Cesium案例解析(六)——3DTilesInspector监视器
1. 概述
3D Tiles作为传输和渲染大规模3D地理空间数据的格式,应对的都是大规模数据的场景,Cesium提供了一个监视3D Tiles数据的监视器,可以通过这个监视器观察3D Tiles数据的效果。
2. 案例
HTML页面3DTilesInspector.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<meta name="description" content="Use the 3D Tiles inspector as a debugging tool for different tilesets.">
<meta name="cesium-sandcastle-labels" content="Beginner, Tutorials, Showcases">
<title>Cesium Demo</title>
<script type="text/javascript" src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
font-family: sans-serif;
background: #000;
}
.fullSize {
display: block;
position: absolute;
top: 0;
left: 0;
border: none;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="cesiumContainer" class="fullSize"></div>
<script src="3DTilesInspector.js"></script>
</body>
</html>
主要的javascript代码3DTilesInspector.js如下:
'use strict';
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
viewer.scene.globe.depthTestAgainstTerrain = true;
viewer.extend(Cesium.viewerCesium3DTilesInspectorMixin);
var inspectorViewModel = viewer.cesium3DTilesInspector.viewModel;
var tileset = new Cesium.Cesium3DTileset({
url: "../dayanta/tileset.json"
});
viewer.scene.primitives.add(tileset);
tileset.readyPromise.then(function () {
viewer.zoomTo(tileset);
});
可以看到添加3DTiles监视器的代码比较简单,将Cesium.viewerCesium3DTilesInspectorMixin对象传入拓展函数viewer.extend()即可。最终显示的效果如下:

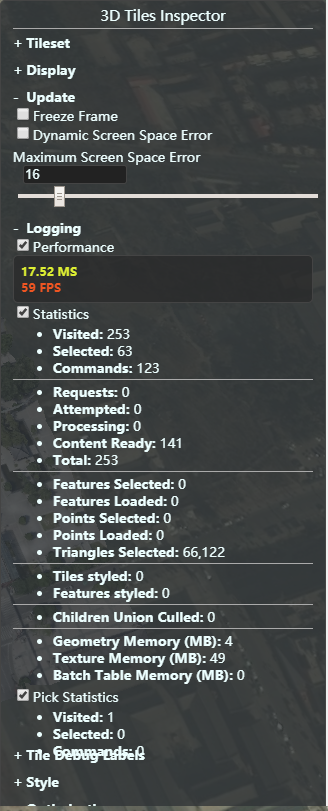
可以看到右边出现了一个3D Tiles Inspector窗体,里面包含了与3D Tiles格式相关的状态参数:

其中勾选Performance,就可以显示当前的具体帧数;Screen Space Error也是个很重要的参数,决定了当前模型细分的层级。参数设置的越小,细分的层度就会越高,相应的也会耗费更多的性能。
Cesium案例解析(六)——3DTilesInspector监视器的更多相关文章
- Cesium案例解析(二)——ImageryLayers影像图层
目录 1. 概述 2. 实例 2.1. ImageryLayers.html 2.2. ImageryLayers.js 2.2.1. 代码 2.2.2. 解析 3. 结果 1. 概述 Cesium支 ...
- Cesium案例解析(五)——3DTilesPhotogrammetry摄影测量3DTiles数据
目录 1. 概述 2. 案例 3. 结果 1. 概述 3D Tiles是用于传输和渲染大规模3D地理空间数据的格式,例如摄影测量,3D建筑,BIM / CAD,实例化特征和点云等.与常规的模型文件格式 ...
- Cesium案例解析(四)——3DModels模型加载
目录 1. 概述 2. 代码 3. 解析 4. 参考 1. 概述 Cesium自带的3D Models示例,展示了如何加载glTF格式三维模型数据.glTF是为WebGL量身定制的数据格式,在网络环境 ...
- Cesium案例解析(三)——Camera相机
目录 1. 概述 2. 实例 2.1. Camera.html 2.2. Camera.js 2.2.1. 飞行至某一点 2.2.2. 飞行至某区域 2.2.3. 两地之间飞行 2.2.4. 设置视图 ...
