笔记36 Spring Web Flow——配置
Spring Web Flow是一个Web框架,它适用于元素按规定流程运行的程序。Spring Web Flow是Spring MVC的扩展,它支持开发基于流程的应用程 序。它将流程的定义与实现流程行为的类和视图分离开来。在介绍Spring Web Flow的时候,我们将暂时放下Spittr样例并使用生成披萨订单的新Web应用程序。我们会使用Spring Web Flow来定义订 单流程。
一、在Spring中配置Web Flow
Spring Web Flow是构建于Spring MVC基础之上的。这意味着所有的流 程请求都需要首先经过Spring MVC的DispatcherServlet。我们 需要在Spring应用上下文中配置一些bean来处理流程请求并执行流 程。
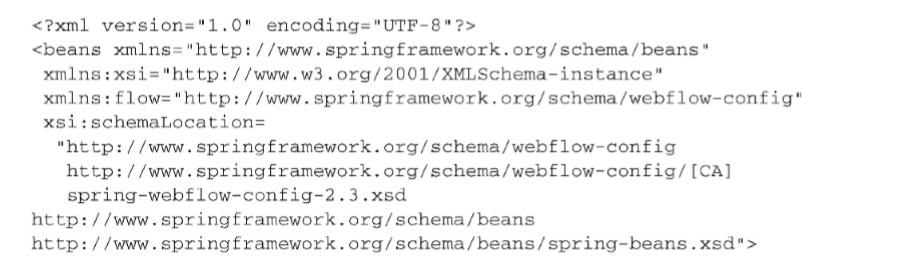
现在,还不支持在Java中配置Spring Web Flow,所以我们别无选择, 只能在XML中对其进行配置。有一些bean会使用Spring Web Flow的 Spring配置文件命名空间来进行声明。因此,我们需要在上下文定义 XML文件中添加这个命名空间声明:

1.1 装配流程执行器
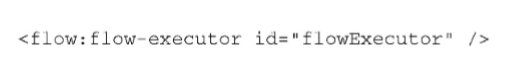
正如其名字所示,流程执行器(flow executor)驱动流程的执行。当 用户进入一个流程时,流程执行器会为用户创建并启动一个流程执行 实例。当流程暂停的时候(如为用户展示视图时),流程执行器会在 用户执行操作后恢复流程。 在Spring中,<flow:flow-executor>元素会创建一个流程执行 器:

尽管流程执行器负责创建和执行流程,但它并不负责加载流程定义。 这个责任落在了流程注册表(flow registry)身上,接下来我们会创建 它。
1.2 配置流程注册表
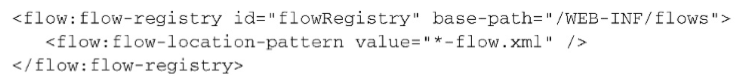
流程注册表(flow registry)的工作是加载流程定义并让流程执行器 能够使用它们。我们可以在Spring中使用<flow:flow-registry> 配置流程注册表,如下所示:

在这里的声明中,流程注册表会在“/WEB-INF/flows”目录下查找流程 定义,这是通过base-path属性指明的。依据<flow:flowlocation-pattern>元素的值,任何文件名以“-flow.xml”结尾的 XML文件都将视为流程定义。
所有的流程都是通过其ID来进行引用的。这里我们使用了 <flow:flow-location-pattern>元素,流程的ID就是相对于 base-path的路径——或者双星号所代表的路径。下图展示了示例 中的流程ID是如何计算的。

1.3 处理流程请求
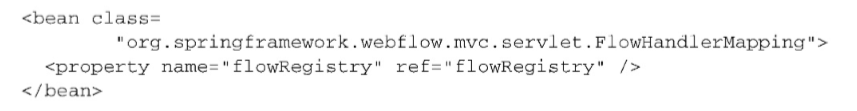
DispatcherServlet一般将请求分发给 控制器。但是对于流程而言,我们需要一个FlowHandlerMapping 来帮助DispatcherServlet将流程请求发送给Spring Web Flow。 在Spring应用上下文中,FlowHandlerMapping的配置如下:

FlowHandlerMapping装配了流程注册表的引用,这 样它就能知道如何将请求的URL匹配到流程上。然而,FlowHandlerMapping的工作仅仅是将流程请求定向到 Spring Web Flow上,响应请求的 是FlowHandlerAdapter。FlowHandlerAdapter等同于Spring MVC的控制器,它会响应发送的流程请求并对其进行处 理。FlowHandlerAdapter可以像下面这样装配成一个Spring bean,如下所示:

这个处理适配器是DispatcherServlet和Spring Web Flow之间的 桥梁。它会处理流程请求并管理基于这些请求的流程。在这里,它装 配了流程执行器的引用,而后者是为所处理的请求执行流程的。
笔记36 Spring Web Flow——配置的更多相关文章
- Spring实战第八章学习笔记————使用Spring Web Flow
Spring实战第八章学习笔记----使用Spring Web Flow Spring Web Flow是一个Web框架,它适用于元素按规定流程运行的程序. 其实我们可以使用任何WEB框架写流程化的应 ...
- 笔记42 Spring Web Flow——Demo(2)
转自:https://www.cnblogs.com/lyj-gyq/p/9117339.html 为了更好的理解披萨订购应用,再做一个小的Demo. 一.Spring Web Flow 2.0新特性 ...
- 笔记43 Spring Web Flow——订购披萨应用详解
一.项目的目录结构 二.订购流程总体设计 三.订购流程的详细设计 1.定义基本流程pizza-flow.xml <?xml version="1.0" encoding=&q ...
- 笔记41 Spring Web Flow——Demo
订购披萨的应用整体比较比较复杂,现拿出其中一个简化版的流程:即用户访问首页,然后输入电话号(假定未注册)后跳转到注册页面,注册完成后跳转到配送区域检查页面,最后再跳转回首页.通过这个简单的Demo用来 ...
- 笔记39 Spring Web Flow——订单流程(收集顾客信息)
如果你曾经订购过披萨,你可能会知道流程.他们首先会询问你的电 话号码.电话号码除了能够让送货司机在找不到你家的时候打电话给 你,还可以作为你在这个披萨店的标识.如果你是回头客,他们可以 使用这个电话号 ...
- 笔记38 Spring Web Flow——订单流程(定义基本流程)
做一个在线的披萨订购应用 实际上,订购披萨的过程可以很好地定义在一个流程中.我们首先从 构建一个高层次的流程开始,它定义了订购披萨的整体过程.接下 来,我们会将这个流程拆分成子流程,这些子流程在较低的 ...
- 笔记37 Spring Web Flow——流程的组件
在Spring Web Flow中,流程是由三个主要元素定义的:状态.转移和 流程数据. 一.状态 Spring Web Flow定义了五种不同类型的状态.通过选择Spring Web Flow的状态 ...
- 笔记40 Spring Web Flow——订单流程(构建订单)
二.订单子流程 在识别完顾客之后,主流程的下一件事情就是确定他们想要什么类型 的披萨.订单子流程就是用于提示用户创建披萨并将其放入订单中 的,如下图所示. showOrder状态位于订单子流程的中心位 ...
- 第8章—使用Spring Web Flow—Spring Web Flow的配置
Spring中配置Web Flow Spring Web Flow 是 Spring 的一个子项目,其最主要的目的是解决跨越多个请求的.用户与服务器之间的.有状态交互问题,比较适合任何比较复杂的.有状 ...
随机推荐
- 前端,用js根据一个对象,去除另个对象中重复的元素
这里的应用场景是,两个div盛放待选项目和已选项目,如下图 <div class="col-xs-6 col-sm-6 col-md-6 col-lg-6"> < ...
- HDU 6534 莫队+ 树状数组
题意及思路:https://blog.csdn.net/tianyizhicheng/article/details/90369491 代码: #include <bits/stdc++.h&g ...
- position: absolute 如果不设置left, right, top, bottom会在什么位置
一般我们设置position: absolute都会一起设置left/right/top/bottom, 但是如果不设置, 布局会是什么样子的呢? 直接上图 1.一个大盒子中4个小盒子, 正常文档流布 ...
- Nodejs进阶:密码加盐
原理:就是在密码特定位置插入特定字符串后,再对修改后的字符串进行md5运算. demo var crypto=require("crypto"); function cryptPw ...
- 【性能-windows端口限制】TPS上不去,应用无压力只有cpu5%,tomcat线程最高1500,增大并发出现connect 报错
现象:TPS上不去,应用无压力只有cpu5%,tomcat线程够用最高1500,增大并发出现connect 报错 原因:windows端口不够用了,或者不够回收了 解决方案: 1.运行-regedit ...
- js 加载验证码
<img id="captchaPic" src="{{captcha_src('math')}}" onclick="this.src='{{ ...
- C#中的类型相等与恒等(Equality & Identity)
l Equality:如果两个对象是相同的类型,并且它们各自带有相同和等值的属性.(They are instances of the same type and if each of the fi ...
- thinkphp IP获取和定位
系统内置了get_client_ip方法用于获取客户端的IP地址,使用示例: $ip = get_client_ip(); 如果要支持IP定位功能,需要使用扩展类库Org\Net\IpLocation ...
- js (ECMAScript) 对数据处理的 方法、属性总结
注意:原生类型的数据本身是没有属性.方法的.但是 有的原始类型(如 string),当他 调用属性或方法时,JS引擎会先对原始类型数据进行包装(即隐式的转换为相应的对象) https://www.c ...
- js设计模式——5.状态模式
js设计模式——5.状态模式 代码演示 /*js设计模式——状态模式*/ // 状态(红灯,黄灯,绿灯) class State { constructor(color) { this.color = ...
