框架:Flutter(移动应用程序开发框架)
| ylbtech-框架:Flutter(移动应用程序开发框架) |
| 1.返回顶部 |
| 2.返回顶部 |
框架概况
发展历史
相关代码
import 'package:flutter/material.dart';
void main() {
runApp(new Center(
child: new Text(
'Hello World!',
textDirection: TextDirection.ltr,
) ));
}
import 'package:flutter/material.dart';
void main() {
runApp(Center(
child: Text(
'Hello World!',
textDirection: TextDirection.ltr,
)
));
}
框架特性
快速开发

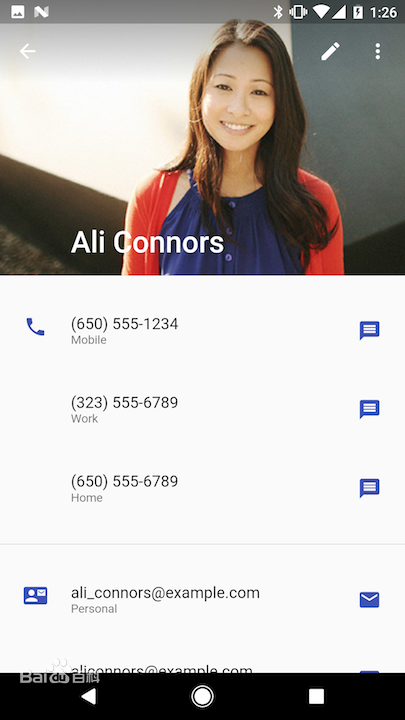
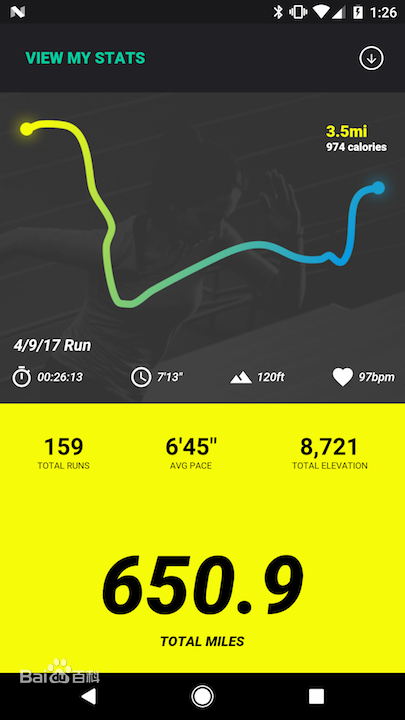
绚丽UI

响应式
class CounterState extends State<Counter> {
int counter = 0;
void increment() {
// 通知Flutter框架状态已改变
// 因此框架可以运行build()并更新显示
setState(() {
counter++;
});
}
Widget build(BuildContext context) {
// 这个方法会在每次setState调用时运行
// Flutter框架已经对重复快速运行build方法进行优化
// 因此你可以仅更新你想要更新的任何东西,而不必
// 更新整个组件实例。
return new Row(
children: <Widget>[
new RaisedButton( o
nPressed: increment,
child: new Text('Increment'),
),
new Text('Count: $counter'),
],
);
}
}
Future<Null> getBatteryLevel() async {
var batteryLevel = 'unknown';
try {
int result = await methodChannel.invokeMethod('getBatteryLevel');
batteryLevel = 'Battery level: $result%';
} on PlatformException {
batteryLevel = 'Failed to get battery level.';
}
setState(() {
_batteryLevel = batteryLevel;
});
}
框架结构
- Flutter engine
- Foundation library
- Design-specific widgets
中文文档
| 3. 相关-绚丽UI返回顶部 |

