前端 Vue
0、渐进式 JavaScript 框架
通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目
一、Vue介绍
1、什么是Vue
可以独立完成前后端分离式web项目的JavaScript框架
2、学习Vue的原因
三大主流框架之一:Angular React Vue
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发
3、Vue的特点
单页面web应用
数据驱动
数据的双向绑定
虚拟DOM
二、Vue使用一
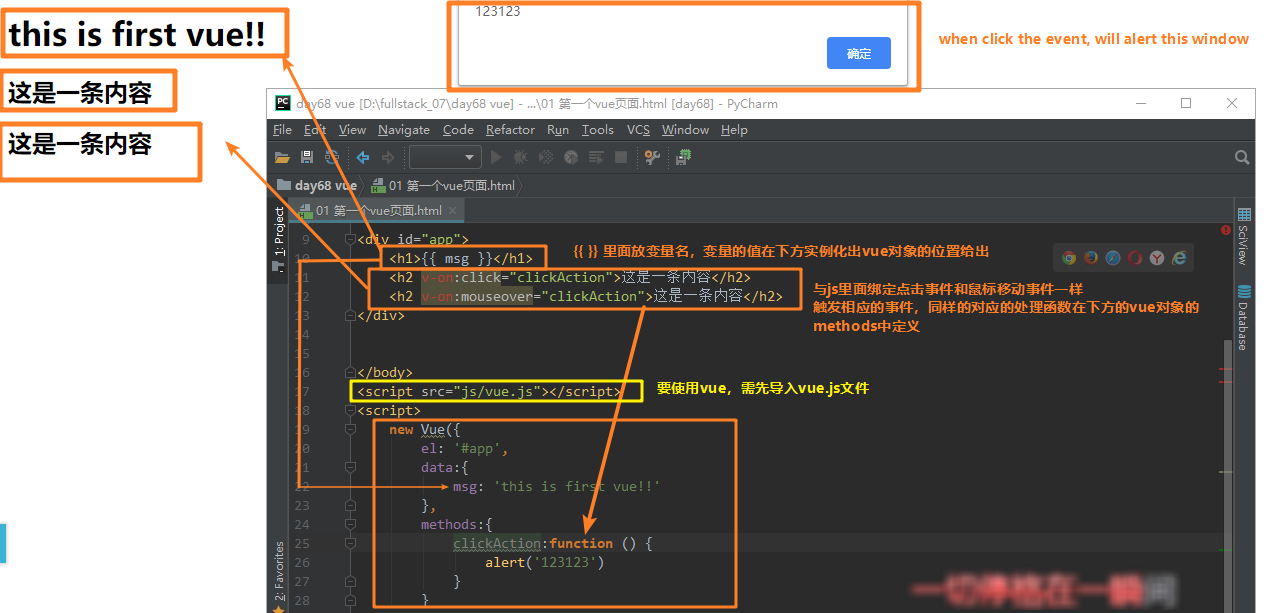
2.1 第一个Vue页面与事件
<div id="app">
<h1>{{ msg }}</h1>
<h2 v-on:click="clickAction">这是一条内容</h2>
<h2 v-on:mouseover="clickAction">这是一条内容</h2>
</div> <script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
msg: 'this is first vue!!'
