CSS(前)篇
1.1CSS重点总结
1.1.1 选择器
1.1.2 盒子模型
1.1.3 浮动
1.1.4定位
1.2CSS介绍
概念: 层叠样式表或者级联样式表(Cascading Style Sheets)
层叠:CSS的特性
CSS的作用: 设置网页结构样式(改变html),通过CSS给html标签设置属性达到改变标签样式。
CSS书写位置介绍:
内嵌式写法:
外链式写法:
行内式写法:
1.3 内嵌式写法:
内嵌:将CSS文件放到htm文件中设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/*在这里面写CSS代码就是内嵌式写法*/
</style>
</head>
<body> </body>
</html>
1.3.2外联式写法
新建一个CSS文件
使用link标签将外部的css文件引入页面
注意:一个页面可以引入多个样式表
1.3.2行内式写法
尽量不用
<!-- 行内式写法 -->
<p style="color: red;font-size: 40px;font-weight=700">文字</p>
1.4CSS语法
选择器{属性: 值; 属性: 值;}
选择器: 选择标签的过程
标签选择器:
类选择器:
ID选择器:
通配符选择器:
交集选择器(标签指定式):
后代选择器:
子代选择器:
并集选择器:
补充的选择器(c3):
伪类选择器:
属性选择器:
伪元素选择器:
1.5.1常用的选择器属性
color: 前景色(文字颜色)、
background-color 背景色
font-size 设置文字大小
width设置宽度
height 设置高度
text-align:left |center |right 内容(文字图片)居中显示(注意:该属性只能给块级元素设置)
text-indent: 2em; 首行缩进两个汉字
1.5.1.1单位介绍
px 像素
em 1em=一个文字大小
1.5.1.2 颜色的表示方式
直接设置颜色的名称 red,green,pink...
使用十六进制表示 #0-f
使用三原色表示:
rgb()
r: red (0-255)
g: green (0-255)
b: blue (0-255)
使用RGB表示颜色:rgb(23,56,89);
半透明效果:rgba(r,g,b,a) a 0-1 例子:
background-color:rgba(0,0,0,.5);
使用opactiy实现半透明:(如果放在p等标签内,连文字也会变半透明)
background-color:red;
opacity: .5; 解决ie低版本不支持:
filter:Alpha(opacity=50); /*IE8以及更早的浏览器*/
1.5.2标签选择器
html 标签名 {属性: 值;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/*标签选择器*/
p{
color: red; /*改变文字颜色*/
font-size: 50px; /*改变文字大小*/
background-color: pink; /*改变背景颜色*/
width: 300px; /*设置宽度*/
height: 300px; /*设置高度*/
}
div{
color: blue;
font-size: 30px;
}
</style>
</head>
<body>
<p>段落文字</p>
<div><p>div中的文字</p></div>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
</body>
</html>
1.5.3类选择器
.自定义类名{ 属性: 值;}
类选择器的特点: 一个类样式可以被多个标签同时调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css"> /*类选择器 通过.自定义类名,定义一个类样式*/
.p_red{
color: red;
}
</style>
</head>
<body>
<p class="p_red">段落文字1</p> /*标签通过class属性调用类样式*/
<p>段落文字2</p>
<div>div1</div>
<div>div2</div> </body>
</html>
一个标签可以同时调用多个类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css"> /*类选择器*/
.p_red{
color: red;
}
.p_green{ color: green;
}
.publc{
font-size: 30px:
}
</style>
</head>
<body>
<!-- public选择器式公共的选择器 -->
<p class="p_red publc">段落文字1</p>
<div class="p_green publc">div1</div>
</body>
</html>
类选择器的命名规范
合法类名:
a.不能用纯数字或者数字开头定义类名
b.不推荐使用汉字定义类名
c.不能使用特殊字符或者使用特殊字符开头定义类名
d.不推荐使用标签名定义类名


