ASP.NET + MVC5 入门完整教程二
原文链接:https://blog.csdn.net/qq_21419015/article/details/80318046
从前端UI开始
MVC分离的比较好,开发顺序没有特别要求,先开发哪一部分都可以,这次我们主要讲解前端UI的部分。而谈到一个Web Application的UI,涉及到的无非就是html、css、 js这些东西。有兴趣的同学可以看看EsayUI。
任务
建立 注册/登录UI 步骤(静态页面功能实现)
借助bootstrap加入页面样式,补充其他功能,将前面的代码扩展成一个开发的基础框架
基础知识:
View的存放位置约定:都统一存放在 Views文件夹下
Action Method Selector:应用在Controller的Action上
文中以 [HttpPost] 举例
ViewBag
在View和Controller中传递数据的一种方式 (类似的方式还有ViewData、TempData), 掌握通过ViewBag在View和Controller中传递数据
HtmlHelper
通过View的Html属性调用,文中以Html.BeginForm为例
建立 注册/登录 UI详细步骤
打开上次项目,新建两个Action
本系列文章知识点和演示代码都以前一篇文章为基础,有问题可以回上一篇进行查找。本次我们将会新建用户 注册/登录 的两个页面。
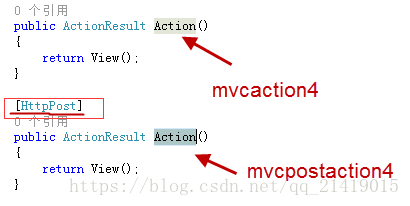
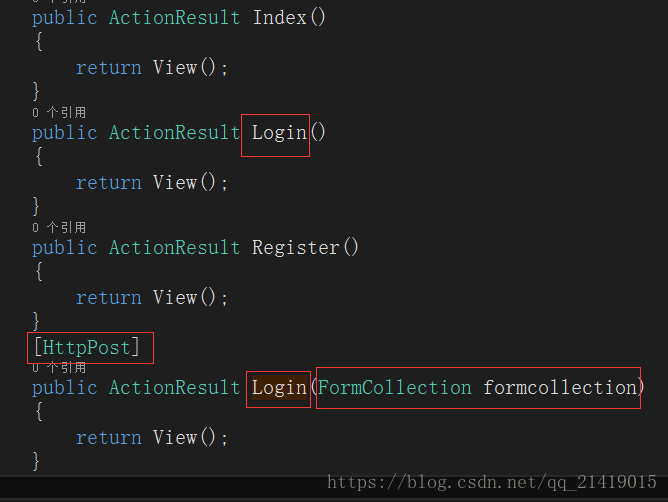
打开ControllerFirstController.cs ,仿照已有的Index, 添加两个Action, 如下图。
创建方法有两种:
1 复制两个Index();修改Index 分别为Login 和 Register;
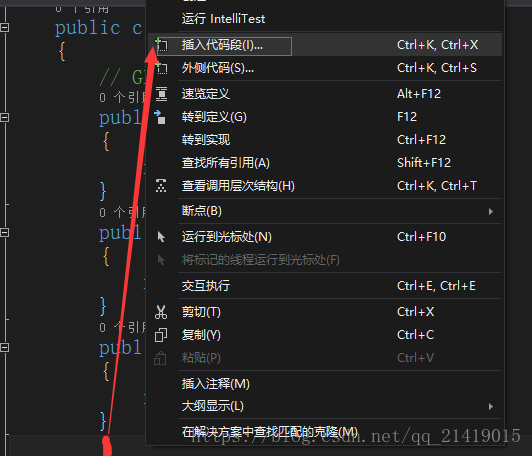
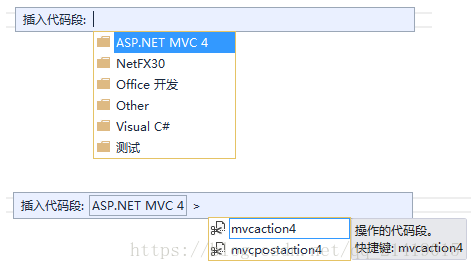
2 在public方法下方空白处右键-->插入代码段,如下图所示。
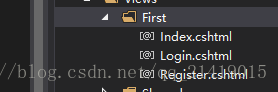
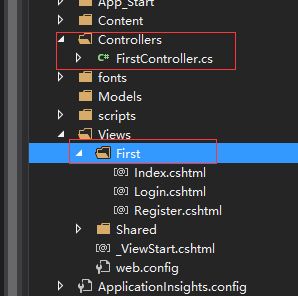
添加First相应的View
根据上一步中添加的Action, 添加相关View: Login.cshtml, Register.cshtml
添加方法详见上篇文章,不再重复讲解。
这里再说明下View的存放位置约定。记住下面三句话:
- 所有的View都放在Views文件夹
- Views文件夹创建了一系列与Controller同名的子文件夹
- 各子文件夹内存放与Action同名的cshtml文件(对应的View文件)

