微信小程序配置合法域名和业务域名
在微信小程序的开发过程中,当需要请求第三方网站数据时,都是直接调用wx.request接口的:
xxxx:function(){
wx.request({
url: 'xxxxxxxxxx',
data: {},
header: { 'content-type': 'application/json' },
success: function (res) {
console.log("success!");
}
})
}
但是当我们在程序中实际调用以上程序时,就会报错:“xxxxxxxxxx不在合法域名列表中,请参考文档https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html” 。
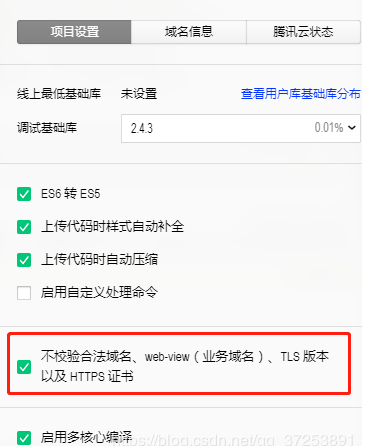
为了简便开发,微信开发者工具给我们提供了一个选项:点击详情->勾选‘不校验合法域名’。

这样就可以正常使用wx.request了。但是这只是为了简化开发,
当需要发布时,这种方式是行不通的。这个时候就需要配置合法域名了。
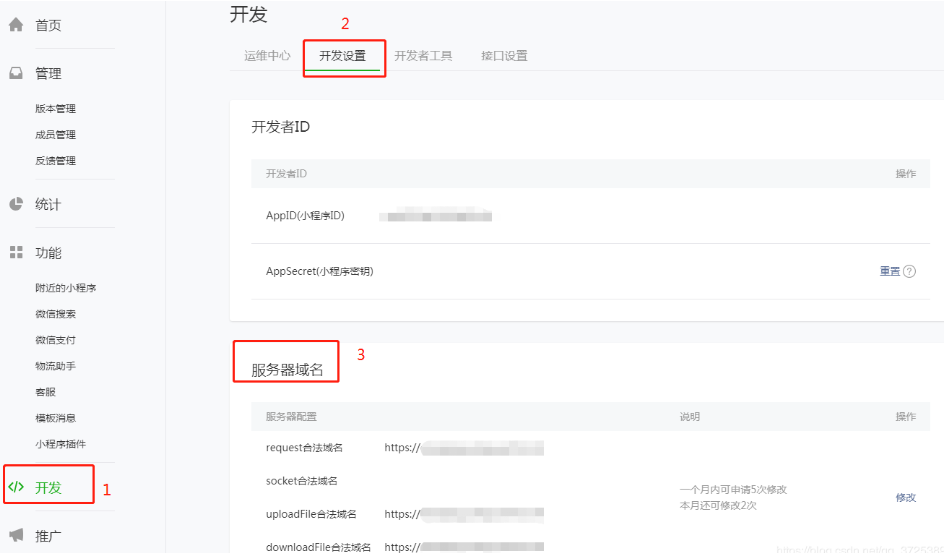
点击:开发->开发设置->服务器域名。

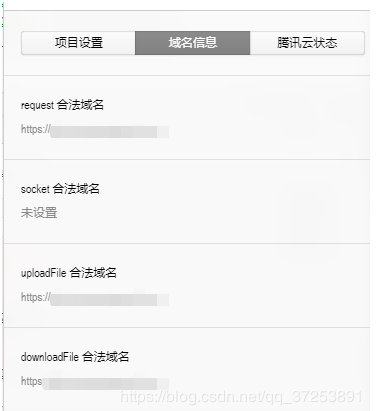
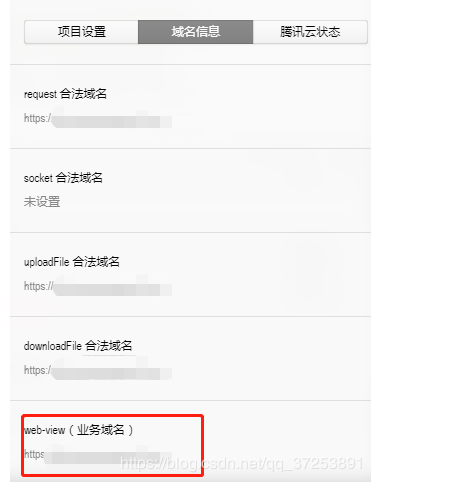
配置成功之后,保存并刷新页面,然后在微信开发者工具里,清除缓存,重新编译一下,在点开详情,点击域名信息就可以看到了。

这样就OK了。
但是如果我们在小程序中,用webview的方式引用了第三方页面,会报“页面找不到”的错,这个时候就需要你配置业务域名了。

业务域名就在上面配置合法域名的下面。
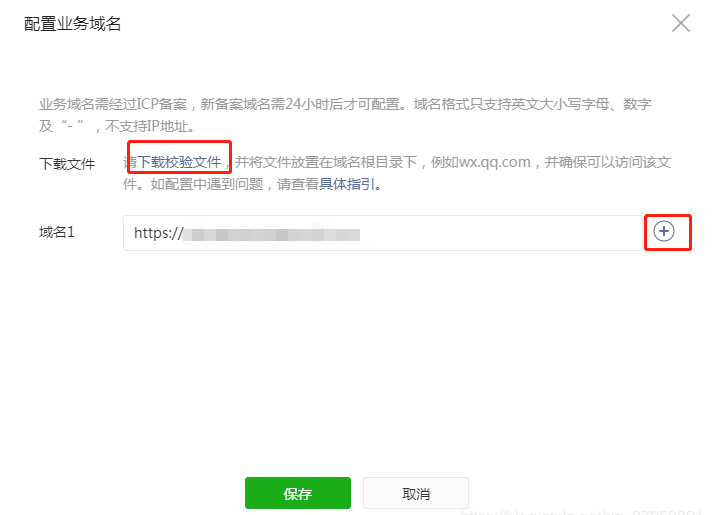
配置业务域名,首先域名,然后下载检验文件。

