WPF/Silverlight深度解决方案:(六)HLSL自定义渲染特效之完美攻略(上)
原文:WPF/Silverlight深度解决方案:(六)HLSL自定义渲染特效之完美攻略(上)
Shader Effect种位图特效及2种渲染特效,而Silverlight中仅有这2种渲染特效: BlurEffect(模糊渲染)和 DropShadowEffect(投影渲染)。由于目前WPF/Silverlight被应用的领域还不是很多,大多数开发者仅仅是将之作为Winform/Webform的替代品,那么现成的这几种渲染特效已足够应付大多数的场合需要。但是如果您打算利用WPF/Silverlight进行更高端的开发,例如动画制作及游戏设计,那么没有少则数十种的自定义渲染特效库是无法满足绚丽多彩的画面需求的。本节我将以Silverlight平台为例,向大家介绍如何制作及实现HLSL自定义渲染特效。
3.0是Silverlight具有里程碑意义的一个版本,因为从此版本开始,您将能够通过HLSL 高级着色器语言(High Level Shader Language,简称HLSL)为Silverlight中的UIElement对象制作自定义渲染特效,并且这些特效均为快速而有效率地通过显卡来完成。举个简单的例子,如果您想让一个动画的系列帧图片在显示的时候去掉无用的黑色(或其他某种颜色)像素(这在游戏开发中再常见不过了,俗称:去背),用代码来实现则必须循环编历图片中的每个像素点,判断为黑色时修改该点为透明(或忽略所有黑色点),这无形中饶了很大一个弯子。其实我们只需创建一个简单的HLSL渲染特效(HLSL Shader Effect)就可以轻松的实现之,并且可以随意的选择附加或是移除。您此时不禁要问:这么神奇的HLSL渲染特效该如何制作和使用呢?嘿嘿,下面且听我慢慢道来。
1)架设开发环境
首先需要安装DirectX SDK,接下来在编辑器的选择上有很多种,例如FX Composer和RenderMonkey都很好很强大,这里我个人特别推荐安装专门为WPF/Silverlight开发的小而精悍的Shazzam作为入门级HLSL渲染特效编辑器。需要注意的是,Shazzam在首次运行时需要指定DirectX SDK中的fxc文件路径,该文件存在于DirectX SDK安装目录\Microsoft DirectX SDK (November 2008)\Utilities\bin\x86\下。
2)制作HLSL渲染特效
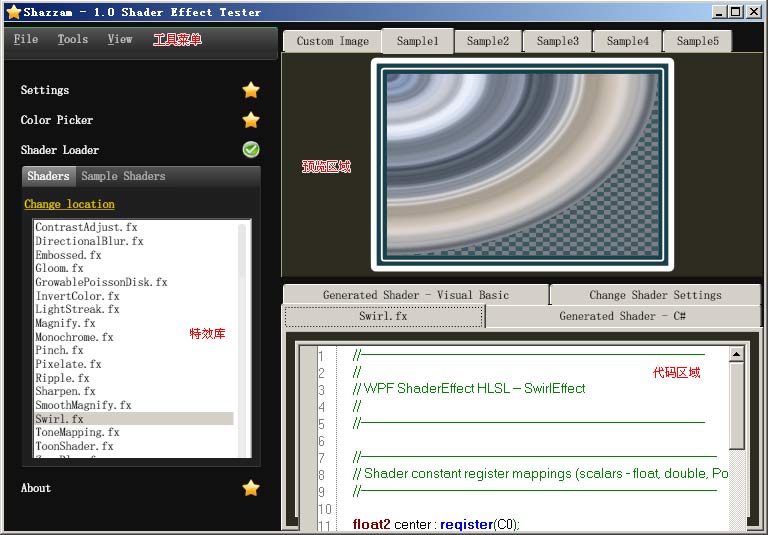
个部分:工具菜单,特效库,预览区域,代码区域:

Shazzam本身已经自带了一些很棒的特效,大家看上图中的特效库中的*.fx文件即为已经包装好的特效,此时我选择了名为Swirl(旋涡纹)的特效,然后点击菜单栏Tools里的Apply Shader或直接按F5看到的渲染结果即为预览区域中的图象;并且该Swirl渲染特效的HLSL代码我们可以从代码区域中的Swirl.fx中查看到,用过Photoshop的朋友都清楚很多滤镜特别是功能强大的滤镜都是带有参数的,同样的,我们在书写HLSL时通过定义全局变量来作为参数。那么这些参数我们可以通过代码区域中的Change Shader Settings进行修改,并且修改后的效果均会时时的呈现在预览区域中。
掌握了Shazzam编辑器的使用后,制作渲染特效就再简单不过了。如果您不熟悉如何编写HLSL语言,那么您可以尝试从网上查找些现成的HLSL渲染特效或是直接使用自带的这些特效作为起步练习。这里我以实现“灰度”特效为例为大家详细讲解一个渲染特效的整个制作和使用流程。
首先编写出“灰度”特效的HLSL代码:
sampler2D implicitInput : register(s0);
float factor : register(c0);
float4 main(float2 uv : TEXCOORD) : COLOR
{
float4 color = tex2D(implicitInput, uv);
float gray = color.r * 0.3 + color.g * 0.59 + color.b *0.11;
float4 result;
result.r = (color.r - gray) * factor + gray;
result.g = (color.g - gray) * factor + gray;
result.b = (color.b - gray) * factor + gray;
result.a = color.a;
return result;
}
然后将这段代码粘贴进代码区域后按F5运行,如果编译通过则预览图片将变成黑白色:

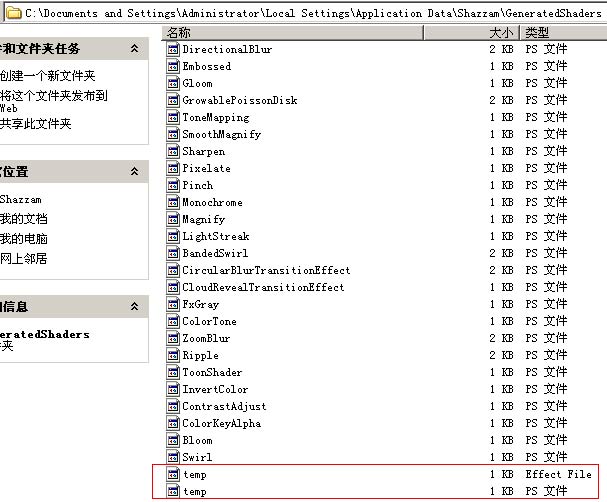
接下来我们需要将此特效保存为*.ps格式以供Silverlight使用,具体操作为点击工具菜单Tools里的Compile Shader(F7)生成ps文件,然后再点击View Compile Shaders会打开编辑器的特效库文件夹路径,此时我们刚才制作的“灰度”渲染特效将保存在此目录中,分别为temp.fx和temp.ps:

我们只需将temp.ps复制出来即可,并根据其效果更名为Gray.ps。
3)使用HLSL渲染特效
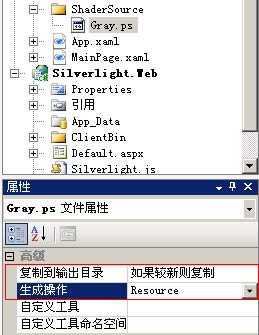
新建一个Silverlight3项目,在项目中添加两个文件夹分别命名为:ShaderSource和ShaderClass,顾名思义ShaderSource用于存放ps文件,那么我们将Gray.ps添加进来,并设置其属性如下:

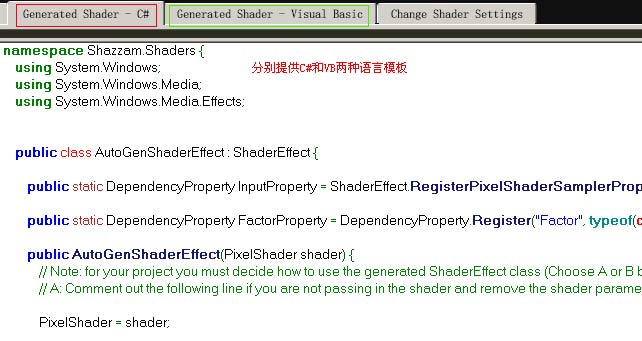
至此,虽然已经可以直接对ps文件进行使用了,但是为了能够更好的拓展延伸及规范管理,我们还必须为每个ps渲染特效编写一个实体驱动类,该类包含有渲染特效的所有参数(关联属性)定义等。非常幸运的,Shazzam编辑器已经为我们提供了现成的代码供参考:

我们可以通过代码区域中的选项卡选择显示C#或VB的自动生成代码,然后在ShaderClass文件夹中新建一个名为Gray.cs的类,并将代码粘贴进去。此时如果无法编译通过的,则必须将之Silverlight化修改,因为这些自动生成的代码是针对WPF的(例如将UIPropertyMetadata改为PropertyMetadata)。那么修改后的Gray.cs完整代码如下:
using System.Windows;
using System.Windows.Media;
using System.Windows.Media.Effects;
namespace Silverlight.Shader {
public class Gray : ShaderEffect {
public static DependencyProperty InputProperty = ShaderEffect.RegisterPixelShaderSamplerProperty("Input", typeof(Gray), 0);
public static DependencyProperty FactorProperty = DependencyProperty.Register(
"Factor", typeof(double), typeof(Gray), new PropertyMetadata(new double(), PixelShaderConstantCallback(0)));
public Gray(PixelShader shader) {
PixelShader = shader;
this.UpdateShaderValue(InputProperty);
this.UpdateShaderValue(FactorProperty);
}
public virtual System.Windows.Media.Brush Input {
get {
return ((System.Windows.Media.Brush)(GetValue(InputProperty)));
}
set {
SetValue(InputProperty, value);
}
}
public virtual double Factor {
get {
return ((double)(GetValue(FactorProperty)));
}
set {
SetValue(FactorProperty, value);
}
}
}
}
接下来就是在主窗体中实现此Gray灰度特效。以第五节的源码为例,我们首先需要加载ps文件作为像素渲染对象:
PixelShader pixelShader = new PixelShader() {
UriSource = new Uri(
string.Format("/Silverlight;component/ShaderSource/Gray.ps"), UriKind.Relative)
};
接着以pixelShader作为参数创建Gray实例,其中的Factor为灰度深度:
Gray gray = new Gray(pixelShader) {
Factor = 0
};
最后将此渲染特效赋值给精灵的特效属性:
Spirit.Effect = gray;
嘿嘿,完成了~呼呼,还是挺累的呢,来张截图吧:

图中的精灵在灰度模式下同样可以毫无破绽的切换装备,嘿嘿~相当的Cool哦,额外的,我还以同样的方法增加了浮雕、去背、卡通材质、反色等几个特效,下面是最终的在线测试Demo:
HLSL渲染特效的最大优点在于它的体积非常小却能发挥大作用,稍微有些遗憾的是在目前的Silverlight3.0版本中,该渲染特效使用的是CPU而非GPU,这意味着目前还无法大量的对其进行使用,希望后续版本能将之放在GPU的处理上,Silverlight的春天就看你了!MS
下一节我将为您呈现更加Cool的HLSL渲染特效动画,敬请关注。