|

|

|

|
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
框架:Flutter(移动应用程序开发框架)的更多相关文章
- 使用 SailingEase WinForm 框架构建复合式应用程序(插件式应用程序)
对于一些较小的项目,具备一定经验的开发人员应该能够设计和构建出便于进行维护和扩展的应用程序.但是,随着功能模块数量(以及开发维护这些部件的人员)的不断增加,对项目实施控制的难度开始呈指数级增长. Sa ...
- 微信小程序-03-小程序开发框架
微信小程序-03-小程序开发框架 官方文档: https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html 小程序开发框架 ...
- Okam(奥卡姆):小程序开发框架
Okam(奥卡姆):小程序开发框架 Okam 是什么 `Okam` 一个面向小程序开发的开发框架,开发体验类 `Vue`.详情 Okam 对各小程序的支持情况 支持 百度小程序 支持 微信小程序 支持 ...
- 使用wepy框架搭建微信小程序采坑记(一)
1.什么是wepy 这个框架是腾讯内部出的一个类MVVM的小程序开发框架.大体上来说语法是类VUE的,所以如果有VUE开发经验的话迁移成本会低一些.至于具体的怎么使用我就不赘言了,有问题查文档(官方文 ...
- 谷歌移动UI框架Flutter教程之Widget
引言 在之间我已经介绍了关于Flutter的下载安装以及配置,还有开发工具Android Studio的配置,还不知道的同学可以看看我这篇博客--谷歌移动UI框架Flutter入门.这里为什么非要用A ...
- 一文读懂跨平台框架 Flutter 的搭建与运行
作者:个推iOS开发工程师 伊泽瑞尔 Flutter是Google推出的跨平台的解决方案,用以帮助开发者在 Android 和 iOS 两个平台开发高质量原生应用的全新移动 UI 框架. 之前我们为大 ...
- 微信小程序开发框架技术选型
目前微信小程序开发有三种方式,原生微信小程序,使用mpVue或wepy微信小程序开发框架. 三种开发方式横向对比资料如下:
- 跨界!Omi 发布多端统一框架 Omip 打通小程序与 Web 腾讯开源 2月28日
https://mp.weixin.qq.com/s/z5qm-2bHk_BCJAwaodrMIg 跨界!Omi 发布多端统一框架 Omip 打通小程序与 Web 腾讯开源 2月28日
- 小程序开发总结一:mpvue框架及与小程序原生的混搭开发
mpvue-native:小程序原生和mpvue代码共存 问题描述 mpvue和wepy等框架是在小程序出来一段时间之后才开始有的,所以会出现的问题有:需要兼容已有的老项目,有些场景对小程序的兼容要求 ...
随机推荐
- tomcat 端口被占用 项目端口号被占用怎么解决
1.Win+R 打开运行 ,输入cmd 打开命令行窗口 . 2.假设要查询端口被占用情况,在命令行下输入:netstat -aon|findstr "8883" 3.得到进程 ...
- Thymeleaf语法总结
Thymeleaf是Spring boot推荐使用的模板引擎. 一.th属性 html有的属性,Thymeleaf基本都有,而常用的属性大概有七八个.其中th属性执行的优先级从1~8,数字越低优先级越 ...
- 24. Java SE 、 Java EE 、JavaME 、 JavaWeb 直接的区别和联系
这个是在别人博客抄的,并不是本人撰写 Java是一门编程语言.Java分为三大版本,SE即标准版,包含了Java核心类库,主要用来开发桌面应用:EE即企业版,包含SE,又有扩展部分(Servlet,J ...
- Java集合中的Map接口怎么使用?
Map(双列集合框架) 1.Map接口及实现类概述 Map 接口提供三种collection 视图,允许以键集.值集或键-值映射关系集的形式查看某个映射的内容.映射顺序 定义为迭代器在映射的 coll ...
- delphi xe10 安卓设备信息
//引用单元 FMX.Android.DeviceInfo.GetInformation; Memo1.Lines.Add('ID:'+FMX.Android.DeviceInfo.ID); Memo ...
- Spring-Security (学习记录三)--读取数据库中的用户和角色
目录 1.先将hibernate的环境整合进来 2.创建一个数据库security,执行security.sql 3.修改spring-security.xml,采用数据库的方式读取用户跟角色 4.u ...
- centos7.4安装kubernetes1.6.0(开启TLS认证)
目录 目录 前言 集群详情 环境说明 安装前准备 提醒 一.创建TLS证书和秘钥 安装CFSSL 创建 CA (Certificate Authority) 创建 CA 配置文件 创建 CA 证书签名 ...
- DXP 常用功能
1. PCB布板篇 t+s: 从原理图对应到pcb图中 F11: 修改顶层,底层信息 v+f: 回到PCB板中 i+l: 放置到画的矩形框内 对齐功能: ctrl + shift + t: 顶部对齐 ...
- tensorflow TypeError: Can not convert a float32 into a Tensor or Operation
遇到这种情况可能是你的程序中有和你定义的tensor 变量重名的其他变量名字,jishi在for循环中使用了这个名字的作为临时变量也不行.tenor 变量很娇气.坑了我一晚上的时间. 比如:x = t ...
- scanf 与getchar区别
#include<stdio.h> void main() { int c; c=getchar(); //scanf("%c",&c); if(c!=' ...
