JS对象简介



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* JS中数据类型
* - String 字符串
* - Number 数值
* - Boolean 布尔值
* - Null 空值
* - Undefined 未定义
* - 以上这五种类型属于基本数据类型,以后我们看到的值
* 只要不是上边的5种,全都是对象
* - Object 对象
*
*
* 基本数据类型都是单一的值"hello" 123 true,
* 值和值之间没有任何的联系。
** /
1、对象简介
/ * 对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。
*
* 对象的分类:
* 1.内建对象
* - 由ES标准中定义的对象,在任何的ES的实现中都可以使用
* - 比如:Math String Number Boolean Function Object....
*
* 2.宿主对象
* - 由JS的运行环境提供的对象,目前来讲主要指由浏览器提供的对象
* - 比如 BOM(Browser) console
* DOM Document
*
* 3.自定义对象
* - 由开发人员自己创建的对象
*
*/ 2、创建对象
方式1:
/*
* 使用new关键字调用的函数,是构造函数constructor
* 构造函数是专门用来创建对象的函数
* 不需要用class定义类,直接创建对象,属性可以动态添加和删除
* 使用typeof检查一个对象时,会返回object
*/
var obj = new Object();
/*
* 在对象中保存的值称为属性
* 向对象添加属性
* 语法:对象.属性名 = 属性值;
*/
方式2:
/*
* 使用对象字面量来创建一个对象
*/
var obj = {};
//console.log(typeof obj); //object
obj.name = "孙悟空";
//console.log(obj.name); /*
* 使用对象字面量,可以在创建对象时,直接指定对象中的属性
* 语法:{属性名:属性值,属性名:属性值....}
* 对象字面量的属性名可以加引号也可以不加,建议不加,
* 如果要使用一些特殊的名字,则必须加引号
*
* 属性名和属性值是一组一组的名值对结构,
* 名和值之间使用:连接,多个名值对之间使用,隔开
* 如果一个属性之后没有其他的属性了,就不要写逗号
*/
var obj2 = {
name:"猪八戒",
age:13,
gender:"男",
test:{name:"沙僧"}
};
console.log(obj2.test); 3、添加属性
方式1:
//向obj中添加一个name属性
obj.name = "孙悟空";
//向obj中添加一个gender属性
obj.gender = "男";
//向obj中添加一个age属性
obj.age = 18; /*
* 读取对象中的属性
* 语法:对象.属性
* 如果读取对象中没有的属性,不会报错而是会返回undefined
*/ //console.log(obj.gender);
//console.log(obj.hello);
方式2:
/*
* 如果要使用特殊的属性名,不能采用.的方式来操作
* 需要使用另一种方式:
* 语法:对象["属性名"] = 属性值
* 读取时也需要采用这种方式
*
* 使用[]这种形式去操作属性,更加的灵活,
* 在[]中可以直接传递一个变量,这样变量值是多少就会读取那个属性
*
*/
obj["123"] = 789;
obj["nihao"] = "你好";
var n = "nihao";
//console.log(obj["123"]); 4、修改和删除属性
/*
* 修改对象的属性值
* 语法:对象.属性名 = 新值
*/
obj.name = "tom";
/*
* 删除对象的属性
* 语法:delete 对象.属性名
*/
delete obj.name; 5、属性值是另一个对象
/*
* 属性值
* JS对象的属性值,可以是任意的数据类型
* 甚至也可以是一个对象
*/
obj.test = true;
obj.test = null;
obj.test = undefined; //创建一个对象
var obj2 = new Object();
obj2.name = "猪八戒"; //将obj2设置为obj的属性
obj.test = obj2;
console.log(obj.test.name); //猪八戒 6、in 运算符
/*
* in 运算符
* - 通过该运算符可以检查一个对象中是否含有指定的属性
* 如果有则返回true,没有则返回false
* - 语法:
* "属性名" in 对象
*/
//console.log(obj.test2); //检查obj中是否含有test2属性
//console.log("test5" in obj); //false
//console.log("test" in obj); //true
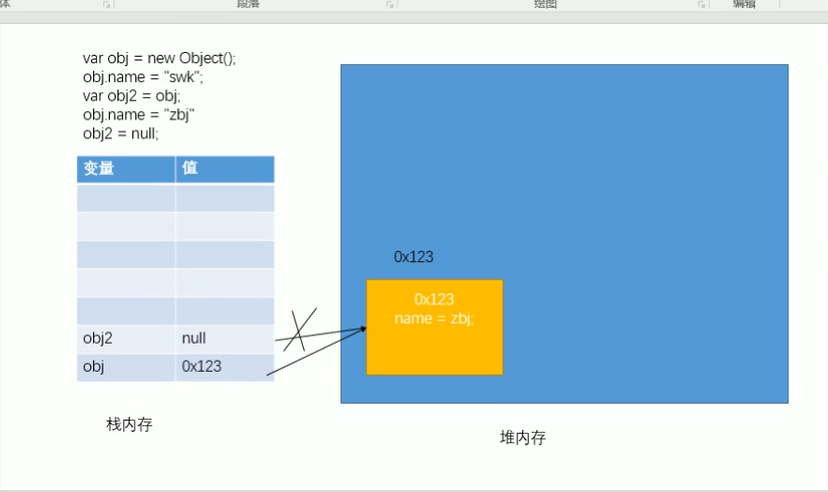
console.log("name" in obj); //true 7、基本数据类型和引用数据类型的区别
/*
* 基本数据类型
* String Number Boolean Null Undefined
*
* 引用数据类型
* Object
*
* JS中的变量都是保存到栈内存中的,
* 基本数据类型的值直接在栈内存中存储,
* 值与值之间是独立存在,修改一个变量不会影响其他的变量
*
* 对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,
* 而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用,
* 当一个通过一个变量修改属性时,另一个也会受到影响
*/ var obj = new Object();
obj.name = "孙悟空";
var obj2 = obj;
//修改obj的name属性
obj.name = "猪八戒";
/*console.log(obj.name); 猪八戒
console.log(obj2.name);*/ 猪八戒 //设置obj2为null,不影响obj
obj2 = null;
/*console.log(obj);
console.log(obj2);*/ null var c = 10;
var d = 10;
//console.log(c == d); var obj3 = new Object();
var obj4 = new Object();
obj3.name = "沙和尚";
obj4.name = "沙和尚"; /*console.log(obj3); //obj{name="沙和尚}
console.log(obj4);//obj{name="沙和尚}
/*
* 当比较两个基本数据类型的值时,就是比较值。
* 而比较两个引用数据类型时,它是比较的对象的内存地址,
* 如果两个对象是一摸一样的,但是地址不同,它也会返回false
*/
console.log(obj3 == obj4); //false
</script>
</head>
<body>
</body>
</html>
JS对象简介的更多相关文章
- 五 js对象简介
对象简介 js中没有"类"的概念,只有对象. A:对象声明方式有三种 ------------1.调用Object函数创建对象: var person = new Object; ...
