关于Element对话框组件Dialog在使用时的一些问题及解决办法
Element对话框组件Dialog在我们的实际项目开发中可以说是一个使用频率较高的组件,它能为我们展示提示的功能,如:业务模块提交前展示我们曾经输入或选择过的业务信息,或者展示列表信息中某项业务的具体列表数据;也能为我们展示一些表单操作的需求,如:个人信息的添加或编辑等。Dialog组件使用起来也很方便,稍微封装一下就是一个公共的对话框组件,显示或隐藏也可以通过它的visible属性来设置即可。
这是官网上给出的一个Dialog组件的基本用法:
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {});
}
}
};
</script>
使用起来若是只单纯的用作提示或展示信息,那再好不过,只是有时我们会用它来操作个人信息和业务信息的添加或编辑,这就会出现一些Element官网没有给出解决办法的问题亦或这样那样使用可能会导致的某种问题,比如我们在Dialog组件中加入了有正则验证的表单,就可能会出现获取不到表单DOM以及表单的正则验证一会儿有效,一会儿又失效的情况,以及在弹出对话框后,其里边的表单输入框明明有值,却提示不能为空的正则验证,不知道的同学,还以为是Element的坑呢,其实不是。

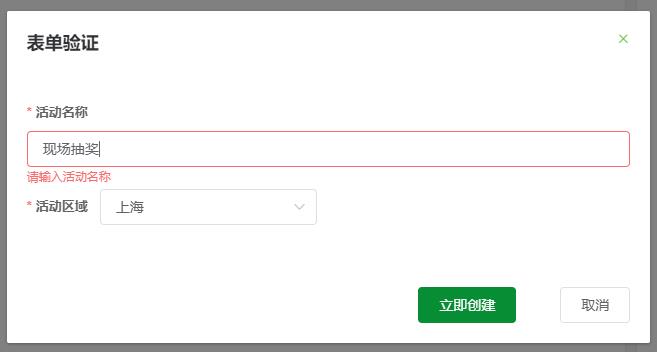
△ 在弹出编辑的对话框后带出活动名称的值,却出现了“请输入活动名称”的正则验证提示
那么,是什么导致这样的问题的出现呢?
很简单,是因为DOM元素还没有渲染完成导致的,也就是说,当Dialog对话框弹出后,这个对话框及其里边的DOM元素是有一个渲染的过程的,这个过程可能我们肉眼很难察觉到。大概的意思跟Vue的生命周期函数created和mounted类似,在Vue的生命周期函数created中,我们是拿不到页面的DOM元素的,因为此时DOM元素并未进行任何渲染,但在mounted函数中就不一样了,该函数执行时所有的DOM元素挂载和渲染都已完成,此时在该函数中进行任何DOM操作都不会有问题 。
话是这么说,可在调用Dialog对话框的页面中如何拿到其DOM元素呢,之前说的在对话框中嵌套的表单的正则验证会失效的问题改如何解决呢?或者明明表单有值,却正则验证提示“不能为空”呢?
此时,我们就要隆重有请Vue的杀手锏'nextTick'出场了。
Vue官方文档的说法是:在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM。详细一点的解释是:
Vue 异步执行DOM更新。只要观察到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变。如果同一个watcher被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和DOM操作上非常重要。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部尝试对异步队列使用原生的 Promise.then 和MessageChannel,如果执行环境不支持,会采用 setTimeout(fn, 0)代替。
巴拉巴拉说了那么多,其实就是在弹出Dialog对话框时执行nextTick就可以了,然后在nextTick的函数中执行DOM操作或者给表单赋值就不会出现上述的问题了。
还有一点需要注意,阿拉在点击编辑按钮弹出对话框并给对话框中的表单赋值后,如果我们在进行了一系列的操作如提交修改后的信息并关闭了对话框或者直接点击取消按钮关闭了对话框,那么在关闭时最好再执行一下Element提供的表单的重置方法resetFields(),防止它又出现什么幺蛾子!
