python的Django构建web应用
创建一个网上购物的网站
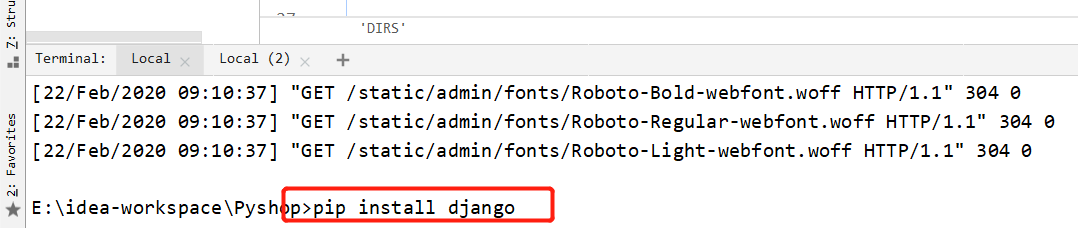
首先创建一个简单的python项目,然后在终端输入pip install django 安装Django框架

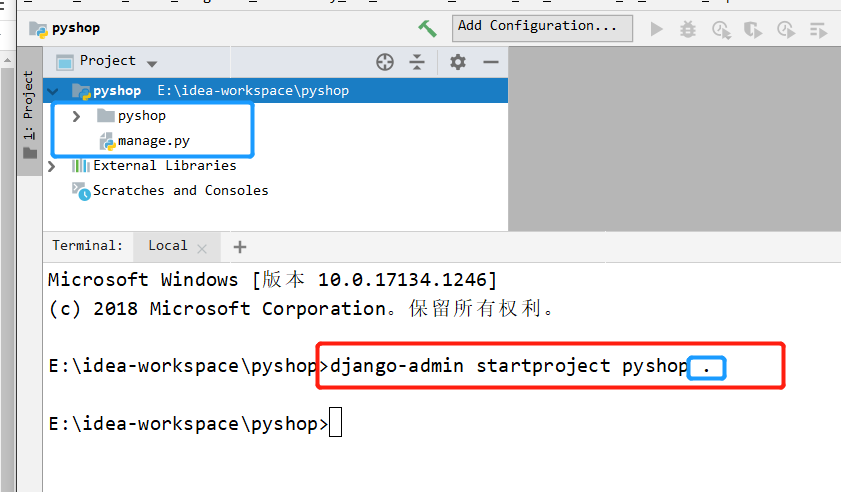
然后输入django-admin startproject pyshop .
自动生成pyshop项目默认的配置文件

注意命令最后的.号是指在当前目录生成
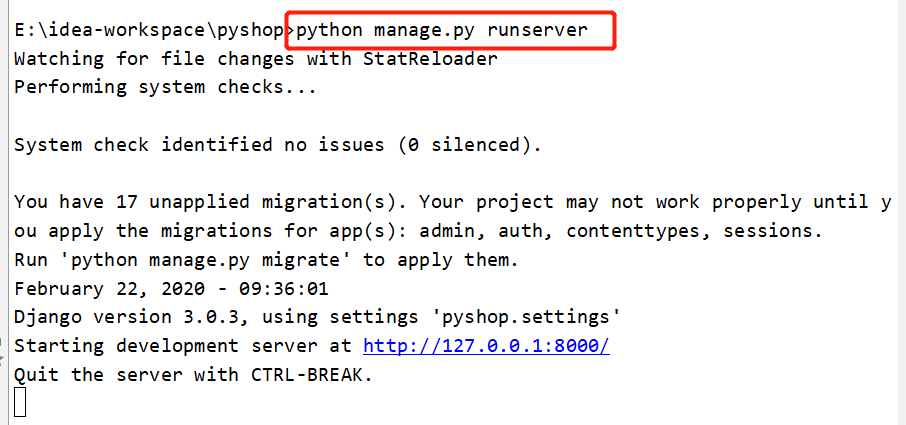
再输入python mangae.py runserver运行web服务器

