vue动画&过渡整理

vue动画&过渡整理的更多相关文章
- vue 动画过渡
一.过渡(动画) 1. 简介 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果,本质上还是使用CSS3动画:transition.animation 2. 基本用法 1.使用t ...
- Vue使用过渡类名实现动画和自定义前缀
Vue使用过渡类名实现动画和自定义前缀 1.效果演示 2.相关代码 <!DOCTYPE html> <html lang="en"> <head> ...
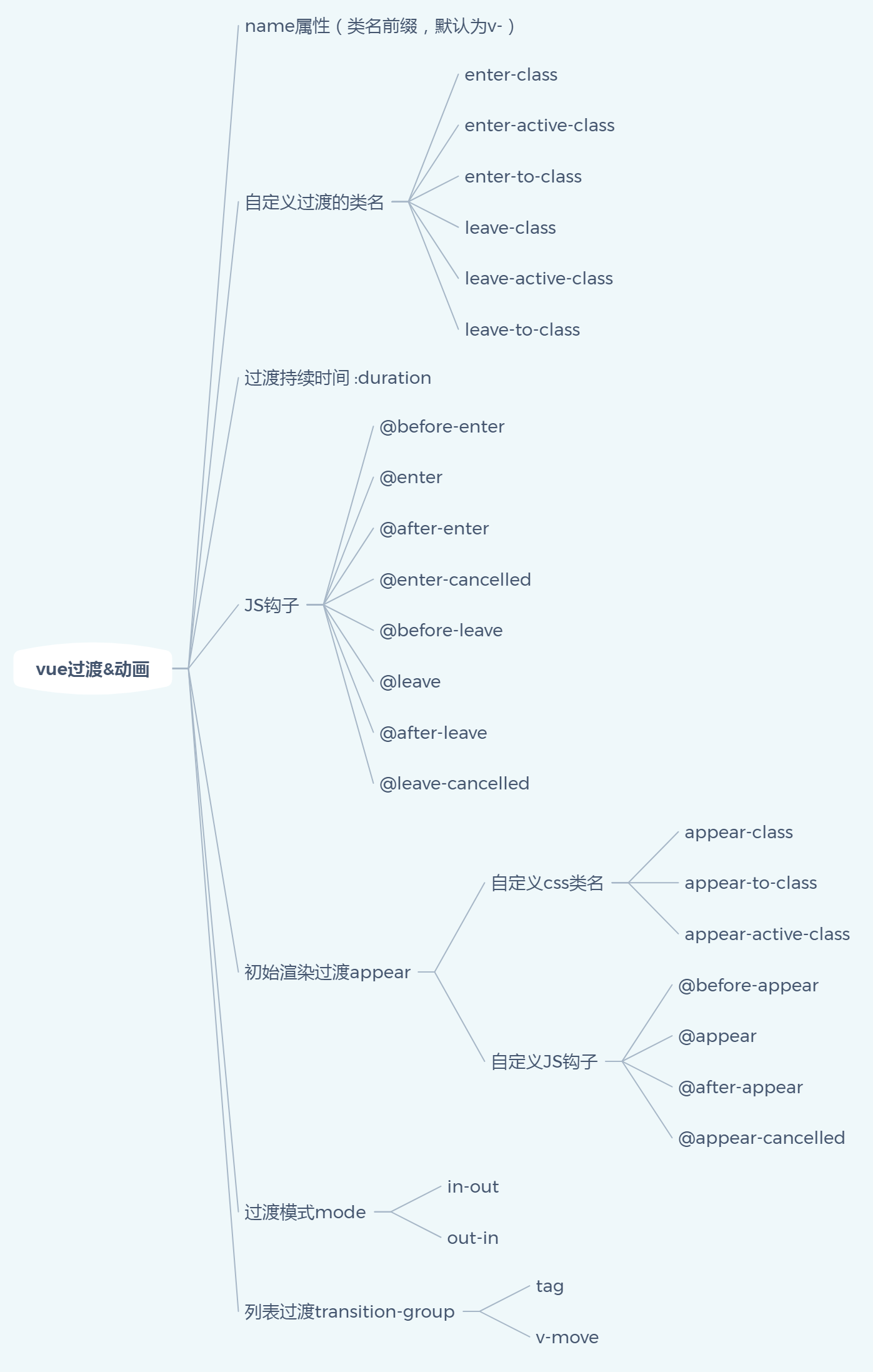
- VUE:过渡&动画
VUE:过渡&动画 vue动画的理解 1)操作css的 trasition 或 animation 2)vue会给目标元素添加/移除特定的class 3)过渡的相关类名 xxx-enter-a ...
