阿里云Aliplayer高级功能介绍(一):视频截图
基本介绍
H5 Video是不提供截图的API的, 视频截图需要借助Canvas,通过Canvas提供的drawImage方法,把Video的当前画面渲染到画布上, 最终通过toDataURL方法可以导出图片的base64编码,基本就完成了图片截图的功能。
功能实现
Canvas接口介绍
drawImage接口
在画布上绘制图像、画布或视频,也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸,主要参数为:
| 参数 | 描述 |
|---|---|
| img | 规定要使用的图像、画布或视频。 |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| dx | 在画布上放置图像的 x 坐标位置。 |
| dy | 在画布上放置图像的 y 坐标位置。 |
| dwidth | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| dheight | 可选。要使用的图像的高度。(伸展或缩小图像) |
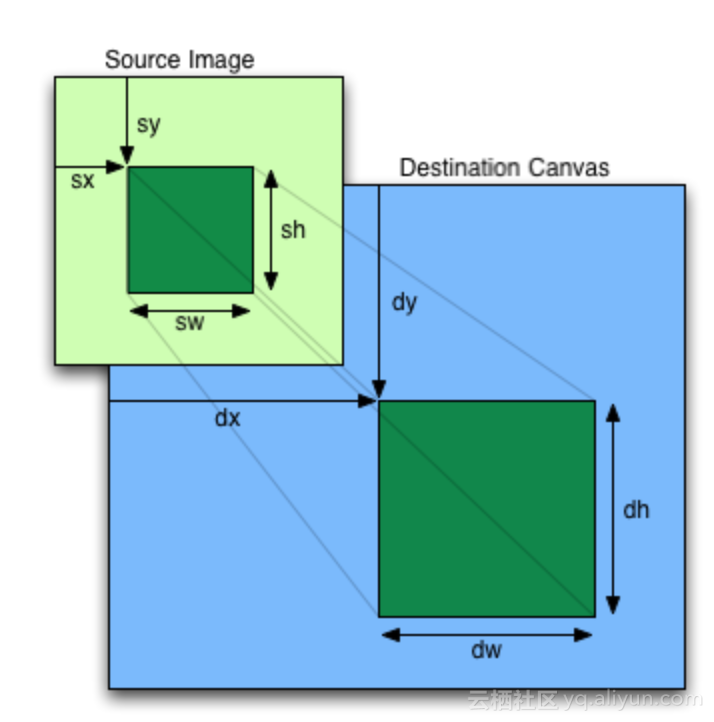
参考一下这个图应该就比较清楚的了:

看一个例子,比如一个视频是640X480,现在需要截取下半部分:
function(){
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var video=document.getElementByTagName("video");
ctx.drawImage(video,0,240,640,240,0,0,640,240);
};
toDataURL接口
方法返回一个包含图片展示的 data URI 。可以使用 type 参数其类型,默认为 PNG 格式。图片的分辨率为96dpi
| 参数 | 描述 |
|---|---|
| type | 可选。图片格式,默认为 image/png |
| encoderOptions | 可选。在指定图片格式为 image/jpeg 或 image/webp的情况下,可以从 0 到 1 的区间内选择图片的质量。如果超出取值范围,将会使用默认值 0.92。其他参数会被忽略 |
比如设置导出图片的质量:
var fullQuality = canvas.toDataURL("image/jpeg", 1.0);
var mediumQuality = canvas.toDataURL("image/jpeg", 0.5);
var lowQuality = canvas.toDataURL("image/jpeg", 0.1);
导出图片时需注意的:
- 如果画布的高度或宽度是0,那么会返回字符串“
data:,”。 - 如果传入的类型非“
image/png”,但是返回的值以“data:image/png”开头,那么该传入的类型是不支持的。 - Chrome支持“
image/webp”类型。 - 图片地址或者视频地址需要支持跨越访问,并且在 img或video Dom元素上添加属性crossOrigin:"anonymous"
<video crossOrigin:"anonymous"></video>
<img crossOrigin:"anonymous"></img>