},
methods:{
clickAction:function () {
alert('123123')
}
}
})
</script>

2.2 Vue操作样式与文本操作
<div id="app">
<p v-on:click="btnClick" v-bind:style="v_style"> 点击变换文字颜色1</p>
<p v-on:click="btnClick" v-bind:style="v_style"> 点击变换文字颜色2</p>
<p v-on:click="changeWord">{{ msg1 }}</p>
<p v-on:click="changeWord" v-once="msg1">{{ msg1 }}</p>
</div> <script>
new Vue({
el: '#app',
data:{
msg: 'this is first vue!!',
msg1:' 点击变换文字颜色3',
msg2: '其实是偷偷给你换了字!',
v_style:{
color:'green'
}
},
methods:{
btnClick:function () {
if (this.v_style.color == 'green'){
this.v_style.color = 'red';
}else{
this.v_style.color = 'green';
}
},
changeWord:function () {
this.msg1 = this.msg2;
}
},
});
</script>


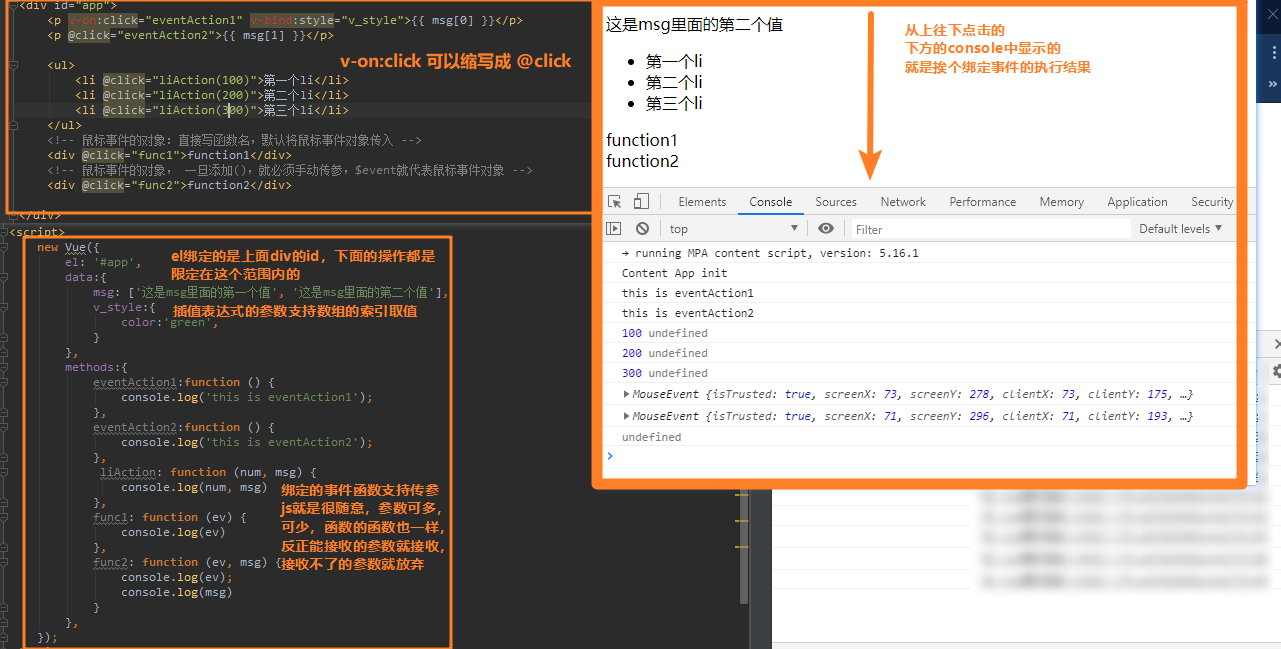
2.3 Vue事件指令
<div id="app">
<p v-on:click="eventAction1" v-bind:style="v_style">{{ msg[0] }}</p>
<p @click="eventAction2">{{ msg[1] }}</p> <ul>
<li @click="liAction(100)">第一个li</li>
<li @click="liAction(200)">第二个li</li>
<li @click="liAction(300)">第三个li</li>
</ul>
<!-- 鼠标事件的对象:直接写函数名,默认将鼠标事件对象传入 -->
<div @click="func1">function1</div>
<!-- 鼠标事件的对象, 一旦添加(),就必须手动传参,$event就代表鼠标事件对象 -->
<div @click="func2">function2</div> </div> <script>
new Vue({
el: '#app',
data:{
msg: ['这是msg里面的第一个值', '这是msg里面的第二个值'],
v_style:{
color:'green',
}
},
methods:{
eventAction1:function () {
console.log('this is eventAction1');
},
eventAction2:function () {
console.log('this is eventAction2');
},
liAction: function (num, msg) {
console.log(num, msg)
},
func1: function (ev) {
console.log(ev)
},
func2: function (ev, msg) {
console.log(ev);
console.log(msg)
}
},
});
</script>

2.4 属性指令
<div id="app">
<!-- 属性指令:用vue绑定属性,将属性内容交给vue处理 -->
<!-- 语法:v-bind:属性名="变量" (v-bind: 可以简写为 :) -->
<p class="" style="" v-bind:theFirst="F" :theSecond="S">1</p> <!-- class属性 -->
