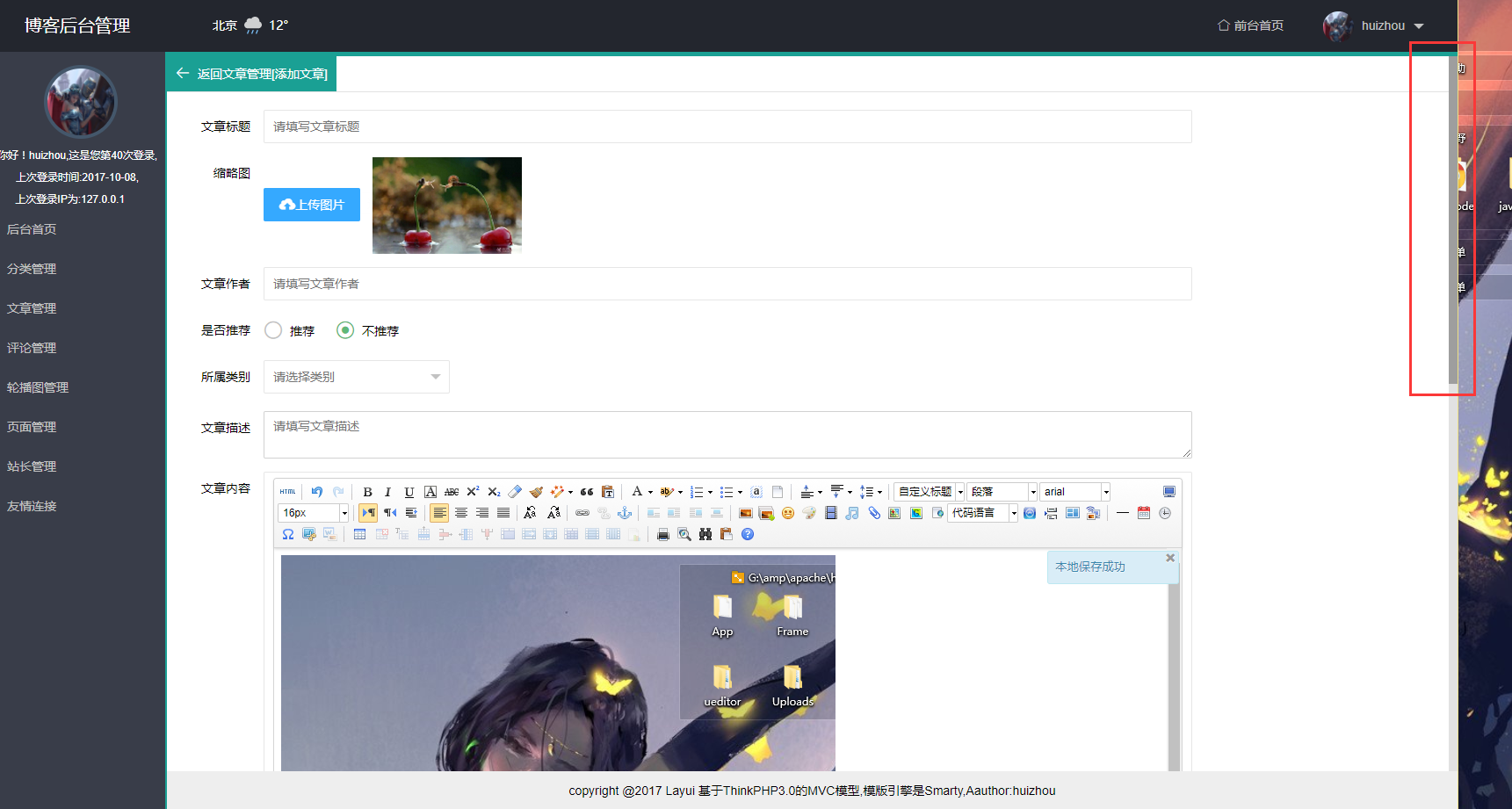
让超出div内容的显示滚动条:overflow:auto,以及overflow其它属性
css的属性,以前没用过遇到了,记录一下:


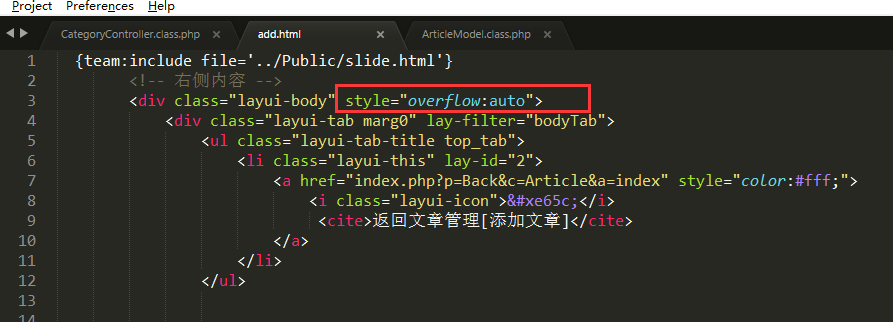
虽然layui本来自带这个处理,但是为了灵活,抛弃layui原有的加载,只是用layui的样样式,就要使用到这个css属性
总结overflow属性:
/*overflow: visible;*/ /*默认值:溢出可见*/
/*overflow: hidden;*/ /*默认值:溢出隐藏*/
/*overflow: auto; /*默认值:不溢出无滚动条,溢出后自动有滚动条*/
让超出div内容的显示滚动条:overflow:auto,以及overflow其它属性的更多相关文章
- 设置当内容超出div(文字长度超出div宽度)出现滚动条
overflow 一共有5个属性. 1.overflow:auto:内容会被修剪,超出设置的宽高后会出现滚动条 2.overflow:scroll;内容会被修剪,不管内容是否超出,都会出现滚动条的位置 ...
