JavaScript的六种数据类型与隐式转换
一、六种数据类型
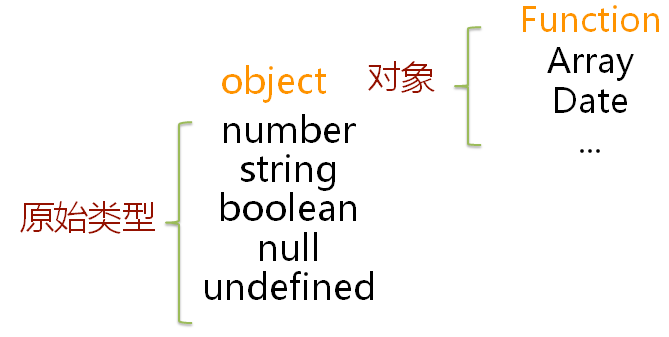
javascript的数据类型包括:
(1)基本数据类型:number、string、boolean、null、undefined
(2)对象:object
object又包括Function、Array、Date、ExgReg等
总结如下图:

原始类型(基本类型):按值访问,可以操作保存在变量中实际的值。原始类型汇总中null和undefined比较特殊。
引用类型:引用类型的值是保存在内存中的对象。
* 与其他语言不同的是,JavaScript不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象。所以引用类型的值是按引用访问的。
二、隐式转换
1、递增递减操作符
递增“++” 、 递减“--” 运算符不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。
转换方式如下:
(1)是包含有效数字字符的字符串时,先将其转换为数字值,再进行运算
(2)是不包含有效数字字符的字符串时,将其值转换为NaN
(3)是布尔值时,false转换为数值0,true转换为数值1
(4)是对象时,先调用对象的valueOf()方法,以取得一个可供操作的值,如果结果是NaN,调用toString() 方法
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var s1="1", s2="12abc", b=true, o={valueOf:function(){ return -1; } };console.log(++s1);//2console.log(++s2);//NaNconsole.log(++b);//2console.log(++o);//0 |
2、一元加减操作符
一元加号(+)放在数值前面,对数值不会产生任何影响。
|
1
2
|
var num=25;num=+num;//还是25 |
在对非数值应用一元加操作符时,该操作符会像Number()转型函数一样对这个值执行转换。
Number类型的转换规则如下:
(1)如是布尔值,true转换为1,false转换为0
(2)如是null,返回0
(3)如是undefined,返回NaN
(4)如是字符串,规则
- 如字符串中只包含数字(包括前面带正负号的情况),将其转换为十进制数值
- 如字符串中包含有效的浮点格式,将其转换为对应的浮动数值
- 如字符串中包含有效的十六进制格式,例如“oxf”,将其转换为相同大小的十进制整数值
- 如字符串为空,转换为0
- 如字符中包含除上述格式之外的字符,将其转换为NaN
(5)如果是对象,调用对象的valueOf()方法,再依照前面的规则转换返回的值,如果转换结果为NaN,调用对象的toString()方法,再依照前面的规则转换
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
var s1="1", s2="12abc", s3="0xf", s4="", b=true, f="1.1", f1="1.1.2", n=null, u=undefined, o={valueOf:function(){ return -1; } };console.log(+s1);//1console.log(+s2);//NaNconsole.log(+s3);//15console.log(+s4);//0console.log(+b);//1console.log(+f);//1.1console.log(+f1);//NaNconsole.log(+n);//0console.log(+u);//NaNconsole.log(+o);//-1 |
一元减号(-)放在数值前面,会改变数值的正负号。
在对非数值应用一元减操作符时,该操作符与一元加操作符遵循一样的规则,最后再将得到的数值转换为负数。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
var s1="1", s2="12abc", s3="0xf", s4="", b=true, f="1.1", f1="1.1.2", n=null, u=undefined, o={valueOf:function(){ return -1; } };console.log(-s1);//-1console.log(-s2);//NaNconsole.log(-s3);//-15console.log(-s4);//-0console.log(-b);//-1console.log(-f);//-1.1console.log(-f1);//NaNconsole.log(-n);//-0console.log(-u);//NaNconsole.log(-o);//1 |
3、加法
加法的操作规则如下:
(1)如果两个操作数都是数值,执行常规的加法计算
- 如有一个操作数是NaN,结果是NaN
- Infinity+Infinity=Infinity
- -Infinity + -Infinity = -Infinity
- Infinity+ -Infinity= NaN
- 0+0=0
(2)如果有一个操作数是字符串:
- 如果两个操作数都是字符串,将两个字符串拼接
- 如果只有一个操作数是字符串,将另一个操作数转换为字符串,然后再将两个字符串拼接
(3)如果有一个操作数是对象、数值或布尔值,则调用它们的toString()方法取得相应的字符串值,在应用上述的字符串规则。对于undefined和null,则分别调用String()函数并取得字符串"undefined"和"null"
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
var r1=5+5;var r3="5"+"5";var r2="5"+5;var r4=5+"5";var r5=1+undefined;var r6="1"+undefined;var r7=1+null;var r8="1"+null;console.log(r1);//10console.log(r2);//'55'console.log(r3);//'55'console.log(r4);//'55'console.log(r5);//NaNconsole.log(r6);//'1undefined'console.log(r7);//1console.log(r8);//'1null' |
4、减法
减法的操作规则如下:
(1)如果两个操作数都是数值,执行常规的减法计算
- 如有一个操作数是NaN,结果是NaN
- Infinity-Infinity=NaN
- -Infinity - -Infinity = NaN
- Infinity- -Infinity= Infinity
- -Infinity- Infinity=-Infinity
- 0-0=0
(2)如果有一个操作数是字符串、布尔值、null或undefined,先在后台调用Number()函数将其转换为数值,再计算,如果转换结果是NaN,则结果是NaN
