ES6学习----let、const、解构赋值、新增字符串、模板字符串、Symbol类型、Proxy、Set
这篇es6的学习笔记来自于表哥 表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206
ES6就是JS6,JS的第六个版本,ES可以理解为一个标准,JS可以理解为一个标准的实现。
ES6现在各大浏览器都在全力支持,ES6强大、严谨、简洁。兼容问题可以用一些工具解决,把es6转化成es5,开发时写es6,生产环境跑es5。
1 let命令
1.1作用域
let和var一个功能,但是作用域不同,
var可以作为全局变量,和局部变量,
let是只要遇到一个代码块,就算作一个域,
例:
if(1){
let b=2;
console.log("b:",b);
}
console.log("b:",b);

let一般用到for语句中,
例:
for(var i=0;i<5;i++){
console.log(i);
}
console.log("循环外的i:"+i);

其实这里已经不需要i了,这就是用var定义的一个弊端。
如果改成let:
for(let i=0;i<5;i++){
console.log(i);
}
console.log("循环外的i:"+i);

这样更安全了。
1.2 es5的变量提升问题
例1:
只写一句console.log(a);

如果把a定义在下面,
console.log(a);
var a;

例2:
var a=1;
function fun(){
if(false){
var a=2;
}
console.log(a);
}
fun();

es5的变量提升是为了防止一些错误的发生,迁就了开发者。但是这个功能在实际开发中是不利的,需要的是更加严谨的代码,所以改成用let就可以了。
console.log(a);
let a;

2 const命令
const就是constant,常量的意思,
1)在程序执行过程中,常量不会被改变,
2)在声明时一定要赋值,否则会报错,
3)作用域和let相同,在代码块中,
4)不但可以赋值为简单的值,还可以为一个对象
那么问题来了,如果一个常量指向一个对象,然后把这个对象的值改变,行不行呢?
例:
let user={
name:'你的名字',
age:18
};
const User=user;
console.log(user);
user.age=19;
console.log(user);

结论:如果常量的值是一个对象,那么对象本身是可以改变的,不变的是常量指向对象的指针。
3变量的解构赋值
3.1数组
1)最简单的赋值:
var a=1,b=2,c=3;可以写成var [a,b,c]=[1,2,3];
2)比较复杂的结构也可以:
var [a,[b,c]]=[1,[2,3]];
3)还可以跳着赋值:
var [a,,c]=[1,2,3];
console.log("a:"+a);
console.log("c:"+c);
console.log("b:"+b);

4)把第一个值赋给a,剩下的全给c,可以用...来写:
var [a,...c]=[1,2,3];
console.log("a:"+a);
console.log("c:"+c);

5)还可以指定默认值:
var [a,b,c="default",d="default"]=[1,2,3];
console.log("a:",a);
console.log("b:",b);
console.log("c:",c);
console.log("d:",d);

6)等号两边数量不同也没关系
var [a,b,c]=[1,2];
console.log("a:",a);
console.log("b:",b);
console.log("c:",c);

用解构赋值,简单、清晰、强大,
只简单的几个符号,就把之前需要借助函数才能完成的功能完成了。
3.2对象
1)例1:
var obj={
a:1,
b:2
}
let {a,b}=obj;
console.log("a:",a);
console.log("b:",b);

2)例2:
var obj={
a:1,
b:2
}
let {c,b}=obj;
console.log("c:",c);
console.log("b:",b);

名称要相同,但是没有时也不会报错,是undefined
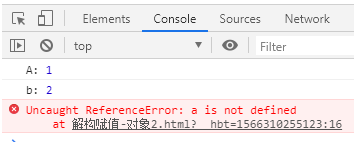
3)例3:改变名称
var obj={
a:1,
b:2
}
let {a:A,b}=obj;
console.log("A:",A);
console.log("b:",b);
console.log("a:",a);

这里的a只作为一个定位存在,前面let {a,b}=obj;就是let {a:a,b:b}=obj;只是省略没写。
4)注意,这种写法是不行的:


大括号不能出现在最前面,会被解析成代码块。
可以加个小括号,就行了,说明是一条语句:
var obj={
a:1,
b:2
}
let a;
({a,b}=obj);
console.log("a:",a);
console.log("b:",b);

5)稍微复杂一点的解构:
var obj={
arr:[
"abc",
{
a:1
}
]
}
let {arr:[str,{a}]}=obj;
console.log("str:",str);
console.log("a:",a);

6)指定默认值:
let {a=1,b=2}={a:10};
console.log("a:",a);
console.log("b:",b);

let {a:A=1,b=2}={a:10};
console.log("A:",A);
console.log("b:",b);

7)真实的项目中应用:处理服务器返回的数据
let res={
status:200,
id:12,
data:[
{
name:"龙龙"
},
{
name:"巍巍"
}
]
}
let {status,id,data}=res;
if(status==200){
console.log(data);
}

8)不但可以解构数据,还可以解构方法:
let {floor,pow}=Math;
let a=1.9;
console.log("floor(a):",floor(a));
console.log("pow(2,3):",pow(2,3));

对象的解构赋值简洁又强大。
3.3其他
1)例如求字符串的长度:
var len="abc".length;
console.log(len);
用解构的方式可以直接写成:
var {length}="abc";
console.log("length:",length);

这样写语法非常简洁。
2)解构字符串
let [a,b,c]="abc";
console.log(a,b,c);

3)可以对函数的传参进行解构
常规写法:

解构写法:
var arr=[1,2];
function test([a,b]){
console.log("a:",a);
console.log("b:",b);
}
test(arr);

传数组有个弊端,必须遵循顺序,那么可以传个对象,
var obj={
b:2,
a:1
};
function test({a,b}){
console.log("a:",a);
console.log("b:",b);
}
test(obj);

还可以指定默认值:
var obj={
b:2
};
function test({a=10,b}){
console.log("a:",a);
console.log("b:",b);
}
test(obj);

这种方式大大简化了代码,而且更加易懂,更易于维护
4新增字符串方法
1)测试一个字符串中是否存在另一个字符串
之前:
console.log("abc".indexOf("a")!==-1);
新方法:
console.log("abc".includes("a"));

代码更简洁,更易读
2)startsWith是不是以某个字符串开头,endsWith是不是以某个字符串结尾
console.log("abc".startsWith("a"));

console.log("abc".endsWith("ab"));

3)repeat把一个字符串重复,参数为重复的次数
console.log('abc '.repeat(3));

5模板字符串
es6引入了一个新的字符串概念---模板字符串
模板,可以理解为一个填空题,那么数据就是“空”。只有模板和数据结合起来,才有意义。模板是用于找规律的,重复的地方写死,动态的地方通过数据动态加载。
在es6中可以使用反引号``,反引号里面可以断行,这样格式上就可以跟写html一样了,还可以直接把变里写进去,语法为${变量名}。
例:
let title="这是一个标题"; var tpl_es5='<div>'+
'<span>'+title+'</span>'+
'</div>'; let tpl_es6=`
<div>
<span>${title}</span>
</div>
`;
console.log("tpl_es5:",tpl_es5);
console.log("tpl_es6:",tpl_es6);

还可以在模板里嵌套模板
例:
let title="这是一个标题";
let tpl_2=`
<div>
<span>${title+`
<em>${1234}嵌套的</em>
`}</span>
</div>
`;
console.log("tpl_2:",tpl_2);

