PHP正则表达式及表单注册案例
正则表达式是一种具有特定模式的用来匹配文本的字符串
preg_match 匹配
$pattern = '/php/';
$subject = "php 是最好的编程语言,php 没有之一!"; $result = preg_match($pattern,$subject); if($result){
echo "<h1>匹配成功</h1>";
}else{
echo "<h1>匹配不成功</h1>";
}
preg_match_all 匹配所有
$pattern = '/php/';
$subject = "php是最好的编程语言,不会php的程序员不是好程序员!";
$result = preg_match_all($pattern,$subject,$matches);
var_dump($result);
var_dump($matches); //preg_match===
//int 1
//array (size=1)
// 0 => string 'php' (length=3) //preg_match_all ====
//int 2
//array (size=1)
// 0 =>
// array (size=2)
// 0 => string 'php' (length=3)
// 1 => string 'php' (length=3)
preg_replace 正则替换
preg_filter() 等价于 preg_replace() ,但它仅仅返回与目标匹配的结果
$pattern = '/www\..*\.com/';
$replacement = 'www.test.com';
$subject = [
'www.baidu.com',
'www.google.com',
'coding.test.com'
];
$result = preg_replace($pattern,$replacement,$subject);
var_dump($result);
//array(3) {
// [0] =>
// string(12) "www.test.com"
// [1] =>
// string(12) "www.test.com"
// [2] =>
// string(15) "coding.test.com"
//} $result1 = preg_filter($pattern,$replacement,$subject);
var_dump($result1);
//array(2) {
// [0] =>
// string(12) "www.test.com"
// [1] =>
// string(12) "www.test.com"
//}
正则搜索并使用回调替换
$pattern = '/(.*)(\d{4})(-\d{2}-\d{2})/';
$subject = "今天是2020-01-14";
$result = preg_replace_callback($pattern,'nextyear',$subject);
var_dump($result);
function nextyear($vars){
return '明年的'.$vars[1].($vars[2]+1).$vars[3];//string(28) "明年的今天是2021-01-14"
}
//array (size=4)
// 0 => string '今天是2020-01-14' (length=19)
// 1 => string '今天是' (length=9)
// 2 => string '2020' (length=4)
// 3 => string '-01-14' (length=6)
PREG_GREP_INVERT 返回没有被匹配替换到的
$pattern = '/www\..*\.com/';
$subject = [
'www.baidu.com',
'www.google.com',
'coding.imooc.com'
];
$result = preg_grep($pattern,$subject,PREG_GREP_INVERT);
var_dump($result);//string(16) "coding.imooc.com"
preg_split 按照指定规则分割字符串转数组
$pattern = '/\||,|\s/';
$replacement = '|';
$subject = "php|asp,jsp html"; $result1 = preg_split($pattern,$subject,3);
var_dump($result1); //array (size=4)
// 0 => string 'php' (length=3)
// 1 => string 'asp' (length=3)
// 2 => string 'jsp' (length=3)
// 3 => string 'html' (length=4)
转义正则表达式字符
$str = '<a href="http://www.test.com">测试网</a>';
$result = preg_quote($str,'/');
$pattern = '/'.$result.'/';
$subject = '<a href="http://www.test.com">测试网</a>';
echo preg_match($pattern,$subject); //\<a href\="http://www\.test\.com"\>测试网\</a\>
()单独获取
$pattern = '/[\da-z]+([\._\-]*[\da-z]+)*@[\da-z]+([\.\-][\da-z]+)*\.[a-z]+/i';
