基于七牛云对象存储,搭建一个自己专属的极简Web图床应用(手摸手的注释讲解核心部分的实现原理)
一个极简的Web图床应用,支持复制粘贴与拖拽上传图片
1.开发缘由
日常使用Vs Code编写markdown笔记与博客文章时,在文章中插入图片时发现非常不便
- 使用本地文件编写相对路径---没法直接复制粘贴到其它地方
- 使用第三方的图床---需要登录账号(还是放到自己"口袋"里放心)
- vs code内置插件--- 诸多bug使用不方便
- 喜欢折腾(真实)
2.效果预览
抛弃一切花里胡哨的,满足日常使用
静图
动图
点击体验一把
项目地址:github ,附有详细的食用指南,从0到1
3.手把手讲解代码核心部分
(1)如何获取复制粘贴的图片?
首先创建一个textarea获取粘贴/拖拽的内容,img展示复制/拖拽的图片
<!-- 用于粘贴或拖拽图片 -->
<textarea id="paste-panel"></textarea>
<!-- 用于展示粘贴/拖拽的图片 -->
<img id="img-panel" src="">
创建完毕后你可以看到的效果
接下来是书写js代码
// 获取到对应的dom
let $textarea = document.getElementById('paste-panel');
let $img = document.getElementById('img-panel');
/**
* 绑定粘贴事件
**/
$textarea.addEventListener('paste', function(e) {
// 组织触发默认的粘贴事件
e.preventDefault();
// 获取粘贴板中的内容
let {
items
} = e.clipboardData;
// 遍历获取到的items
for (const item of items) {
// 如果是文件对象且类型为图片
if (item.kind === 'file' && item.type.includes('image')) {
// 获取到文件对象
let imgFile = item.getAsFile()
// 将文件转成url
let src = URL.createObjectURL(imgFile)
// 展示生成的url
$img.src = src;
return;
}
}
})
效果
(2)如何获取拖拽的图片?
基于刚才的html结构,让我们一起来书写js代码
// 禁用默认的拖拽触发的内容(防止浏览器直接打开图片文件)
document.addEventListener('drop', function(e) {
e.preventDefault()
})
document.addEventListener('dragover', function(e) {
e.preventDefault()
})
/**
* 监听文件拖拽相关事件
**/
// 判断文件是否是拖拽进入了指定区域再释放
let drag = false;
// 拖拽进入
$textarea.addEventListener('dragenter', function(e) {
drag = true;
})
// 拖拽在区域里移动
