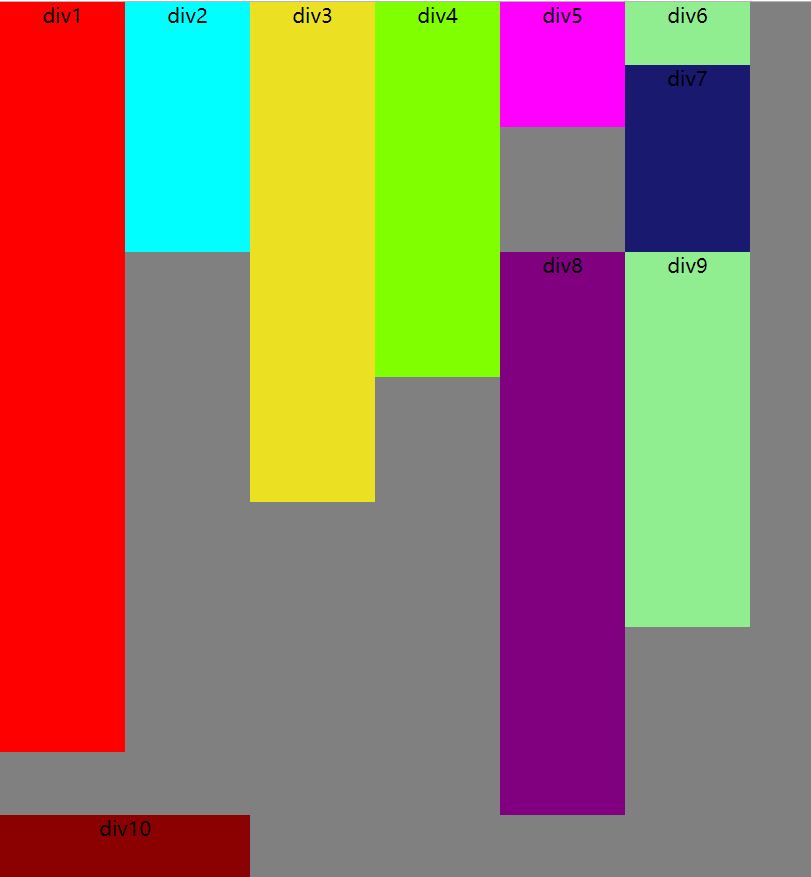
float示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0px;
padding:0px;
}
#container{
width:650px;
background-color: gray;
color:black;
}
div{
width:100px;
text-align: center;
float:left;
}
#div1{
height:600px;
background-color: red;
}
#div2{
height:200px;
background-color: aqua; }
#div3{
height:400px;
background-color: #ece023;
}
#div4{
height:300px;
background-color: chartreuse;
}
#div5{
height:100px;
background-color: fuchsia;
}
#div6{
height:50px;
background-color: lightgreen;
}
#div7{
height:150px;
background-color: midnightblue;
}
#div8{
height:450px;
background-color: purple;
}
#div9{
height:300px;
background-color: lightgreen;
}
#div10{
width:200px;
height:50px;
background-color: darkred;
}
</style>
</head>
<body>
<div id="container">
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<div id="div4">div4</div>
<div id="div5">div5</div>
<div id="div6">div6</div>
<div id="div7">div7</div>
<div id="div8">div8</div>
<div id="div9">div9</div>
<div id="div10">div10</div>
</div> </body>
</html>

float示例的更多相关文章
- CSS 解决Float后塌陷问题
当父级元素没有设定高度时候,而子集元素设定float类型时候,此时父级元素不能靠子集元素撑起来,所以就形成了塌陷: 示例分析 **1.Float之前的效果** <!DOCTYPE html> ...
- sql server中常用方法函数
SQL SERVER常用函数 1.DATEADD在向指定日期加上一段时间的基础上,返回新的 datetime 值. (1)语法: DATEADD ( datepart , number, date ) ...
