【转】ArcGIS ADF 实时轨迹问题初步解决方案
Web ADF 实时轨迹是指在Web客户端指定一资源项,并对资源项进行实进跟踪并绘制出轨迹图。实时绘制可采用Ajax实现服务端与客户端无刷新动态绘制,在.net2.0 框架下可轻易实现:通过客户端时钟控制客户端绘制,通过每个时间周期实时到服务端获取数据:
服务端实现Page CallBack调用:
CallBackScript=Page.ClientScript.GetCallbackEventReference
(this, "message", "processTrack", "context", "postError", true);
String cbDrawLine = Page.ClientScript.GetCallbackEventReference(this, "arg", "DrawHistoryTraceLines", "context");
String callbackscripts = "function callserversDrawLines(arg,context) {" + cbDrawLine + "}";
Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "callserversDrawLines", callbackscripts, true);
获取客户端激发的事件,设置returnstring为当前空间坐标所对应的当前的屏幕坐标:
void ICallbackEventHandler.RaiseCallbackEvent(string eventArgument)
{
if (eventArgument == "getCoordinate")
{
returnstring = getCoordinate();
}
}
返回当前屏幕坐标给客户端:
string ICallbackEventHandler.GetCallbackResult()
{
switch (_callbackArg)
{
case "getCoordinate":
return returnstring;
default:
return RaiseCallbackEvent(_callbackArg);
}
}
客户端脚本:
var myXY=null;//屏幕坐标数据
var moveTimes=0;//移动次数
var preX=null,preY=null; //上一次的X,Y坐标
//绘制跟踪点及轨迹:
function processMyResult(returnmessage, context){
myXY=returnmessage.split(",");
showTraceItem(myXY[2],myXY[0]-8,myXY[1]-8,myXY[3]);
if(preX!=null&&preY!=null)
{
DrawTraceLines(preX,preY,myXY[0],myXY[1]);
}
else
{
// 如果服务服务端的最后一个的点存在,则绘制最后一个点与当前的点。
if (lastX!= null && lastY != null && lastX != 0 && lastY != 0)
{
DrawTraceLines(lastX,lastY,myXY[0],myXY[1]);
} } preX=myXY[0];
preY=myXY[1];
}
//回调错误处理
function postMyError(returnmessage, context){
alert("Callback Error: " + returnmessage + ", " + context);
} //绘制轨迹线,当未做放大、缩小时的绘制
function DrawTraceLines(startx,starty,endx,endy)
{
if (startx != null && starty != null && endx != null && endy != null)
showLayer(map.vectorHistoryObject.divId);
map.vectorHistoryObject.line(startx,starty,endx,endy);
map.vectorHistoryObject.draw();
} //绘制跟踪目标物:
function showGoal(id,x,y,name) {
map.cursor = map.divObject.style.cursor;
var identifyFilePath="../../";
var content = '<div id="'+id+'" style="position: absolute; left: 0px; top:0px;visibility:hidden;">';
content += '<img src="' + identifyFilePath + 'images/tracker.gif" alt="" border="0" hspace="0" vspace="0" />\n';
if(name!='')
{
content += '<div style="background-color=white;font-size=12;width=38">'+name+'</div>';
}
content += '</div>';
map.overlayObject.insertAdjacentHTML("BeforeEnd", content);
window.setTimeout('moveLayer("'+id+'", ' + x + ', ' + y + '); showLayer("'+id+'");', 1000);
}
这种绘制在地图不做相关处理时会比较好地实现,但当地图平移、放大、缩小等相关处理时,由于客户端绘制的坐标与平移时坐标的切换未能及时刷新(从服务端再次更新空间坐标对应的屏幕坐标),从而产生已绘制的图形与真实的图形错位。
