使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+)
- npm install -g @vue/cli
- # OR
- yarn global add @vue/cli
全局安装,(由于我用的是yarn 后续都使用yarn进行操作)
安装完成后有键入
- vue --version
输出
- @ vue/cli 4.2.2
说明安装成功。
开始创建项目
到想要创建项目的地方,键入
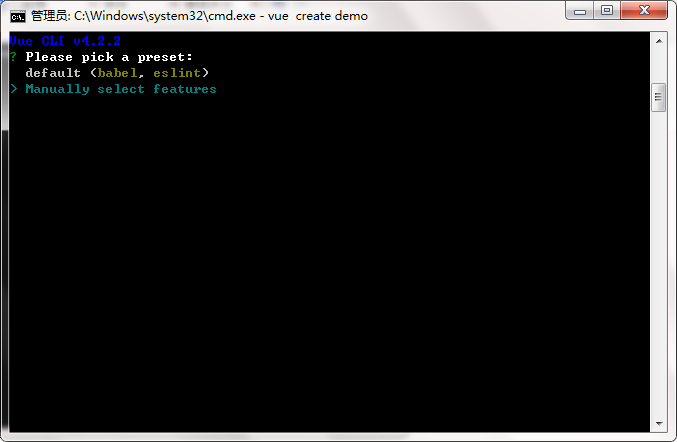
- vue create demo
回车
选择

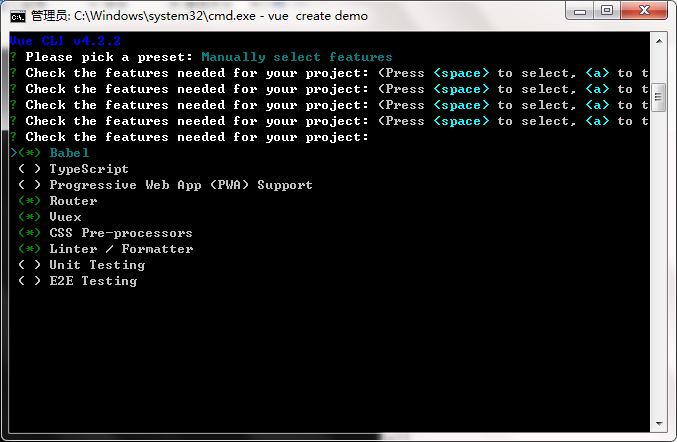
然后,空格键选择

之后依据自己的需求选择即可,选择结束后自动会下载相应配置
启动项目
在项目中打开终端,键入
- yarn serve
即可启动项目
添加element-ui
在终端中键入
- yarn add element-ui
等待下载结束后
在main.js中全局引入element.js
- import Vue from 'vue'
- import App from './App.vue'
- import router from './router'
- import store from './store'
- import 'element-ui/lib/theme-chalk/index.css'
- import ElementUI from 'element-ui'
- Vue.config.productionTip = false
- Vue.use(ElementUI , { size: 'small'})
- new Vue({
- router,
- store,
- render: h => h(App)
- }).$mount('#app')
已经全局引入了element-ui
之后就可以愉快地写项目了!
使用vue/cli 创建一个简单的项目的更多相关文章
- 软件----- idea 配置创建一个简单javase项目
1.显示工具栏和工具按钮,勾选上 如图,在左侧会增加对应的 2.设置项目结构,选择jdk 点击new 选择需要jdk 3.创建一个简单的java文件,和eclipse与myeslipse 差不多, ...
- vue-cli安装以及创建一个简单的项目(一)(Node\npm\webpack简单使用)
1.关系介绍 1.简单的说 Node.js 就是运行在服务端的 JavaScript. 2.NPM是随同NodeJS一起安装的包管理工具(新版的nodejs已经集成了npm),能解决NodeJS代码部 ...
- vue-cli安装以及创建一个简单的项目(二)(vuex使用、发行一个简单的app)
1.vuex的使用 vuex是vue的状态管理中心,vuex来保存我们需要管理的状态值,值一旦被修改,所有引用该值的地方就会自动更新,常用于: 1.多个视图依赖同一状态(l例:菜单导航) 2.来自不同 ...