- C++学习笔记(八):函数重载、函数指针和函数对象
函数重载 函数重载是指在同一作用域内,可以有一组具有相同函数名,不同参数列表的函数,这组函数被称为重载函数.重载函数通常用来命名一组功能相似的函数,这样做减少了函数名的数量,避免了名字空间的污染,对于 ...
- js实现省市区联动
先来看看效果图吧,嘻嘻~~~~~~~~~~~~~~~~~~~· 代码在下面: 示例一: html: <!DOCTYPE html> <html> <head> &l ...
- 前端之CSS内容
一.CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). 二.CSS语法 1 ...
- 前端css
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). CSS语法 CSS实例 ...
- python网络进阶篇
并发编程 进程 操作系统的历史 # 手工操作 —— 穿孔卡片 # 程序员将对应于程序和数据的已穿孔的纸带(或卡片)装入输入机,然后启动输入机把程序和数据输入计算机内存,接着通过控制台开关启动程序针对数 ...
- ruby-操作mysql
ruby操作mysql数据库 以centos7.2为实验环境 Table of Contents 使用DBI访问Mysql 使用Mysql2访问Mysql DBI 安装DBI驱动 很多同学在公司是没有 ...
- python之路--前端CSS
一.CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义了如何显示HTML元素,给HTML设置样式,让他更加美观. 当浏览器读到这个样式表, 他就会按照这个样式来对文档进行 ...
随机推荐
- JS流程控制语句 做判断(if语句)if语句是基于条件成立才执行相应代码时使用的语句。语法:if(条件) { 条件成立时执行代码}
做判断(if语句) if语句是基于条件成立才执行相应代码时使用的语句. 语法: if(条件) { 条件成立时执行代码} 注意:if小写,大写字母(IF)会出错! 假设你应聘web前端技术开发岗位,如果 ...
- 线性dp——求01串最大连续个数不超过k的方案数,cf1027E 好题!
只写了和dp有关的..博客 https://www.cnblogs.com/huyufeifei/p/10351068.html 关于状态的继承和转移 这题的状态转移要分开两步来做: 1.继承之前状态 ...
- EL bug 之 javax.el.PropertyNotFoundException: Property 'Sub_Token' not found on type com.sunmo.stPhone.bean.User
javax.el.PropertyNotFoundException: Property 'Sub_Token' not found on type com.sunmo.stPhone.bean.Us ...
- js遍历获取表格内数据方法
1.一般的表格结构如下 <table> <tr> <td>id</td> <td>name</td> </tr> & ...
- 恭喜"微微软"喜当爹,Github嫁入豪门。
今天是 Github 嫁入豪门的第 2 天,炒得沸沸扬扬的微软 Github 收购事件于昨天(06月04日)尘埃落定,微软最终以 75 亿美元正式收购 Github. 随后,Gitlab 趁势带了一波 ...
- adb的安装及配置
1.下载adb的安装包进行下载 2.将安装报进行解压 3.配置环境变量,将adb的根目录添加到path环境变量中 4.在终端命令行中输入adb servion命令,检查是否安装成功,如显示版本号则安 ...
- Open CASCADE Technology: IGES Support
2015/6/4 Open CASCADE Technology: IGES Support http://www.opencascade.org/doc/occt6.7.0/overview/ht ...
- elasticsearch 中文API(二)
客户端 有多个地方需要使用Java client: 在存在的集群中执行标准的index, get, delete和search 在集群中执行管理任务 当你要运行嵌套在你的应用程序中的Elasticse ...
- 2019-4-16-C#-使用反射获取私有属性的方法
title author date CreateTime categories C# 使用反射获取私有属性的方法 lindexi 2019-4-16 10:13:3 +0800 2018-09-26 ...
- MapReduce 图解流程超详细解答(2)-【map阶段】
接上一篇讲解:http://blog.csdn.net/mrcharles/article/details/50465626 map任务:溢写阶段 正如我们在执行阶段看到的一样,map会使用Mappe ...