如何使绘制的图形与真实图形相吻合:
第一:重绘:
只有重新绘制,才能使真实图形得以在屏幕重新展现,但重新绘制并不是对已经绘制的屏幕坐标进行重绘,因为此时的屏幕坐标已发生偏移,必须重新从服务端取得转换后的数据进行绘制。
由于第一次从服务端获得的通过空间坐标转换的数据(屏幕坐标)与地图放大、平移、缩小后的该空间坐标对应的屏幕坐标不同,因而必须再次对实时跟踪至当前的轨迹点的所有历史空间坐标进行转换成当前屏幕对应的屏幕坐标。
第二:重绘机制:
重绘时如果不停止时钟,则地图绘制、坐标转换会有一个时间差的问题,从而产生最后一个点坐标错位问题;
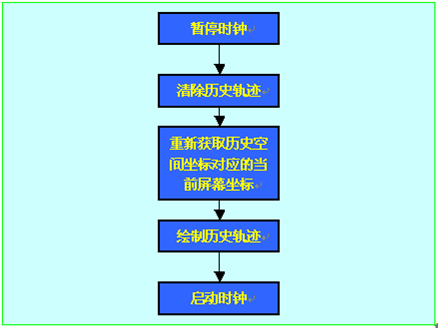
解决此方法可通过暂停时钟,然后清除历史轨迹,再从服务端获取历史空间坐标对应当前的屏幕坐标,绘制轨迹,最后启动时钟。
如下图所示:

第三:重绘具体实现:
方式一:
在服务端map Control 的UpdateExtent中调用客户端脚本进行重绘;
此方法在9.2Beta版实现时暂时会出现异常。
(未做进一步的试验)
方式二:
在客户端ESRI的官方脚本的function postBack(control, eventArg, responseFunction)中执行重绘。
1)、在PostBack中捕捉到地图平移、放大、缩小等事件,同时调用页面JavaScript函数:ReDrawTraceLine();
//重新绘绘制地图实时监控轨迹
Function ReDrawTraceLine()
{
//首先暂停实时监控
StopMonitor();
//清除绘制的轨迹线
ClearDrawLayer();
//从客户端触发服务端,把坐标转换,并在客户端获取数据进行绘制
//客记端会在DrawHistoryTraceLines函数中获取服务端返回的数据
ReDrawLayer();
//开启实时监控
StartMonitor(); }
function StopMonitor()
{
window.clearInterval(timerTackerOne);
//vectorHistoryObject为Map控件中新加的一VectorObject
map.vectorHistoryObject.clear(); }
function StartMonitor()
{
timerTackerOne= window.setInterval('getCoordinate()', 5000);
}
function ReDrawLayer()
{ callserversDrawLines("drawHistoryLine");
} function DrawHistoryTraceLines(arg, context)
{ preX=null;
preY=null
var histPoint=arg.split("|");
showLayer(map.vectorHistoryObject.divId);
for(var i=1;i<histPoint.length;i++)
{
if (histPoint[i-1] != null && histPoint[i] != null)
DrawTraceLineQuick(histPoint[i-1].split(",")[0],histPoint[i-1].split(",")[1],histPoint[i].split(",")[0],histPoint[i].split(",")[1]); }
//lastX及lastY为公共变量
lastX = histPoint[histPoint.length-1].split(",")[0];
lastY = histPoint[histPoint.length-1].split(",")[1]
//一定要绘制完所有点,然后执行draw()函数进行刷新,速度、性能加大好多。
map.vectorHistoryObject.draw();
StartMonitor();
} //加快速度绘制历史轨迹
function DrawTraceLineQuick(startx,starty,endx,endy)
{
map.vectorHistoryObject.line(startx,starty,endx,endy);
}
函数ReDrawLayer()是一个Ajax回调函数,必须从服务端获取数据,然后再绘制数据,可按如下方式实现:
1)、服务端注册回调函数脚本;
2)、服务端GetCallbackResult回传把所有历史实时跟踪的空间数据转换为现在对应的屏幕坐标的字符串。
3)、客户端在获取回调消息时,取得当前空间坐标对应的屏幕坐标字符串进行分解并绘制。
原文连接:http://www.cnblogs.com/SmithLee/archive/2006/12/19/596427.html
【转】ArcGIS ADF 实时轨迹问题初步解决方案的更多相关文章
- 物联网应用中实时定位与轨迹回放的解决方案 – Redis的典型运用(转载)
物联网应用中实时定位与轨迹回放的解决方案 – Redis的典型运用(转载) 2015年11月14日| by: nbboy| Category: 系统设计, 缓存设计, 高性能系统 摘要 ...
- webgl(three.js)实现室内三维定位,3D定位,3D楼宇bim、实时定位三维可视化解决方案——第十四课(定位升级版)
序: 还是要抽出时间看书的,迷上了豆豆的作品,最近在看<天幕红尘>,书中主人公的人生价值观以及修为都是让我惊为叹止.很想成为那样的人,但是再看看自己每天干的事,与时间的支配情况,真是十分的 ...
- 【转】ArcGIS Server10.1安装常见问题及解决方案
转载自:http://www.higis.cn/Tech/tech/tId/85/ 最近因为更换系统的原因,重新安装了ArcGISServer 10.1.过程中遇到了几个小问题,虽然都一一解决了,但也 ...
