JavaScript HTML DOM 关系层级(父子兄弟姐妹关系)
通过 HTML DOM,您能够使用节点关系来导航节点树。
DOM 节点
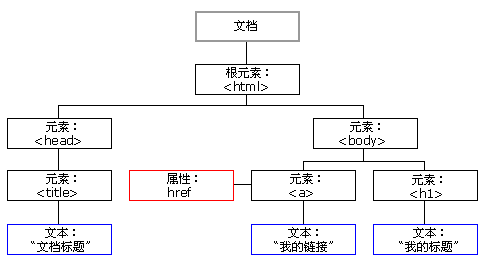
根据 W3C HTML DOM 标准,HTML 文档中的所有事物都是节点:
- 整个文档是文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 所有注释是注释节

有了 HTML DOM,节点树中的所有节点都能通过 JavaScript 访问。
能够创建新节点,还可以修改和删除所有节点。
节点关系
节点树中的节点彼此之间有一定的等级关系。
- 术语(父、子和同胞,parent、child 以及 sibling)用于描述这些关系。
- 在节点树中,顶端节点被称为根(根节点)。
- 每个节点都有父节点,除了根(根节点没有父节点)。
- 节点能够拥有一定数量的子
- 同胞(兄弟或姐妹)指的是拥有相同父的节点。
<html> <head>
<title>DOM 教程</title>
</head> <body>
<h1>DOM 第一课</h1>
<p>Hello world!</p>
</body> </html>

从以上的 HTML 中您能读到以下信息:
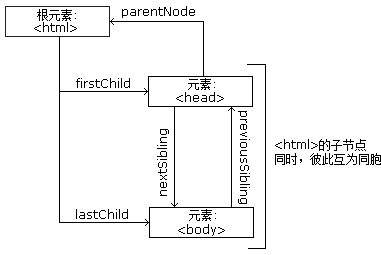
- <html> 是根节点
- <html> 没有父
- <html> 是 <head> 和 <body> 的父
- <head> 是 <html> 的第一个子
- <body> 是 <html> 的最后一个子
同时:
- <head> 有一个子:<title>
- <title> 有一个子(文本节点):"DOM 教程"
- <body> 有两个子:<h1> 和 <p>
- <h1> 有一个子:"DOM 第一课"
- <p> 有一个子:"Hello world!"
- <h1> 和 <p> 是同胞
在节点之间导航
通过 JavaScript,您可以使用以下节点属性在节点之间导航:
- parentNode
- childNodes[nodenumber]
- firstChild
- lastChild
- nextSibling
- previousSibling
子节点和节点值
DOM 处理中的一种常见错误是认为元素节点中包含文本。
实例:
<title id="demo">DOM 教程</title>
(上面例子中的)元素节点 <title> 不包含文本。
它包含了值为 "DOM 教程" 的文本节点。
文本节点的值能够通过节点的 innerHTML 属性进行访问:
var myTitle = document.getElementById("demo").innerHTML;
访问 innerHTML 属性等同于访问首个子节点的 nodeValue:
var myTitle = document.getElementById("demo").firstChild.nodeValue;
也可以这样访问第一个子节点:
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;
以下三个例子取回 <h1> 元素的文本并复制到 <p> 元素中:
实例 1
<html>
<body> <h1 id="id01">我的第一张页面</h1>
<p id="id02">Hello!</p> <script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script> </body>
</html>
实例 2
<html>
<body> <h1 id="id01">我的第一张页面</h1>
<p id="id02">Hello!</p> <script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script> </body>
</html>
实例 3
<html>
<body> <h1 id="id01">我的第一张页面</h1>
<p id="id02">Hello!</p> <script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script> </body>
</html>
InnerHTML
在本教程中,我们使用 innerHTML 取回 HTML 元素的内容。
不过,学习以上其他的方法有助于理解 DOM 的树结构和导航。
DOM 根节点
有两个特殊属性允许访问完整文档:
- document.body - 文档的 body
- document.documentElement - 完整文档
实例
<html>
<body> <p>Hello World!</p>
<div>
<p>DOM 很有用!</p>
<p>本例演示 <b>document.body</b> 属性。</p>
</div> <script>
alert(document.body.innerHTML);
</script> </body>
</html>
实例
<html>
<body> <p>Hello World!</p>
<div>
<p>DOM 很有用!</p>
<p>本例演示 <b>document.documentElement</b> 属性。</p>
</div> <script>
alert(document.documentElement.innerHTML);
</script> </body>
</html>
nodeName 属性
nodeName 属性规定节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 等同于标签名
- 属性节点的 nodeName 是属性名称
- 文本节点的 nodeName 总是 #text
- 文档节点的 nodeName 总是 #document
实例
<h1 id="id01">我的第一张网页</h1>
<p id="id02">Hello!</p> <script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>
注释:nodeName 总是包含 HTML 元素的大写标签名。
nodeValue 属性
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined
- 文本节点的 nodeValue 是文本文本
- 属性节点的 nodeValue 是属性值
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。
实例
<h1 id="id01">我的第一张网页</h1>
<p id="id02">Hello!</p> <script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>最重要的 nodeType 属性是:
节点 类型 例子 ELEMENT_NODE 1 <h1 class="heading">W3School</h1> ATTRIBUTE_NODE 2 class = "heading" (弃用) TEXT_NODE 3 W3School COMMENT_NODE 8 <!-- 这是注释 --> DOCUMENT_NODE 9 HTML 文档本身(<html> 的父) DOCUMENT_TYPE_NODE 10 <!Doctype html> Type 2 在 HTML DOM 中已弃用。XML DOM 中未弃用。
- ------------------文章来源:www.sysoft.net.cn,加v:15844800162深度交流------------------------------------
JavaScript HTML DOM 关系层级(父子兄弟姐妹关系)的更多相关文章
- JavaScript学习笔记(2)——JavaScript和DOM的关系
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.DOM实际上是以面向对象方式描述的文档模型.DOM定义了表示和修改文档所需的 ...
