Ionic 日期时间插件
1.插件安装 日期插件 时间插件


备注: 具体 查看 https://github.com/rajeshwarpatlolla/ionic-datepicker https://github.com/rajeshwarpatlolla/ionic-timepicker
2.配置示例:
config 中配置
.config(['ionicTimePickerProvider','ionicDatePickerProvider',
function(ionicTimePickerProvider,ionicDatePickerProvider) { var timePickerObj = {
inputTime: (((new Date()).getHours() * * ) + ((new Date()).getMinutes() * )),
format: ,
step: ,
setLabel: '选择',
closeLabel: '关闭'
};
var datePickerObj = {
inputDate: new Date(),
setLabel: '选择',
todayLabel: '今天',
closeLabel: '关闭',
mondayFirst: false,
weeksList: ["日", "一", "二", "三", "四", "五", "六"],//["S", "M", "T", "W", "T", "F", "S"],
monthsList: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],//["Jan", "Feb", "March", "April", "May", "June", "July", "Aug", "Sept", "Oct", "Nov", "Dec"]
templateType: 'popup',
from: new Date(, , ),
to: new Date(, , ),
showTodayButton: true,
dateFormat: 'yyyy-MM-dd',
closeOnSelect: false
//disableWeekdays: [6]
};
ionicDatePickerProvider.configDatePicker(datePickerObj);
ionicTimePickerProvider.configTimePicker(timePickerObj);
}])
3.controller
.controller("consumeCtrl",["ionicDatePicker","ionicTimePicker", function (ionicDatePicker,ionicTimePicker) {
var ipObj1 = {
callback: function (val) {
console.log('点击事件返回值 : ' + val, new Date(val));
},
/***
disabledDates: [
new Date(2016, 2, 16),
new Date(2015, 3, 16),
new Date(2015, 4, 16),
new Date(2015, 5, 16),
new Date('Wednesday, August 12, 2015'),
new Date("08-16-2016"),
new Date(1439676000000)
],***/
from: new Date(2012, 1, 1),
to: new Date(2016, 10, 30),
inputDate: new Date(),
mondayFirst: false,
// disableWeekdays: [],
closeOnSelect: false,
templateType: 'popup'
};
$scope.openDatePicker = function(){
ionicDatePicker.openDatePicker(ipObj1);
};
var ipOb2 = {
callback: function (val) {
if (typeof (val) === 'undefined') {
console.log('Time not selected');
} else {
var selectedTime = new Date(val * 1000);
console.log('点击事件返回值 : ', val, 'and the time is ', selectedTime.getUTCHours(), 'H :', selectedTime.getUTCMinutes(), 'M');
}
},
inputTime: 50400,
format: 12,
step: 15,
};
$scope.openTimePicker = function(){
ionicTimePicker.openTimePicker(ipOb2);
};
}])
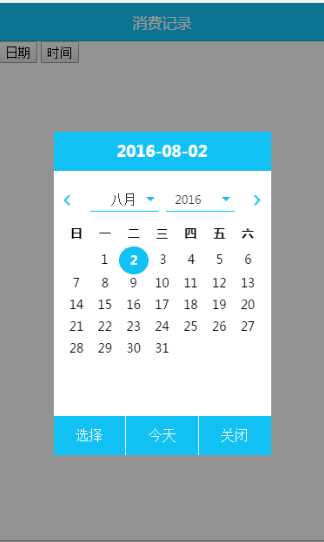
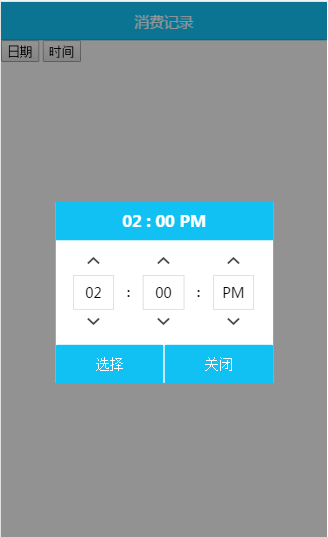
4.html 及效果
<ion-view view-title="消费记录" >
<ion-content>
<button ng-click="openDatePicker()">日期</button>
<button ng-click="openTimePicker()">时间</button> </ion-content>
</ion-view>
备注:记得index.html 引用
<!--日期控件-->
<script src="lib/ionic-datepicker/dist/ionic-datepicker.bundle.min.js"></script>
<!--时间控件-->
<script src="lib/ionic-timepicker/dist/ionic-timepicker.bundle.min.js"></script>


Ionic 日期时间插件的更多相关文章
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
- 【Bootstrap】bootstrap-datetimepicker日期时间插件
[bootstrap-datetimepicker] datetimepicker是一个比较方便的日期时间插件.有了这个之后,我们可以在类似于表单的地方提供一个友好的日期(时间)输入功能.官方文档:[ ...