$subject = <<<php
//imooc123@qq.com
//IMOOC.123@qq.com
//imooc_123@qq123.com
//imooc--123@qq.com
//imooc123@qq.com.cn
//imooc123@vip-qq.com
php; preg_match_all($pattern,$subject,$matches);
var_dump($matches);
//array(3) {
// [0] =>//打印出所有匹配到的
// array(6) {
// [0] =>
// string(15) "imooc123@qq.com"
// [1] =>
// string(16) "IMOOC.123@qq.com"
// [2] =>
// string(19) "imooc_123@qq123.com"
// [3] =>
// string(17) "imooc--123@qq.com"
// [4] =>
// string(18) "imooc123@qq.com.cn"
// [5] =>
// string(19) "imooc123@vip-qq.com"
// }
// [1] =>//打印出第一个()里的
// array(6) {
// [0] =>
// string(0) ""
// [1] =>
// string(4) ".123"
// [2] =>
// string(4) "_123"
// [3] =>
// string(5) "--123"
// [4] =>
// string(0) ""
// [5] =>
// string(0) ""
// }
// [2] =>//打印出第二个()里的
// array(6) {
// [0] =>
// string(0) ""
// [1] =>
// string(0) ""
// [2] =>
// string(0) ""
// [3] =>
// string(0) ""
// [4] =>
// string(4) ".com"
// [5] =>
// string(3) "-qq"
// }
//}
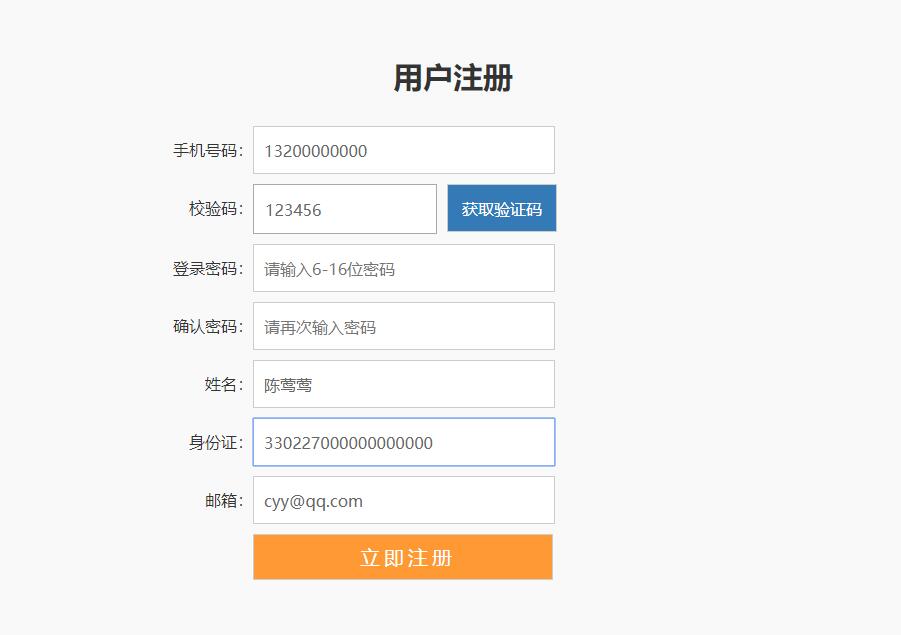
ajax注册表单案例

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/base.css" />
<link rel="stylesheet" type="text/css" href="css/register.css" />
<title>用户注册表单验证</title>
<script src="js/jquery.js"></script>
</head> <body>
<div class="wrapper container">
<h2>用户注册</h2>
<form onsubmit="return post(this)">
<p class="clearfix">
<label class="one">手机号码:</label>
<input name="telphone" class="text" placeholder="请输入手机号" />
<label class="error">请输入正确的手机号</label>
</p>
<p class="clearfix">
<label class="one" >校验码:</label>
<input name="code" class="code" type="text" placeholder="请输入手机6位校验码" />
<input class="get_code" type="button" value="获取验证码" />
<label class="error">请填写手机接收到的6位数校验码</label>
</p>
<p class="clearfix">
<label class="one">登录密码:</label>
<input name="password" type="password" class="text" placeholder="请输入6-16位密码" />
<label class="error">密码在6-16个字符之间</label>
</p>
<p class="clearfix">
<label class="one">确认密码:</label>
<input name="c_password" type="password" class="text" placeholder="请再次输入密码" />
<label class="error">确认密码和密码不一致</label>
</p>
<p class="clearfix">
<label class="one">姓名:</label>
<input name="name" type="text" class="text" placeholder="请输入2-6位中文" />
<label class="error">请输入2-6位中文</label>
</p>
<p class="clearfix">
<label class="one">身份证:</label>
<input name="idcard" type="text" class="text" placeholder="请输入18位二代身份证号码" />
<label class="error">请输入18位二代身份证号码</label>
</p>
<p class="clearfix">
<label class="one">邮箱:</label>