然后单击http://127.0.0.1:8000/就可以访问正在运行的服务器
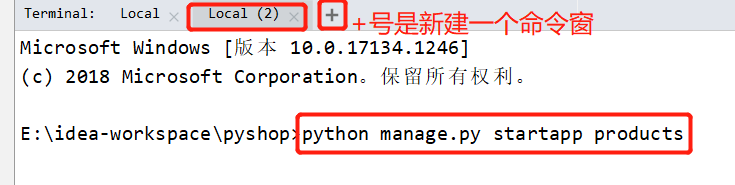
然后新建一个终端,因为当前终端正在运行服务器,不能输入命令,输入python manage.py startapp products

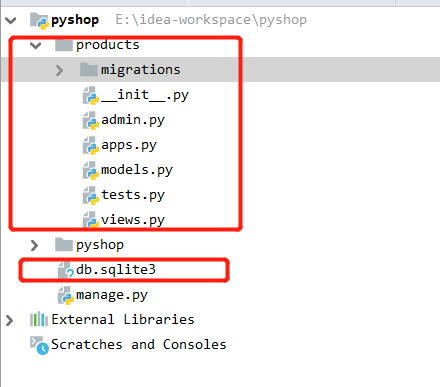
自动生成一个product的项目,这样不用我们重新一个一个文件创建,已经给好模板

_init_.py:初始化文件
admin.py:管理模块
apps.py:配置文件模块
models.py:模型
tests.py:测试模块
views.py:视图模块
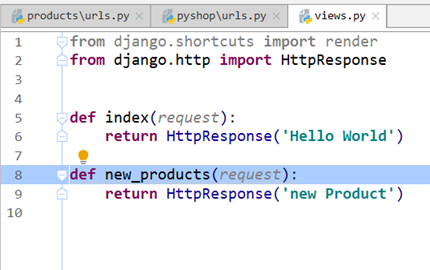
然后创建一个测试的views视图页面:

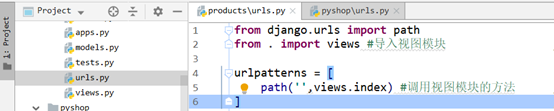
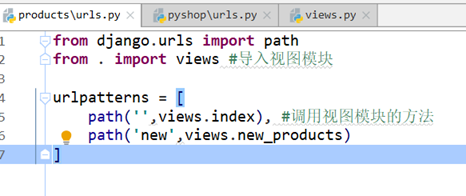
接着在products模块下创建一个urls.py文件,这个是Django默认的约定文件,因为django不知道它应该调用上面的index方法,所以要用urls模块中调用index模块

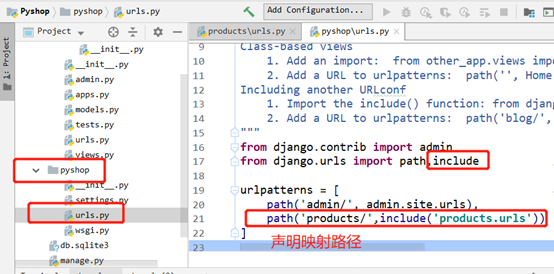
然后还需要在要在项目根路径设置映射此urls.py的路径,因为django不会自动把项目添加进来,需要把项目声明是django的一个模块,当启动django服务器时,如果请求路径包含products/,根据映射路径自动访问products模块中的index函数。

最后测试成功:

总结:
安装好django框架后,配置初始化文件,然后创建测试方法->创建urls模块并调用测试方法->最后在项目根路径声明urls的映射路径
执行过程:浏览器访问products->根路径识别到该请求->跳转到products包中的urls模块->urls模块调用->测试方法->测试方法返回响应值在浏览器上渲染
练习:给products增加一个子方法new_product
首先在视图创建新方法