然后上传校验文件到域名根目录,如果是tomcat服务器,则放到webapps/ROOT文件目录下就可以通过校验了。然后在微信开发者工具中清除缓存->重新编译->详情->域名信息就可以看到了。

这样就可以正常使用webview访问第三方页面了。
微信小程序配置合法域名和业务域名的更多相关文章
- 微信小程序配置二
tabBar 客户端窗口底部的tab页面切换,只能配置最好两个.最多5个tab 属性说明: 属性 类型 必填 默认值 描述 color HexColor 是 tab上的文字默认颜色 selectedC ...
- 微信小程序配置域名的时候提示“校验文件验证失败”
在微信小程序后台配置web-view的业务域名跟扫普通链接二维码打开小程序两项功能时, 一直提示"校验文件验证失败,请下载校验文件,上传到服务器指定的目录" 实际访问校验文件的路径 ...
- 解决微信小程序配置https不成功问题
拿到一个微信小程序的项目,需要配置https安全链接(为什么必须使用https不再赘述),预想这个已经很成熟的流程,应该不会有太大问题,结果还真是出乎意料,竟然掉进一个大坑,折腾好久. 申请证书配置的 ...
- node.js微信小程序配置消息推送
在开发微信小程序时,有一个消息推送,它的解释是这样的. 消息推送具体的内容是下面的这个网址 https://developers.weixin.qq.com/miniprogram/dev/fra ...
- 微信小程序-配置解答
微信小程序启动页面: Pages: index / logs 有 index和logs的页面,每个页面中都有独立的js逻辑,wxml负责页面内容,wxss负责样式. utils app.js app ...
- 微信小程序配置详解
在之前已经通过微信公众平台的官方网站https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html,注册好小程序并且登录成功后(这里主 ...
- 微信小程序 - 配置普通二维码跳小程序
普通二维码跳小程序规则: https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html#%E5%8A%9F%E8%83%B ...
- (三)微信小程序配置
小程序官方文档 全局配置
- 微信小程序配置WSS协议
配置的是nginx转发,前提是你已经安装了nginx的软件并已经正常打开网页,安装好SSL协议,能打开https网页 下面是配置: 需要的话可以根据需求修改 server { listen 80; s ...
随机推荐
- Android Studio 学习笔记(五):WebView 简单说明
Android中一个用于网页显示的控件,实际上,也可以看做一个功能最小化的浏览器,看起来类似于在微信中打开网页链接的页面.WebView主要用于在app应用中方便地访问远程网页或本地html资源.同时 ...
- author模块
一.auth模块简介 1.什么是auth模块,auth模块主要是解决什么问题 还是那句话,‘没有无缘无故的爱,也没有无缘无故的恨 凡是必有因’, 像我们开发一个网站,不可避免的设计网络用户系统,比 ...
- C#_.net core 3.0自定义读取.csv文件数据_解决首行不是标题的问题_Linqtocsv改进
linqtocsv文件有不太好的地方就是:无法设置标题的行数,默认首行就是标题,这不是很尴尬吗? 并不是所有的csv文件严格写的首行是标题,下面全是数据,我接受的任务就是读取很多.csv报表数据, ...
- Git分支的管理
(一)查看分支 1.查看本地分支:git branch 2.查看远程分支:git branch -r 3.查看所有分支:git branch -a (二)创建分支 1.创建本地分支:git branc ...
- MySQL日志文件和InnoDB引擎文件简介
MySQL和InnoDB的关系不在这里介绍了.但是大家都知道其中相关的文件很多,类型很多.看文件名就有点分布清楚了.所以在这里简单介绍下他们的文件. 我们直接看文件列表以及在后面直接加注释.做笔记. ...
- 极具性价比优势的工业控制以及物联网解决方案-米尔MYD-C8MMX开发板测评
今天要进行测评的板子是来自米尔电子的MYD-C8MMX开发板.MYD-C8MMX开发板是米尔电子基于恩智浦,i.MX 8M Mini系列嵌入式应用处理器设计的开发套件,具有超强性能.工业级应用.10年 ...
- Python爬虫连载9-JS加密之“盐”、ajax请求
一.JS加密之“盐” 1.salt属性“盐":多用于密码学,比如我们的银行卡是六位密码,但是实际上在银行的系统里,我们输入密码后,会给原始的密码添加若干字符,形成更加难以破解的密码.这个过 ...
- ECMAScript 6基础
ECMAScript 和 JavaScript 是什么关系? 1996 年 11 月,JavaScript 的创造者 Netscape 公司,希望JavaScript能够成为国际标准,将其提交给标准化 ...
- 由于找不到opencv_world320d.dll,无法继续执行代码。解决方案
将 opencv 安装路径 目录\opencv\build\x64\vc14\bin 中 3 个后缀是.dll 的应用程序扩展复制到 C:\Windows\System32 中 完美解决!
- selenium等待机制
等待机制 因为你要查找的标签由于网速等原因迟迟没有加载出来,你就直接获取这个标签,很明显是报错,现有的简单粗暴的解决办法就是time.sleep(3),睡几秒,也就是设置线程等待,等这个标签加载出 ...