- 55、js对象
在python中我们学习了面向对象,javascript也是一门面向对象语言,在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象. JavaScript的对象简 ...
- 7、js对象
在python中我们学习了面向对象,javascript也是一门面向对象语言,在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象. 本篇导航: String对象 ...
- JS组件系列——表格组件神器:bootstrap table 包含了js对象的定义和对象成员函数的定义
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- js json简介(json的本质也是字符串)(用于服务器和客户端通信)
js json简介(json的本质也是字符串)(用于服务器和客户端通信) 一.总结 1.json的语法和js的语法非常像,只是json的键和值都是双引号,因为json的本质也是字符串 2.json是一 ...
- JavaScript课程——Day07(对象简介、Math对象、时间对象、字符串对象)
1.对象简介 在javaScipt中,一切皆为对象或者皆可以被用作对象 宿主对象:window,document 内置对象:Number String Boolean Array数组 Obje ...
- JS对象继承篇
JS对象继承篇 ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的 原型链 其基本思路是利用原型让一个引用类型继承另一个引用类型的属性和方法 function Person() ...
- JS 对象封装的常用方式
JS是一门面向对象语言,其对象是用prototype属性来模拟的,下面,来看看如何封装JS对象. 常规封装 function Person (name,age,sex){ this.name = na ...
- JSON字符串和JS对象之间的转换
JSON字符串和JS对象之间的转换 1 json字符串转换为js对象 1.1 标准json格式字符串转换为Js对象 JSON字符串 str JSON.parse(str) eval(str) eva ...
随机推荐
- Python 编程入门(2):复杂数据类型(列表,字典)
以下所有例子都基于最新版本的 Python,为了便于消化,每一篇都尽量短小精悍,希望你能尽力去掌握 Python 编程的「概念」,可以的话去动手试一下这些例子(就算目前还没完全搞懂),加深理解. 在 ...
- numpy 消除Futurewarning
numpy版本过高 1.查看numpy版本 import numpy as np np.__version__ 2.卸载numpy sudo pip3 uninstall numpy 3.安装较低版本 ...
- 使用Gradle推送SpringBoot项目源码到私有仓库
应用场景: 在SpringCloud微服务项目中,通常会划分成多个业务服务,而这些服务之间一般会使用Feign组件进行相互调用,所以在项目开发中会衍生出一个问题:Feign客户端代码该由服务调用方的开 ...
- C#设计模式学习笔记:(7)桥接模式
本笔记摘抄自:https://www.cnblogs.com/PatrickLiu/p/7699301.html,记录一下学习过程以备后续查用. 一.引言 今天我们要讲结构型设计模式的第二个模式--桥 ...
- ARC 064 F-Rotated Palindromes
题意 问有多少个长度为 \(N\) 且字符集大小为 \(K\) 的字符串可以通过回文串旋转 (把第一个字符移到最后)若干次得到.\(N,K\le 10^9\) 做法 设\(f_i\)为最小周期为\(i ...
- 哈尔滨工业大学(深圳)本科毕业设计(论文)LaTeX模板:hitszthesis
目录 本篇文章的主要内容如下: 目录 引言 Why hitszthesis? 下载方式 编译方式简介 模板说明文档(用户手册) 毕业论文撰写样例 后记 引言 去年发布过哈深本科毕业设计(论文)的LaT ...
- 根据词频生成词云(Python wordcloud实现)
网上大多数词云的代码都是基于原始文本生成,这里写一个根据词频生成词云的小例子,都是基于现成的函数. 另外有个在线制作词云的网站也很不错,推荐使用:WordArt 安装词云与画图包 pip3 insta ...
- (办公)记事本_linux关机和重启命令
参考谷粒学院的linux视频教程:http://www.gulixueyuan.com/course/300/task/7091/show .sync Linux sync命令用于数据同步,sync命 ...
- 今日份Java
package util; import java.sql.*; public class DBUtil { static String url = "jdbc:mysql://localh ...
- 09、const与extern在一起跨文件引用
const与extern都属于属性一类. 两者加一起用需要注意的一点是,在多文件编译中,加入我们共用一个全局常量.一般的定义会是这样: A.cpp文件 const int gg_int = 100; ...