然后在urls模块里面,调用该方法

不用在根路径设置新的映射,因为new_products是products的子方法,如果不是,那么要重新设置一个映射路径
测试成功:

model模型:
通常产品都是有属性,方法的,所以要创建一个products的模型并且定义该模型的数据

class products(models.Model):
name = models.CharField(max_length=250)
price = models.FloatField()
stock = models.FloatField()
img_url = models.CharField(max_length=2034)
接着用这个模型创建一个用于存储产品的数据库表,我们可以不用手动创建表,可以在django中声明自动创建这个表,表属性和product模型属性一致。一般Django不知道我们的模型,需要把新创建的模型安装到Django里面

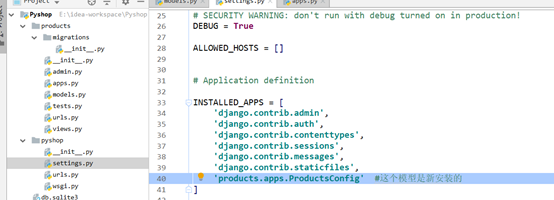
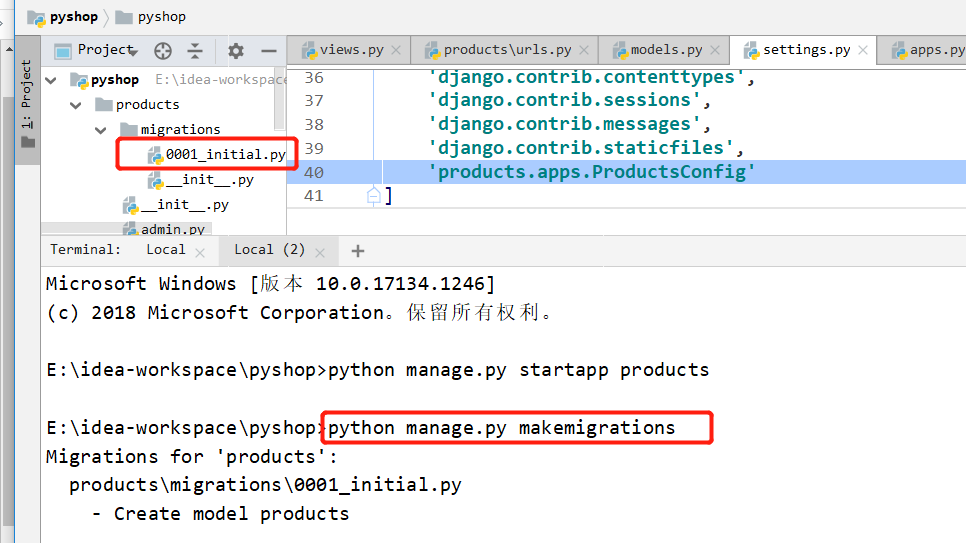
INSTALLED_APPS里面的应用程序默认安装到每个django项目中,再最后注册在我们的products模型进项目中,格式:项目名.模块名.类名,如下图,apps.py里面的类是自动生成的

注册完成后Django已经知道需要安装这个模型了,然后创建模型迁移,在终端输入:python manage.py makemigrations,然后自动生成一个初始化文件

然后运行这个迁移,输入python manage.py migrate
就会生成新的数据库表了,表存储在下图文件中:

下一次创建新模型或者修改现有模型,需要创建一个新的迁移,然后运行迁移。
练习:
给产品提供一个折扣概念,创建一个新的模型类offer,属性有code(折扣代码),description(描述折扣信息),discount(折扣)

class Offer(models.Model):
code = models.CharField(max_length=10)
description = models.CharField(max_length=255)
discount = models.FloatField()
然后创建模型迁移:
终端输入:python manage.py makemigrations
再运行迁移:
终端输入:python manage.py misgrate
完成了Offer类的数据库表的创建
Django自带的管理模板
在浏览器输入:localhost:8000/admin