$textarea.addEventListener('dragover', function(e) {
drag = true;
});
// 离开指定的区域
$textarea.addEventListener('dragleave', function(e) {
drag = false;
})
// 在指定的区域释放
$textarea.addEventListener('drop', function(e) {
if (drag) {
// 获取拖拽的文件
let {
files
} = e.dataTransfer;
for (const file of files) {
// 如果为图片文件则展示
if (file.type.includes("image")) {
// 将文件转成url
let src = URL.createObjectURL(file)
// 展示生成的url
$img.src = src;
return;
}
}
}
})
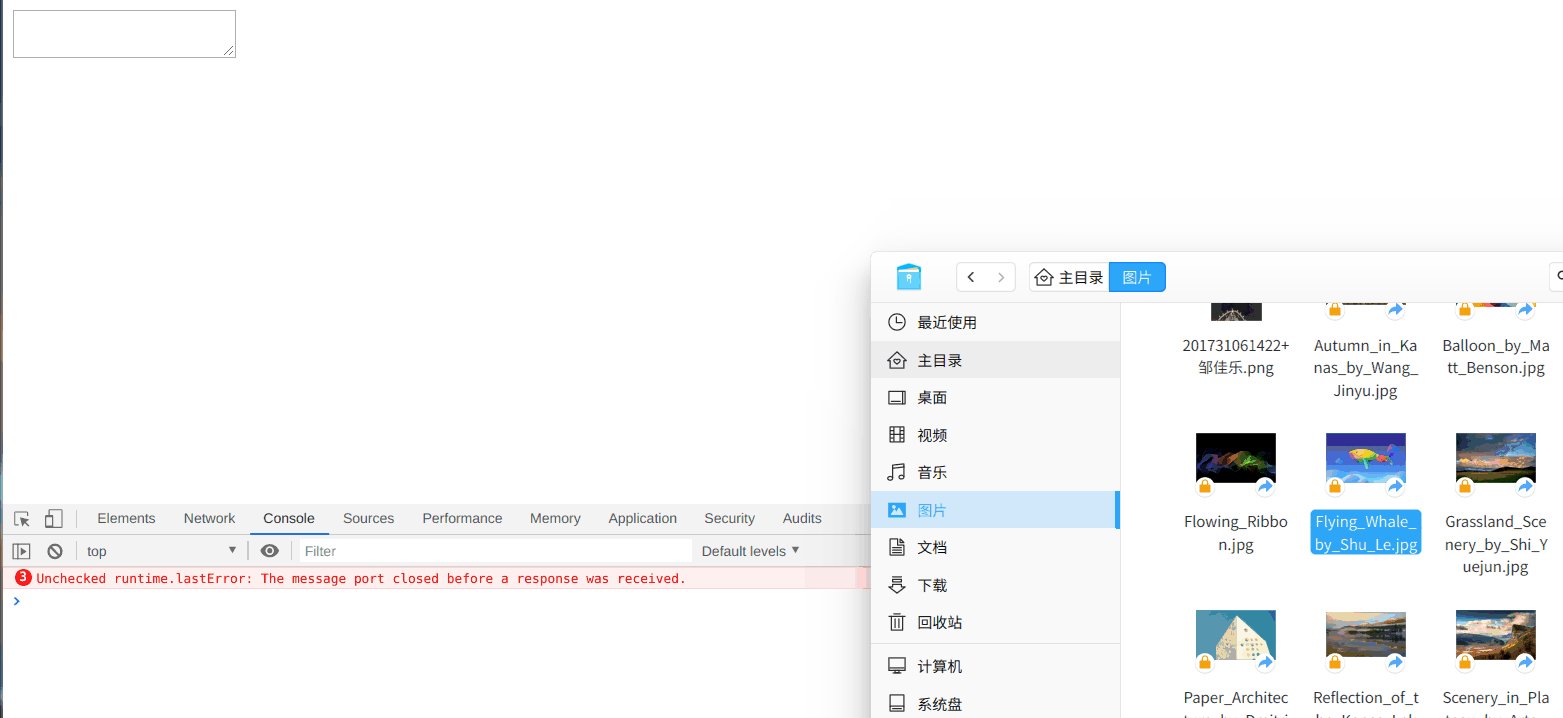
效果
关键的两个问题就这样解决了
(3) 如何上传到七牛云?
书写js方法(项目采用的webpack构建,所以这里是通过npm下载的qiniu-js-SDK依赖,也可以直接在页面中使用script标签引入qiniu-js-sdk的cdn资源)
import * as qiniu from "qiniu-js";
let Domain = 'bind-host' // 七牛云对象存储空间绑定的域名
let observer = {
next(res) {
console.log(res);
//上传进度
let { percent } = res.total;
},
error(err) {
console.log(err);
},
complete(res) {
let { key } = res;
// 完整的图片链接
let completeUrl = `${Domain}/${key}`;
}
}
/**
* 文件上传
* @param {Blob|File} file
* @param {String} filename
**/
function uploadFile(file, filename) {
// 上传配置
let putExtra = {
fname: filename,// 文件名称
params: {},
mimeType: null // 文件类型(null:系统自动识别)
};
// 上传用户平凭据
let token = 'xxxxx....';
// config
let config = {
useCdnDomain: true,// 是否使用cdn加速
region: qiniu.region.z0
//选择上传域名区域;当为 null 或 undefined 时,
//自动分析上传域名区域,我是选择的华东所以是z0
}
}
// token 上传身份验证秘钥
let observable = qiniu.upload(file, filename, token, putExtra, config)
// 配置回调函数
observable.subscribe(observer)
}
(4) 如何生成用户上传凭据token?