1.5.4 Id选择器(实际开发不建议使用)
语法: #自定名称{属性: 值;}
使用: 首先通过#定义一个id选择器样式 #p_color{color: red;}
标签通过id属性调用id样式
<p id="p_color"> </p>
id选择器与类选择器的区别:
页面中标签的id值必须唯一
一个标签只能调用一个id样式
1.5.5通配符选择器
语法:
*{属性: 值;}
特点: 该选择器会将页面中的所有标签都选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/*通配符选择器 */
/*样式初始化的时候用*/
*{
font-size: 16px;
font-family: 宋体;
}
</style>
</head>
<body>
<div class="one">123</div>
<div class="one">456</div>
<span>789</span> </body>
</html>
1.5.5.1交集选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/*交集选择器: 标签选择器永远放在最前面*/
p.abc{
color: skyblue;
}
</style>
</head>
<body>
<p class="abc">年前</p>
<p>年轻</p>
<h1>物理</h1>
<h2>化学</h2>
</body>
</html>
1.5.6 font 属性介绍
font-size 文字大小
font-weight: normal; 文字加粗效果
700;文字加粗
bold 文字加粗
400; 文字正常显示
font-style: 设置文字是否斜体显示
normal; 默认正常显示
italic; 斜体显示
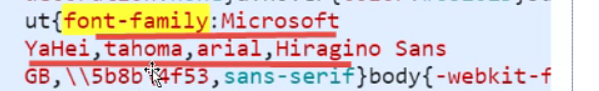
font-family : 字体对应的名称(宋体等等)/字体对应的英文方式/字体对应的unicode--》设置文字字体
注意:font-fmaily 一次可以设置多个字体,字体与字体之间用逗号隔开
设置字体要设置常用的字体


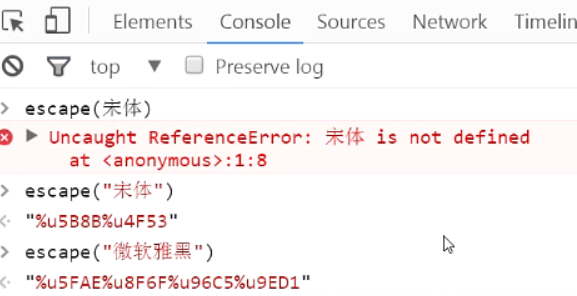
字体对应的unicode获取方法

line-height:设置文字行高
1.5.7font 属性联写
font: font-weight font-style font-size/line-height font -family ---> font: 700 italic 30px/20px 微软雅黑
注意:1.属性联写中,必须设置font-size 和 font-family
2.在属性联写中,font-size 必须 放到font-family前面设置
3.如果font的属性全部要写,那么按照上面的例子写
1.5.8 复合选择器
标签指定式选择器
标签名.类名{ 属性: 值;} 或者 标签名#id名{属性:值;}
关系: 既....又.....
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.one{
color: red;
}
/*标签指定式选择器*/
div.one{
color: green;
}
div#two{
color: pink;
}
</style>
</head>
<body>
<div class="one">div中的文字</div><!-- 变绿 -->
<p class="one">p中的文字</p>
<div class="two" id="two">div中的文字</div><!-- 变粉色 -->
<div class="one two">div中的文字</div><!-- 变绿 -->
</body>
</html>
1.5.9后代选择器
注意: 后代选择器 标签之间必须式嵌套关系 。
选择器与选择器之间必须要用空格隔开
后代选择器只能选择后代元素
语法:选择器 选择器 {属性:值;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.father .son{
color: skyblue;
}
.father .child .small {
color: pink;
}
</style>
</head>
<body>
<div class="father">
<p class="son">儿子</p>
<div class="child">
<p class="small">孙女</p>
</div>
</div> </body>
</html>