- 黑马vue---46、vue使用过渡类名实现动画
黑马vue---46.vue使用过渡类名实现动画 一.总结 一句话总结: vue动画的过渡类名的时间点中没有设置样式的话就是默认的样式 使用 transition 元素,把 需要被动画控制的元素,包裹 ...
- Vue列表过渡
前面的话 本文将详细介绍Vue列表过渡 概述 前面分别介绍了单元素CSS过渡和JS过渡,以及多元素过渡.如何同时渲染整个列表呢?在这种情景中,需要使用<transition-group>组 ...
- Vue版本过渡变化
到了2.0以后,有哪些变化: 在每个组件模板,不在支持片段代码 之前: <template id="aaa"> <h3>我是组件</h3>< ...
- vue动画
最近想搞搞vue的过渡和动画,以为照着官网写就好了,谁知道还是出现一些状况 具体表现就是不用webpack打包时候写的过渡是正常的,而用了webpack打包就不正常了 说使用了未定义的element: ...
- vue动画实现方式
vue动画实现方式 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- Vue动画操作
概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.c ...
随机推荐
- 10-SpringMVC04
FreeMarker 1.入门案例 1. 导包:freemarker.jar 2. 需要创建模板文件的路径:src/main/resources/template 3. 创建一个模板对象:hello. ...
- aliyun---ossutil
上传文件: ossutil -c config cp -rf 源文件 oss://目标路径 config为存储key的文件 例子: ossutil -c config cp -rf /data/res ...
- 【Java编程思想读书笔记】继承中父类的初始化方式
继承中父类的初始化方式 p144页有感 一.提出问题 假设有一些类,这些类有继承关系的时候,当初始化一个子类对象,对于该类的父类而言,发生了什么呢?是仅仅只是复制了一个引用还是也会同时new一个父类对 ...
- mac 经常使用的快捷键操作
##### touch bar 作用1: 打开项目的一些快捷操作键. 作用2: 右侧的< 打开有一些以前的常规操作. ##### 手势 ##### mac自带的一些操作 cmd + opt + ...
- 单元测试-xUnit总结
xUnit总结 什么是xUnit xUnit.net是针对.NET Framework的免费,开源,以社区为中心的单元测试工具. 自动化测试的优点 可以频繁的进行测试 可以在任何时间进行测试,也可以按 ...
- ES6学习笔记(二):教你玩转类的继承和类的对象
继承 程序中的继承: 子类可以继承父类的一些属性和方法 class Father { //父类 constructor () { } money () { console.log(100) } } c ...
- 教你快速使用数据可视化BI软件创建4S店销售数据大屏
灯果数据可视化BI软件是新一代人工智能数据可视化大屏软件,内置丰富的大屏模板,可视化编辑操作,无需任何经验就可以创建属于你自己的大屏.大家可以在他们的官网下载软件. 本文以4S店销售数据大屏为例为 ...
- linux之ls目录处理命令
目录处理命令:ls 解释 命令名称:ls 命令英文原意:list 命令所在路径:/bin/ls 执行权限:所有用户 功能描述:显示目录文件 语法 ls 选项[-ald] [文件或目录] -a 显示所有 ...
- springcloud vue.js 微服务 分布式 activiti工作流 前后分离 shiro权限 集成代码生成器
1.代码生成器: [正反双向](单表.主表.明细表.树形表,快速开发利器)freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面.建表sql脚本.处理类.service等完整模块2. ...
- mongo curd
常用命令 未完待续...