关于Element对话框组件Dialog在使用时的一些问题及解决办法的更多相关文章
- tqdm和zip组合使用时无法显示进度条-解决办法
问题 单独对于可迭代对象iterator使用tqdm时,结合循环就可以在终端显示进度条, 以直观展示程序进度,如下: from tqdm import tqdm textlist = [] for i ...
- Windows下关于Composer使用时出现的问题及解决办法
问题一: Fatal error: Call to undefined method Composer\Package\CompletePackage::getTrans portOptions() ...
- libreoffice.在Centos中使用时碰到X11 error的解决办法
先安装 libreoffice yum install libreoffice -y 尝试DOC转PDF是碰到报错 解决办法, 要安装多一个东西 yum install libreoffice-hea ...
- element-ui对话框组件Dialog在回调事件opened获取组件滚动条scrollTop的问题
今天使用element中的Dialog组件时发现一个问题:当Dialog内容过多时会出现滚动条,而当你滚动到一定位置后关闭Dialog,然后再次打开时滚动条仍然保持在上一次关闭前的位置而没有回到顶部. ...
- JSP出现"属性值[request.getParameter("myMessage")]引用["],在值内使用时必须被转义"的解决方法
写JSP时出现属性值[request.getParameter("myMessage")]引用["],在值内使用时必须被转义. 源代码: <jsp:setPrope ...
- vue----子组件引用vux popup mask遮罩在最上层解决办法 z-index问题
在一个页面的子组件中引用vux的popup组件时,出现mask遮罩在最上层的问题,百度了一下发现有两种解决办法,现提供第三种. popup在子组件引用时,vux将vux-popup-mask默认添加到 ...
- Android ScrollView中的组件设置android:layout_height="fill_parent"不起作用的解决办法
例子,在ScrollView下加入的组件,无论如何也不能自动扩展到屏幕高度. 布局文件. [html] <?xml version="1.0" encoding=" ...
- linux安装教程以及使用时遇到的问题和解决方法
以后开发都是要用linux,所以就安装了ubuntu,也是第一次用linux的系统.装的是win7+Ubuntu16.04的双系统. 安装过程如下:我用的是U盘安装,参看http://www.jian ...
- 使用Ant Design的select组件时placeholder不生效/不起作用的解决办法
先来说说使用Ant Design和Element-ui的感觉吧. 公司的项目开发中用的是vue+element-ui,使用了一通下来后,觉得element-ui虽然也有一些问题或坑,但这些小问题或坑凭 ...
随机推荐
- springmvc 过滤器和拦截器
1. 拦截器: interceptor 过滤器(filter)与拦截器(intercepter)相同点:1) 都可以拦截请求,过滤请求2) 都是应用了过滤器(责任链)设计模式 2.区别: 1) fi ...
- Python--day65--Django框架介绍
原文链接:http://www.cnblogs.com/liwenzhou/p/8296964.html 做web开发用的是MVC框架: Django框架简介 MVC框架和MTV框架(了解即可) MV ...
- H3C HDLC状态检测
- H3C NAT的信息显示和调试
- 2018-8-10-VisualStudio-合并代码文件
title author date CreateTime categories VisualStudio 合并代码文件 lindexi 2018-08-10 19:16:52 +0800 2018-2 ...
- java Class中得到构造方法Constructor、方法Method、字段Field
常用方法: Constructor类用于描述类中的构造方法: Constructor<T> getConstructor(Class<?>... parameterTypes) ...
- H3C DHCP中继工作原理
- 2019-9-2-C#同步方法转异步
title author date CreateTime categories C#同步方法转异步 lindexi 2019-09-02 12:57:37 +0800 2018-2-13 17:23: ...
- 【58.33%】【codeforces 747B】Mammoth's Genome Decoding
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
- 纯CSS制作空心三角形和实心三角形及其实现原理
纯CSS制作空心三角形和实心三角形及其实现原理 在一次项目中需要使用到空心三角形,我瞬间懵逼了.查阅了一些资料加上自己的分析思考,终于是达到了效果,个人感觉制作三角形是使用频率很高的,因此记录下来,供 ...