1.5.10 并集选择器
语法: 选择器,选择器 {属性:值;}
注意: 1.选择器与选择器之间必须用逗号隔开
2.选择器标签之间的结构可以是任意的一种关系(并列或者父子等等都可以)
1.5.11补充
子代选择器 语法:选择器>选择器{属性: 值;}
注意:子代选择器之间必须是嵌套接结构,子代选择器只能选择直接后代元素,后代选择器可以选择所有的后代元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div>span{
color: red;
}
</style>
</head>
<body>
<div class="one">
<span>直接后代或者直接子代</span>
<p classs="two"><span>后代元素</span></p>
</div>
<p class="two">没有父元素的p</p>
</body>
</html>
属性选择器: 语法: [属性名]{属性:值;}
或者[属性=值]{属性:值;}
或者[属性^=字母]{} 选中以字母开始的标签
或者[属性$=字母]{} 选择以字母结束的标签
或者[属性*=字母]{} 选中包含字母的标签
例子1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style> /*属性选择器1: E[attr] 找到E集合中具有attr属性的元素 */
/*.one[type] {
color: red;
}*/
/*属性选择器2:E[attr=val] 找到E集合中具有attr属性并且属性值为val的元素*/
/*input[type="text"] {
width: 300px;
height: 50px;
}*/ </style>
</head>
<body>
<!-- 请给type="text"的input设置width:300px height:50px -->
<input class="one" type="text" value="我是默认值">
<input class="one" type="button" value="百度一下">
<div class="one">追命</div>
</body>
</html>
例子二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*属性选择器3:E[attr*=val] 找到E集合中所有具有attr属性的元素,并且这些元素的attr值中包含val(val的位置不限制)*/
/*div[class*=one] {
color: red;
}*/ /*属性选择器4: E[attr^=val] */
/*需求:找到页面上的所有div,并且div具有类名,并且类名以one开头*/
/*div[class^=one] {
color: red;
}*/ /*属性选择器4: E[attr$=val] */
/*需求:找到页面上所有div,并且div具有类名,并表类名以one结尾*/
/*div[class$=one] {
color: red;
}*/
</style>
</head>
<body>
<div class="one">追命</div>
<div class="Numbrone">无情</div>
<div class="two">铁手</div>
<div class="oneaa">冷血</div>
</body>
</html>
伪类选择器
结构伪类
语法: 选择器 : first-child{属性: 值;}
选择器 : last-child{属性: 值;}
选择器 : nth-child(n){属性: 值;}
选择器 : nth-last-child(n){属性: 值;}
选择器 : nth-child(odd){属性: 值;} 选择奇数
选择器 : nth-child(even){属性: 值;} 选择偶数
例子1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*
结构伪类选择器
:first-child 找到第一个子元素
:last-child 找到最后一个子元素
*/
li:first-child {
color: red;
}
li:last-child {
color: pink;
}
li:nth-child(3) {
color: blue;
}
</style>
</head>
<body>
<ul>
<li>这是第1个儿子</li>
<li>这是第2个儿子</li>
<li>这是第3个儿子</li>
<li>这是第4个儿子</li>
<li>这是第5个儿子</li>
<li>这是第6个儿子</li>
<li>这是第7个儿子</li>
<li>这是第8个儿子</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title> <style>
/*li:nth-child(2n) {
color: red;
}*/
/*li:nth-last-child(1) {
color: red;
}*/
/*
选择偶数项时除了可用2n,还可以使用一个关键字even
选择奇数项时除了可以用2n+1/2n-1,还可以使用一个关键字odd
*/
li:nth-child(even) {
color: blue;
}
li:nth-child(odd) {
color: green;
}
</style>
</head>
<body>
<!-- ajsfklsa;dfjas;lfdkjask;lfdasjf;lkak -->
<ul>
<li>这是第1个儿子</li>
<li>这是第2个儿子</li>
<li>这是第3个儿子</li>
<li>这是第4个儿子</li>
<li>这是第5个儿子</li>
<li>这是第6个儿子</li>
<li>这是第7个儿子</li>
<li>这是第8个儿子</li>
</ul>
</body>
</html>
例子3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*传入n,会选中所有的数,n=1,2,3,4,5,6...*/
/*li:nth-child(n) {
color: blue;
}*/
/*传入2n,表示选中的所有的偶数项*/
li:nth-child(2n) {
color: red;
}
/*传入2n+1或者2n-1,都可以得到所有的奇数项*/
/*li:nth-child(2n+1) {
color: yellow;
}*/
li:nth-child(2n-1){
color: purple;
}
</style>
</head>
<body>
<ul>
<li>这是第1个儿子</li>
<li>这是第2个儿子</li>
<li>这是第3个儿子</li>
<li>这是第4个儿子</li>
<li>这是第5个儿子</li>
<li>这是第6个儿子</li>
<li>这是第7个儿子</li>
<li>这是第8个儿子</li>
</ul>
</body>
</html>
目标伪类
空伪类
排除伪类
伪元素选择器
1.6 元素显示方式
块级元素
代表:div,p,ul,ol,dl,li,dd,dt,h1~h6
特点:a.块级元素要独占一行显示
b.块级元素的默认宽度与其父元素的宽度一致
c.块级元素可以设置宽度和高度
行内元素
代表: span, a , font, strong ,i ,s.....
特点:a.行内元素在一行内显示
b.行内元素不能设置宽度和高度
行内块元素
代表: img ,input......
特点:a.元素可以在一行上显示
b.元素可以设置宽度和高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*
div显示特点:
1)单独占一行
2)可以设置宽高
3)如果不设置宽高,那么宽与父元素的宽度保持一致,高度由内容决定:
span显示特点:
1)一行内可以显示多个
2)无法设置宽高
3)宽高都由内容下 在css中我们把拥有div显示特点 的元素叫做:块级元素
拥有span显示特点 的元素叫做:行内元素。
针对这两种显示方式我们有对应的关键字:
块级元素:
display: block;
1)单独占一行
2)可以设置宽高
3)如果不设置宽高,那么宽与父元素的宽度保持一致,高度由内容决定:
例:hn,p,div,ul,li,dl,dt,dd,ol
行内元素:
display: inline;
1)一行内可以显示多个
2)无法设置宽高
3)宽高都由内容下
例:span,b,u,i,s,em,ins,del,strong,a
行内块级元素:
display: inline-block;
1)一行内可以显示多个
2)可以设置宽高、
3)如果不设置宽高,宽高由内容决定
例: input,img
*/
div {
/*width: 200px;
height: 100px;*/
background-color: pink;
}
span {
background-color: yellow;
width: 200px;
height: 100px;
}
input {
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div>喜洋洋</div>
<div>懒洋洋</div>
<span>灰太郎</span>
<span>红太郎</span>
<input type="text"><input type="text">
</body>
</html>
1.7元素的模式转换
转化为块级元素(以块级元素的方式去显示)
display: block;