出处:http://alamiye010.cnblogs.com/
本系列目录及源码下载:点击进入(欢迎加入WPF/Silverlight小组 WPF/Silverlight博客团队)
本文版权归作者和博客园共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面显著位置给出原文连接,否则保留追究法律责任的权利。
WPF/Silverlight深度解决方案:(六)HLSL自定义渲染特效之完美攻略(上)的更多相关文章
- WPF/Silverlight深度解决方案:(九)HLSL自定义渲染特效之完美攻略(下)
原文:WPF/Silverlight深度解决方案:(九)HLSL自定义渲染特效之完美攻略(下) 本想只用两节来完成关于HLSL自定义渲染相关知识的讲解,鉴于最近非常的多的朋友对此相当感兴趣,想知道最多 ...
- WPF/Silverlight深度解决方案:(七)HLSL自定义渲染特效之完美攻略(中)
原文:WPF/Silverlight深度解决方案:(七)HLSL自定义渲染特效之完美攻略(中) 通过上一节的解说,大家是否已经对HLSL有了较深刻的认识和理解,HLSL的渲染不仅仅局限于静态处理,通过 ...
- WPF/Silverlight深度解决方案:(一)解锁被Storyboard束缚的关联属性
原文 WPF/Silverlight深度解决方案:(一)解锁被Storyboard束缚的关联属性 如果您在使用WPF/Silverlight进行相关动画开发中使用了Storyboard,并对关联属性进 ...
- 使用python3.7配置开发钉钉群自定义机器人(2020年新版攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_132 最近疫情比较严重,很多公司依靠阿里旗下的办公软件钉钉来进行远程办公,当然了,钉钉这个产品真的是让人一言难尽,要多难用有多难用 ...
- 制作自定义背景Button按钮、自定义形状Button的全攻略(转)
在Android开发应用中,默认的Button是由系统渲染和管理大小的.而我们看到的成功的移动应用,都是有着酷炫的外观和使用体验的.因此,我们在开发产品的时候,需要对默认按钮进行美化.在本篇里,笔者结 ...
- Silverlight 2.5D RPG游戏技巧与特效处理:(五)HLSL渲染动画
原文:Silverlight 2.5D RPG游戏技巧与特效处理:(五)HLSL渲染动画 或许大家依旧对上一节中的“黑夜”及“梦回过去”记忆犹新,追问下去HLSL到底是何方神圣能实现如此炫酷之效果?层 ...
- 【WPF学习】第六十八章 自定义绘图元素
上一章分析了WPF元素的内部工作元素——允许每个元素插入到WPF布局系统的MeasureOverride()和ArrangeOverride()方法中.本章将进一步深入分析和研究元素如何渲染自身. 大 ...
- XData -–无需开发、基于配置的数据库RESTful服务,可作为移动App和ExtJS、WPF/Silverlight、Ajax等应用的服务端
XData -–无需开发.基于配置的数据库RESTful服务,可作为移动App和ExtJS.WPF/Silverlight.Ajax等应用的服务端 源起一个App项目,Web服务器就一台,已经装了 ...
- WPF/Silverlight Layout 系统概述——Arrange(转)
Arrange过程概述 普通基类属性对Arrange过程的影响 我们知道Measure过程是在确定DesiredSize的大小,以便Arrange过程参考这个DesiredSize,确定给MyPane ...
随机推荐
- <form>(表单)标签和常用的类型
1.定义和用法 <form> 标签用于为用户输入创建 HTML 表单. 表单能够包含 input 元素,比如文本字段.复选框.单选框.提交按钮等等. 表单还可以包含 menus.texta ...
- 文件上传 - Commons FileUpload介绍
概述 FileUpload能够以多种不同的方式使用,具体取决于应用程序的要求.在最简单的情况下,调用单个方法来解析servlet请求,然后处理解析出来的Item集合.此外也可以自定义FileUploa ...
- 再谈MFC学习——模态对话框的数据传递
学习c++的目的就是为了使用封装好的类.而最最经典的封装类当然是微软的MFC窗体程序类. 学习MFC编程之前要学习c++的主要知识,掌握c++的基本编程思想. 以下就看下我学习的MFC模态对话框的数据 ...
- WPF 线程中异常导致程序崩溃
一般我们WPF中都加全局捕获,避免出现异常导致崩溃. Application.Current.DispatcherUnhandledException += Current_DispatcherUnh ...
- 给docker里的php安装gd扩展
docker官方镜像为安装php扩展封装了函数,为开发者提供了很大的便利,以下以Dockerfile的形式演示安装gd扩展的方法,安装gd扩展需要安装几个依赖包,安装依赖包使用系统命令,安装命令根据基 ...
- css3之文本和颜色功能之text-overflow,word-wrap
语法 text-overflow: clip|ellipsis|string; clip修剪文本.ellipsis显示省略符号来代表被修剪的文本.string使用给定的字符串来代表被修剪的文本. 效果 ...
- Visual Studio 2013打开Orchard1.8.1版本源码,出现无法打开解决方法
当使用Visual Studio打开项目时,如果遇到如上情况,可能是缓存问题,删除解决方案缓存(suo后缀文件)后重新打开sln解决方案即可,如下图
- 浏览器在IE8 以下时显示提示信息,提示用户升级浏览器
<!--[if lt IE 8]> <div style="background: #eeeeee;border-bottom: 1px solid #cccccc;col ...
- 解决git push、pull时总是需要你输入用户名和密码
git config --global credential.helper store之后再次执行git push 或者git pull这时候还需要输入用户名和密码 下次就不需要了
- 2019阿里云开年Hi购季云通信分会场全攻略!
2019阿里云云上Hi购季活动已经于2月25日正式开启,从已开放的活动页面来看,活动分为三个阶段: 2月25日-3月04日的活动报名阶段.3月04日-3月16日的新购满返+5折抢购阶段.3月16日-3 ...
