javascript30--day03--Css Variables
相关视频链接:https://www.bilibili.com/video/av8481988/?p=5
相关github地址:https://github.com/soyaine/JavaScript30
做题思路:
(1)监视input,当有change事件或mousemove事件发生的时候,就调用函数handleUpdate();
(2)用js改变css属性:document.documentElement.style.setProperty(" 某css属性",新值);//即jQuery中的$().css();
(3)用js获取data-自定义的属性:xx.dataset.sizing; //获取xx标签内的自定义属性data-sizing的值
需要了解的知识点:
1,html5部分
(1)input属性
input的输入类型现在已经有email, url, number, range, Date picker(date, month, week, time, datetime, datetime-locale), search, color
但是主流浏览器中Firefox全支持,chrome不支持color(其他浏览器支持的不多)
| type属性 | 用途 | 用法 | 截图 |
| e-mail地址的输入域,在提交表单的时候,会自动验证Email的值 |
Email : <input type="email" name="user_email"/> |
 |
|
| number | 用于包含数值的输入域,可设置对所接受的数字的限定 |
Points : <input type="number" name="points" min="1" max="100" step="10" value="55"/> |

|
| range | 用于包含一定范围数字值的输入域,显示为滑动条 |
<input type="range" name="points" min="1" max="100" step="10" value="55"/> |
 |
| color | 用于包含一定范围数字值的输入域,显示为滑动条 |
<input type="color" name="color" value="#0A5532"/> |
 |
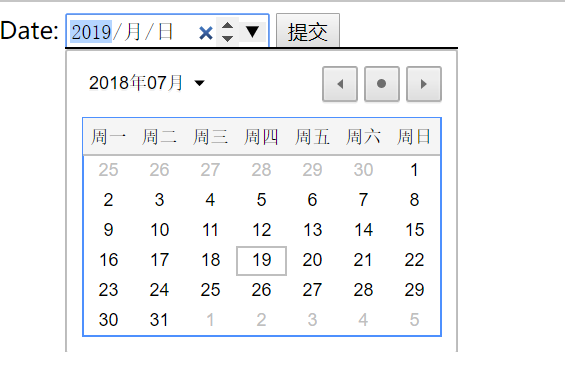
| Date Pickers | 提供多个选取日期和时间的新输入类型 |
<input type="date"/> |
 |
| url | url的输入域,在提交表单的时候,会自动验证url的值 |
Homepage:<input type="email" name="user_email"/> |
 |
| search | 搜索与,显示为常规的文本域 |
<input type="search"> |
 |
(2)自定义数据属性 data-
作用: 为元素提供与渲染无关的信息,或者提供语义信息
用法:
<div id="myDiv" data-myId="123" data-name="liu"></div> //html中使用 //js中调用
var myDiv=document.getElementById('myDiv');
var myId= myDiv.dataset.myId; //'123',使用dataset属性访问自定义属性的值
var name= myDiv.dataset.name; //'liu'
2,css3部分
(1)css 变量
作用:为整个文档中重复使用的特定值。项目大了之后,方便统一修改
用法:使用自定义属性设置变量(--自定义属性名),使用特定的val()来访问 val(--自定义属性名)
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_variables
| 声明 | 使用 | |
| 全局变量 |
//声明全局变量 |
//使用全局变量 |
| 局部变量 |
//声明局部变量 |
//使用局部变量 |
(2):root
作用:伪类匹配文档树的根节点。对html来说,相当于<html>, 除了比<html>优先级高。
用法:一般用于声明全局css变量。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/:root
(3)filter过滤器
https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
作用:提供图像特效(模糊,锐化,元素变色),通常用于调整图片,背景和边界的渲染。
用法:
//预定义的函数
filter : blur(5px);
filter : grayscale(80%); //svg滤镜
filte : url(svg-url#element-id);
demo地址:
https://codepen.io/lunaliu/pen/RBoPYO
javascript30--day03--Css Variables的更多相关文章
- CSS Variables
CSS原生变量(CSS自定义属性) 示例地址:https://github.com/ccyinghua/Css-Variables 一.css原生变量的基础用法 变量声明使用两根连词线"-- ...
- [CSS3] Create Dynamic Styles with CSS Variables
In this lesson we are going to use CSS variables to keep our application's colors consistent. This i ...
- CSS Variables:css自定义属性的使用
CSS Variables,一个并不是那么新的东西,但对css来说绝对是一场革命.之前使用变量的时候,需要借助sass.less等预处理工具来实现,现在我们可以直接使用css来声明变量. 一.兼容性 ...
