Vue自定义指令配置修饰符和传参
一和二,请参考https://www.cnblogs.com/zui-ai-java/p/11109213.html
三、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index</title>
<style>
.card{
width:200px;
padding:10px;
margin:5px;
background: #ccc;
}
</style> </head>
<body>
<div id="app">
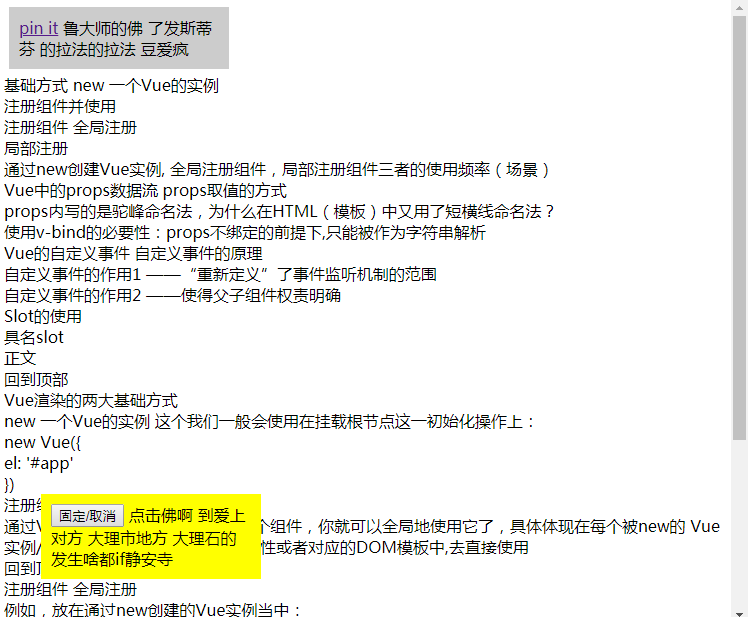
<div v-pin:true.bottom.left="card1.pinned" class="card">
<button @click="card1.pinned = !card1.pinned">固定/取消</button>
点击佛啊 到爱上对方 大理市地方 大理石的发生啥都if静安寺
</div> <div v-pin="card2.pinned" class="card">
<a @click="card2.pinned = !card2.pinned" href="#">pin it</a>
鲁大师的佛 了发斯蒂芬 的拉法的拉法 豆爱疯
</div> <div>
基础方式
new 一个Vue的实例<br>
注册组件并使用<br>
注册组件
全局注册<br>
局部注册<br>
通过new创建Vue实例, 全局注册组件,局部注册组件三者的使用频率(场景)<br>
Vue中的props数据流
props取值的方式<br>
props内写的是驼峰命名法,为什么在HTML(模板)中又用了短横线命名法?<br>
使用v-bind的必要性:props不绑定的前提下,只能被作为字符串解析<br>
Vue的自定义事件
自定义事件的原理<br>
自定义事件的作用1 ——“重新定义”了事件监听机制的范围<br>
自定义事件的作用2 ——使得父子组件权责明确<br>
Slot的使用<br>
具名slot<br> 正文<br> 回到顶部<br>
Vue渲染的两大基础方式<br>
new 一个Vue的实例
这个我们一般会使用在挂载根节点这一初始化操作上:<br> new Vue({<br>
el: '#app'<br>
})<br> 注册组件并使用<br>
通过Vue.component()去注册一个组件,你就可以全局地使用它了,具体体现在每个被new的 Vue <br>实例/注册组件, 的template选项属性或者对应的DOM模板中,去直接使用<br> 回到顶部<br>
注册组件
全局注册<br>
例如,放在通过new创建的Vue实例当中:<br> 复制代码
Vue.component('my-component', {<br>
template: '<p>我是被全局注册的组件</p>'<br>
})
/*
Vue.component(组件名称[字符串], 组件对象)<br>
*/ new Vue({<br>
el: '#app',<br>
template: '<my-component></my-component>'<br>
})
复制代码<br> demo:<br>
</div>
</div> <script src="../lib/vue.js"></script>
<script src="./js/main.js"></script>
</body>
</html>
四、main.js
// 自定义v-pin指令
// el表示指令所在标签元素
// binding表示指令,其中value属性得到指令的值
Vue.directive("pin",function(el,binding){
var pinned = binding.value;
// console.log("pinned",pinned) // 使用modifiers属性可以得到指令的属性,是一个js对象
var position = binding.modifiers;
// console.log("position",position);
// 使用arg属性来获取指定的参数
var warning = binding.arg;
// console.log("warning",warning);
if(pinned){
el.style.position="fixed";
// 通过for..in..遍历position对象
for(var key in position){
// 使用[key],实现动态的设置方位
el.style[key] = "40px";
} if(warning){
el.style.background="yellow";
}
// el.style.top = "40px";
// el.style.left = "40px";
}else{
el.style.position = "static";
el.style.background = "#ccc"
} }) new Vue({
el:"#app",
data:{
card1:{
pinned:false
},
card2:{
pinned:false
}
}
})
五、效果

六、感谢观看,如有疑问,欢迎交流哦
Vue自定义指令配置修饰符和传参的更多相关文章
- vue 自定义全局按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值.Vue 允许为 v-on 在监听键盘事件时添加按键修饰符: JS部分: Vue.config.keyCodes = { f2:113, } var app ...