Aliplayer的截图功能
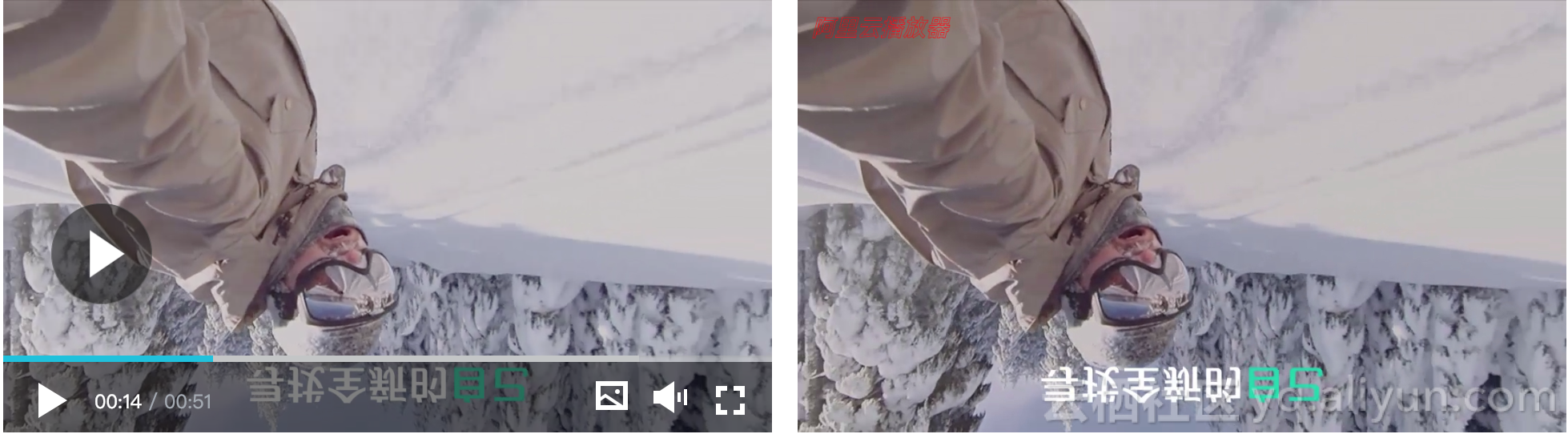
Alilayer里实现的截图除了截图一张图片,还可以添加水印,还可以截取镜像的视频,效果如下:

截图功能介绍
创建Canvas,设置大小为实际视频的大小,根据视频的镜像方向,对Canvas做相应的处理,代码如下:
var canvas = document.createElement('canvas'),
video = that._player.tag,
canvas.width =video.videoWidth,//视频原有尺寸
canvas.height = video.videoHeight;//视频原有尺寸
var ctx = canvas.getContext('2d');
ctx.save();
//判断用户是否对视频做过镜像
var image = that._player.getImage();
if(image == "vertical")//垂直镜像
{
ctx.translate(0,canvas.height);
ctx.scale(1, -1);
}
else if(image == "horizon")//水平镜像
{
ctx.translate(canvas.width, 0);
ctx.scale(-1, 1);
}
//视频的当前画面渲染到画布上
ctx.drawImage(video, 0, 0, w, h);
ctx.restore();
水印功能介绍
Aliplayer水印支持添加的位置、字体、画笔颜色和填充样式,在创建播放器的时候指定,代码如下:
let drawText =>(ctx, options)
{
var watermark = options.snapshotWatermark;
if(watermark && watermark.text)
{
//设置字体样式
ctx.font = watermark.font;
//设置字体填充颜色
if(watermark.fillColor)
{
ctx.fillStyle = watermark.fillColor;
ctx.fillText(watermark.text, watermark.left, watermark.top);
}
//设置画笔颜色
if(watermark.strokeColor)
{
ctx.strokeStyle = watermark.strokeColor;
ctx.strokeText(watermark.text, watermark.left, watermark.top);
}
//画布上画出水印
ctx.stroke();
}
}
阿里云Aliplayer高级功能介绍(一):视频截图的更多相关文章
- 阿里云 Aliplayer高级功能介绍(三):多字幕
基本介绍 国际化场景下面,播放器支持多字幕,可以有效解决视频的传播障碍难题,该功能适用于视频内容在全球范围内推广,阿里云的媒体处理服务提供接口可以生成多字幕,现在先看一下具体的效果: WebVTT格式 ...
- 阿里云 Aliplayer高级功能介绍(二):缩略图
基本介绍 Aliplayer提供了缩略图的功能,让用户在拖动进度条之前知道视频的内容,用户能够得到很好的播放体验,缩略图是显示在Controlbar的上面,并且包含当前的时间,阿里云的媒体处理服务提供 ...