注意:确保Django服务器正在运行,否则访问就会报404,如果服务器关闭了,可在终端输入:python mangae.py runserver运行web服务器
就会显示Django默认的管理项目,我们需要创建一个管理员用户登录,在终端输入:python manage.py createsuperuser

然后就可以登录了

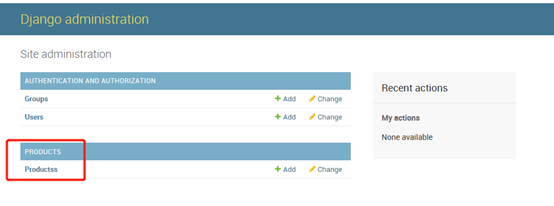
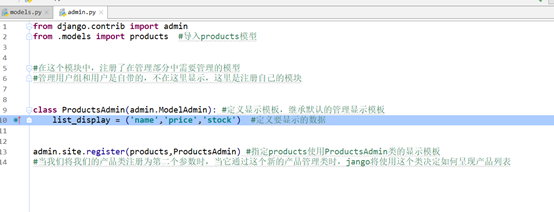
现在里面的管理功能暂时只能管理用户组和用户,接下来把刚才创建的products模型添加(注册)进去管理

然后在浏览器中登录,就可以在管理面板中看到我们新添加进去的products模型

添加了一个产品,显示是一个object类型,看不到种类

需要定制这个products object显示样式并添加特定与产品的列,类似Java给对象添加toString()打印方法

配置好后,页面刷新如下图显示:

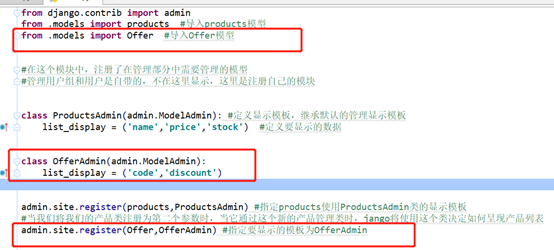
练习:把offer产品的折扣信息也和产品的信息放在同一页面上

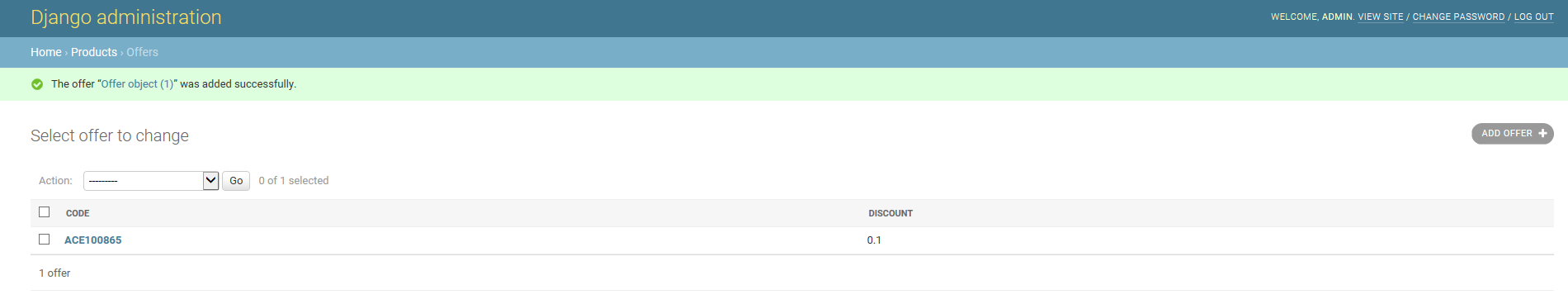
添加完一条数据如下图所示:

上面的两个页面(http://127.0.0.1:8000/admin/里面)只有我们管理员才能看的到,接下来把这些信息定义在匿名用户 或其他注册用户的页面,也就是http://localhost:8000/products 这个页面,这个页面是通过views模块显示的
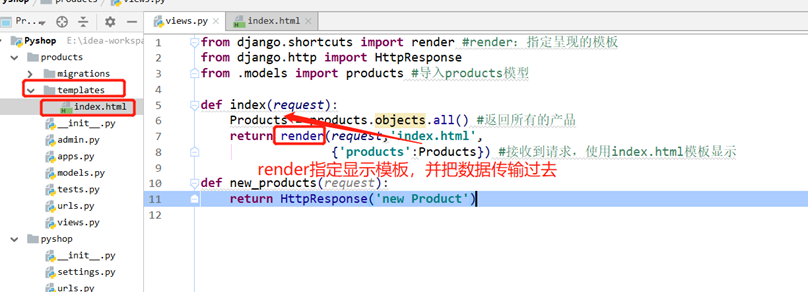
练习:通过views模块指定 新建的模板显示

def index(request):
Products = products.objects.all()#返回所有产品
return render(request,'index.html',
{'products':Products})
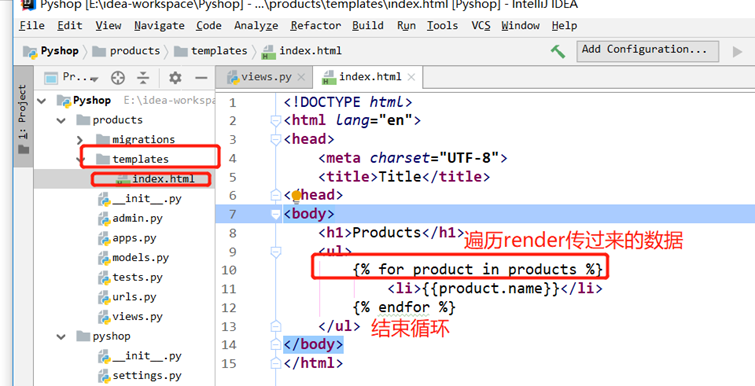
创建templates目录,然后在里面创建index.html模板

效果如下:

上面显示仅仅是一些简单的列表样式,接下来引用前端框架bootstrap美化数据:
首先去bootstrap官网复制启动模板

然后点击Documentation,把滚动条拉下去找到Starter template,点击copy复制

复制完成后,新建一个模板文件base.html,然后把刚才bootstrap的模板代码复制进去

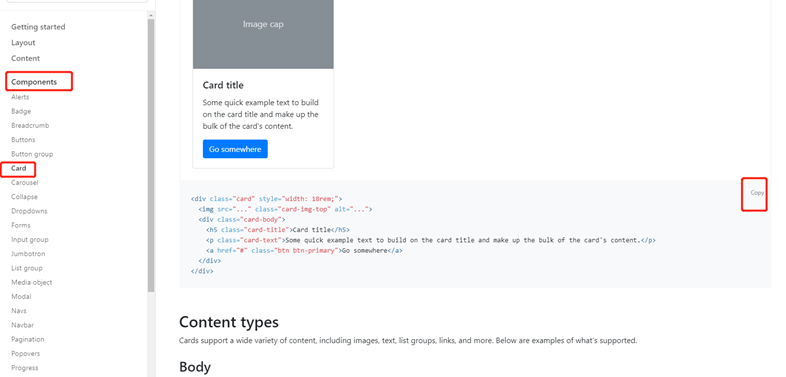
然后去bootstrap官网找一个类型卡片的样式模板显示数据:

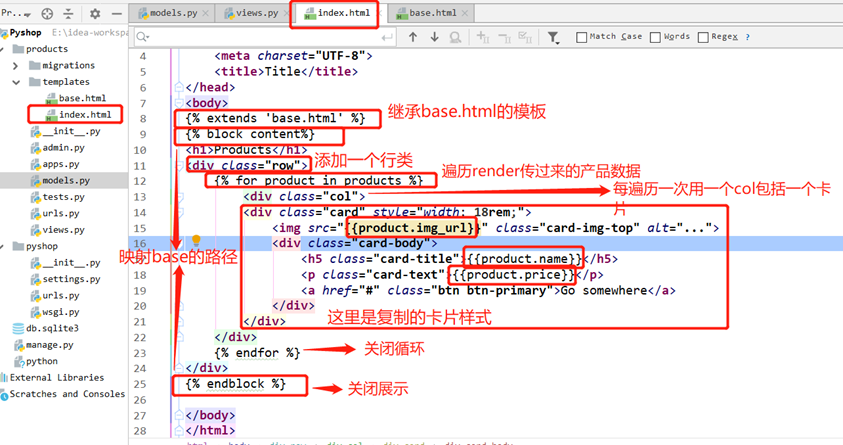
然后复制卡片的模板样式,去index.html里面

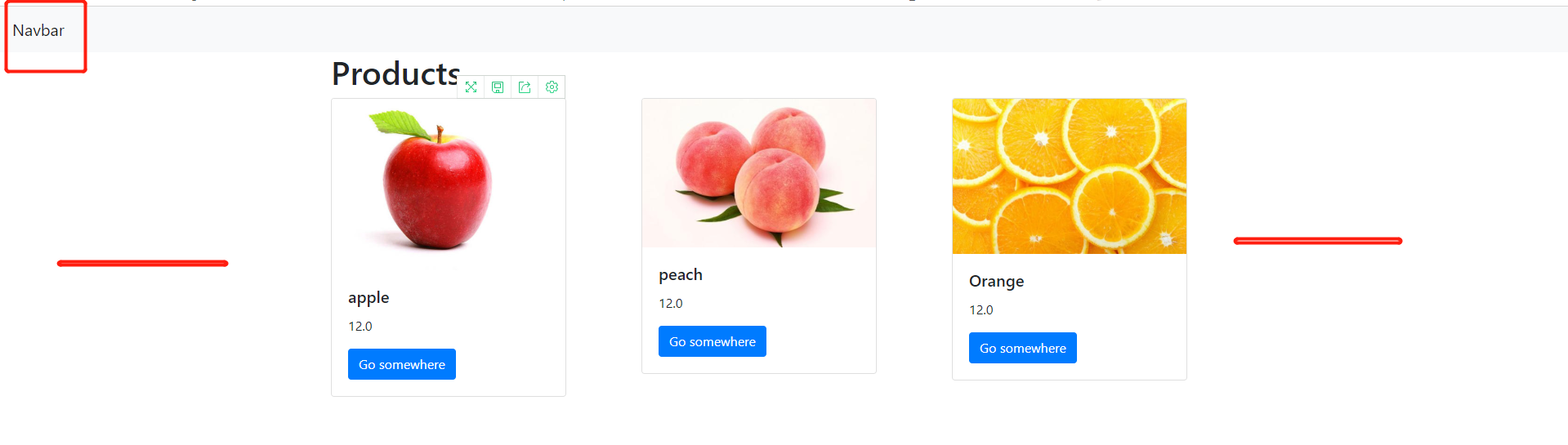
现在的效果如下

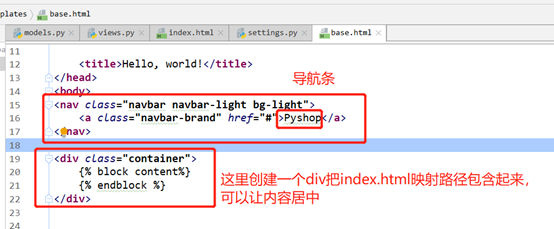
界面太靠近两边了,而且没有导航条,现在进bootstrap官网寻找导航条:
导航栏代码:
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
</nav>

现在的效果如下:

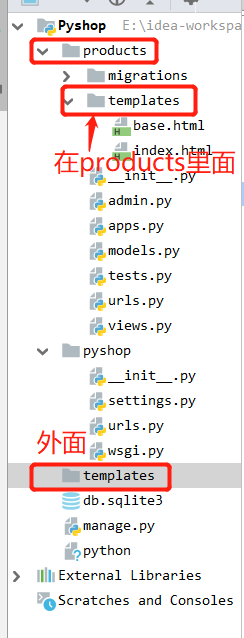
虽然做完了,但是有些地方需要优化,比如bootstrap启动模板,现在bootstrap模板位置只是再products里面,如果其他子模块想调用是不行的,现在把模板放到外面:

把products里面的模板文件base.html移动到外面的templates(这里是新建的文件夹)里面,

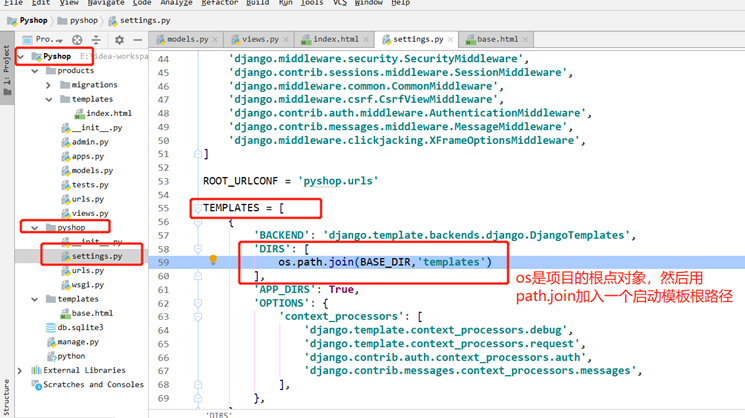
然后,需要在项目的setting里面设置路径,告诉diango需要在外层目录寻找启动模板:

到这步基本完善了。
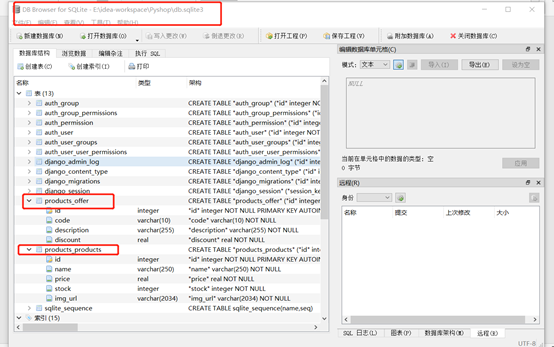
可以打开数据库文件(db.sqlite3),模型已经自动生成了数据库表

