ajax请求与form表单提交共存的时候status为canceled

chrome浏览器调试,发现,status竟然是canceled状态
网上总论:
1.在URL变更后,会对当前正在执行的ajax进求进行中止操作。中止后该请求的状态码将为canceled
2.在使用到ajax的时候,尽量不要在form内使用button进行提交,这些特殊的标签在特定的情况下往往会有让你迷茫的时候。
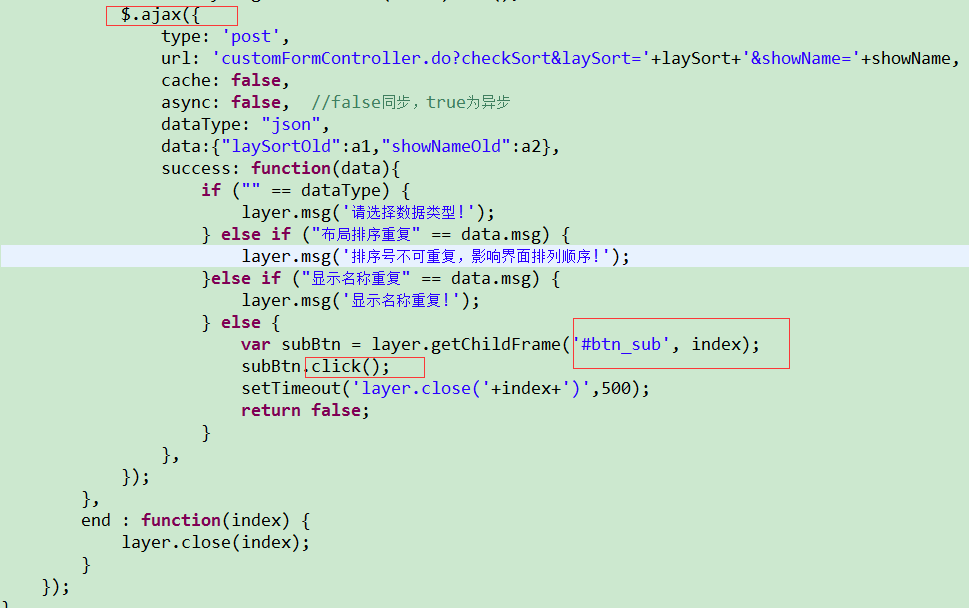
但是,自己这样搞定叻..

ajax请求与form表单提交共存的时候status为canceled的更多相关文章
- jqPaginator分页(ajax用法和form表单提交用法)
一般使用方法 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UT ...
- Java后台使用httpclient入门HttpPost请求(form表单提交,File文件上传和传输Json数据)
一.HttpClient 简介 HttpClient 是 Apache Jakarta Common 下的子项目,用来提供高效的.最新的.功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 ...
- Form表单提交,Ajax请求,$http请求的区别
做过前端同学想必都避免不了要和后台server打交道.而以下这三种与后台交互的方式想必大家都不陌生. Form表单提交,Ajax请求,Angular的$http请求 以前一直搞不清楚什么时候应该用哪种 ...
- ajax form表单提交 input file中的文件
ajax form表单提交 input file中的文件 现今的主流浏览器由于ajax提交form表单无法把文件类型数据提交到后台,供后台处理,可是开发中由于某些原因又不得不用ajax提交文件, 为了 ...
- python中前后端通信方法Ajax和ORM映射(form表单提交)
后端从数据库获取数据给到前端: 第一种方式: admin.py文件代码: @admin.route('/showList') def show(): # 获取数据库所有文章数据,得到一个个对象 res ...
- javascprit form表单提交前验证以及ajax返回json
1.今天要做一个手机验证码验证的功能.需求是前端页面点击发送 短信验证码,后台接收后通过ajax返回到前端,之后前端在提交时候进行验证.思路很简单,不过做的过程还是学到不少的东西. 1.ajax请求后 ...
- form表单提交转为ajax方式提交
<form action="xxx" method="get"> //action的值是请求的url地址 <div class="f ...
- 使用form表单提交请求如何获取后台返回的数据?
问题描述 一般的form表单提交是单向的:只能给服务器发送数据,但是无法获取服务器返回的数据,也就是无法读取HTTP应答包. 想要真正的半双工通讯一般需要使用Ajax, 但是Ajax对文件传输也很麻烦 ...
- form表单提交没有跨域问题,但ajax提交存在跨域问题
浏览器的策略本质是:一个域名下面的JS,没有经过允许是不能读取另外一个域名的内容,但是浏览器不阻止你向另外一个域名发送请求. 所以form表单提交没有跨域问题,提交form表单到另外一个域名,原来页面 ...
随机推荐
- pycharm professional 2019版长效激活
PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试.语法高亮.Project管理.代码跳转.智能提示.自动完成.单元测试.版本控制. ...
- 微服务注册发现集群搭建—单机版(Registrator+Consul+Consul-template+nginx)
1.创建模板文件 docker-compose.yml #backend web application, scale this with docker-compose scale web=3 web ...
- FamilyFilter(4)
3.1. 基于列族过滤数据的FamilyFilter 构造函数: FamilyFilter(CompareFilter.CompareOp familyCompareOp, ByteArrayComp ...
- Hdu 1402 (FFT)
题目链接 A * B Problem Plus Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/ ...
- 请问“javascript:;”是什么意思?
请问“javascript:;”是什么意思? 最佳答案 就是 执行一段 空白JAVASCRIPT语句 并且返回的也是空或者false值..把 javascript:; 加在超级链接上 就可以防 ...
- “本地视频使用flashFXP上传虚拟服务器“的方法
一.视频转换格式 首先,想要在网页中直接嵌入视频,就得用video标签,而<video>支持的仅有的几种格式中,MP4是兼容性,通用性各方面相对友好的,所以,建议上传之前先转换格式并压缩. ...
- springmvc报404错误No mapping found for HTTP request with URI [/mavenSpringmvc/requesttest] in DispatcherServlet with name 'spring'
问题404错误的原因有很多种 有这种,后边不带url的 这种一般就是没有进入到controller中 可以在toncat中看到信息 十一月 12, 2018 12:21:25 下午 org.sprin ...
- 如何在TypeScript中使用JS类库
使用流程 1.首先要清除类库是什么类型,不同的类库有不同的使用方式 2.寻找声明文件 JS类库一般有三类:全局类库.模块类库.UMD库.例如,jQuery是一种UMD库,既可以通过全局方式来引用,也可 ...
- python中os模块简介
一.什么是os模块 os模块提供了多数操作系统的功能接口函数.当os模块被导入后,它会自适应于不同的操作系统平台,根据不同的平台进行相应的操作,在python编程时,经常和文件.目录打交道,所以离不了 ...
- cmake how to create vs file filters
用cmakelists构建出来的工程,没有文件filters,可采用如下方法解决 set(SOURCE_LIST "lotteryTicket.cpp" "stdafx. ...