- webgl(three.js)实现室内定位,楼宇bim、实时定位三维可视化解决方案
(写在前面,谈谈物联网展会)上次深圳会展中心举行物联网展会,到了展会一看,80%以上的物联网应用都是在搞RFID,室内定位,我一度怀疑物联网落地方案的方向局限性与市场导向,后来多方面了解才明白,展会上 ...
- web端百度地图API实现实时轨迹动态展现
最近在工作中遇到了一个百度地图api中的难题,恐怕有的程序员可能也遇到过.就是实时定位并显示轨迹,网上大部分都是通过创建polyline对象贴到地图上.当然,百度地图的画线就是这样实现的,但是好多人会 ...
- Tapdata 实时数据融合平台解决方案(五):落地
作者介绍:TJ,唐建法,Tapdata 钛铂数据 CTO,MongoDB中文社区主席,原MongoDB大中华区首席架构师,极客时间MongoDB视频课程讲师. 通过前面几篇文章,我们从企业数据整合与分 ...
- Tapdata 实时数据融合平台解决方案(四):技术选型
作者介绍:TJ,唐建法,Tapdata 钛铂数据CTO,MongoDB中文社区主席,原MongoDB大中华区首席架构师,极客时间MongoDB视频课程讲师. 常见搭建数据中台的技术产品 数据中台包括: ...
- Tapdata 实时数据融合平台解决方案(三):数据中台的技术需求
作者介绍:TJ,唐建法,Tapdata 钛铂数据 CTO,MongoDB中文社区主席,原MongoDB大中华区 首席架构师,极客时间MongoDB视频课程讲师. 我们讲完了这个中台的一个架构和它的逻 ...
- Tapdata 实时数据融合平台解决方案(二):理解数据中台
作者介绍:TJ,唐建法,Tapdata 钛铂数据 CTO,MongoDB中文社区主席,原MongoDB大中华区首席架构师,极客时间MongoDB视频课程讲师. 数据中台定义: 以打通部门或数据孤岛的统 ...
随机推荐
- Python--day66--内容回顾
3,python中的大小比较和js中的大小比较规则: python中a>b>c,就是先比较a>b,然后再比较b>c,都为true的话就返回true: js中的a>b> ...
- Laravel 5.* 执行seeder命令出现错误的解决方法
最近在使用Laravel开发一个项目,测试中需要增加数据库基础数据动作,当第一次执行完`php artisan db:seed` 后,增加新的seeder文件时执行会报错.错误信息如下`[Reflec ...
- element-ui-——el-uploadexcel导入
布局文件:(选择文件放在了弹框内部——即点击导入按钮后弹框显示,先下载模板再选择文件点击提交按钮才上传) )) { this.$notify({ message: '数据导入成功', type: 's ...
- 总结thinkphp快捷查询getBy、getField、getFieldBy用法及场景
thinkphp作为国内现阶段最成熟的框架:没有之一: 不得不说是有好些特别方便的方法的: 然而如果初接触thinkphp的时候难免会被搞的有点迷茫: for example这些: getBy get ...
- H3C 环路避免机制六:触发更新
- linux加载和卸载模块
模块建立之后, 下一步是加载到内核. 如我们已指出的, insmod 为你完成这个工作. 这个 程序加载模块的代码段和数据段到内核, 接着, 执行一个类似 ld 的函数, 它连接模块中 任何未解决的符 ...
- GitHub上传项目到远程库
写文章 GitHub上传项目到远程库 GitHub上传项目到远程库 今天把想把文件托管到GitHub仓库,但是执行一系列的命令以后,刷新GitHub网站还是没有任何更新.后来终于找到原因,原来 ...
- Luogu P4173 残缺的字符串-FFT在字符串匹配中的应用
P4173 残缺的字符串 FFT在字符串匹配中的应用. 能解决大概这种问题: 给定长度为\(m\)的A串,长度为\(n\)的B串.问A串在B串中的匹配数 我们设一个函数(下标从\(0\)开始) \(C ...
- C#面试题整理2(不带答案)
一.C# 理论 1.1.简述 private. protected. public. internal.protected internal 访问修饰符和访问权限 1.2.简述abstract.sea ...
- Android利用Fiddler进行网络数据抓包,手机抓包工具汇总,使用mono运行filddler
Fiddler抓包工具 Fiddler抓包工具很好用的,它可以干嘛用呢,举个简单例子,当你浏览网页时,网页中有段视频非常好,但网站又不提供下载,用迅雷下载你又找不到下载地址,这个时候,Fiddler抓 ...