- vue使用日期时间插件layDate
项目中需要用到日期时间插件,尝试用bootstrap.element的时间插件都各有各的报错,对于一个菜鸟来说真的是很痛苦啊.终于,最后用了layDate实现了需要的功能 最终效果: 使用步骤: 1. ...
- dateTimePicker日期时间插件-----限定节假日调休的可选择性
需求:在项目中需要一款这样的日期插件,可以选择年月日,时分秒,对法定节假日不能选择,因法定节假日进行的调休可以选择: 现在使用的比较多的日期插件比如:Wdatepicker,jqueryUI的date ...
- jquery仿ios日期时间插件
Demo下载: 手机时间控件.zip 使用之前,请在页面中加入以下js和css: jquery-1.9.1.js mobiscroll.core-2.5.2.js mobiscroll.core-2. ...
- Angular指令封装jQuery日期时间插件datetimepicker实现双向绑定
一放假就高产似母猪了. 00.混乱的前端界 Angular1.x确实是个学习成本很高的框架,刚开始实习那会儿,前端啥也不懂,工头说用Angular,我们这群小弟也只能硬着头皮学.在这之前,前端的东西大 ...
- 日期时间插件flatpickr.js使用方法
今天写代码时需要用一款插件来实现对input输入时间的格式控制,找到了两款功能合适而且比较美观的插件:基于Bootstrap的DateTimePicker.js和flatpickr.js插件.一开始先 ...
- WdatePicker.js 日期时间插件
支持功能: 1.支持常规在input单击或获得焦点时调用,还支持使用其他的元素如:<img><div>等触发WdatePicker函数来调用弹出日期框 @1.input 调用: ...
- Mint-UI 的 DatetimePicker 日期时间插件的安装与使用
简介:Mint-UI是饿了么出品的基于vue的移动端组件库(element-ui是桌面端) 官网:http://mint-ui.github.io/docs/#/zh-cn2 项目环境:vue-cli ...
随机推荐
- linux安装splunk-enterprise
一.介绍 Splunk是一款功能强大,功能强大且完全集成的软件,用于实时企业日志管理,可收集,存储,搜索,诊断和报告任何日志和机器生成的数据,包括结构化,非结构化和复杂的多行应用程序日志. 它允许您以 ...
- hibernate_01_SSH环境搭建
1.maven工程pom.xml文件 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="h ...
- echarts 默认柱状图每根柱子显示不同颜色(随机显示和定制显示)
series: [{ name: '请求数', type: 'bar', //barGap: 60, barWidth: 140,//柱图宽度 //stack: 'sum',//堆叠效果 itemSt ...
- django2 rest_framework + vue.js + mysql5.6 实现增删改查
1.安装pymysql,mysqlclient,创建项目django-admin startproject django3 2.在Mysql中创建一个数据库叫django3db,打开项目,修改一下数据 ...
- python基于SMTP发送邮件
import smtplib from email.header import Header from email.mime.text import MIMEText ''' SMTP是发送邮件的协议 ...
- SpringBoot--Banner的定制和关闭
SpringBoot项目启动的时候控制台会打印如下信息: 上面红色框框内的“SPRING BOOT”被称为Banner,意为横幅,默认会开启并在控制台打印,其实我们可以修改它的内容和样式,即定制:并选 ...
- 18-1-函数中this的指向
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js input框限制输入为数字并限制长度
<input type="number" name="price" id="priceVal" placeholder="请 ...
- spark jdk8 单词统计示例
在github上有spark-java8 实例地址: https://github.com/ypriverol/spark-java8 https://github.com/ihr/java8-spa ...
- 全网最全乌云drops文章下载(epub)
前几天搞得epub格式的,为了方便kindle才做的,没想到站关了. 链接: http://pan.baidu.com/s/1eRIoJC2 密码: b6aq