这里使用了DB Brower for SQLite工具打开数据库的。
如果有什么问题欢迎评论区提问。
python的Django构建web应用的更多相关文章
- 全面解读Python Web开发框架Django,利用Django构建web应用及其部署
全面解读Python Web开发框架Django Django是一个开源的Web应用框架,由Python写成.采用MVC的软件设计模式,主要目标是使得开发复杂的.数据库驱动的网站变得简单.Django ...
- [Python] 利用Django进行Web开发系列(二)
1 编写第一个静态页面——Hello world页面 在上一篇博客<[Python] 利用Django进行Web开发系列(一)>中,我们创建了自己的目录mysite. Step1:创建视图 ...
- Nginx+Python+uwsgi+Django的web开发环境安装及配置
Nginx+Python+uwsgi+Django的web开发环境安装及配置 nginx安装 nginx的安装这里就略过了... python安装 通常系统已经自带了,这里也略过 uwsgi安装 官网 ...
- [Python] 利用Django进行Web开发系列(一)
1 写在前面 在没有接触互联网这个行业的时候,我就一直很好奇网站是怎么构建的.现在虽然从事互联网相关的工作,但是也一直没有接触过Web开发之类的东西,但是兴趣终归还是要有的,而且是需要自己动手去实践的 ...
- 利用Django构建web应用及其部署
注:很久之前就有了学习Django的想法,最近终于有机会做了一次尝试.由于Django的详细教程很多,我在这里就不再详述了,只是将整个开发流程以及自己在学习Django中的一些思考记录在此. Syst ...
- Python & PyCharm & Django 搭建web开发环境
一.安装软件 1.安装 Python 2.7.PyCharm.pip(Python包管理工具).Django ( pip install Django) 二.部署 1.PyCharm 新建Django ...
- Python & PyCharm & Django 搭建web开发环境(续)
由于Django自带轻量级的server,因此在前篇博文中,默认使用该server,但实际生产中是不允许这么干的,生产环境中通常使用Apache Httpd Server结合mod_wsgi.so来做 ...
- Python使用django搭建web开发环境
安装 Python 去 Python 官方网站找到 Python 3 的下载地址,根据你的系统选择 32 位或者 64 位的安装包,下载好后双击安装即可. 检测是否安装完成 C:\WINDOWS\sy ...
- 零基础学python之构建web应用(入门级)
构建一个web应用 前面的学习回顾: IDLE是Python内置的IDE,用来试验和执行Python代码,可以是单语句代码段,也可以是文本编辑器中的多语句程序. 四个内置数据结构:列表.字典.集合和元 ...
随机推荐
- 开发STM32MP1,你需要一块好开发板
STM32MP1系列的出现吸引了很多STM32的新老用户的关注,但是很多的人都会担心一个问题:以前是基于Cortex M系列MCU惊醒开发,对于cortex-A架构的处理器以及Linux系统都不熟悉. ...
- Java 中的四种权限修饰符
* * private: * Java语言中对访问权限限制的最窄的修饰符,一般称之为“私有的”. * 被其修饰的属性以及方法只能被该类的对象 访问,其子类不能访问,更不能允许跨包访问. * * def ...
- 【 Tomcat 】tomcat8.0 基本参数调优配置-----(1)
Tomcat 的缺省配置是不能稳定长期运行的,也就是不适合生产环境,它会死机,让你不断重新启动,甚至在午夜时分唤醒你.对于操作系统优化来说,是尽可能的增大可使用的内存容量.提高CPU 的频率,保证文件 ...
- 添加学生信息(Javaweb)
add.jsp <%@ page language="java" import="java.util.*" pageEncoding="UTF- ...
- 有关lightning页面中页面加载时间计数器颜色分别表示的时间范围的问题
之所以要转载这篇文章的原因是,有一次调查lightning中右上角有个页面加载时间控件颜色分别代表多少时间范围的问题,搜索查阅了很多资料和文件,最终在一篇有关Lighthouse前端性能优化测试工具的 ...
- 异数OS国产CPU平台移植项目需求分析
异数OS国产CPU平台移植项目需求分析 目录 异数OS国产CPU平台移植项目需求分析 项目立项背景 项目需求分析 异数OS性能指标简介 1.TCP协议栈性能测试 2.异数OS-织梦师-水母 消息队列性 ...
- Kettle自定义jar包供javascript使用
我们都知道 Kettle 是用 Java 语言开发,并且可以在 JavaScript 里面直接调用 java 类方法.所以有些时候,我们可以自定义一些方法,来供 JavaScript 使用. 本篇文章 ...
- eclipse android ndk开发遇到的问题.
1. error:parameter name omitted 用javah生成的.h文件中,方法是没有指定形参的,实现的时候需要我们在实现的方法定义中加上形参. 2. 'NewStringUTF' ...
- CSS中的定位体系
一.概述 1.什么是定位体系 视觉格式化模型规定,定位体系共有三种 a.常规流(normal flow) b.浮动(float) ...
- jenkins 与 gitlab 的持续集成
前言介绍 gitlab与jenkins的安装部署请参考之前的文章:这里介绍一下jenkins与gitlab结合的好处. gitlab可以自己实现CICD功能,jenkins也可以结合其他工具来实现CI ...