转化为行内块元素
display: inline-block;

转化为行内元素
display: inline;

注意:1.可以把行内元素、块级元素转化为任何以一种元素
2.行内块元素转化 成行内元素没有效果
3.一般情况下会将行内元素进行转化(需要设置宽度和高度)
1.8 CSS三大特性
一.层叠性():在权重相同的情况下, 在同一个标签中样式方式冲突,后面的样式会将前面的样式给覆盖掉。
注意:样式与定义的顺序有关,与调用的顺序无关
下面例子的结果是文字变粉色

二.继承性:在默认情况下,如果子元素没有设置样式,那么该子元素会受父元素的样式影响
注意: 1.CSS继承性只能发生在标签嵌套结构中
2.宽度和高度不能被继承
可继承的属性:
1.color 可以被继承
2.font-size 可以被继承
3.与font属性相关的属性都可以被继承
4.行高(line-leight)也可以被继承
5.text-align 可以被继承
继承中的特殊标签:
1.a标签不能直接受父元素中的文字颜色影响
2.标题标签不能直接受父元素中的文字大小影响
三.优先级
默认样式<通配符选择器<标签选择器<类选择器 < id选择器 < 行内样式 < ! important
权重式优先级的一种算法:比较规则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*
css三大特点:
继承:给父元素设置属性,子元素也可以使用;
层叠性:是浏览器处理冲突 的一种能力
优先级:层叠性的规则
权重:是优先级的计算法则
如果冲突的属性所在的选择器是简单选择器,那么可以直接通过之前的排序来直接确定优先级的大小,但是如果一旦涉及到多个选择器,那么之前的排序就不适用了,所以需要权重来帮助我们计算出复杂选择器的优先级
表示式:(0,0,0,0)
第一个0:表示复杂选择器ImPortant的个数
第二个0:表示复杂选择器中id选择器的个数
第三个0:表示复杂选择器中类选择器的个数
第四个0:表示复杂选择器中标签选择的个数
比较方法:
浏览器在判断复杂选择器的优先级时,会先从左向右依次比较四个数字,如果左边的数字大,那么这个复杂选择器的优先级就高,如果数字相同,就比较下一个,依此类推 继承的权重为零。 就近原则
*/
.father p.son { /*(0,0,2,1)*/
color: red;
}
p#i2.son { /*(0,1,1,1)*/
color: blue;
}
</style>
</head>
<body>
<div class="father" id="i1">
<p class="son" id="i2">文字</p>
</div>
</body>
</html>
注意: a.继承的权重为0, 权重(算法)
例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
div p{
color:red;
}
#box{
color:blue;
}
</style>
</head>
<body>
<div id="box">
<p id="para" class="spec">
<span>文字</span><!--红色,继承权重为0-->
</p>
</div>
</body>
</html>
b.权重可以叠加 例子中div p{} > p 的权重

