bootstrap面包屑在ie8下显示重叠,鼠标点击显示效果正常
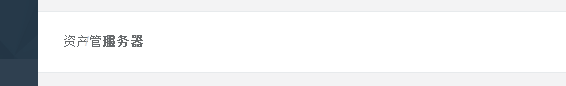
ie8下加载后的显示

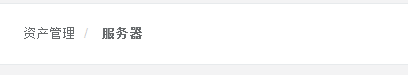
点击之后的显示
主要是li标签宽度auto引起的,可以设置li标签的最小宽度
<ol class="breadcrumb">
<li id="first-title" style="min-width:52px">
<!-- 一级标题 -->
</li>
<li id="sec-title" class="active">
<strong>
<!-- 二级标题 -->
</strong>
</li>
</ol>bootstrap面包屑在ie8下显示重叠,鼠标点击显示效果正常的更多相关文章
- OAF中的面包屑(breadcrumbs)始无法显示(转)
原文地址:OAF中的面包屑(breadcrumbs)始无法显示 OAF中面包屑是一种重要的导航工具.可以提示用户抵达当前页面的路径,也可以方便的切换到之前的节点. 开始做面包屑开发的时候发现面包屑总是 ...
- Bootstrap面包屑导航
Bootstrap中提供了面包屑导航的实现方法: 只需要引入bootstrap.css文件即可. 主要引用的样式有: .span6 .breadcrumb 实例代码如下: <!DOCTYPE h ...
- a标签的背景图在ie8下显示问题
今天遇到个小问题,纠结了很久,分享下 a标签添加背景图,需要给a添加display:block样式 但是在ie8下还是不能显示背景图,开始以为是由于a标签为空造成的,试了下添加内容也没用,后来注意到一 ...
- Bootstrap——面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式. Bootstrap 中的面包屑导航(Breadcrumbs)是一个简单的带有 .breadcrumb 类的无序列表. <o ...
- ie8下jquery读取当前点击的标签位置错误,原因是里面有内容写了text-indent:-9999px
今天写一地图的效果,鼠标点击对应的区域,弹出所点击区域的名字. 因为设计的区域名字有特殊效果,所以,在点击区域里面套了个标签写上区域名字用来识别,但是这个文字呢不同显示在页面上,所以就给 em 加个了 ...
- WordPress的Bootstrap面包屑导航
<ol class="breadcrumb"> 当前位置: <li><a href="<?php bloginfo('url'); ? ...
- Bootstrap-CL:面包屑导航
ylbtech-Bootstrap-CL:面包屑导航 1.返回顶部 1. Bootstrap 面包屑导航(Breadcrumbs) 面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式 ...
- Bootsrtap 面包屑导航(Breadcrums)
Bootstrap面包屑导航是一种基于网站层次信息显示的方式.以博客为例,面包屑导航可以显示发布日期,类别或标签,它们表示当前页面在导航层次结构内的位置. Bootstrap面包屑导航其实是一个简单的 ...
- javascripy的innerHTML在IE8下的异常
使用jQuery的datatable插件的时候发现,IE8下显示异常,仔细调查一番,发现是浏览器对innerHTML的差异导致的. 实例代码: var nTd = document.createEle ...
随机推荐
- 费用流模板(带权二分图匹配)——hdu1533
/* 带权二分图匹配 用费用流求,增加源点s 和 汇点t */ #include<bits/stdc++.h> using namespace std; #define maxn 1000 ...
- 各种版本mysql驱动包下载地址
http://central.maven.org/maven2/mysql/mysql-connector-java/
- python实现百度OCR图片识别
一.直接上代码 import base64 import requests class CodeDemo: def __init__(self,AK,SK,code_url,img_path): se ...
- System.Drawing.Imaging.ImageFormat.cs
ylbtech-System.Drawing.Imaging.ImageFormat.cs 1.程序集 System.Drawing, Version=4.0.0.0, Culture=neutral ...
- 如何在VUE项目中使用SCSS
首先要了解什么是CSS 预处理器? SCSS是一种CSS预处理语言 定义了一种新的专门的编程语言,编译后形成正常的css文件,为css增加一些编程特性,无需考虑浏览器的兼容性(完全兼容css3),让c ...
- Integer 类和 int 基本数据类型的区别
public static void main(String[] args) { Integer i = 10; Integer j = 10; System.out.println(i == j); ...
- MongoDB特性及使用场景
概述 MongoDB(Humongous Database),中文意思就是巨大无比的数据库,顾名思义,MongoDB就是为处理大数据而生,以解决海量数据的存储和高效查询使用为使命.MongoDB是一款 ...
- python Six 模块
Six模块用于python2和python3的兼容 import six 官网链接:https://six.readthedocs.io/
- js怎样截取字符串后几位以及截取字符串前几位
想要截取字符串前几位与后几位,主要代码如下 截取字符串前几位 var disName ='开心一族漂亮家园'; var shortName = disName.substring(0,5); cons ...
- 图论最短路径算法——SPFA
为了不要让太多人被害,我还是说一下这种算法,它实际上很简单,但被人讲着讲着绕晕了. 主要思想 有人说,SPFA是Bellman-Ford的队列优化.这个算法我也懂了,但是还没试过.我不管是什么算法的优 ...