这里使用node.js去生成
书写js
const qiniu = require('qiniu')
const fs = require('fs');
// 七牛账号下的一对有效的Access Key和Secret Key
// 对象存储空间名称 bucket
let accessKey = 'xxxx',
secretKey = 'xxx',
bucket = 'xxxx';
//鉴权对象
let mac = new qiniu.auth.digest.Mac(accessKey, secretKey);
let options = {
scope: bucket,
expires: 60 * 60 * 24 * 7 //这里设置的7天,token过期时间(s(秒))
};
let putPolicy = new qiniu.rs.PutPolicy(options);
let uploadToken = putPolicy.uploadToken(mac);
// 将获取的token生成写入到token.txt中
fs.writeFileSync("./token.txt", uploadToken);
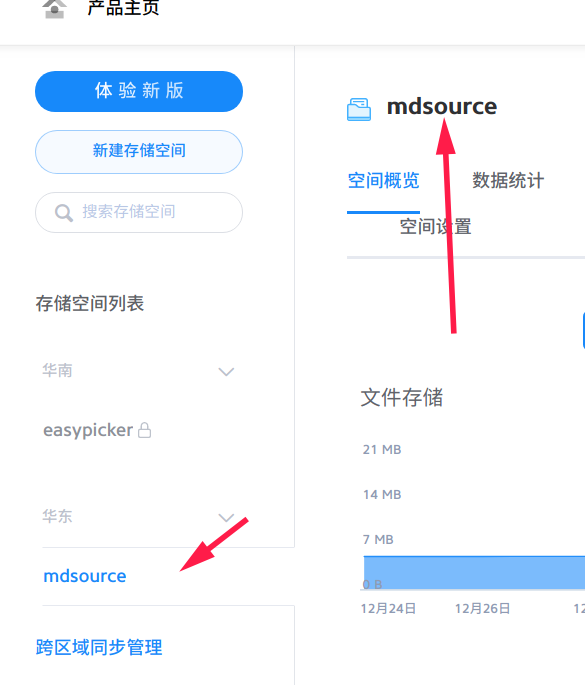
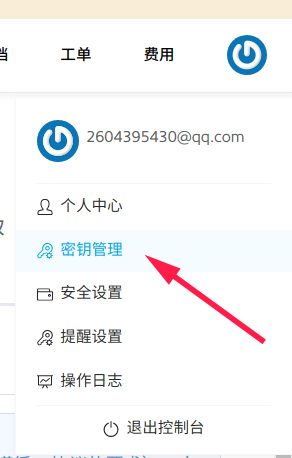
图片解释
1. 对象存储空间名称 bucket
2.Access Key和Secret Key
书写完成后运行token.js
node token.js
同级目录下生成token.txt文件,里面的内容即为所需的用户凭据
综上
利用上述所提到的知识即可搭建出这个简易的基于七牛云的web图床
4. 最后附上参考资料链接与项目github地址
参考文档
项目地址
我的Github
项目地址:https://github.com/ATQQ/image-bed-qiniu
体验地址:https://imgbed.sugarat.top/
基于七牛云对象存储,搭建一个自己专属的极简Web图床应用(手摸手的注释讲解核心部分的实现原理)的更多相关文章
- django之集成七牛云对象存储
Python3 + Django2.0 集成 "七牛云" 对象存储 (SDK文档地址:http://developer.qiniu.com/kodo/api/3928/error- ...
- DT添加七牛云对象存储插件功能
七牛云对象存储 1.注意客户购买的空间的存储区域,区域不同对应的上传域名不同 destoon 七牛云上传文件 用下面源码替换include/ftp.class.php 文件代码 &l ...
- 使用FileZilla Pro S3协议访问七牛云对象存储
偶然发现FileZilla还有Pro版本,主要是比免费版多了一些协议支持,也偶然发现七牛云支持了S3协议接口,这样刚好弥补了其没有FTP的不足,于是找官方文档,折腾一下,使用FileZilla Pro ...
- Gin + 七牛云对象存储
配置七牛云存储 创建存储空间 拿到密钥 安装七牛云对象存储SDK 推荐go.mod安装 // 将下面地址复制到go.mod,然后执行go mod download github.com/qiniu/a ...