(3)如果有一个操作数是对象,则调用对象的valueOf()方法以取得表示该对象的数值,如果得到的值是NaN,则结果就是NaN。如果对象没有valueOf()方法,则调用toString()方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
var r1=5-5;var r3="5"-"5";var r2="5"-5;var r4=5-"5";var r5=1-undefined;var r6="1"-undefined;var r7=1-null;var r8="1"-null;<br>var r9=2-"";console.log(r1);//0console.log(r2);//0console.log(r3);//0console.log(r4);//0console.log(r5);//NaNconsole.log(r6);//NaNconsole.log(r7);//1console.log(r8);//1<br>console.log(r9);//2 |
巧用+/-规则转换类型
|
1
2
3
4
|
var r1=1+"";var r2="1"-0;console.log(r1);//'1' 转换成了字符串console.log(r1);//1 转换成了数字 |
5、乘性操作符
3个乘性操作符:乘法、除法、求模
如果参与乘性操作数不是数值,后台会先使用Number()转型函数将其转换为数值。
也就是说空字符串转为0,true转为1,flase转为0
|
1
2
3
4
5
6
7
8
9
|
var r1=2*null;var r2=2*"";var r3=2*true;var r4=2*undefined;console.log(r1);//0console.log(r2);//0console.log(r3);//2console.log(r4);//NaN |
6、关系操作符
关系操作符:< > <= >=
当关系操作符的操作数有非数值时,要进行数据转换,规则如下
(1)如两个操作数都是数值,则执行数值比较
(2)如两个操作数都是字符串,则比较两个字符串对应的字符编码值
(3)如一个操作数是数值,将另一个操作数转换为数值,然后执行数值比较
(4)如果一个操作数是对象,则调用对象的valueOf()方法,再按照上面的规则,如没有valueOf()方法,则调用toString()方法
(5)如一个操作数是布尔值,则先转换为数值,再进行比较,true转换为1,flase转换为0
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
var r1="a">"B";var r2=1>false;var r3=1>null;var r4=1>undefined;var r5=3>"23";var r6="3">"23";var r7="a">2;var r8=3>NaN;var r9=3<NaN;console.log(r1);//true B的字符编码是66,a的字符编码是97console.log(r2);//true false-->0console.log(r3);//true null-->0console.log(r4);//false undefined-->NaNconsole.log(r5);//falseconsole.log(r6);//trueconsole.log(r7);//false a-->NaNconsole.log(r8);//falseconsole.log(r9);//false |
7、相等操作符
相等== 不相等 !=
这两个操作符都会先转换操作数,然后再比较它们的相等性
遵循的规则:
(1)如果有一个操作数是布尔值,比较前先转换为数值,false转为0,true转为1
(2)如果一个操作数是字符串,另一个操作数是数值,比较前先将字符串转换为数值
(3)如果一个操作数是对象,另一个操作数不是,则调用对象的valueOf()方法,
(4)null==undefined
(5)在比较相等性前,不能将null和undefined转换为其他任何值
(6)如果一个操作数是NaN,相等操作返回false,不相等操作返回true 。 NaN不等于NaN
(7)如果两个操作数是对象,则比较它们是不是同一个对象,如果两个操作数都指向同一个对象,则相等操作返回true
|
1
2
3
4
5
6
7
8
9
10
11
|
console.log(null==undefined);//trueconsole.log(NaN==NaN);//falseconsole.log(NaN!=NaN);//trueconsole.log(false==0);//trueconsole.log(true==1);//trueconsole.log(undefined==0);//false<br>console.log(undefined==false);//falseconsole.log(null==0);//falseconsole.log(null==false);//falseconsole.log("5"==5);//trueconsole.log(new Object() == new Object());//falseconsole.log([1, 2] == [1, 2]);//false |
全等=== 不全等!==
操作规则
类型不同,返回false
类型相同
NaN ≠ NaN
new Object ≠ new Object
null === null
undefined === undefined
|
1
2
3
4
5
6
|
console.log("1"===1);//falseconsole.log("1"+2===1+"2");//trueconsole.log(1+"2" === "1" + new Number(2));//true 都转成'12'console.log(1+true===false +2);//trueconsole.log(1+null==undefined +1);//false 1+null-->1 undefiend+1-->NaNconsole.log("a"-"b"=="b"-"a");//false 前后都转成NaN |
参考:https://www.cnblogs.com/starof/p/6368048.html
https://www.cnblogs.com/aimee2004/p/5149336.html
JavaScript的六种数据类型与隐式转换的更多相关文章
- javascript深入浅出——学习笔记(六种数据类型和隐式转换)
在慕课之前学过JS深入浅出,最近发现很多东西都记不太清楚了,再复习一遍好了,感觉这个课程真的超级棒的,做做笔记,再添加一些学习内容
- javascript笔记整理(数据类型强制/隐式转换 )
A.数据类型强制转换 1.转换为数值类型 Number(参数) 把任何的类型转换为数值类型 A.如果是布尔值,false为0,true为1 var a=false;alert(Number(a)); ...
