ugui制作伸缩菜单
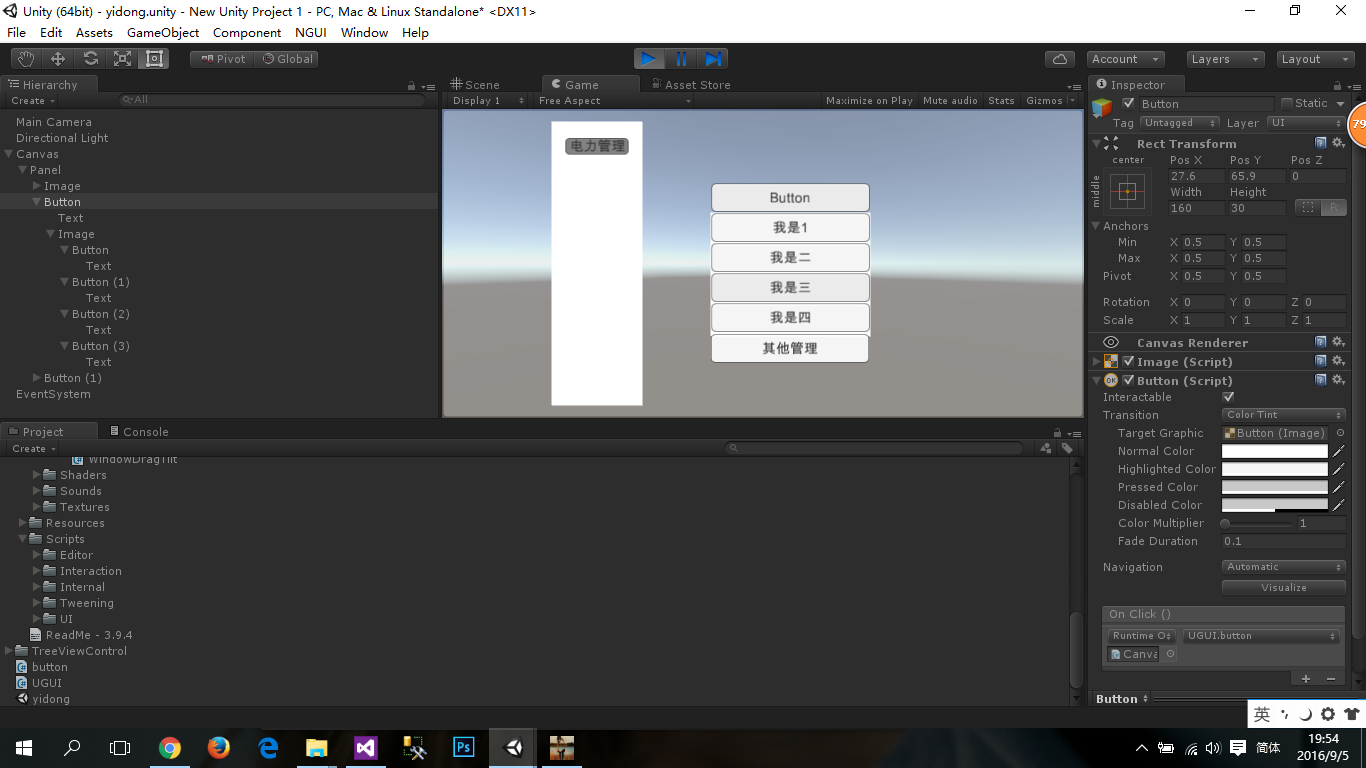
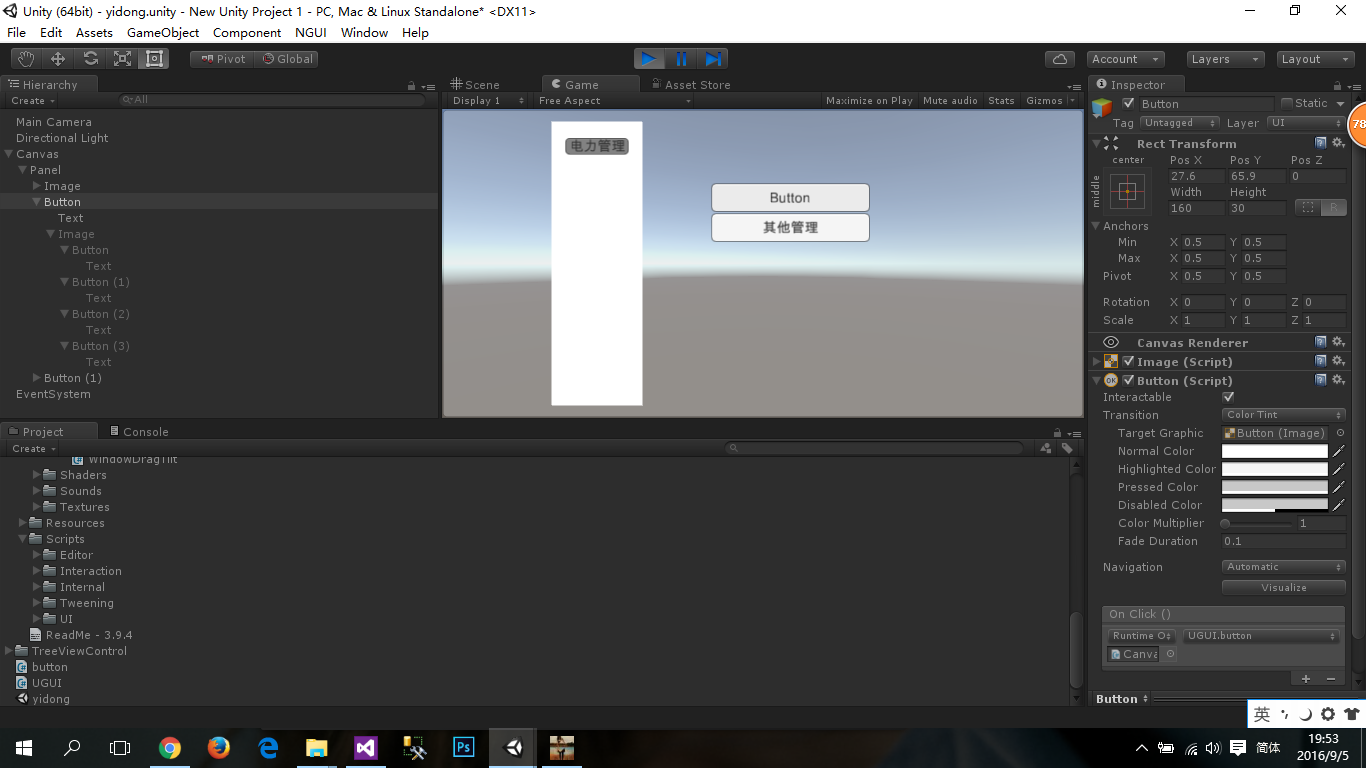
制作一个类似与这种格式的菜单,可以伸缩滑动的。
今天正好项目需要用到类似功能,所以尝试了一下,做出如下的效果
虽然只是一个思路,但是可以扩展。
声明一个object物体,为but,通过GetComponent<RectTransform>().anchoredPosition,将其赋值移动到目标位置
下面是UGUI的cs代码。
using UnityEngine;
这边button代码
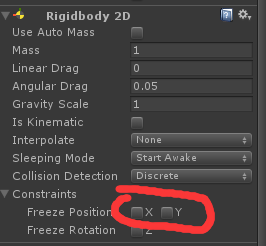
下面注释部分是采用碰撞box collider2D,获取imgage,和下面button(1)碰撞事件,获取rectTransform.anchoredPosition相对的坐标,然后将其挤开,从而实现移动的效果,有兴趣的可以试试下面这种,需要在image和button(1)添加box collider2D盒子碰撞器以及rigidbody 2D事件,另外千万不要忘记了Constranints里面的 freeze position 将x 和y勾选上噢。
下面是完整代码,其余绑定事件什么的我就不贴出来了阿,可以自行网上参考。
using UnityEngine;
ugui制作伸缩菜单的更多相关文章
- JQ写简单的伸缩菜单(内附效果图和源代码)
效果如图: JQ代码就那么几句, <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- 制作多级菜单hide()与show() toggle()
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 精通CSS+DIV网页样式与布局--制作实用菜单
在上篇博文中,小编中主要的简单总结了一下CSS中关于如何设置页面和浏览器元素,今天小编继续将来介绍CSS的相关基础知识,这篇博文,小编主要简单的总结一下在CSS中如何制作网页中的菜单,这部分的内容包括 ...
