mpvue路由传参报错Cannot read property 'query' of undefined
在mpvue编写的小程序项目中,页面跳转间我希望通过编程式导航传递些参数
- 传参页面代码:
this.$router.push({path:'/pages/login/changePassword/main',query:{phone:this.phoneNumber,code:this.verificationCode}})
- 接参页面代码:
created () {
this.phoneNumber = this.$route.query.phone
this.verificationCode = this.$route.query.code
}
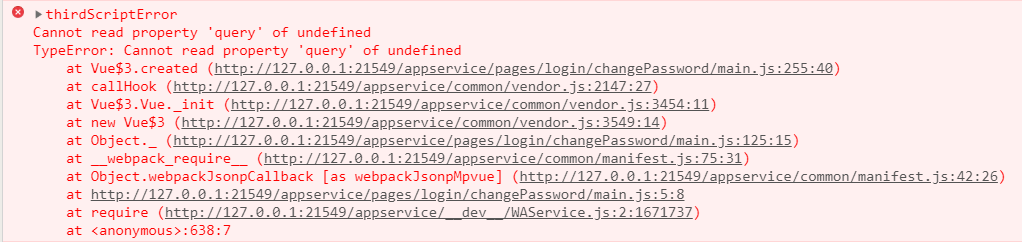
按照vue的方式来看上面的代码不应该有什么问题,但是在mpvue中就有了如下的报错:

再说一下解决办法:
接参页面获取参数的代码不能写在生命周期函数 created 中,而应该写在 mounted 中。就这样,调整一下生命周期函数也就解决了。
mpvue路由传参报错Cannot read property 'query' of undefined的更多相关文章
- 小程序 for循环 报错 Cannot read property 'total' of undefined
for循环一直报错 Cannot read property 'total' of undefined,但total在起初是有定义的,后来找到了问题,是i<=的问题,改为<不报错了. i ...
- datatables 多一列报错Cannot read property 'sWidth' of undefined(…)/少一列报错Cannot read property 'style' of undefined(…)
datatables 多一列报错Cannot read property 'sWidth' of undefined(…)/少一列报错Cannot read property 'style' of u ...
- vue.config.js报错cannot set property "preserveWhitespace" of undefined
vue.config.js报错cannot set property "preserveWhitespace" of undefined 最近在项目中配置webpack,由于vue ...
- vue项目中使用echarts map报错Cannot read property 'push' of undefined nanhai.js
在vue中绘制地图需要加载一个本地china.json文件,我用的是get请求的方法加载的,而不是直接import,因为我怕import请求到的部署到线上的时候会有问题.如下是get请求方法: thi ...
- vue axios传参报错的解决方法
今天有人问同一套后台系统为什么jquery可以正常使用,axios却报错呢,下面总结如下: 总的来说是jquery和axios传参类型不同,那为什么jquery和axios请求时传参类型不同? 1)j ...
- json传参报错
restful接口报错: com.fasterxml.jackson.core.JsonParseException: Unexpected character ('e' (code 101)): w ...
- js 传参报错 参数含有数字、字母组合的字符串SyntaxError: identifier starts immediately after numeric literal
报错的意思是标识符以数字开头,这是因为js是弱类型的语言当发现第一个数字是就自动转化为数字类型的但是其中还含有字符所以报了错,‘ 报错的原因是因为我们想传的字符串,但是js却当成数字,所以需要给传的参 ...
- [Element-UI] 使用Element-UI的DateTimePicker组件报错:Cannot read property 'getHours' of undefined
使用Element-UI组件的DateTimePicker,如下: <template> <div class="block"> <span clas ...
- echarts报错Cannot read property 'features' of undefined
引入地图的时候 echarts2报错: Uncaught Error: [MODULE_MISS]"echarts/src/util/mapData/params" is not ...
随机推荐
- 通过maven 打docker 镜像包,出错ADD failed: stat /var/lib/docker/tmp/docker-builderXXXXXX: no such file or dir
出现问题的原因很简单,没有maven打包生成jar包.
- 2019 ICPC南京站网络赛 H题 Holy Grail(BF算法最短路)
计蒜客题目链接:https://nanti.jisuanke.com/t/41305 给定的起点是S,终点是T,反向跑一下就可以了,注意判负环以及每次查询需要添加边 AC代码: #include< ...
- jQuery 源码解析(三十) 动画模块 $.animate()详解
jQuery的动画模块提供了包括隐藏显示动画.渐显渐隐动画.滑入划出动画,同时还支持构造复杂自定义动画,动画模块用到了之前讲解过的很多其它很多模块,例如队列.事件等等, $.animate()的用法如 ...
- redis常用配置参数
首先弄清楚当前redis读取的是哪个配置文件,然后去配置文件修改,例如windows 打开服务列表,点击Redis,右键属性 "D:\Program Files\Redis\redis-se ...
- linux下建立多级文件目录
linux下使用mkdir可以创建目录,使用mkdir -p参数就可以创建: mkdir -p /home/orale/duqiang1/duqiang2 如果父目录存在也不会报错.
- HBO《硅谷》中的二进制码
先反思一下……这两天感觉除了coding,没有很好地去学习专业课.心神不定 于是,就想看下硅谷,来提升一下自己的coding执行力…… 然后,我就在看剧的时候,看到了这么一张图:‘ 然后嘛…… 我就想 ...
- Flutter 中的表单
一.Flutter 常用表单介绍 Flutter 中常见的表单有 TextField 单行文本框,TextField 多行文本框.CheckBox.Radio.Switch CheckboxLi ...
- 基于selenium+Python3.7+yaml+Robot Framework的UI自动化测试框架
前端自动化测试框架 项目说明 本框架是一套基于selenium+Python3.7+yaml+Robot Framework而设计的数据驱动UI自动化测试框架,Robot Framework 作为执行 ...
- c# 泛型demo
private void Fn_Post<T>(T dto, string api) { HttpClient client = new HttpClient(); client.Base ...
- Python实现将图片以二进制格式保存到MySQL数据库中,以及取出:
创建数据库表格式: CREATE TABLE photo ( photo_no int(6) unsigned NOT NULL auto_increment, image MEDIUMBLOB, P ...