- 阿里云 Aliplayer高级功能介绍(四):直播时移
基本介绍 时移直播基于常规的HLS视频直播,直播推流被切分成TS分片,通过HLS协议向播放用户分发,用户请求的m3u8播放文件中包含不断刷新的TS分片地址:对于常规的HLS直播而言,TS分片地址及相应 ...
- 阿里云 Aliplayer高级功能介绍(七):多分辨率
基本介绍 网络环境比较复杂.网速不稳定,Aliplayer提供了多分辨率播放的模式,用户可以手工切换分辨率和播放器选择最优分辨率,基本UI如下: Source模式 source的方式指定多个清晰度的地 ...
- 阿里云 Aliplayer高级功能介绍(八):安全播放
基本介绍 如何保障视频内容的安全,不被盗链.非法下载和传播,阿里云视频点播已经有一套完善的机制保障视频的安全播放: 更多详细内容查看点播内容安全播放,H5的Aliplayer对于上面的安全机制都是支持 ...
- 阿里云 Aliplayer高级功能介绍(六):进度条标记
基本介绍 Aliplayer在进度条上提示时间和缩略图功能外,还可以进行视频内容的提示打点,当然不止是进度条上显示打点的内容,还提供一组接口,方便用户进行打点时间和内容的获取, 基本UI如下图所示: ...
- 阿里云 Aliplayer高级功能介绍(五):多语言
基本介绍 Aliplayer默认支持中文和英文,并且依赖于浏览器的语言设置自动启用中文或英文资源, 除了支持这两种资源外,还提供自定义语言的形式,支持其他国际语言,另外Aliplayer还支持点播服务 ...
- 阿里云 Aliplayer高级功能介绍(九):自动播放体验
基本介绍 经常会碰到客户询问,为什么我设置了autoplay为true,但是没有自动播放,每次都要向客户解释这个是浏览器从用户体验角度考虑做的限制,客户会继续询问那我要怎么做? 针对这个问题Alipl ...
- 阿里云CDN服务功能介绍
随机推荐
- mysql 记录(record)
以下内容来源于<mysql内核:Innodb存储引擎 卷1> 简单介绍物理记录和大记录.仅为理解mysql 索引基础 存储结构这一章节而写. mysql的默认存储引擎为Innodb.Inn ...
- Unity中动态绘制圆柱体
问题背景 上次写了动态绘制立方体,这最近又来了新功能,绘制圆柱(风筒),要求是给了很多节点,根据节点去动态绘制风筒,风筒就是圆柱连接而成的,可以理解为管道,还有就是拐角处注意倒角,圆润过度过来. 实现 ...
- vue+element 构建的后台管理系统项目(1)新建项目
1.运行 vue init webpack demo 这里的demo是你项目的名字 2.npm run dev 查看项目启动效果 3.安装Element cd 项目 cmd 运行 npm i e ...
- 解决在移动端上 click事件延迟300 毫秒的问题 fastclick.js
1 为什么会发生延迟300毫秒的问题 移动设备上的浏览器默认会在用户点击屏幕大约延迟300毫秒后才会触发点击事件,这是为了检查用户是否在做双击.为了能够立即响应用户的点击事件,才有了FastClick ...
- 关于ajax请求status 200 却进入error 回调函数或显示跨域问题的解决方案及原因
这虽然不是前端的问题吧,但如果遇到那种不靠谱的后台 还是可以拿来打脸的 转:https://segmentfault.com/a/1190000012469713
- 页面中iframe 弹层 和拖动效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 起手一个mpvue项目准备
1,环境配置(http://mpvue.com/mpvue/quickstart.html) //全局安装vue-cli3脚手架 npm install -g @vue/cli @vue/cli-in ...
- SCOI 2014 省选总结
总的来说作为高一党,去做省选难度的题完全就是去玩的,还是找惯例起身跪hja. 跪毕,看看自己惨不忍睹的成绩,我只想说:电子坑大为什么day1的暴力只有10分!为什么呢?我笑看题面: 方伯伯种玉米,方伯 ...
- 返回字符串中最长连续相同字串的长度---正则实现与JavaScript实现
JavaScript 实现 let str = 'AAABBAACCAAAADDE' function continuousString(str) { let finalObj = {} let te ...
- NX二次开发-UFUN将工程图中的点坐标映射到建模绝对坐标UF_VIEW_map_drawing_to_model
#include <uf.h> #include <uf_ui.h> #include <uf_draw.h> #include <uf_view.h> ...