- 个人练习:使用HTML+CSS制作二级菜单
最近一直在学习HTML+CSS,刚看完如果制作下拉菜单部分,就想着做一个练练手. 先上成品图: 就是上面这个效果,横向菜单选项能点击,鼠标放在上面也能展开二级菜单,二级菜单也能点击,点击后就会在底下的 ...
- PureMVC和Unity3D的UGUI制作一个简单的员工管理系统实例
前言: 1.关于PureMVC: MVC框架在很多项目当中拥有广泛的应用,很多时候做项目前人开坑开了一半就消失了,后人为了填补各种的坑就遭殃的不得了.嘛,程序猿大家都不喜欢像文案策划一样组织文字写东西 ...
- 【转】Unity3D学习日记(一)使用UGUI制作虚拟摇杆
http://blog.csdn.net/begonia__z/article/details/51170059 如今手机游戏玩法多种多样,尤其使用虚拟摇杆进行格斗类游戏开发或者是MMORPG成为了主 ...
- CSS3背景 制作导航菜单综合练习题
CSS3背景 制作导航菜单综合练习题 小伙伴们,根据所学知识,使用CSS3实现下图的导航菜单效果 任务 1.制作导航圆角 提示:使用border-radius实现圆角 2.制作导航立体风格 提示:使用 ...
- CSS制作二级菜单时,二级菜单与一级菜单不对齐
效果如图: 部分代码如图: <li><a href="#" target="_blank">关于我们</a> <ul& ...
- 在Unity中用UGUI制作可输入下拉框
Unity中UGUI制作可输入下拉框 目录 Unity中UGUI制作可输入下拉框 前言 组件分析 制作流程 总结 前言 在搜索引擎以及一些网页中我们常常可以看见这样一种UI控件,看上去是一个输入框,在 ...
随机推荐
- Date日期时间相关
最近在封装一个关于时间函数的功能时,竟发现这些最基本的函数都有些生疏,于是进来来总结复习下,巩固自己记忆的同时,希望能帮助到需要的人 首先了解下日期对象相关的方法 var date = new Dat ...
- Qt3升至Qt4需要注意的几件事项浅谈
Qt3升至Qt4需要注意的几件事项浅谈 公司以前的项目是用Qt3写的,随着时间的推移慢慢显示出Qt3有多方面的限制,因此先公司决定用Qt4来改写这个项目,并为软件添加新功能,在此背景先编写此文章. 先 ...
- androidBLE dfu升级使用及可能出现的问题
android-dfu-library是nordic提供的对nRF5x芯片固件进行空中升级的库,地址是https://github.com/NordicSemiconductor/Android-DF ...
- 【Docker Compose】简介与安装
1.简介 Compose 是一个用户定义和运行多个容器的 Docker 应用程序.在 Compose 中你可以使用 YAML 文件来配置你的应用服务.然后,只需要一个简单的命令,就可以创建并启动你配置 ...
- 【python安装】错误——“User installations are disabled via policy on the machine”
报错界面: 解决方法一: 1.在运行里输入gpedit.msc; 2.计算机配置管理>>管理模板>>windows组件>>windows Installer&g ...
- 19.python基础试题(三)
转载: 老男孩 Python 基础知识练习(三):https://www.cnblogs.com/nulige/p/6128674.html 1.列举布尔值为 False 的值空,None,0, Fa ...
- Linux 学习笔记 4 创建、复制、移动、文件的基本操作
写在前面 通过上一节的学习,我们基本的了解到在Linux 里面对于设备的挂载.卸载以及设备存在的目录.挂载目录.都有了一个基本的了解 本节主要了解文件.以及目录的相关操作,比如文件.目录的创建.以及删 ...
- docker容器内存占用过高(例如mysql)
简介 该文章适用于配置低,特别是内存低的服务器,在用容器部署服务时有可能会因为容器占用内存过高导致服务挂掉时参考解决(不是运行在容器里的话,也是可以修改mysql的配置文件限制内存占用) 最近用doc ...
- MyBatis原理-架构流程
一 .MyBatis原理架构图 Mybatis的功能架构分为三层: API接口层:提供给外部使用的接口API,开发人员通过这些本地API来操纵数据库.接口层一接收到调用请求就会调用数据处理层来完成具体 ...
- [Oracle]Oracle的闪回归档
Oracle的闪回归档 场景需求,由于管理数据库的一些核心表,在实施初期会有人为误删除的问题.Oracle 11gR2提供了闪回归档的特性,可以保证不用RMAN来恢复误删除的数据.实践如下: 1.创建 ...