- JavaScript与DOM的关系
JavaScript与浏览器的工作 1.浏览器获取并加载你的页面,从上至下解析它的内容. 遇到JavaScript时,浏览器会解析代码,检查它的正确性,然后执行代码. 浏览器还会建立一个HTML页面的 ...
- Vue2.0 【第二季】第8节 Component 父子组件关系
目录 Vue2.0 [第二季]第8节 Component 父子组件关系 第8节 Component 父子组件关系 一.构造器外部写局部注册组件 二.父子组件的嵌套 Vue2.0 [第二季]第8节 Co ...
- 这一次搞懂Spring Web零xml配置原理以及父子容器关系
前言 在使用Spring和SpringMVC的老版本进行开发时,我们需要配置很多的xml文件,非常的繁琐,总是让用户自行选择配置也是非常不好的.基于约定大于配置的规定,Spring提供了很多注解帮助我 ...
- Spring和SpringMVC父子容器关系初窥
一.背景 最近由于项目的包扫描出现了问题,在解决问题的过程中,偶然发现了Spring和SpringMVC是有父子容器关系的,而且正是因为这个才往往会出现包扫描的问题,我们在此来分析和理解Spring和 ...
- Java多线程父子线程关系 多线程中篇(六)
有的时候对于Java多线程,我们会听到“父线程.子线程”的概念. 严格的说,Java中不存在实质上的父子关系 没有方法可以获取一个线程的父线程,也没有方法可以获取一个线程所有的子线程 子线程的消亡与父 ...
- mybatis 中一对多、多对一、多对多、父子继承关系
mybatis 中处理一对多.多对一.多对多.父子继承关系的有关键词:association .collection .discriminator id – 一个 ID 结果:标记出作为 ID 的结果 ...
- SpringMVC与Spring的父子容器关系
问题: 在整合框架的时候有人也许会产生一个问题:能不能只配置一个扫描包加载实现类的扫描驱动,即在根目录下扫描所有的注解(@Controller.@Service.@Repository.@Compne ...
- spring与springMVC的父子容器关系
背景和概述 在spring与springMVC中通过IOC可以管理bean对象,有两个配置文件可以配置ioc spring的配置文件applicationContext.xmlspringMVC的配置 ...
随机推荐
- Lombok 详解
简介 lombok是一个编译级别的插件,它可以在项目编译的时候生成一些代码.通俗的说,lombok可以通过注解来标示生成getter settter等代码. 引入 创建gradle项目 compile ...
- BZOJ 4247: 挂饰 动态规划
按照挂件数量排序,然后做一个 DP 就好了. code: #include <bits/stdc++.h> #define ll long long #define N 2003 #def ...
- 高数(求x的n次方的导数)
- Swaps and Inversions HDU - 6318 树状数组+离散化
#include<iostream> #include<algorithm> #include<cstring> #include<cstdio> us ...
- MST Unification CodeForces - 1108F
#include<iostream> #include<cstring> #include<algorithm> using namespace std; ; in ...
- pcl库卸载再重装
系统版本:ubuntu 16.04 sudo rm -r /usr/include/pcl-1.7 /usr/share/pcl /usr/bin/pcl* /usr/lib/libpcl* sudo ...
- spark之RDD练习
目录 一.基础练习 练习一:翻倍列表中的数值并排序列表,并选出其中大于等于10的元素. 练习二:将字符数组里面的每一个元素先切分在压平. 练习三:求两个列表中的交集.并集.及去重后的结果 练习四:对L ...
- weflow的坑
开发工具weflow的坑 使用less,css预处理器.如果less文件有问题项目不能正常打开需要排除错误后才能正常打开.今天遇到个问题background:rgba(255,255,255 .35) ...
- BZOJ-2424: [HAOI2010]订货【费用流】
Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 1487 Solved: 1002[Submit][Status][Discuss] Descript ...
- 题解【AcWing10】有依赖的背包问题
题面 树形 DP 的经典问题. 我们设 \(dp_{i,j}\) 表示当前节点为 \(i\),当前节点的子树(包含当前节点)最多装的体积是 \(j\) 的最大价值. 我们遍历节点的过程就相当于做了一遍 ...
