CORS解决跨域问题的几种方法
一 后端服务器使用过滤器
新建过滤器:
/**
* 解决跨域
*/
public class AccessControlAllowOriginFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException { } @Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("解决跨域请求");
HttpServletResponse response = (HttpServletResponse) servletResponse;
response.setHeader("Access-Control-Allow-Origin", "*");//允许所有网站跨域访问
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Allow-Credentials", "true");
//这里如果前端请求header首字母是小写也是不行得,所以大小写都写上就没问题了
response.setHeader("Access-Control-Allow-Headers", "access-control-allow-origin,content-type,x-requested-with,Content-Type,Access-Control-Allow-Headers,Content-Length,Accept,Authorization,X-Requested-With");
filterChain.doFilter(servletRequest, response);
} @Override
public void destroy() {}
}
前端header需要添加:
$.ajax( {
url : 'http://c2.zhuzher.com/pdm/know/active?hotelid=808047&sdate=2019-11-09&edate=2019-11-11',
beforeSend: function (xhr) {
xhr.setRequestHeader("Access-Control-Allow-Origin", "*"); //设置跨域访问信息
xhr.setRequestHeader("Content-Type", "application/json;charset=utf-8");
},
type : 'get',
dataType : 'json',
data:{},
success : function(data) {
alert(1111);
}
});
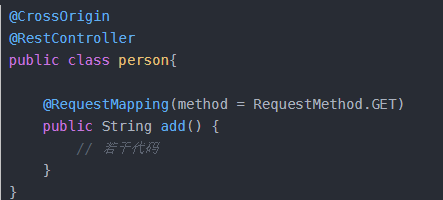
二 后端接口springboot/springmvc使用注解
springMVC的版本要在4.2或以上版本才支持@CrossOrigin ;
方法需要指明Get或者POST才行:

三 本地nginx反向代理(推荐)
本地下载解压nginx,添加一个server配置文件:
注意,如果是放在nginx的html目录下一般是不需要加跨域配置的,否则会报配置多余错误
每次可先直接使用试试,不行再加下面add_header等配置.
###start跨域支持配置####
add_header Access-Control-Allow-Origin '*';
add_header Access-Control-Allow-Headers Accept,Origin,X-Requested-With,Content-Type,If-Modified-Since,Last-Modified,Content-Length,Content-Range,Range,Content-Description,Content-Disposition;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
add_header Access-Control-Request-Headers Content-Disposition;
add_header Access-Control-Allow-Credentials true; ###end ### server {
listen 80;
server_name 127.0.0.1; #charset koi8-r; #access_log logs/host.access.log main; location / {
root html;
index index.html index.htm;
} #自定义本地路径,代理转发请求
location /pdm {
proxy_pass http://c2.zhuzher.com/pdm;
} } server {
listen 8081;
server_name 127.0.0.1; #charset koi8-r; #access_log logs/host.access.log main; location / {
root html;
index index.html index.htm;
} #自定义本地路径,代理转发请求
location /pdm {
proxy_pass http://c2.zhuzher.com/pdm;
charset utf-8;
# proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
} }
注意
项目里面直接调用配置的8081端口就可以了:
api.get('//localhost:8081/pdm/user/login',data)
注意这里还有一点需要注意,如果Content-Type是 application/json的话是无法发送跨域请求的,这里提供一种解决办法,就是接口前端请求type改成
'Content-Type':'text/plain'
发送数据转成字符串:
JSON.stringify(data) 后端接口用String接受数据,然后再转成对象就可以了:
@PostMapping("/distributeBatch")
public ResMsg distributeSaleBatch(@RequestBody String params){
System.out.println(params);
//Integer user_id, Integer customer_id
//Gson 字符串转对象
List<Map<String, Integer>> fromJson = new Gson().fromJson(params, new TypeToken<List<Map<String, Integer>>>() {
}.getType());
System.out.println(new Gson().toJson(fromJson));
return registeredCustomerService.distributeSaleBatch(fromJson);
}
CORS解决跨域问题的几种方法的更多相关文章
- 一步一步学习SignalR进行实时通信_3_通过CORS解决跨域
原文:一步一步学习SignalR进行实时通信_3_通过CORS解决跨域 一步一步学习SignalR进行实时通信\_3_通过CORS解决跨域 SignalR 一步一步学习SignalR进行实时通信_3_ ...
- Spring Boot中通过CORS解决跨域问题
今天和小伙伴们来聊一聊通过CORS解决跨域问题. 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略. 同源策略是由Netscap ...