总结:如果通过选择器指向是同一个标签,如果权重不一样,那么只考虑优先级
1.9 伪类
a:link{属性: 值;} 设置a的默认样式 //如果给a标签设置样式,推荐使用标签选择器或者其他选择器,不推荐适合用这种方式
a:visited{属性: 值;} 设置a标签访问过后的样式
注意: :a.visited{}该伪类只能设置与颜色相关的属性
b.该伪类还具有缓存性
a:hove{属性: 值;} 设置鼠标悬停在a标签上的样式

a:active{属性:值;} 设置鼠标左键按上去不放的激活状态的样式
总结: 1 :hove {}该伪类能单独使用
2 如果以上伪类都要设置需要按照顺序设置 L V H A (link visied hover active)
伪类也有优先级。
1.10 其他伪类
目标伪类:
:targer{属性:值;}
注意:该伪类要配合锚链接使用
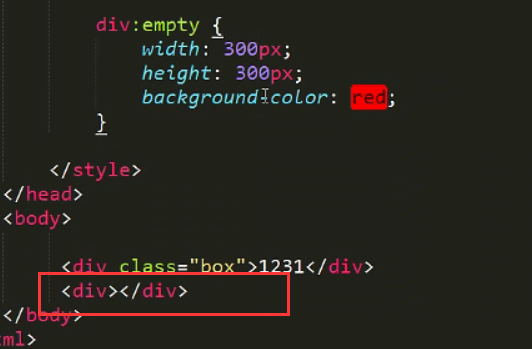
空伪类:
:empty{属性:值;}

排除伪类:
:not(选择器){属性:值;}

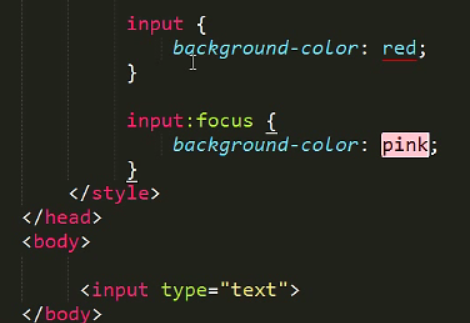
焦点伪类:
:focus{属性:值;}

1.11 背景(css手册)
background-color 背景颜色
默认值: transparent 透明色
background-image 设置背景图片:url(url);
background-repeat 设置背景图片平铺方式
repeat 默认值
no-repeat 不平铺
repeat-x 横向平铺
repeat-y 纵向平铺
background-attachment
background-position 设置背景图片位置

