webpack学习之—— Loaders
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的强大方法。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript,或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS文件!
1.Example
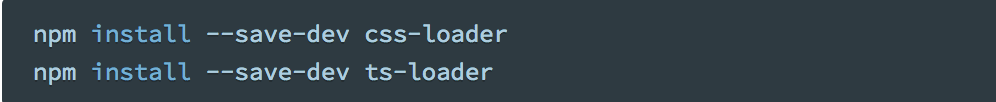
你可以使用loader下载一个CSS文件或者将TypeScript转化为js文件,你需要下载如下的loaders:

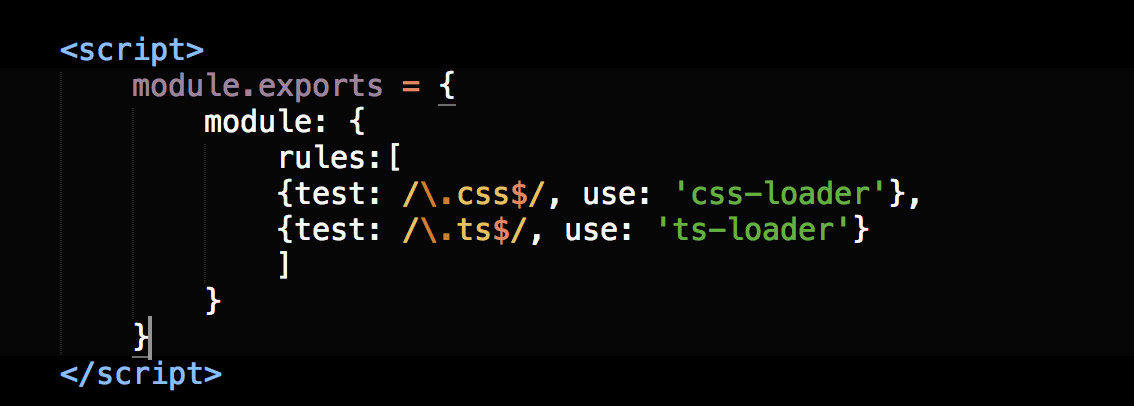
然后指示 webpack 对每个 .css 使用 css-loader,以及对所有 .ts 文件使用 ts-loader:

2. Using Loaders
在你的应用中有三种方式使用Loaders
- 内联:在每个import语句中显示的指定loader(Inline: Specify them explicitly in each
importstatement); 配置(推荐):在 webpack.config.js 文件中指定 loader(Configuration (recommended): Specify them in your webpack.config.js file).
- CLI:在 shell 命令中指定它们(CLI: specify them within a shell command)。
3. configuration
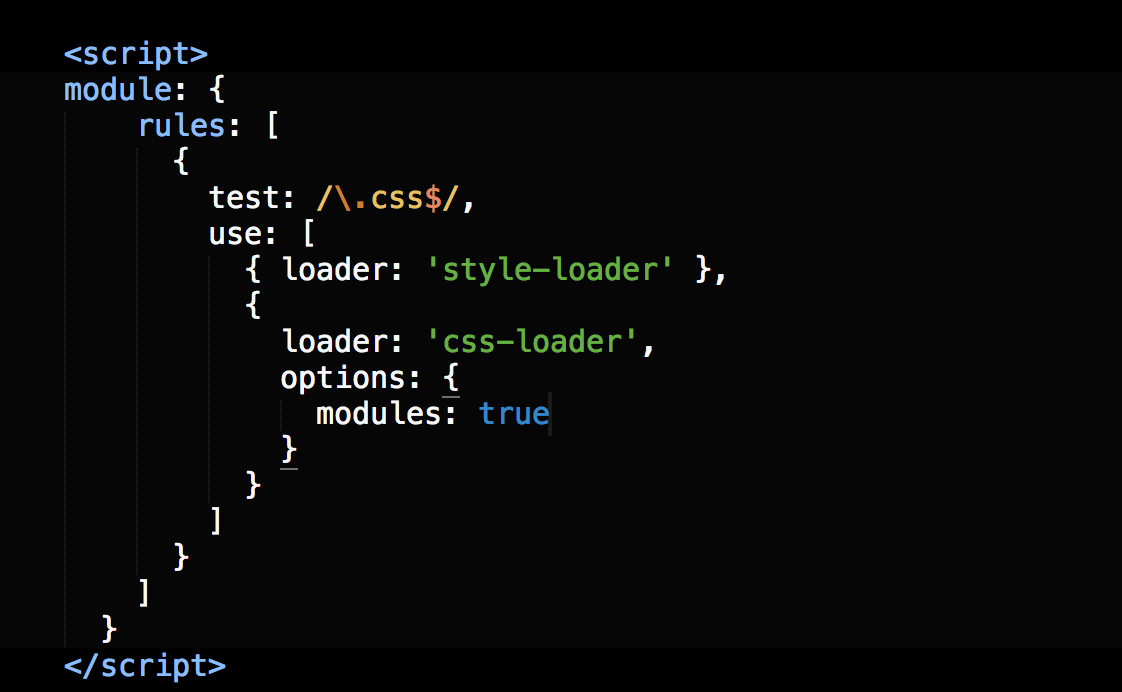
module.rules allows you to specify several loaders within your webpack configuration. This is a concise(简明的,简洁的) way to display loaders, and helps to maintain clean code. It also offers you a full overview of each respective(分别的,各自的) loader:

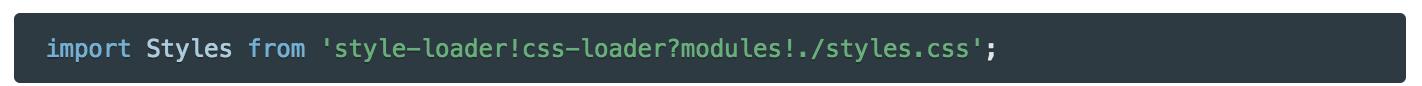
可以在 import 语句或任何等效于 "import" 的方式中指定 loader。使用 ! 将资源中的 loader 分开。分开的每个部分都相对于当前目录解析。

tips:
Use module.rules whenever possible, as this will reduce boilerplate in your source code and allow you to debug or locate a loader faster if something goes south.
4. CLI
You can also use loaders through the CLI:

这会对 .jade 文件使用 jade-loader,对 .css 文件使用 style-loader 和 css-loader。
5. Loader 特性
- loader 支持链式传递。能够对资源使用流水线(pipeline)。一组链式的 loader 将按照先后顺序进行编译。loader 链中的第一个 loader 返回值给下一个 loader。在最后一个 loader,返回 webpack 所预期的 JavaScript。
- loader 可以是同步的,也可以是异步的。
- loader 运行在 Node.js 中,并且能够执行任何可能的操作。
- loader 接收查询参数。用于对 loader 传递配置。
- loader 也能够使用
options对象进行配置。 - 除了使用
package.json常见的main属性,还可以将普通的 npm 模块导出为 loader,做法是在package.json里定义一个loader字段。 - 插件(plugin)可以为 loader 带来更多特性。
- loader 能够产生额外的任意文件。
loader 通过(loader)预处理函数,为 JavaScript 生态系统提供了更多能力。用户现在可以更加灵活地引入细粒度逻辑,例如压缩、打包、语言翻译和其他更多。
webpack学习之—— Loaders的更多相关文章
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- webpack学习(入门基础)
webpack的学习webpack是什么?1:加载模块(将JS.sass/less.图片等作为模块来处理使用) 2:进行打包 webpack的优势?1:webpack以commonJS(JS的规范)的 ...
- Webpack学习-Plugin
原文地址:http://wushaobin.top/2019/03/15/webpackPlugin/ 什么是Plugin? 在Webpack学习-工作原理(上)一文中我们就已经介绍了Plugin的基 ...
- webpack学习笔记丁点积累
webpack是什么? https://webpack.js.org/concepts/ https://code.tutsplus.com/tutorials/introduction-to-web ...
- webpack学习(五)—webpack+react+es6(第1篇)
如果你看过webpack学习系列的前一个文章,接下来做的东西会比较简单 :webpack学习(四)— webpack-dev-server react发展的很快,现在大部分开发react相关的项目,都 ...
- 前端小白webpack学习(二)
前一篇写了自我总结的webpack定义:为JavaScript服务的静态模块打包器 和几大基本概念 entry.output.plugins.loaders等.指路前端小白webpack学习(一) 下 ...
- 前端小白webpack学习(一)