- Django使用jsonp和cors解决跨域请求问题
1.使用jsonp的方式解决跨域请求的问题 我启动两个django项目,然后使用的端口不一样,在项目1中通过ajax发请求给项目2,然后接受项目2发送过来的数据 先看项目1的ajax的代码 $(&qu ...
- JSONP、CORS解决跨域问题
一.为什么会有跨域问题? 是因为浏览器的同源策略是对ajax请求进行阻拦了,但是不是所有的请求都给做跨域,对href属性都不拦截. 二.解决跨域问题的两种方式 JSONP CORS 三.JSONP 先 ...
- 配置CORS解决跨域调用—反思思考问题的方式
导读:最近都在用一套完整的Java EE的体系做系统,之前都是用spring框架,现在弄这个Java EE,觉得新鲜又刺激.但,由于之前没有过多的研究和使用,在应用的过程中,也出现了不少的问题.累积了 ...
- Spring Boot2 系列教程(十四)CORS 解决跨域问题
今天和小伙伴们来聊一聊通过CORS解决跨域问题. 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略. 同源策略是由 Netsca ...
- 服务端 CORS 解决跨域
当协议.域名.端口中任一个不同时产生跨域 CORS 跨域资源共享(Cross-origin resource sharing) 参考资料https://developer.mozilla.org/zh ...
- Django【第25篇】:后端CORS解决跨域问题
解决跨域问题 一.为什么会有跨域问题? 是因为浏览器的同源策略是对ajax请求进行阻拦了,但是不是所有的请求都给做跨域,像是一般的href属性,a标签什么的都不拦截. 二.解决跨域问题的两种方式 JS ...
- 14 微服务电商【黑马乐优商城】:day06-使用nginx反向代理并掌握cors解决跨域
本项目的笔记和资料的Download,请点击这一句话自行获取. day01-springboot(理论篇) :day01-springboot(实践篇) day02-springcloud(理论篇一) ...
随机推荐
- iptables匹配端口范围,映射,网络状态
####匹配端口范围:iptables -I INPUT -p tcp -m multiport --dport 21,22,23,24 -j ACCEPT <==次选iptables -I I ...
- 「Luogu P3395」路障 解题报告
点开有惊喜 其实是题面 这D1T1给的很有面子! 我居然做的来! 从左上角走到右上角 然后n<=1000 所以果断放弃DFS,选择BFS 思路还是一样的BFS 证明: 走到一个点的时间越早越好( ...
- 11.在Chrome谷歌浏览器中安装插件XPath Helper的方法
1.首先在以下链接下载XPath Helper插件,链接:https://pan.baidu.com/s/1Ng7HAGgsVfOyqy6dn094Jg 提取码:a1dv 2.插件下载完成后解压,然后 ...
- MySQL保存 emoji 表情(微信昵称表情)
问题分析 在微信开发过程中,总是会遇到带有emoji表情昵称的微信用户无法自动登录的问题. 后台代码抛出类似下面的异常信息. java.sql.SQLException: Incorrect stri ...
- MongoDB Community 的安装和卸载
MongoDB在他们的仓库中提供官方支持的包,该仓库包括以下软件包 mongodb-org:自动安装下面的四个组件安装包 a.mongodb-org-server:mongod的守护进程和相关的配置以 ...
- Oracle索引大全
文档结构如下: 前言: Oracle 官方文档对索引的描述真是弱透了,对索引的说明就是一坨……,support也没有很好的资料,下面还是用的官方上的内容经过自己的整理加上网上的资料. 索引类型: 索引 ...
- HTTPS中的TLS
1. SSL 与 TLS SSL:(Secure Socket Layer) 安全套接层,于 1994 年由网景公司设计,并于 1995 年发布了 3.0 版本TLS:(Transport Layer ...
- cogs 186. [USACO Oct08] 牧场旅行 树链剖分 LCA
186. [USACO Oct08] 牧场旅行 ★★☆ 输入文件:pwalk.in 输出文件:pwalk.out 逐字节对比时间限制:1 s 内存限制:128 MB n个被自然地编号为 ...
- 3次方的期望dp
osu 是一款群众喜闻乐见的休闲软件. 我们可以把osu的规则简化与改编成以下的样子: 一共有n次操作,每次操作只有成功与失败之分,成功对应1,失败对应0,n次操作对应为1个长度为n的 ...
- js强制限制输入允许两位小数
<input type="text" value="@item.CostCash.Value.ToString("#0.00")" c ...