- vue第八单元(组件通信 子父,父子组件通信 自定义事件 事件修饰符 v-model props验证 )
第八单元(组件通信 子父,父子组件通信 自定义事件 事件修饰符 v-model props验证 ) #课程目标 掌握使用props让父组件给子组件传参(重点) 掌握props属性的使用以及prop验证 ...
- 每个人都能实现的vue自定义指令
前文 先来bb一堆废话哈哈.. 用vue做项目也有一年多了.除了用别人的插件之外.自己也没尝试去封装指令插件之类的东西来用. 刚好最近在项目中遇到一个问题.(快速点击按钮多次触发多次绑定的方法),于是 ...
- Vue自定义指令使用场景
当你第一次接触vue的时候,一定会使用到其中的几个指令,比如:v-if.v-for.v-bind...这些都是vue为我们写好的,用起来相当的爽.如果有些场景不满足,需要我们自己去自定义,那要怎么办呢 ...
- vue自定义指令
Vue自定义指令: Vue.directive('myDr', function (el, binding) { el.onclick =function(){ binding.value(); } ...
- Vue自定义指令使用方法详解 和 使用场景
Vue自定义指令的使用,具体内容如下 1.自定义指令的语法 Vue自定义指令语法如下: Vue.directive(id, definition) 传入的两个参数,id是指指令ID,definitio ...
- vue 自定义指令的魅力
[第1103期]vue 自定义指令的魅力 点点 前端早读课 2017-11-08 前言 很多事情不能做过多的计划,因为计划赶不上变化.今日早读文章由富途@点点翻译分享. 正文从这开始- 在你初次接触一 ...
- vue 自定义指令(directive)实例
一.内置指令 1.v-bind:响应并更新DOM特性:例如:v-bind:href v-bind:class v-bind:title v-bind:bb 2.v-on:用于监听DOM事件: 例 ...
- Vue自定义指令 数据传递
在项目开发过程中,难免会遇到各种功能需要使用Vue自定义指令--directive 去实现 .关于directive的使用方式这里就不做过多的介绍了,Vue官方文档中说的还是听明白的.今天讲讲在使用V ...
随机推荐
- Python学习笔记(三)字符串类型及其操作(2)
1.字符串的表示 字符串是字符的序列表示,可以由一对单引号(‘).双引号(“)或三引号(’‘’)构成.其中,单引号.双引号和三引号都可以表示单行字符串,但是只有三引号可以表示多行字符串 在使用双引号时 ...
- Python结合OpenCV学习资料
1.sunny2038的专栏 http://blog.csdn.net/sunny2038 作者建立了一个学习系列.讲得非常具体,有非常多的主要的图像处理实例. 2. https://github. ...
- Codeforces 293B Distinct Paths DFS+剪枝+状压
目录 题面 题目链接 题意翻译 输入输出样例 输入样例#1 输出样例#1 输入样例#2 输出样例#2 输入样例#3 输出样例#3 输入样例#4 输出样例#4 说明 思路 AC代码 总结 题面 题目链接 ...
- 【水滴石穿】FirstReactNativeProject
这个是一个小demo,项目地址为https://github.com/prsioner/FirstReactNativeProject 有注册,忘记密码还有登陆,应该是用到了react-navigat ...
- CMake学习笔记一
#设置cmake最低版本号 CMAKE_MINIMUM_REQUIRED(VERSION ) #设置工程名称 PROJECT(HelloWorld) #设置工程包含当前目录,非必须 SET(CMAKE ...
- Markdown Linux
如何在Linux下使用Markdown进行文档工作 学习于: http://www.ituring.com.cn/article/10044 Markdown 官网: http://daringfir ...
- MAC+VS Code+C/C++调试配置
目录 VS Code C/C++ 环境配置 添加工作区文件夹 Say Hello world 关于三个配置文件--Debug 原地址 VS Code C/C++ 环境配置 添加工作区文件夹 虽然代码能 ...
- Spring boot通过JPA访问MySQL数据库
本文展示如何通过JPA访问MySQL数据库. JPA全称Java Persistence API,即Java持久化API,它为Java开发人员提供了一种对象/关系映射工具来管理Java应用中的关系数据 ...
- win2003开启telnet
1.在服务器上,cmd中输入命令services.msc打开服务窗口,找到telnet服务,先开启它的依赖服务Remote Procedure Call,在开启telnet服务. 2.本地电脑中cmd ...
- @codeforces - 718E@ Matvey's Birthday
目录 @description@ @solution@ @accepted code@ @detail@ @description@ 给定一个长度为 n 的字符串 s,保证只包含前 8 个小写字母 ' ...