- 在ThinkPHP框架(5.0.24)下引入Ueditor并实现向七牛云对象存储上传图片同时将图片信息保存到MySQL数据库,同时实现lazyload懒加载
这是我花了很多天的时间才得以真正实现的一组需求. 文章后面有完整Demo的GitHub链接. 一. 需求描述 1. 应用是基于ThinkPHP5开发的: 2. 服务器环境是LNMP,PHP版本是7.2 ...
- 七牛云对象存储kodo使用体验
在这里,我使用了七牛云的对象存储Kodo,和阿里云的OSS,还有腾讯云的COS是同样的产品 oss相关术语 包依赖关系解决 unrecognized import path "golang. ...
- 【手摸手,带你搭建前后端分离商城系统】01 搭建基本代码框架、生成一个基本API
[手摸手,带你搭建前后端分离商城系统]01 搭建基本代码框架.生成一个基本API 通过本教程的学习,将带你从零搭建一个商城系统. 当然,这个商城涵盖了很多流行的知识点和技术核心 我可以学习到什么? S ...
- 【转】手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板)
前言 做这个 vueAdmin-template 的主要原因是: vue-element-admin 这个项目的初衷是一个vue的管理后台集成方案,把平时用到的一些组件或者经验分享给大家,同时它也在不 ...
- 浅谈Java中的Condition条件队列,手摸手带你实现一个阻塞队列!
条件队列是什么?可能很多人和我一样答不出来,不过今天终于搞清楚了! 什么是条件队列 条件队列:当某个线程调用了wait方法,或者通过Condition对象调用了await相关方法,线程就会进入阻塞状态 ...
随机推荐
- linux 使用 gdb
gdb 对于看系统内部是非常有用. 在这个级别精通调试器的使用要求对 gdb 命令有信心, 需要理解目标平台的汇编代码, 以及对应源码和优化的汇编码的能力. 调试器必须把内核作为一个应用程序来调用. ...
- FFT NTT 错误总结(持续更新)
FFT NTT错误总结 1 处理\(r\)数组时忘记赋值 r[i] = (r[i >> 1] >> 1) | ((i & 1) << (l - 1)); 2 ...
- slim中返回结果加密的
//返回结果不加密 $this->get("/open]",function (Request $request, Response $response, $args) { ...
- Swagger Editor 本地搭建
看了很多文章,怎么本地安装都比较乱,一番折腾,最后终于成功本地搭建Swagger Editor,记录如下(Windows 7): 进入命令行: (1)cd E:\Learning\AWS (2)git ...
- 驾驭git merge——git merge的规范化操作
这两天负责将一个开发了较长时间,代码量数万行的C语言项目(A项目)的代码分支合并到主线.由于之前参与过一些其他项目分支收编时采用git merge引入问题的修改,个人从心理上对git merge有所抵 ...
- flask的url处理器(url_defaults和url_value_preprocessor)
url处理器的作用:对于一部分资源, 你并不是很清楚该如何设定其 URL 相同的部分.例如可能有一些URL包含了几个字母来指定的多国语言语种,但是你不想在每个函数里都手动识别到底是哪个语言 rom f ...
- 后缀自动机&回文自动机学习笔记
在学了一天其实是边学边摆之后我终于大概$get$后缀自动机了,,,就很感动,于是时隔多年我终于决定再写篇学习笔记辽$QwQ$ $umm$和$FFT$学习笔记一样,这是一篇单纯的$gql$的知识总结博, ...
- C++单例模式的简单实现
c++单例模式的实现(一) 实现方法 1.将构造函数,析构函数私有化,这样保证在类外无法调用类的构造函数创建类的实例,只能通过类内部定义的方法进行创建: 2.在类内定义静态的,指向该类的指针变量ptr ...
- Appium环境搭建超详细教程
前言: 本系列教程会从软件的基本安装开始,最终目的是通过完成几个案例后, 大家实现自由抓取App中想要的资源. 本系列以后会更的: Appium基本使用及控制真机及安卓模拟器 Mitmproxy抓包工 ...
- centos下MySQL登录1045问题解决
由于需要在centos下部署整个应用,自然少不了对数据库的操作.但很多人可能会遇到一些问题,比如创建用户成功,但是却无法登录. 无法登陆一般就两个原因.第一,远程访问端口没开,第二个原因就是密码错误了 ...