登录界面UI设计
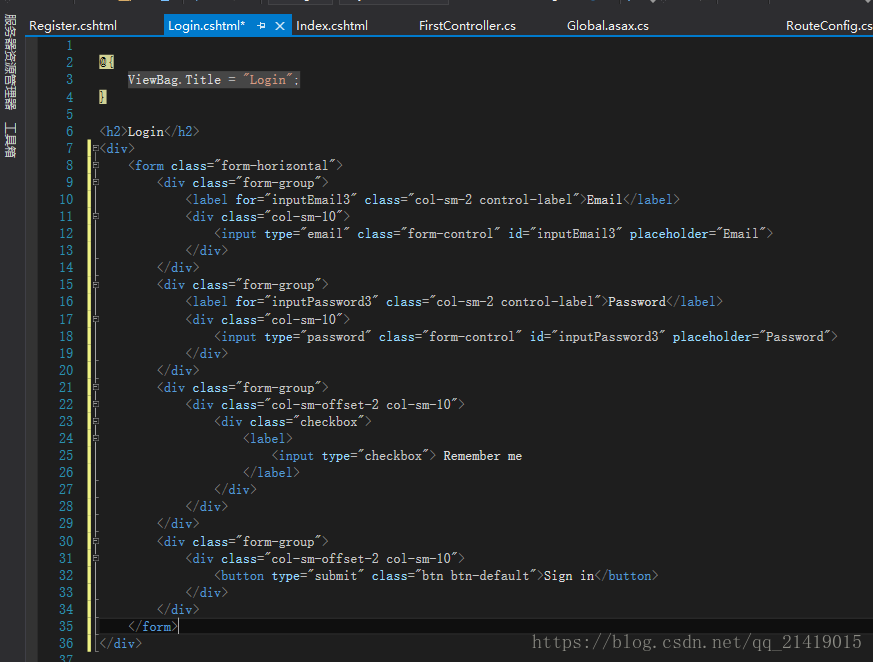
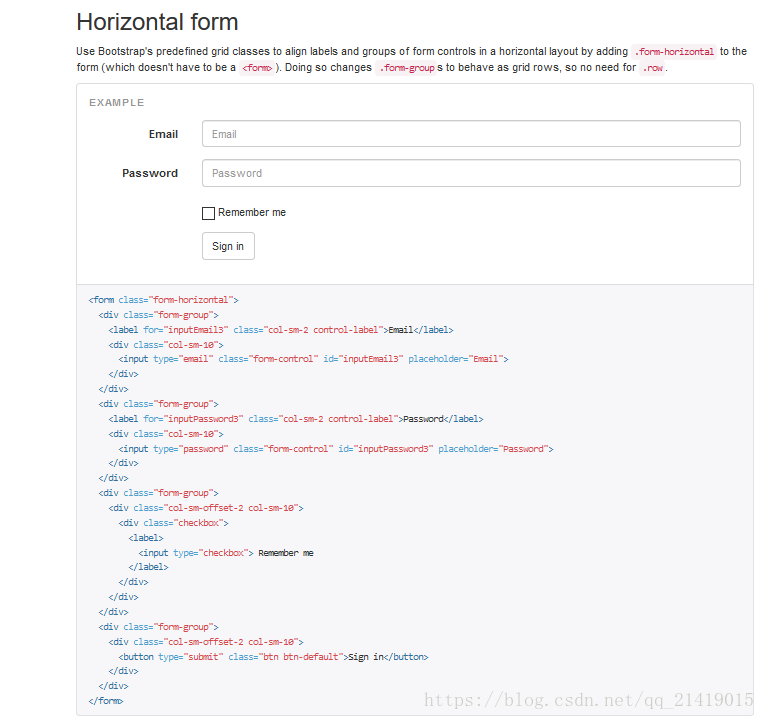
把Login.cshtml就当做一个静态html页面,完成登录界面的UI,其实cshtml可以看成原来的aspx和html的混合体,利用了aspx的优点,方便和后台交互;利用了html的优点,语法简洁。然后到bootstrap上复制个登录界面html。
链接:https://getbootstrap.com/docs/3.3/css/#forms