<input name="email" type="text" class="text" placeholder="请输入Email邮箱" />
<label class="error">Email邮箱不正确</label>
</p>
<p class="clearfix"><input class="submit" type="submit" value="立即注册"/></p>
</form>
</div>
<script>
function post(obj) {
var postData = $(obj).serialize();
$.post('php/check.php',{postData:postData},function (data) {
if(data.code){
$("input[name="+data.sign+"]").siblings('.error').show();
}else{
location.href = 'ok.html';
}
},'json');
return false;
}
</script>
</body>
</html>
ok.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>注册成功!</h1>
</body>
</html>
base.css
/* CSS Document */
*{margin:; padding:;}
a{text-decoration:none; cursor:pointer;}
li{list-style:none;}
img{border:none;}
html,body{ font-size:16px; font-family:"微软雅黑"; overflow-x:hidden;} .wrapper{width:820px; margin:0 auto;}
.left{float:left;}
.right{float:right;}
.clearfix:after{content:"."; display:block; clear:both; font-size:; overflow:hidden; height:;}
.clearfix{zoom:;}
.red{color:#f93;} .mt{ margin-top:10px;}
.mr{ margin-right:10px;}
.mb{ margin-bottom:10px;}
.ml{ margin-left:10px;} /*----header-----*/ .header{height:35px; line-height:35px; background:#5a84d1; color:#fff; font-size:14px;}
.header a{color:#fff;} .weixin{position:relative; display:block; width:120px; height:38px; text-align:center;}
.wx{display:inline-block; width:35px; height:35px; background:url(../img/weixinhui.png) no-repeat;}
.wx:hover{background:url(../img/weixin.png) no-repeat;}
.erweima{position:absolute; top:35px; left:; display:block; width:120px; height:120px; border:1px solid #999; z-index:;} .header .right #time{margin-left:20px;} .top{height:74px; width:1140px; margin:10px auto}
/*-------logo-------*/
.logo{height:74px; margin-right:15px;}
.logo a{display:block;}
.slogo{width:170px; height:60px; margin-top:10px; padding-left:10px; overflow:hidden; border-left:1px solid #ccc; font-size:20px;} /*-------nav-------*/
.nav{float:right; height:30px; margin-top:30px; line-height:30px;}
.nav li{float:left; position:relative; width:115px; text-align:center;}
.nav li a{font-size:20px; color:#3a3a3a;}
.nav li:hover > a{color:#28a7e1}
.nav li:hover > ul{visibility:visible; opacity:; }
.nav li a {text-decoration:none; display:inline-block;
-webkit-transition:color 0.2s linear, background 0.2s linear;
-moz-transition:color 0.2s linear, background 0.2s linear;
-o-transition:color 0.2s linear, background 0.2s linear;
transition:color 0.2s linear, background 0.2s linear; }