- 【Django】01_创建一个简单的项目
1.创建Django项目 点击:file-->new project,出现下面的对话框.选择Django栏目,输入项目名称, 选择python解释器版本,点击create创建. Django将自 ...
- Windows 8.1 应用再出发 (WinJS) - 创建一个简单项目
前面几篇我们介绍了如何利用 C# + XAML 完成Windows Store App 功能的实现,接下来的几篇我们来看看如何利用 Html + WinJS 来完成这些功能. 本篇我们使用WinJS ...
- 使用Cocos studio创建一个简单的project
前不久我接到了一个项目,项目要求使用Cocos2d-X的最新版本号,Cocos2d-X3.4.对于一直在陶醉在Cocos2d-X2.2.3的世界中的我开说,使用Cocos2d-X3.4忽然认为有点不适 ...
- 用IntelliJ IDEA学习Spring--创建一个简单的项目
这段时间想学习一下Spring,其实之前学过Spring,只是有些忘记了.而且之前学的时候是适用eclipse学习的,现在好像对IntelliJ这个工具使用挺多的,现在就学习一下这个工具的用法,顺便复 ...
- Vue Create 创建一个新项目 命令行创建和视图创建
Vue Create 创建一个新项目 命令行创建和视图创建 开始之前 你可以先 >>:cd desktop[将安装目录切换到桌面] >>:vue -V :Vue CLI 3.0 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
随机推荐
- File、FileStream、StreamWriter、StringWriter文件使用总结
一.File 1.File为静态类 File类,是一个静态类,支持对文件的基本操作,包括创建,拷贝,移动,删除和打开一个文件.File类方法的参量很多时候都是路径path.主要提供有关文件的各种操作, ...
- pytorch之 batch_train
import torch import torch.utils.data as Data torch.manual_seed(1) # reproducible BATCH_SIZE = 5 # BA ...
- SpringBoot图文教程5—SpringBoot 中使用Aop
有天上飞的概念,就要有落地的实现 概念+代码实现是本文的特点,教程将涵盖完整的图文教程,代码案例 文章结尾配套自测面试题,学完技术自我测试更扎实 概念十遍不如代码一遍,朋友,希望你把文中所有的代码案例 ...
- RTEMS进程同步机制
互斥量 好像没有互斥量,信号量接收那儿有个图,互斥量似乎术语一类特殊的信号量. 信号量 12. Semaphore Manager 12.1. Introduction The semaphore m ...
- LVS 部署
一.LVS的组成 LVS 由2部分程序组成,包括 ipvs 和 ipvsadm. 1. ipvs(ip virtual server):一段代码工作在内核空间,叫ipvs,是真正生效实现调度的代码.2 ...
- 对C语言整数类型的一点理解
作者:autogeek 原文链接:http://www.cnblogs.com/autogeek/p/4321635.html 1.先从一个列子引出问题: //sample_1 unsigned ch ...
- 单页应用(SPA,Single-page-App)和多页应用(MPA,Multi-page App)的区别
单页应用(SPA,Single-page-App)和多页应用(MPA,Multi-page App)的区别 参考博客:https://www.jianshu.com/p/4c9c29967dd6
- Python性能优化方案
Python性能优化方案 从编码方面入手,代码算法优化,如多重条件判断有限判断先决条件(可看 <改进python的91个建议>) 使用Cython (核心算法, 对性能要求较大的建议使用C ...
- 记网站部署中一个奇葩BUG
网页中引用的文件名不要带 adv 等 近日在写好一个网页后就把他部署到apache上测试,结果用chrome访问时有个背景图片总显示不出来,但是用firefox等却一切正常, 关键是我用windows ...
- .NET CORE应用程序启动
ASP.NET Core 应用是在其 Main 方法中创建 Web 服务器的控制台应用: Main 方法调用 WebHost.CreateDefaultBuilder,通过生成器模式来创建web主机. ...