- Cesium案例解析(一)——HelloWorld
目录 1. 概述 2. 实例 2.1. HelloWorld.html 2.2. HelloWorld.js 3. 结果 1. 概述 感觉网上已经有不少关于cesium的教程了,但是学习一个框架最快的 ...
- 【Python五篇慢慢弹(5)】类的继承案例解析,python相关知识延伸
类的继承案例解析,python相关知识延伸 作者:白宁超 2016年10月10日22:36:57 摘要:继<快速上手学python>一文之后,笔者又将python官方文档认真学习下.官方给 ...
- SQL Server 连接问题案例解析(1)
SQL Server 连接问题案例解析(1) 转载自:http://blogs.msdn.com/b/apgcdsd/archive/2015/04/27/sql.aspx?CommentPosted ...
- 嵌入式OS入门笔记-以RTX为案例:六.RTX的任务调度
嵌入式OS入门笔记-以RTX为案例:六.RTX的任务调度 上一篇笔记介绍了一些绕开排程器(或调度程序,scheduler)来进行时间管理的一些小方法.这一篇详细介绍RTX的任务调度原理. RTX主要有 ...
- Celery 源码解析六:Events 的实现
在 Celery 中,除了远程控制之外,还有一个元素可以让我们对分布式中的任务的状态有所掌控,而且从实际意义上来说,这个元素对 Celery 更为重要,这就是在本文中将要说到的 Event. 在 Ce ...
随机推荐
- js 获取元素坐标 和鼠标点击坐标
js 获取元素的位置 var odiv=document.getElementById('divid'); alert(odiv.getBoundingClientRect().left); aler ...
- xlwings excel(四)
前言 当年看<别怕,Excel VBA其实很简单>相见恨晚,看了第一版电子版之后,买了纸质版,然后将其送人.而后,发现出了第二版,买之收藏.之后,发现Python这一编程语言,简直是逆天, ...
- NOI2.5 8465:马走日
描述 马在中国象棋以日字形规则移动. 请编写一段程序,给定n*m大小的棋盘,以及马的初始位置(x,y),要求不能重复经过棋盘上的同一个点,计算马可以有多少途径遍历棋盘上的所有点. 输入 第一行为整数T ...
- PairProgramming 个人第三次作业
Github地址:主仓库 https://github.com/Yanyixiao/PairProgramming.git Partner博客园地址: https://www.cnblogs.com/ ...
- c#数字图像处理(七)直方图匹配
直方图匹配,又称直方图规定化,即变换原图的直方图为规定的某种形式的直方图,从而使两幅图像具有类似的色调和反差.直方图匹配属于非线性点运算. 直方图规定化的原理:对两个直方图都做均衡化,变成相同的归一化 ...
- 本地Linux虚拟机内网穿透,服务器文件下载到本地磁盘
本地Linux虚拟内网穿透 把服务器文件下载到本地磁盘 https://natapp.cn/ 1.注册账户点击免费隧道
- mysql 基本常用语句
1.展示当前数据库 所有表名(前提必须进入数据库,进入数据库语句:[use 数据库名;])mysql> show create table 表名; 2.看mysql支持哪些存储引擎:mysql& ...
- 使用AOP和Semaphore对项目中具体的某一个接口进行限流
整体思路: 一 具体接口,可以自定义一个注解,配置限流量,然后对需要限流的方法加上注解即可! 二 容器初始化的时候扫描所有所有controller,并找出需要限流的接口方法,获取对应的限流量 三 使用 ...
- Android Studio中Gradle sync failed
问题:Android Studio中更新同步Gradle 失败 Gradle sync failed: Could not find com.android.tools.build:gradle:3. ...
- Dubbo Cluster集群那点你不知道的事。
这是why技术的第33篇原创文章 本周是在家办公的一周,上面的图就是我在家的工位. 工欲善其事,必先利其器.在家办公,我是认真的. 在家里开发的时候有需求是这样的:一个如果接口调用失败,需要自动进行重 ...