<p :class="c1" @click="action1">2</p>
<!-- 多类名 -->
<p :class="[c1,c2]">3</p>
<!-- 'br' 固定写死的数据,不再是变量 -->
<p :class="[c1, 'br']">4</p> <!-- style属性 -->
<!-- 一个变量:该变量值为{},{}内部完成一个个属性的设置 -->
<p class="gDiv" :style="s1"> 这是测试style属性 </p>
<!-- 一个{}: {}内一个个属性有一个个变量单独控制 -->
<p class="gDiv" :style="{fontSize:fs, color: c}"> 这也是测试style属性 </p>
</div> <script>
new Vue({
el: '#app',
data:{
msg: ['这是msg里面的第一个值', '这是msg里面的第二个值'],
v_style:{
color:'green',
},
F: 'First',
S: 'Second',
c1: 'rDiv',
c2: 'br',
s1: {
// 'font-size': '20px'
fontSize: '20px',
color: 'pink'
},
fs: '15px',
c: 'orange'
},
methods:{
action1:function () {
if(this.c1 == 'rDiv'){
this.c1 = 'gDiv';
}else{
this.c1 = 'rDiv';
}
},
},
});
</script>

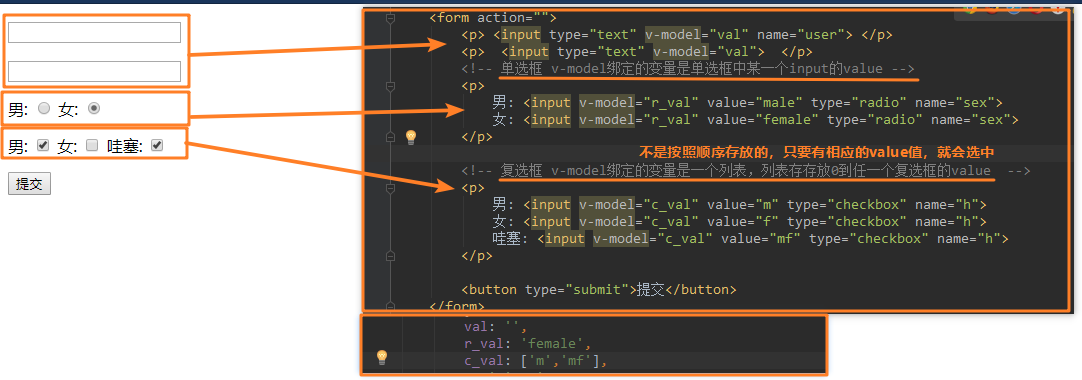
2.5 表单指令
<div id="app">
<form action="">
<p> <input type="text" v-model="val" name="user"> </p>
<p> <input type="text" v-model="val"> </p>
<!-- 单选框 v-model绑定的变量是单选框中某一个input的value -->
<p>
男: <input v-model="r_val" value="male" type="radio" name="sex">
女: <input v-model="r_val" value="female" type="radio" name="sex">
</p> <!-- 复选框 v-model绑定的变量是一个列表,列表存存放0到任一个复选框的value -->
<p>
男: <input v-model="c_val" value="m" type="checkbox" name="h">
女: <input v-model="c_val" value="f" type="checkbox" name="h">
哇塞: <input v-model="c_val" value="mf" type="checkbox" name="h">
</p> <button type="submit">提交</button>
</form>
</div> new Vue里面的data下:
val: '',
r_val: 'female',
c_val: ['m','mf'],

未完待续......
前端 Vue的更多相关文章
- Web前端-Vue.js必备框架(五)
Web前端-Vue.js必备框架(五) 页面组件,商品列表组件,详情组件,购物车清单组件,结算页组件,订单详情组件,订单列表组件. vue-router 路由 vuex 组件集中管理 webpack ...
- Web前端-Vue.js必备框架(四)
Web前端-Vue.js必备框架(四) 计算属性: <div id="aaa"> {{ message.split('').reverse().join('') }} ...
