css过渡属性transition简单示例
2.transition 简单实例
demo1→在线预览源代码
效果

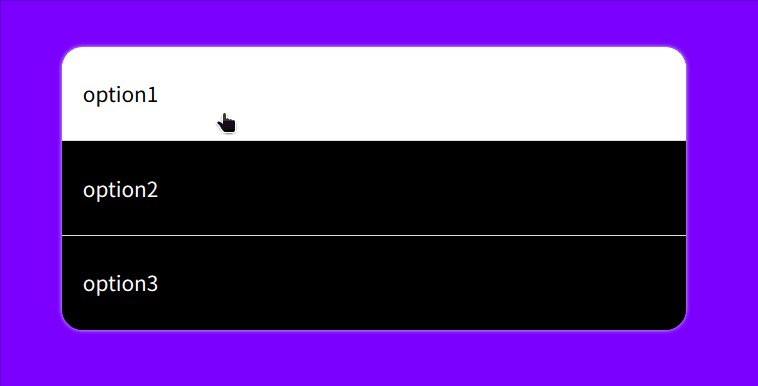
demo2→在线预览源代码
效果

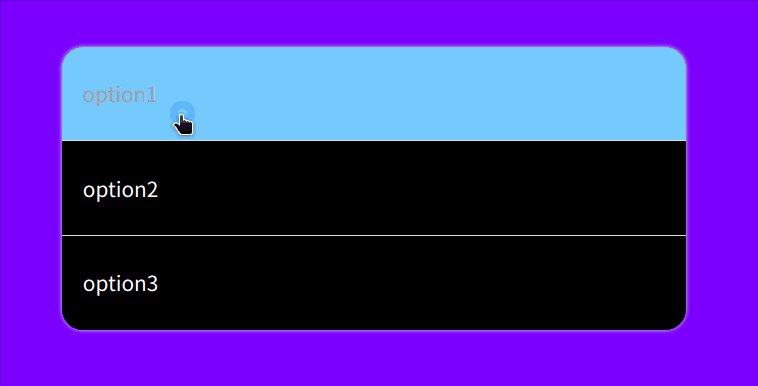
demo3→在线预览源代码
效果

css过渡属性transition简单示例的更多相关文章
- css 过渡样式 transition
过渡顾名思义就是就是样式改变的一个过程变化 简介 transition: property duration timing-function delay; 值 描述 transition-proper ...
- 过渡属性transition
过渡属性:使元素变化过程可见 transition: all 1s;元素所有变化过程都可见 transition: 1s;元素所有变化过程都可见 transition: 指定属性 2s 1s;指定属性 ...
- 深入理解CSS过渡transition
× 目录 [1]定义 [2]过渡属性 [3]持续时间[4]延迟时间[5]时间函数[6]多值[7]阶段[8]触发[9]API 前面的话 通过过渡transition,可以让web前端开发人员不需要jav ...
- 深入css过渡transition
通过过渡transition,可以让web前端开发人员不需要javascript就可以实现简单的动画交互效果.过渡属性看似简单,但实际上它有很多需要注意的细节和容易混淆的地方. 过渡transitio ...
- css3属性 transition transform
1.transition 译:过渡,转变 可以设置过渡属性 transition: property duration timing-function delay; transition-proper ...
- css过渡transition属性
一.CSS3 过渡 (一).CSS3过渡简介 CSS3过渡是元素从一种样式逐渐改变为另一种的效果. 实现过渡效果的两个要件: 规定把效果添加到哪个 CSS 属性上 规定效果的时长 定义动画的规则 过渡 ...
- CSS动画之transition属性
transition 属性 简介 transition(过渡)) 是指从一个状态到另一个状态的变化.比如当鼠标在某个元素上悬停时,我们会修改它的样式,采用 transition 可以创建一个平滑的动画 ...
- 原生js判断css3动画过度(transition)结束 transitionend事件 以及关键帧keyframes动画结束(animation)回调函数 animationEnd 以及 css 过渡 transition无效
上图的 demo 主要讲的 是 css transition的过渡回调函数transitionend事件: css3 的时代,css3--动画 一切皆有可能: 传统的js 可以通过回调函数判断动画 ...
- CSS 3学习——transition 过渡
以下内容根据官方规范翻译以及自己的理解整理. 1.介绍 这篇文档介绍能够实现隐式过渡的CSS新特性.文档中介绍的CSS新特性描述了CSS属性的值如何在给定的时间内平滑地从一个值变为另一个值. 2.过渡 ...
随机推荐
- 《DSP using MATLAB》Problem 8.42
代码: %% ------------------------------------------------------------------------ %% Output Info about ...
- org.apache.jasper.JasperException: Unable to compile class for JSP: Invalid character constant
这里不能用单引号,只能为双引号 request.setCharacterEncoding('gb2312'); String user = request.getParameter(" ...
- SpringIOC中的注解配置
Spring中的注解是个好东西,可以简化我们的操作,但是使用了注解又会在一定的程度上增加程序的耦合度,xml中的配置写在了类中虽然简化了开发过程,但是或多或少的违背了开闭原则.所以在开发过程中要先明确 ...
- 面向XX程序设计到底是个啥
面向过程编程:面向(对着)-->过程(流程步骤)-->编程(码代码) IPO是啥 input(输入)-->process(过程处理)-->output(输出) 未来码代码的目的 ...
- 牛客D-Where are you /// kruskal+tarjan找无向图内的环
题目大意: https://ac.nowcoder.com/acm/contest/272/D 在一个无向图中,给定一个起点,从起点开始走遍图中所有点 每条边有边权wi,表示第一次经过该道路时的花费( ...
- mysql tar安装模式
mysql解压版安装过程,之前安装mysql一直用linux yum和rpm方式.今天试了下tar包方式有点麻烦记录下1.安装lrzsz-0.12.20-27.1.el6.x86_64.rpm方便操作 ...
- MySQL入门基础知识
1.MySQL环境变量的配置 操作数据库时,要进入bin目录,如下: 但是如果进行配置环境变量,就不必切换路径,如下图所示,即使没有在G:\mysql-8.0.16-winx64\bin下,数据库依然 ...
- 利用 Dockerfile 定制镜像
镜像的定制实际上就是定制每一层所添加的配置.文件. 如果我们可以把每一层修改.安装.构建.操作的命令都写入一个脚本,用这个脚本来构建.定制镜像, 那么之前提及的无法重复的问题.镜像构建透明性的问题.体 ...
- PHP算法之整数转罗马数字
罗马数字包含以下七种字符: I, V, X, L,C,D 和 M. 字符 数值I 1V 5X 10L 50C 100D 500M 1000例如, 罗马数字 2 写做 II ,即为两个并列的 1.12 ...
- day04 - 02 linux简单的操作命令
man ls:查看ls的帮助文档 ls --help:查看ls的帮助文档,简单查看 help cd: 查看内置命令(man)不可以查看内置命令 touch [filename]:创建一个文件 pwd: ...
