JS事件 失焦事件(onblur)onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
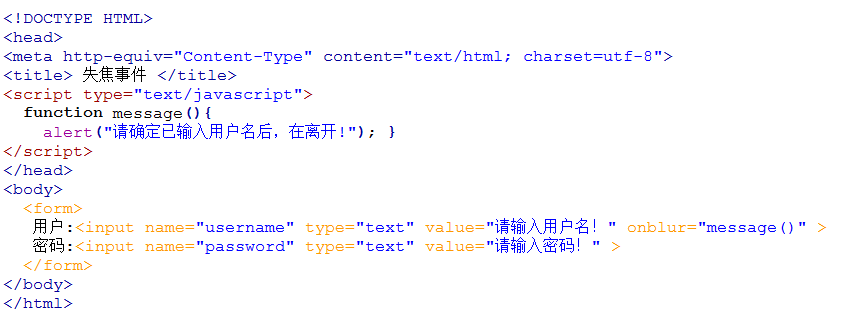
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。

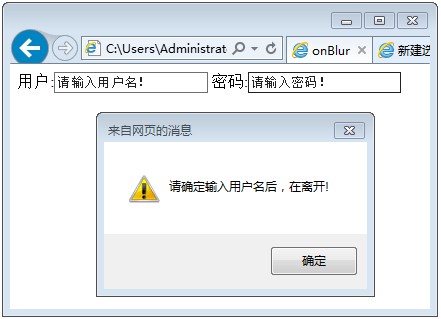
运行结果:

任务
补充右边编辑器第13行,当光标从密码文本框离开时,触发onblur 事件,调用message()函数。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> 失焦事件 </title>
<script type="text/javascript">
function message(){
alert("请确定已输入密码后,在移开!"); }
</script>
</head>
<body>
<form>
用户:<input name="username" type="text" value="请输入用户名!" >
密码:<input name="password" type="text" value="请输入密码!" onblur="message()">
</form>
</body>
</html>
JS事件 失焦事件(onblur)onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。的更多相关文章
- JS事件 卸载事件 当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。注意:不同浏览器对onunload事件支持不同。
卸载事件(onunload) 当用户退出页面时(页面关闭.页面刷新等),触发onUnload事件,同时执行被调用的程序. 注意:不同浏览器对onunload事件支持不同. 如下代码,当退出页面时,弹出 ...
- JS事件 文本框内容改变事件(onchange)通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
文本框内容改变事件(onchange) 通过改变文本框的内容来触发onchange事件,同时执行被调用的程序. 如下代码,当用户将文本框内的文字改变后,弹出对话框"您改变了文本内容!&quo ...
- JS事件 鼠标移开事件(onmouseout)鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
鼠标移开事件(onmouseout) 鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序. 当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout ...
- JS事件 加载事件(onload)注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。 2. 此节的加载页面,可理解为打开一个新页面时。
加载事件(onload) 事件会在页面加载完成后,立即发生,同时执行被调用的程序. 注意:1. 加载页面时,触发onload事件,事件写在<body>标签内. 2. 此节的加载页面,可理解 ...
- JS改变input的value值不触发onchange事件解决方案 (转)
方法(一)(转载的网络资料) 需要了解的知识 首先,我们需要了解onchange和onpropertychange的不同: IE下,当一个HTML元素的属性改变的时候,都能通过 onprope ...
- js jq输入框中按回车触发提交事件,用户在页面输入后按回车(Enter键)进行
js jq输入框中按回车触发提交事件,用户在页面输入后按回车(Enter键)进行 代码如下: <!DOCTYPE html> <html lang="en" xm ...
- js 触发 change 事件
首先,请各位包涵,我本人对 JS 不是很熟,不知道"触发change事件"和"触发onchange事件"哪个更加合适.有园友知道的麻烦指出,先行谢过. 起因是这 ...
- [转]FireFox与IE 下js兼容触发click事件的代码
本文转自:http://www.jb51.net/article/16549.htm FireFox与IE 下js兼容触发click事件 ,对于需要兼容这两者的朋友,就需要参考下下面的代码了<a ...
- js/jq 动态添加的元素不能触发绑定事件解决方案
<!-- Copyright 2017-10-27, Jachin QQ: 381558301 Email: 381558301@qq.com 请看看你们的版本并对号入座: jquery1.6版 ...
随机推荐
- Spring 学习笔记 Resource 资源
Spring Resources 概述 在日常程序开发中,处理外部资源是很繁琐的事情,我们可能需要处理 URL 资源.File 资源.ClassPath相关资源等等.并且在 java 中 Java . ...
- JMeter轻松实现大数据量AI图像识别接口测试
****************************************************************************** 本文主要介绍利用Jmeter进行AI图像识 ...
- 用js onselectstart事件鼠标禁止选中文字
禁止鼠标选中文本,针对不同浏览器有不同的写法.常见的是onselectstart表示禁止鼠标选中文本.其中用js可以在页面中写 onselectstart="return false&quo ...
- 《深入理解Java虚拟机》- 重载与重写
这一节打算从“方法调用”的主题进行分析. 方法调用并不等同于方法执行,方法调用阶段唯一的任务就是确定被调用方法的版本(即调用哪一个方法),暂时还不设计方法内部的具体运行过程. 一.概念 解析调用:所有 ...
- 数据整理A
- DNF游戏币拼团
DNF游戏币拼团活动方案 活动目的: 通过拼团的方式来实现老拉新和现实新用户转换,可以通过有需求的用户来告知好友来进行用户裂变 活动时间:预计时间2018.11.11-2018.11.23 SLOGA ...
- java-day19
获取Stream流方法 根据Collection获取流 根据Map获取流 根据数组获取流 常用方法分为两种:延迟方法和终结方法 逐一处理:forEach 过滤:filter 映射:map 统计个数:c ...
- 项目中UX设计1到2的设计提升总结
- 图(graph)
一.非线性结构:图 图由顶点集V,集合规模为n,在n个顶点之间可能存在对应关系,我们用连边来描述这种,即边E,规模为e. 邻接关系:顶点与顶点之间的关系:关联关系:顶点与它相连的边的关系.序列结构(v ...
- 6.Srust2结果页面跳转
1. 结果页面存在两种方式 * 全局结果页面 > 条件:如果<package>包中的一些action都返回success,并且返回的页面都是同一个JSP页面,这样就可以配置全局的结果 ...