.subnav {visibility:hidden; opacity:; position:absolute; top:30px; left:; z-index:; width:115px; text-align:center; background:rgba(0,0,0,0.4);
-webkit-transition:opacity 0.2s linear, visibility 0.2s linear;
-moz-transition:opacity 0.2s linear, visibility 0.2s linear;
-o-transition:opacity 0.2s linear, visibility 0.2s linear;
transition:opacity 0.2s linear, visibility 0.2s linear; }
.subnav li{clear:both; width:100%; border:0 none;}
.subnav li a{display:inline-block; color:#fff;}
.subnav li:hover > a{color:#80eef5;} /*-------footer-----*/
.footer{background:#eee; padding-bottom:50px;}
.footer a{color:#000;}
.list1{margin:20px 15px 40px;}
.list1 li{height:40px; line-height:40px;}
.list1 a.first:hover{background:url(img/redIcon.png) 0 6px no-repeat;} .list1 a.first{/*float:left;*/margin-right:23px; text-indent:15px; font-weight:bold; color:#111;} .sublist li{float:left;/**/ margin-right:11px;}
.sublist li a{color:#111;} .par{text-align:center;}
.par a{padding:0 10px;} .footer div.right{margin:20px 25px 40px 0; } /*kefu*/
#sidekf{background:url(../img/222.png) no-repeat left bottom;width:225px; height:200px; position:fixed; _position:absolute; right:-139px;top:40px;_top:expression(documentElement.scrollTop+40);z-index:;}
#sidekf .lnk{ float:left;width:225px;}
#sidekf .ovh{ float:right;width:35px; height:100px;}
#sidekf a{display:block;width:128px; margin-left:97px;}
.sidekf_qq1{height:33px; margin-top:35px;}
.sidekf_qq2{height:36px; margin-top:3px;}
.sidekf_qq3{height:36px; margin-top:3px;}
register.css
/* CSS Document */
.container{margin:5px auto; border:1px solid #D8D8D8; background: #F9F9F9; padding:50px; font-family:"微软雅黑"}
.container h2{text-align:center; color:#333;}
form{margin:20px 0 0 120px;}
form p{margin-bottom:10px;}
form a{ color:#ff7702;}
h2{ line-height:60px; font-size:30px; color:#333;}
label{display:block; float:left; height:48px; line-height:48px; color:#F00; text-indent:10px;}
label.one{width:90px; height:48px; text-align:right; color:#333;}
input{float:left;font-size:16px; font-family:"微软雅黑"; color:#666;}
.text,.submit{border:1px solid #ccc; width:300px; height:46px; text-indent:10px;}
.error{display: none;}
.code{height:46px; width:180px; _line-height:46px; text-indent:10px;}
.get_code{height:48px; width:110px; margin-left:10px; border:1px solid #ccc; cursor:pointer;}
.agreement{margin-left:90px; height:30px; line-height:30px;font-size:12px;}