俗话说得好,好记性不如烂笔头. 之前就在学习中看过webpack的教程,然而一段时间没用,火速的忘光了.写这篇博文,做个总结,也让自己以后有个地方回顾. 看webpack之前,我先去看了一下官方文档, ...
- webpack学习笔记(二)-- 初学者常见问题及解决方法
这篇文章是webpack学习第二篇,主要罗列了本人在实际操作中遇到的一些问题及其解决方法,仅供参考,欢迎提出不同意见. 注:本文假设读者已有webpack方面相关知识,故文中涉及到的专有名词不做另外解 ...
- webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
一 .webpack学习环境准备: 1:window系统 2:安装node.js 官方网址 下载好后下一步下一步安装即可 安装步骤略过....... 3:nrm的安装 打开cmd命令控制台 输入:n ...
随机推荐
- FormData兼容IE10 360及DWR的异步上传原理
摘自:https://github.com/henryluki/FormData/blob/master/formdata.js if(!window.FormData) { (function(se ...
- PAT甲级——【牛客练习题100】
题目描述 Given N rational numbers in the form "numerator/denominator", you are supposed to cal ...
- javaSpring学习总结day_01
本文章用于总结自己学习知识,有不足或错误之处清谅解. bean.xml 文件的读取方式: ClassPathXmlApplicationContext: 它是只能加载类路径下的配置文件 推荐 1.加载 ...
- java笔试之计算n x m的棋盘格子
请编写一个函数(允许增加子函数),计算n x m的棋盘格子(n为横向的格子数,m为竖向的格子数)沿着各自边缘线从左上角走到右下角,总共有多少种走法,要求不能走回头路,即:只能往右和往下走,不能往左和往 ...
- 语义分割--全卷积网络FCN详解
语义分割--全卷积网络FCN详解 1.FCN概述 CNN做图像分类甚至做目标检测的效果已经被证明并广泛应用,图像语义分割本质上也可以认为是稠密的目标识别(需要预测每个像素点的类别). 传统的基于C ...
- 在输入一个url到返回页面,中间发生了什么?
在浏览器中输入url,客户端先检查本地是否有对应的ip地址,如果找到了则返回响应的ip地址,如果没有找到则会请求DNS服务器,返回解析后的ip地址.应用层客户端发送HTTP请求,包括请求头和请求体.其 ...
- Spring注解驱动开发(五)-----扩展原理
扩展原理 1.BeanPostProcessor-----bean后置处理器,bean创建对象初始化前后进行拦截工作的 2.BeanFactoryPostProcessor-----beanFacto ...
- 学习mysql数据库
1.数据库是怎么回事 数据库是存储数据的永久空间,通过一种特殊的方式存储到硬盘中 数据库分为关系型数据库和非关系型数据库 mysql查看数据的方式为:结构化查询语言(SQL语句) 访问mysql数据库 ...
- 卸载VS2015之后,安装VS2017出错
安装出现问题. 可通过以下方式排查包故障问题: 1. 使用以下搜索 URL 来搜索针对每个包故障的解决方案 2. 针对受与影响的工作负荷或组件修改选项,然后重新尝试安装 3. 从计算机上删除产品,然后 ...
- 在Linux中常用的启动引导工具:grub和lilo
在Linux和WINDOWS两系统并存时就需要安装GRUB(Grand Unified Bootloader),GRUB被广泛地用于替代lilo,GRUB支持在启动时使用命令行模式,支持md5加密保护 ...