将代码放入<div>中

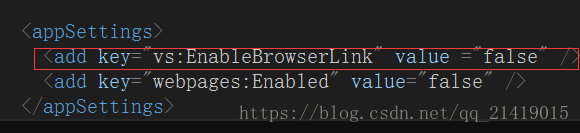
F12 浏览器 View page source, 发现多了VS Browser Link废代码。为了保证界面纯净,我们不要任何样式代码,将它禁用掉。
打开web.config添加如下代码,再去浏览器查看源代码,可以看到纯净的html了。
将前端的数据传递到Controller中去
完成一个登录工作:
填写表单 à Controller获取表单数据 à 进一步操作(例如去数据库比对,通过后获取用户身份跳转到指定页面)
我们这次先完成到Controller获取数据,对数据库的操作我们下一章和EF结合起来一起讲。
OK, 现在我们对Login.cshtml进行修改。
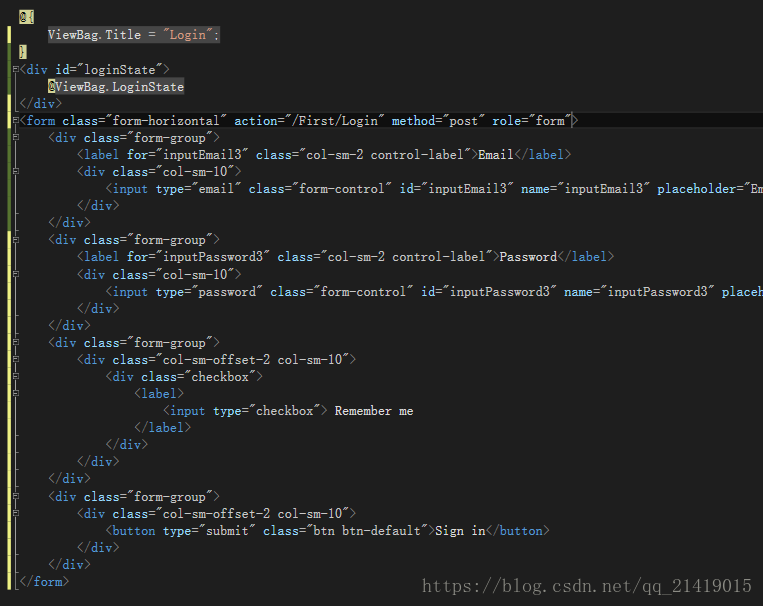
修改前的Login.cshtml:

首先我们先去FirstController.cs中创建一个Login同名的Action来接受表单提交的数据。
注意新添加的Action中增加了一个[HttpPost] ,表示这个Action只会接受http post请求。ASP.NET MVC提供了Action Method Selector, HttpPost就是其中之一。
HttpPost属性典型的应用场景:
涉及到需要接受客户端窗口数据的时候,创建一个用于接收HTTP Get请求的Action, 用于显示界面, 提供给用户填写数据;
另一个同名Action则应用[HttpPost]属性,用于接收用户发来的数据,完成对应的功能。
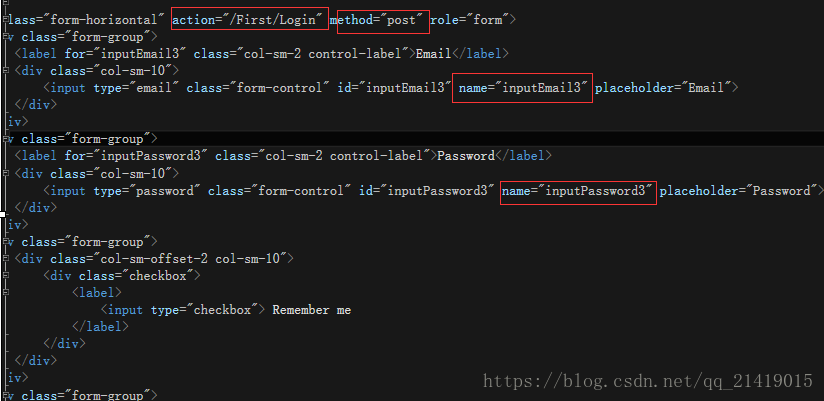
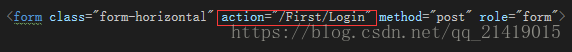
打开Login.cshtml, 修改form,为后端接收数据做准备。
先在form标签内增加两个属性action, method。对于form中的method(默认是get),通常情况下, get用于简单的读取数据操作,post用于写数据操作。