.agreement input{display:block; line-height:30px; height:12px; margin:8px 8px 0 5px; border:none; width:12px; background:url(../img/checkbox.png) no-repeat; }
.get_code{background:#337AB7; color:#FFF;}
.submit{margin-left:90px; background:#F93; font-size:20px; letter-spacing:4px; color:#fff; cursor:pointer;}
p.last{margin-left:310px; font-size:16px;}
p.last input{ cursor:pointer;}
check.php
<?php
parse_str($_POST['postData'],$post);
if(!preg_match('/^1\d{10}$/',$post['telphone'])){
echo json_encode(['code'=>1,'sign'=>'telphone']);
return ;
}
if($post['code']!='123456'){
echo json_encode(['code'=>1,'sign'=>'code']);
return ;
}
if(!preg_match('/^.{6,16}$/',$post['password'])){
echo json_encode(['code'=>1,'sign'=>'password']);
return ;
}
if($post['c_password']!=$post['password']){
echo json_encode(['code'=>1,'sign'=>'c_password']);
return ;
}
if(!preg_match('/^[\x80-\xff]{6,18}$/',$post['name'])){
echo json_encode(['code'=>1,'sign'=>'name']);
return ;
}
if(!preg_match('/^\d{18}$/',$post['idcard'])){
echo json_encode(['code'=>1,'sign'=>'idcard']);
return ;
}
if(!preg_match('/^[\da-z]+([\._\-]*[\da-z]+)*@[\da-z]+([\.\-][\da-z]+)*\.[a-z]+$/',$post['email'])){
echo json_encode(['code'=>1,'sign'=>'email']);
return ;
} //将合法数据写入数据库
echo json_encode(['code'=>0]); //UTF8编码下汉字Unicode编码范围:\x80-\xff //array (size=1)
//'postData' => string 'telphone=111111&password=&c_password=&name=&idcard=&email=' (length=58) //array (size=6)
// 'telphone' => string '111111' (length=6)
// 'password' => string '' (length=0)
// 'c_password' => string '' (length=0)
// 'name' => string '' (length=0)
// 'idcard' => string '' (length=0)
// 'email' => string '' (length=0)
基础知识补充:
在线调试工具
http://www.regexr.com/
“汉字”建议使用Unicode编码再进行匹配
在线转码工具:http://tool.chinaz.com/tools/unicode.aspx
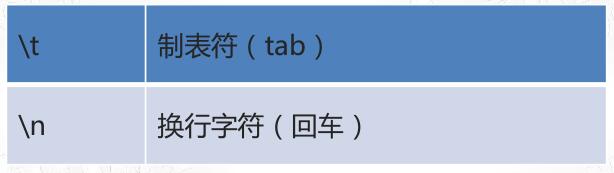
不可见原子

自定义原子

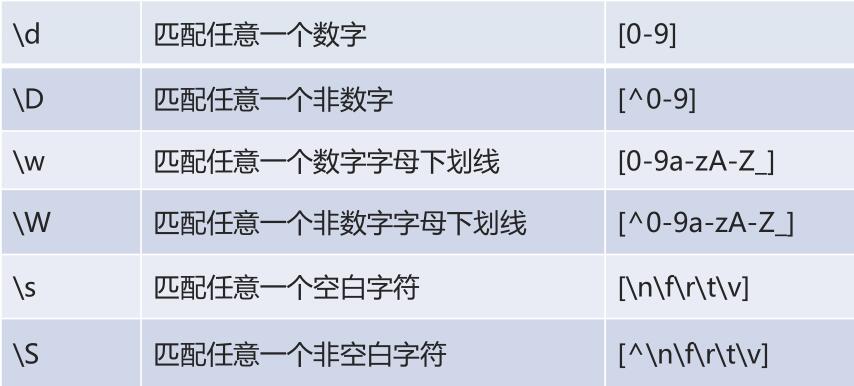
通用字符类型作原子

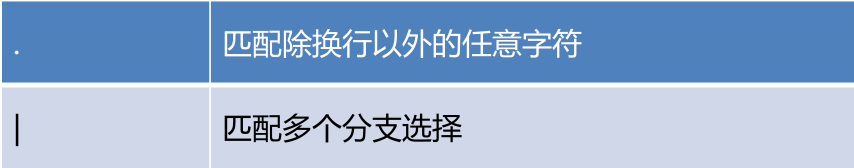
元字符
元字符就是指那些在正则表达式中具有特殊意义的专用字符

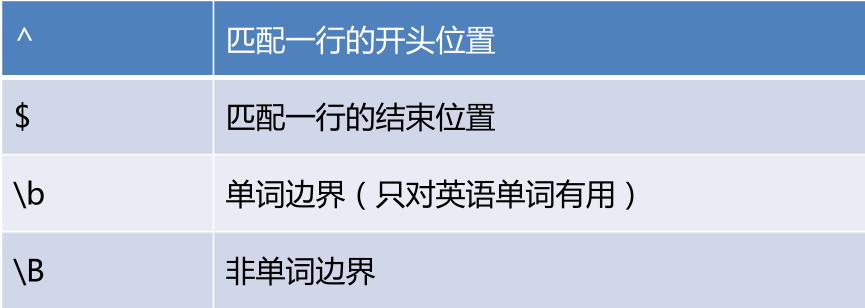
边界限制符

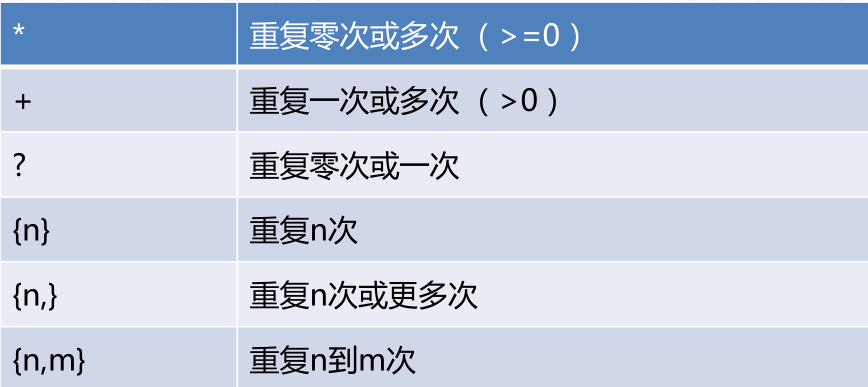
量词

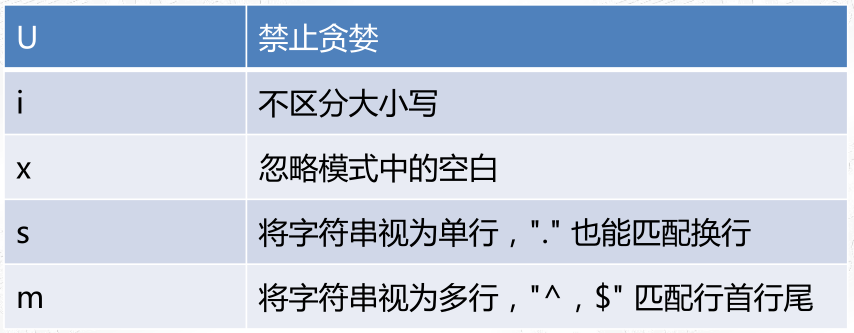
禁止贪婪
?
当该字符紧跟在任何一个其他限制符 (*, +, {n,}, {n,m})
后面时,匹配模式是非贪婪的。
u
模式修正符
模式单元
模式单元()的三个作用:
分组、限制多选结构、捕获文本
反向引用
反向引用:对模式单元中捕获的文本内容的引用
捕获的文本存储在临时缓冲区中,缓冲区编号范围为1-99,反向引用格式为:
\+编号
非捕获元字符 “ ?: ”
定界符
当使用正则函数的时候,模式需要由定界符闭合包裹。
分隔符可以使任意非字母数字、非反斜线、非空白字符。
经常使用的分隔符是正斜线(/)、hash符号(#) 以及取反符号(~)。
如果分隔符需要在模式内进行匹配,它必须使用反斜线进行转义
模式修正符

PHP正则表达式及表单注册案例的更多相关文章
- JavaScript 表单验证 案例
JavaScript 表单验证 案例 版权声明:未经授权,严禁转载! 编写 HTML 文件,搭建主体界面 <html> <head> <meta charset=&q ...