- vue + ElementUI 表格筛选框的高度设置,超出一定高度,显示滚动条
相信有很多小伙伴遇到过这个问题,首先还是来看图片,筛选框我做了处理,所以和官网的有点小差别 官方网站和个人网站对比图如下: 代码如下:(F12找到该元素的class,设置高度) .el-table-f ...
- ElementUI 表格表头筛选框的高度设置,超出一定高度,显示滚动条
最近项目发现一个问题table表头筛选的时候,由于筛选内容过多导致弹出框超出屏幕,并且无法滚动,应急的办法是缩小浏览器显示比例让更多内容显示
- JS 中div内容的显示和隐藏
1. document.getElementById("dialog-auclot-status").style.display="none";//页面加载时隐 ...
- 段落超出div部分隐藏显示
overflow: hidden; white-space: nowrap; text-overflow: ellipsis;
- HTML5 元素超出部分滚动, 并隐藏滚动条
方法一, 利用 css 3 的新特性 -webkit-scrollbar, 但是这种方式不兼容 火狐 和 IE <!DOCTYPE html> <html> <head ...
- div内容超出后自动显示滚动条
一. <div style=" overflow:scroll; width:400px; height:400px;”></div> 记住宽和高一定要设置噢,否则不 ...
- div滚动条时div内容显示一半
本文为博主原创,未经允许不得转载 今天在做页面浏览器适配时,将页面中的一个div进行放大时,出现了滚动条,但滚动条对应div中的 内容只能显示一半. 仔细对应属性样式时,div具有overflow:h ...
- 超出div宽度范围的文字进行省略号省略,在鼠标移上去以后显示完整的内容
一.前言 当我们在固定的范围内显示内容时,我们是希望能够完整显示的,然而往往事与愿违,文本会超出我们给定的范围,这时候怎么办呢? 二.超出范围,对文本进行省略号隐藏 先上图 代码很简单 div{ wi ...
随机推荐
- Redis消息通知
Redis的消息通知通过列表类型实现,分为两种模式:阻塞式.发布/订阅式: 阻塞式 顾名思义,消息生产者负责生产消息,并将消息放到队列的一端,消息的消费者负责消费消息,从队列的另一端取出消息,然后对其 ...
- npm install时出现error
今天启动vue前端时,发现依赖没了.于是乎cmd->npm install->更新了部分依赖后,出现error信息,提示更新依赖失败.很奇怪,原来这个项目都是好的,为啥突然更新下来依赖了呢 ...
- UI2Code智能生成Flutter代码--整体设计篇
摘要: UI2CODE项目是闲鱼技术团队研发的一款通过机器视觉理解+AI人工智能将UI视觉图片转化为端侧代码的工具. 背景: 随着移动互联网时代的到来,人类的科学技术突飞猛进.然而软件工程师们依旧需要 ...
- 洛谷P4022 熟悉的文章
题意:给定一个串集合s,每次给定一个串t,询问一个最大的L,使得存在一种划分能把t划分成若干个子串, 其中好的子串总长不小于0.9|t|.好的子串定义为长度不小于L且是s中某一个串的子串. 解:发现这 ...
- Docx 生成word文档二
/// <summary> /// 生产word 文档 /// </summary> public class GenerateWord { /// <summary&g ...
- 用javascript实现简单的用户登录验证
用javascript实现简单的用户登录验证 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- VSCode 配置阿里云CentOS 7.6 远程开发
配置步骤 一.windows 10 开发机配置 windows 10 1809后支持ssh命令 1.生成ssh密钥.使用以下命令,先生成本地公钥和私钥ssh-keygen -t rsa -b 4096 ...
- TomCat 启动默认加载项目
在最后加上这句代码即可:<Context path="" docBase="\项目名称" reloadable="true" cros ...
- python的工具pip进行安装时出现 No module named 'pip'
现象: 解决: python -m ensurepip easy_install pip python -m pip install --upgrade pip #用于更新pip,默认安装的是pip9 ...
- idea添加jar包
之前一直使用eclipse,现在使用idea,发现两者引用外部jar的时候不太一样,分享一下. 使用eclipse引用外部jar的时候,我们可以在工程下新建一个lib包来存放,然后add to bui ...