- css variables & CSS 变量
css variables & CSS 变量 https://gist.github.com/xgqfrms-GitHub/5d022a13292c615d2730e84d909e1aba c ...
- 引人瞩目的 CSS 变量(CSS Variable)
这是一个令人激动的革新. CSS 变量,顾名思义,也就是由网页的作者或用户定义的实体,用来指定文档中的特定变量. 更准确的说法,应该称之为 CSS 自定义属性 ,不过下文为了好理解都称之为 CSS 变 ...
- CSS技巧-rgba函数的妙用
先简单介绍一下: rgba()函数是平时开发中经常遇到的,这篇文章也做了一个比较详细的解读以及一系列的应用. 对它的工作原理做一番分析:就是具有一定透明度的盒子: 还比较了rgba()函数和不透明度属 ...
- CSS变量(自定义属性)实践指南
本文翻译自:https://www.sitepoint.com/practical-guide-css-variables-custom-properties/ 转载请注明出处:葡萄城官网,葡萄城为开 ...
- CSSの変数を使う
この文章はhttps://developer.mozilla.org/ja/docs/Web/CSS/Using_CSS_variablesを参考します. これは実験段階の機能です.この機能は複数のブ ...
- CSS 变量教程
一.变量的声明 声明变量的时候,变量名前面要加两根连词线(--). body { --foo: #7F583F; --bar: #F7EFD2; } 上面代码中,body选择器里面声明了两个变量:-- ...
- 原生css 中变量的使用
前两天看到阮大神的一篇在css中使用变量的文章,整理了一下. 这个重要的 CSS 新功能,所有主要浏览器已经都支持了.本文全面介绍如何使用它,你会发现原生 CSS 从此变得异常强大. 一.变量的声明 ...
随机推荐
- 从0开发3D引擎(九):实现最小的3D程序-“绘制三角形”
目录 上一篇博文 运行测试截图 需求分析 目标 特性 头脑风暴 确定需求 总体设计 具体实现 新建Engine3D项目 实现上下文 实现_init 实现"获得WebGL上下文" 实 ...
- 动态规划 之 区间DP练习
前言 \(Loj\) 放上了那么多<信息学奥赛一本通>上的题(虽然我并没有这本书),我要给它点一个大大的赞 ^_^ 以后分类刷题不愁啦! 正文 那就一道道说吧. 石子合并 将 \(n\) ...
- 【Oracle】内连接、外连接、(+)的使用
表各有A, B两列 A B 001 10A 002 20A A B 001 10B 003 30B A B 001 10C 004 40C 连接分为两种:内连接与外连接. A.内连接 内连接,即最常见 ...
- object-c中的int NSInteger NSUInteger NSNumber辨析
object-c中的int NSInteger NSUInteger NSNumber辨析 #import <Foundation/Foundation.h> int main(int a ...
- springIOC源码接口分析(九):Environment
先贴一下接口继承关系图,spring容器启动的时候会初始化环境,所以此接口相关接口非常有必要进行了解: 一 PropertyResolver接口 Environment继承了该接口,PropertyR ...
- AcWing 787.归并排序
AcWing 787.归并排序 题目描述 给定你一个长度为n的整数数列. 请你使用归并排序对这个数列按照从小到大进行排序. 并将排好序的数列按顺序输出. 输入格式 输入共两行,第一行包含整数 n. 第 ...
- 20190710双人开黑CF模拟赛
Codeforces Round #571 (Div. 2) 日常被tanao_大佬带飞,我AC了A和C(B题没了...否则tanao_大佬肯定把我吊打) A. Vus the Cossack and ...
- 快速理解DevOps概念和意义-兼谈SRE
最近几年,由于负责的范围的变化.工作逐渐从某个IT领域或者部门,开始关注到整个IT体系的运转和管理.中间也遇到不少困难,同时也有机会去从更高的层面去学习和实践IT治理.文章主要是总结一下我对DevOp ...
- 基于Arduino开发的智能蓝牙小车
基于Arduino的智能蓝牙小车 材料准备: Arduino开发板一块.四驱小车底板及相关配件一套.L298N驱动模块一个.HC-05/06蓝牙模块一块,九伏电源一块(用于主板供电).12V锂电池一块 ...
- STM32系列之新建工程模板(三)
今天,我将记录STM32如何新建一个模板步骤 第一步:首先先新建一个文件夹(英文命名的)——作为工程根目录 第二步;在文件夹中新建一个名为USER的子目录文件 第三步:点击 MDK 的菜单:Proje ...