- ajax+FormData+javascript 实现无刷新表单注册
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- Android逆向破解表单注册程序
Android逆向破解表单注册程序 Android开发 ADT: android studio(as) 程序界面如下,注册码为6位随机数字,注册成功时弹出通知注册成功,注册失败时弹出通知注册失败. 布 ...
- 使用jquery插件validate制作的表单验证案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- form表单注册——HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- JS-特效 ~ 05. 缓动框架兼容封装/回掉函数/兼容透明度/层级、旋转轮播图、正则表达式、验证表单注册账号、
缓动函数中opcity 写百分值的值 JS一般不用小数运算,会照成精度丢失 元素的默*认透明度是 层级一次性赋值,不缓动 利用for…in为同一个父元素的子元素绑定属性 缓动框架兼容封装/回掉函数/ ...
- jQuery表单验证案例
目标:使用jQuery进行表单验证. 功能:1.必填选项后面添加了红色小星星: 2.选中开始输入时,输入文本框会改变当前背景色,增强用户体验: 3.输入的时候就开始验证,当输入格式正确就会提醒,就是当 ...
- jQuery_完成表单注册检验
在校验表单的时候会很麻烦,但是jq可以用很简单的方法来检验,即使用validate. 原表单: 代码 <!DOCTYPE html> <html> <head> & ...
- html5 javascript 表单练习案例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
随机推荐
- 【阿里云IoT+YF3300】15.阿里云物联网小程序构建
2013年8月,“轻应用”概念提出,但是仅仅活跃四年随后淡出 ,直到2017年1月9号借助微信小程序成功续命.一时间,以微信小程序和支付宝小程序为代表的轻应用解决方案迅速贯穿多个环节,成为“万物互联” ...
- 1236 - Pairs Forming LCM
1236 - Pairs Forming LCM Find the result of the following code: long long pairsFormLCM( int n ) { ...
- JS实现斐波那契数列的几种方法
斐波那契数列指的是这样一个数列:1.1.2.3.5.8.13.21.34.…… 前两项为1,从第三项起,每一项等于前两项的和,即F(1)=1,F(2)=1, F(n)=F(n-1)+F(n-2)(n& ...
- Linux内存管理解析(二) : 关于Linux内存管理的大体框架
什么是内存管理 ? 首先内存管理管理的主要对象是虚拟内存,但是虚拟内存对应的映射主要为物理内存,其次也可能通过交换空间把虚拟内存与硬盘映射起来,既然如此,那我们先了解物理内存的管理. 对于物理内存而言 ...
- 【React Native】某个页面禁用物理返回键
1.引入组件 import { BackHandler, } from 'react-native'; 2.添加监听 componentDidMount(): void { BackHandler.a ...
- 共同战“疫”,CODING 帮助研发团队高效协同
新冠疫情下,家里蹲的日子继续延长.部分企业虽然受困于不能回公司办公,但都陆续开启了远程协作办公,远程协作领域被推上了风口.但「远程协同」看不见摸不着工作伙伴,个人的自律能力也无法保证,难免出现沟通响应 ...
- C#中StreamReader类读取文件使用示例
C#中StreamReader类读取文件使用示例 1.需要导入的命名空间是:System.IO; 2.操作的是字符,所以打开的是文本文件. 常用属性: CurrentEncoding:对象正在使用 ...
- MSSQL sqlserver 统计"一个字符串"在"另一个字符串"中出现的次数的方法
转自 http://www.maomao365.com/?p=9858 摘要: 下文讲述sqlserver中最快获取一个字符串在另一个字符串中出现个数的方法分享 实验环境:sql server 20 ...
- Codeforces Round #340 (Div. 2) E XOR and Favorite Number 莫队板子
#include<bits/stdc++.h> using namespace std; <<; struct node{ int l,r; int id; }q[N]; in ...
- Nginx简单的负载均衡(一)
Nginx是一个高性能的http和反向代理服务器,官方测试nginx能够支支撑5万并发链接,并且cpu.内存等资源消耗却非常低,运行非常稳定. 1.应用场景 1.http服务器.Nginx是一个htt ...