- oracle数据类型及其隐式转换
oracle有三种最基本的数据类型,即字符型.数值型.日期型. oracle提供的单行函数中,针对不同的数据类型,提供大量实用的函数,同时提供一系列数据类型转换函数,如下: 1)to_char ...
- 数据类型,隐式转换以及json,对象,引用类型,预解析 视频教程
随便看看,需要有一点一点基础. 链接:http://pan.baidu.com/s/1c20pcOC 密码:xq2x
- SQL Server有意思的数据类型隐式转换问题
写这篇文章的时候,还真不知道如何取名,也不知道这个该如何将其归类.这个是同事遇到的一个案例,案例比较复杂,这里抽丝剥茧,仅仅构造一个简单的案例来展现一下这个问题.我们先构造测试数据,如下所示: CRE ...
- js中的数据类型隐式转换的三种情况
js的数据类型隐式转换主要分为三种情况: 1. 转换为boolean类型 2. 转换为number类型 3. 转换为string类型 转换为boolean类型 数据在 逻辑判断 和 逻辑运算 之中会隐 ...
- JavaScript学习笔记——数据类型强制转换和隐式转换
javascript数据类型强制转换 一.转换为数值类型 Number(参数) 把任何的类型转换为数值类型 A.如果是布尔值,false为0,true为1 B.如果是数字,转换成为本身.将无意义的后导 ...
- JavaScript复习之--javascript数据类型隐式转换
JavaScript数据类型隐式转换.一,函数类 isNaN() 该函数会对参数进行隐式的Number()转换,如果转换不成功则返回true. alert() 输出的内容隐式的 ...
- JavaScript的隐式转换
原文:JavaScript的隐式转换 JavaScript的数据类型分为六种,分别为null,undefined,boolean,string,number,object.object是引用类型,其它 ...
随机推荐
- 新手必踩坑之display: inline-block
今日励志语 往日不可追,来日犹可期,祝大家2019年继往开来 迷之间隙 我们创建一个导航列表,并将其列表 item 设置为 inline-block,主要代码如下: <div class=&qu ...
- 【html、CSS、javascript-6】JavaScript
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理. 参考功能网站: ht ...
- hdu 1059 Dividing(多重背包优化)
Dividing Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Su ...
- Java review-basic1
1. Dependency Injection Answer: Any application is composed of many objects that collaborate with ea ...
- el表达式 jsp页面取list的长度
方法1 ${cimlistForJsp.size()} 方法2,引入 <%@ taglib prefix="fn" uri="http://java.sun.com ...
- Leetcode71. Simplify Path简化路径
给定一个文档 (Unix-style) 的完全路径,请进行路径简化. 例如, path = "/home/", => "/home" path = &qu ...
- js实现翻转一个字符串
字符串作在程序中是非常常见的,因为程序中绝大部分的数据都可以当作字符串来处理.在这里介绍几种翻转字符串的方法. (1)使用字符串函数 //使用数组翻转函数 function reverseString ...
- Expires
(装载) 简要:添加Expires头能有效的利用浏览器的缓存能力来改善页面的性能,能在后续的页面中有效避免很多不必要的Http请求,WEB服务器使用Expires头来告诉Web客户端它可以使用一个组件 ...
- Windows下更改pip镜像源
其实学习是一个逐步探索的过程.今天因为把带有中文的Python安装路径给改了,结果带来很大的麻烦,导致在命令行输入vietualenv和其他一些第三方模块都出现Fatal error in launc ...
- WPF快速入门系列(6)—— WPF资源和样式
一.引言 WPF资源系统可以用来保存一些公有对象和样式,从而实现重用这些对象和样式的作用.而WPF样式是重用元素的格式的重要手段,可以理解样式就如CSS一样,尽管我们可以在每个控件中定义格式,但是如果 ...