注意:当背景图片位置设置一个值的时候第二个默认值是center

当设置背景图片位置出现具体数字时候,第一个值代表水平方向,第二个值代表垂直方向的值
1.12background 属性联写
background: red url(2.png) no-repeat 20px 40px ;
注意: 1.该属性没有属性个数的限制
2.该属性没有属性顺序的限制
CSS(前)篇的更多相关文章
- webpack2 前篇
webpack2 前篇 #webpack 前两天用了一天半时间琢磨了下webpack2,想起去年这时候,面对webpack1那样恶心的文档,前前后后搞了好几次才摸索清楚,那真是吐了. 划重点 其实we ...
- CSS效果篇--纯CSS+HTML实现checkbox的思路与实例
checkbox应该是一个比较常用的html功能了,不过浏览器自带的checkbox往往样式不怎么好看,而且不同浏览器效果也不一样.出于美化和统一视觉效果的需求,checkbox的自定义就被提出来了. ...
- VS2010+MVC4+Spring.NET2+NHibernate4-传统三层架构-前篇
VS2010+MVC4+Spring.NET2+NHibernate4 - 传统三层架构 - 前篇 一直追求使用开源项目,就因一个字:懒! 一直想整理一下的,却一直懒到现在!从当初用的MVC3到现在的 ...
- 【翻译】西川善司「实验做出的游戏图形」「GUILTY GEAR Xrd -SIGN-」中实现的「纯卡通动画的实时3D图形」的秘密,前篇(2)
Lighting和Shading(2)镜面反射的控制和模拟次级表面散射技术 http://www.4gamer.net/games/216/G021678/20140703095/index_2.ht ...
- ASP.NET自定义控件组件开发 第三章 为控件添加事件 前篇
原文:ASP.NET自定义控件组件开发 第三章 为控件添加事件 前篇 第三章 为控件添加事件 好了,我们之前以前开发一个控件.而且也添加了属性,开发也很规范,但是那个控件还差最后一点:添加事件. 系列 ...
- 【原创】构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(下前篇)—简单的优化措施
原文:[原创]构建高性能ASP.NET站点 第六章-性能瓶颈诊断与初步调优(下前篇)-简单的优化措施 构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(下前篇)—简单的优化措施 前言:本篇 ...
- [原创].NET 分布式架构开发实战之四 构建从理想和实现之间的桥梁(前篇)
原文:[原创].NET 分布式架构开发实战之四 构建从理想和实现之间的桥梁(前篇) .NET 分布式架构开发实战之四 构建从理想和实现之间的桥梁(前篇) 前言:上一篇文章讲述了一些实现DAL的理论,本 ...
- 深入css布局篇(3)完结 — margin问题与格式化上下文
深入css布局(3) - margin问题与格式化上下文 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下 ...
- 深入css布局篇(2) — 定位与浮动
深入css布局(2) - 定位与浮动 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下css布局相关的知识 ...
随机推荐
- 转:shell笔试题
源地址:http://blog.csdn.net/zcsylj/article/details/6799632 1.用Shell编程,判断一文件是不是块或字符设备文件,如果是将其拷贝到 /dev 目录 ...
- 纯 CSS 实现实心三角形和空心三角形
一.实心三角形 1.代码 .div-angles{ width:; height:; border-style: solid; border-width:30px; border-color: tra ...
- js for in 和 for of 的区别
引自:http://es6.ruanyifeng.com/#docs/iterator for...of循环可以代替数组实例的forEach方法. const arr = ['red', 'green ...
- 2019-8-31-dotnet-手动解决-json-解析中不合法字符串
title author date CreateTime categories dotnet 手动解决 json 解析中不合法字符串 lindexi 2019-08-31 16:55:58 +0800 ...
- 简单排列习题2.5 的 2 - 6 P35
用1,2,3,...9组成3个3位数abc, def, ghi:每个数字恰好用一次,要求 abc:def :ghi = 1: 2 : 3:按照abc : def : ghi的格式输出. 通常想到的思路 ...
- 2.Spring【DI】XML方式
依赖: 在A类中引用了B类,说明A依赖于B. 注入: 使用Spring框架给A类中的B对象的属性赋值. 直接上代码: 1.只使用IOC public class Person { private St ...
- 第二章 Odoo 12开发之开发环境准备
在更深入了解 Odoo 开发之前,我们应配置好开发环境并学习相关的基础管理任务.本文中,我们将学习创建 Odoo 应用所需用到的工具和环境配置.这里采用 Ubuntu 系统来作为开发服务器实例的主机, ...
- ACM常用的Java代码
import java.util.*; import java.io.*; public class Main { public static void main(String[] args) thr ...
- Golang Learn Log #0
Print/Printf 区别 Print: 可以打印出字符串, 和变量 fmt.Println(var) //right fmt.Println("string") //righ ...
- 基于阿里云安装脚本扩展 之 自动安装mongodb及php扩展
好久没有发布文章了,有点跟不上当初这个博客的初衷.为了使自己的博客更新不半途而废,今天特意再写了一个自动安装脚本,一样是基于阿里云的服务端安装脚本进行的扩展.闲话不说,直接放代码: #!/bin/ba ...