- Web前端-Vue.js必备框架(三)
Web前端-Vue.js必备框架(三) vue是一款渐进式javascript框架,由evan you开发.vue成为前端开发的必备之一. vue的好处轻量级,渐进式框架,响应式更新机制. 开发环境, ...
- Web前端-Vue.js必备框架(二)
Web前端-Vue.js必备框架(二) vue调式工具vue-devtools 过滤器:vue.js允许你自定义过滤器,可被用作一些常见的文本格式化. mustache插值和v-bind表达式. vu ...
- Web前端-Vue.js必备框架(一)
Web前端-Vue.js必备框架(一) <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 ☝☝☝
web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 学习 ...
- 前端Vue知识小白
感觉是已好久没写博文了.今日难得有时间,便写一篇文章.此文章是关于前端知识的,我本身是后端,因工作或其他需要,便学习了前端Vue.此文章是在菜鸟教程上学习的.那么下面进入正文! 首先,Vue.js是一 ...
- 前端Vue中常用rules校验规则
前提 在 vue开发中,难免遇到各种表单校验,这里整理了网络上和自己平时高频率用到的一些校验方法.如果错误欢迎指出,后期不断补充更新. 1.是否合法IP地址 export function valid ...
- 前端vue实现pdf文件的在线预览
3.前端vue实现pdf文件的在线预览 我是通过 <iframe> 标签就可以满足我工作的 pdf预览需求 如果<iframe> 无法满足需求 , 可以使用pdf.js这个插件 ...
- netCore3.0+webapi到前端vue(前端)
前篇已经完成后端配置并获取到api连接 https://www.cnblogs.com/ouyangkai/p/11504279.html 前端项目用的是VS code编译器完成 vue 第一步 引入 ...
随机推荐
- leetcode.数组.769最多能完成排序的块-Java
1. 具体题目 数组arr是[0, 1, ..., arr.length - 1]的一种排列,我们将这个数组分割成几个“块”,并将这些块分别进行排序.之后再连接起来,使得连接的结果和按升序排序后的原数 ...
- 12-vim-撤销和删除命令-02-删除文本
删除文本 命令 英文 功能 x cut 删除光标所在字符 d(移动命令) delete 删除移动命令对应的内容 dd delete 删除光标所在行 D delete 从光标位置删除至行尾 注: 如果使 ...
- 查看hive版本号
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/sheismylife/article/details/33378243 hive没有提供hive - ...
- 备份一下alias喽
# 每次grep都显示出行号示出行号 alias grep="grep -n" # grep反向选择并显示行号显示行号 alias vgrep="grep -n -v&q ...
- 防御 CSRF
我还针对这个问题请教了 @c4605 , 他对防御 CSRF 提出了两种解决方案: 在每个表单中包含一个 CSRF Token.不将用于认证的 Token 或 Seesion ID 储存在 Cooki ...
- 【转载】vue-cli搭建的环境,用nginx做代理服务器,访问时显示:Invalid Host header
来源:https://blog.csdn.net/Cookysurongbin/article/details/86077241 vue-cli搭建的环境,用nginx做代理服务器,访问时显示:Inv ...
- Apache Hadoop集群离线安装部署(一)——Hadoop(HDFS、YARN、MR)安装
虽然我已经装了个Cloudera的CDH集群(教程详见:http://www.cnblogs.com/pojishou/p/6267616.html),但实在太吃内存了,而且给定的组件版本是不可选的, ...
- matlab 生成.exe文件 转
本文链接:https://blog.csdn.net/qq_20823641/article/details/51863737 如何将MATLAB程序编译成独立可执行的程序?如何将编译好的独立可执行程 ...
- React defaultProps
defaultProps // 为属性指定默认值:Greeting.defaultProps = { name: 'Stranger'}; defaultProps 用来确保 this.props.n ...
- PowerPoint for Mac 中的键盘快捷方式汇总
PowerPoint for Mac 中的键盘快捷方式介绍给大家,使用PowerPoint for Mac可以创建新颖别致的演示文稿通过漂亮的设计.丰富的动画.电影动作.3D 模型和图标传达你的想法. ...