打开FirstController.cs,修改[HttpPost]的Login Action用于接收数据
到html页面在form前加入
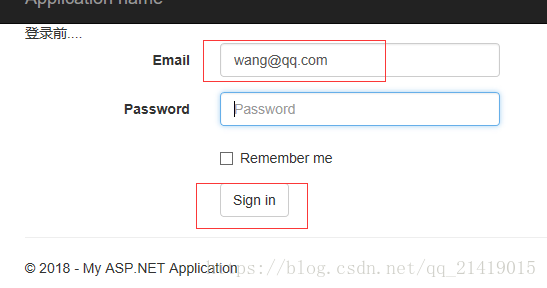
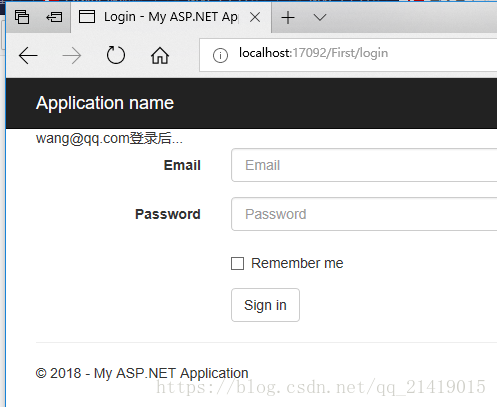
运行代码:登陆前,输入邮箱,点击Sign in ;这里只要表单提交,HttpPost Login方法就能获取表单数据;
登录后:

优化
对Login.cshtml中的form做一点改良。
如下图,First的位置是固定的,这样的话部署发生变化时有可能地址会不可用(如放在IIS根目录下和虚拟目录下是不同的)

使用HtmlHelper动态计算路由地址就是其中的一种方法。
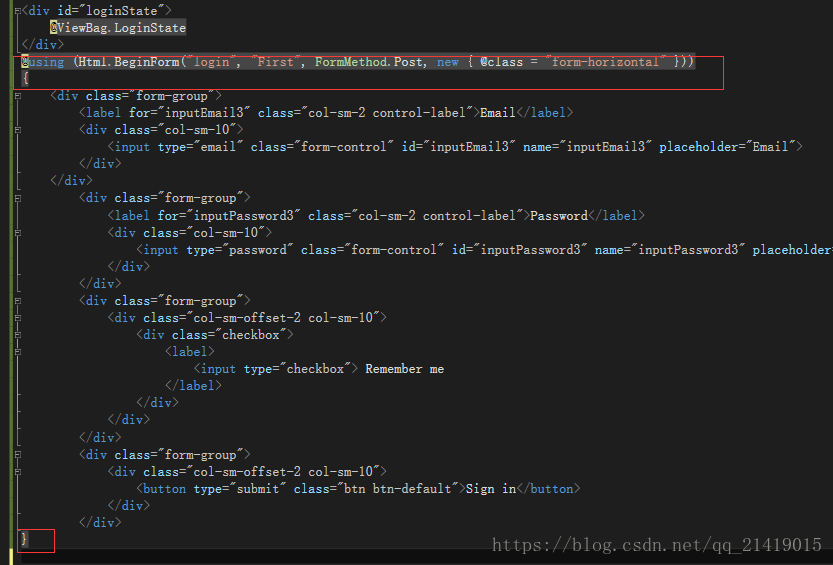
添加下面一句代码,将form中内容放到 {} 中去即可
@using (Html.BeginForm("login", "First", FormMethod.Post)) { }
运行,到浏览器中查看源代码,可以看到生成的源代码和原来一样。
未使用HtmlHelper如图:

使用HtmlHelper如图:

渲染后的页面Html代码
实现动态地址路由。
说明:Index:操作方法的名称,First:控制器的名称,这里就是指FirstController,而对于控制器,后面的Controller可以不写,@FormMethod.Get:定义from的method的值,new { id = "mainForm", name = "mainForm",@class="form-inline mainform"}:指定form的id,name,class属性,因class是Razor语法中的关键字所以要用@来标记。另外,还可以设置路由的参数对象,在此基础上加上new{id=“”}即可,可以为id赋值,如果指定确不赋值则可以实现防止提交链接后面自带参数。在其他htmlHelper方法中如果有object HtmlAttributes参数都可以使用new{属性=“”}的方式对生成的html元素附加属性。本例中为用到id,name等属性。
同样的,完成注册界面UI(类似登录界面,步骤略)
————————————————
见 :
.net c# MVC提交表单的4种方法 : https://www.cnblogs.com/wfy680/p/12240281.html
ASP.NET MVC 在控制器中接收视图表单POST过来的数据方法 : https://i-beta.cnblogs.com/posts/edit;postId=12240284
ASP.NET + MVC5 入门完整教程二的更多相关文章
- ASP.NET + MVC5 入门完整教程八 -—-- 一个完整的应用程序(上)
https://blog.csdn.net/qq_21419015/article/details/80509513 SportsStore 1.开始创建Visual Studio 解决方案和项目这里 ...
- ASP.NET + MVC5 入门完整教程七 -—-- MVC基本工具(上)
https://blog.csdn.net/qq_21419015/article/details/80474956 这里主要介绍三类工具之一的 依赖项注入(DI)容器,其他两类 单元测试框架和模仿工 ...
- ASP.NET + MVC5 入门完整教程三 (下) ---MVC 松耦合
建立松耦合组件 MVC 模式最重要的特性之一视他支持关注分离,希望应用程序中的组件尽可能独立,只有很少的几个可控依赖项.在理想的情况下,每个组件都不了解其他组件,而只是通过抽象接口来处理应用程序的其他 ...
- ASP.NET + MVC5 入门完整教程八 -—-- 一个完整的应用程序(下)
https://blog.csdn.net/qq_21419015/article/details/80802931 SportsStore 1.导航 添加导航控件 如果客户能够通过产品列表进行分类导 ...
- ASP.NET + MVC5 入门完整教程五 --- Razor (模型与布局)
https://blog.csdn.net/qq_21419015/article/details/80451895 1.准备示例项目 为了演示Razor,使用VS创建一个名称为“Razor”的新项目 ...
- ASP.NET + MVC5 入门完整教程三 (上) ---第一个MVC项目
https://blog.csdn.net/qq_21419015/article/details/80420815 第一个MVC应用程序 1创建MVC项目 打开VS ,File--新建--项目,选择 ...
- ASP.NET + MVC5 入门完整教程七 -—-- MVC基本工具(下)
https://blog.csdn.net/qq_21419015/article/details/80493633 Visual Stdio 的单元测试
- ASP.NET + MVC5 入门完整教程四---MVC 中使用扩展方法
https://blog.csdn.net/qq_21419015/article/details/80433640 1.示例项目准备1)项目创建新建一个项目,命名为LanguageFeatures ...
- MVC5 + EF6 入门完整教程二
从前端的UI开始 MVC分离的比较好,开发顺序没有特别要求,先开发哪一部分都可以,这次我们主要讲解前端UI的部分. ASP.NET MVC抛弃了WebForm的一些特有的习惯,例如服务器端控件,Vie ...
随机推荐
- LAMP集成环境搭建
本教程是在centos6.8 64位系统下进行操作 我们首先准备搭建LAMP环境 LAMP指的是Linux.Apache.MySQL 和 PHP 如果要安装PHP5.5 需要 首先rpm -ivh h ...
- openlayers显示比例尺
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- IO流学习之字符流(三)
IO流之字符流缓冲区: 概念: 流中的缓冲区:是先把程序需要操作的数据保存在内存中,然后我们的程序读写数据的时候,不直接和持久设备之间交互,而改成和内存中的数据进行交互. 缓冲区:它就是临时存储数据, ...
- DSP定点与浮点计算
在定点DSP芯片中,采用定点数进行数值运算,其操作数一般采用整型数来表示.一个整型数的最大表示范围取决于DSP芯片所给定的字长,一般为16位或24位.显然,字长越长,所能表示的数的范围越大,精度也越高 ...
- PAT (Basic Level) Practice (中文)1038 统计同成绩学生 (20 分)
本题要求读入 N 名学生的成绩,将获得某一给定分数的学生人数输出. 输入格式: 输入在第 1 行给出不超过 1 的正整数 N,即学生总人数.随后一行给出 N 名学生的百分制整数成绩,中间以空格分隔.最 ...
- HDU - 1159 Common Subsequence (最长公共子序列)
A subsequence of a given sequence is the given sequence with some elements (possible none) left out. ...
- Edit页面返回ViewBag json字符串与前端js交互
很多时候,在打开一个新页面的时候,后端需要同时传一个json字符串给前端页面,但是我们又不能把action的返回值改为string,这时候我们就需要用到ViewBag将json字符串传回到前端,前端j ...
- 1.Docker Compose
一.Docker Compose 简介 概述 Compose 项目是 Docker 官方的开源项目,负责实现对 Docker 容器集群的快速编排.从功能上看,跟 OpenStack 中的 Heat 十 ...
- JS 字符串 String对象
charAt(index) 返回指定索引位置的字符 charCodeAt() 返回指定索引位置字符的 Unicode 值 indexOf(searchString, startIndex) 返回子字符 ...
- 梯度下降算法&线性回归算法
**机器学习的过程说白了就是让我们编写一个函数使得costfunction最小,并且此时的参数值就是最佳参数值. 定义 假设存在一个代价函数 fun:\(J\left(\theta_{0}, \the ...