6 Symbol类型
Symbol是es6引入的新的数据类型。Symbol有一个特性,每次创建一个Symbol,它的值都是不一样的,具体值是多少,不需在乎。
//创建一个Symbol
let a=Symbol();
可以传一个参数,用于描述创建的Symbol,这个描述对于这个Symbol的值是毫无影响的,传不传,传什么,无所谓。
Symbol最大的作用就是可以作为一个对象的属性名称,防止对象的属性被重写。
用于临时且局部更改对象的属性,并不会更改对象原始属性的值。
7 Proxy
Proxy的意思是代理,用于在语言层面上操作一个对象,
创建一个Proxy
有两个参数,第一个是想传入的对象,第二个是配置项。
在配置项中有get方法,参数为:对象、方法名
例:
var user=new Proxy({},{
get:function(obj,prop){
if(prop=='full_name'){
return obj.fname+' '+obj.lname;
}
}
});
user.fname='姓';
user.lname='名字';
console.log(user.full_name);
console.log(user.full_name2);

对比一下es5的写法:
var user={
fname:'名字',
lname:'姓',
full_name:function(){
return this.lname+' '+this.fname;
}
}
console.log(user.full_name());
console.log(user.full_name);

定义成Proxy,就不用再另外写方法了,可以用prop写分支,就能实现不同的功能了。
get方法就像一个边滤器,在对象取值的过程中加了一层。
set方法:可以针对不同的属性设置一些值。
更多详细用法,我找到了阮一峰大神写的:
http://es6.ruanyifeng.com/?search=Proxy&x=4&y=8#docs/proxy
8 Set
es6引入的新的数据结构,和数组相似,只是值全都是唯一的,不允许重复,如果传入重复的,则只取一个,其他丢掉。
例:
var s=new Set([1,2,3,3]);
console.log("s:",s);

常用属性:
size,长度
常用方法:
add(),添加
delete(),删除
has(),检查是否拥有某个值
clear(),清空
例:
//创建
var s=new Set([1,2,3,3]);
console.log("s:",s);
//长度
console.log("s.size:",s.size);
//添加
s.add(4);
console.log("s:",s);
//删除
s.delete(2);
console.log("s:",s);
//判断
console.log("s.has(5):",s.has(5));
//清空
s.clear();
console.log("s:",s);

ES6学习----let、const、解构赋值、新增字符串、模板字符串、Symbol类型、Proxy、Set的更多相关文章
- ES6学习笔记之解构赋值
1.数组的解构赋值 简单用法 { // 旧 let a=1,b=3; //新 let [a,b]=[1,3]; console.log(a,b);// 1 3 } 只要等号两边的模式相同,左边的变量就 ...
- 石川es6课程---6、解构赋值
石川es6课程---6.解构赋值 一.总结 一句话总结: 结构相同一一对应的方式赋值:let [json, arr, num, str] = [{ a: 1, b: 2 }, [1, 2, 3], 8 ...
- 关于ES6-{块级作用域 let const 解构赋值 数组 字符串 函数的扩展 箭头函数}
关于ES6 块级作用域 任何一对花括号({})中的语句集都属于一个块,在块中声明的变量在代码块外都是不可访问的,称之为块级作用域,ES5以前没有块级作用域 let let 是ES6新增的声明变量的一种 ...
- ES6基础-变量的解构赋值
作者 | Jeskson 来源 | 达达前端小酒馆 解构赋值: 数组的解构赋值,对象的解构赋值,字符串的解构赋值,数值与布尔值的解构赋值,函数参数的解构赋值. 开发环境准备: 编辑器,VS Code, ...
- es6之变量的解构赋值
es5中通常我们声明变量都是以下的方式: var a = 10; var b = 20; var c = 30; //或者 var a = 10,b = 20,c = 30; //或者 var arr ...
- ES6-个人学习笔记二--解构赋值
第二期,解构赋值如果能够熟练应用确实是个十分方便的功能,但是过分的依赖和嵌套只会让代码理解和维护起来十分困难,是个体现高逼格的表达式呢~ 1,解构赋值的基础 //定义:es6运行按照一定模式,从数组或 ...
- es6入门2--对象解构赋值
解构赋值:ES6允许按照一定规则从数组或对象中提取值,并对变量进行赋值.说直白点,等号两边的结构相同,右边的值会赋给左边的变量. 一.数组的解构赋值: 1.基本用法 let [a, b, c] = [ ...
- ES6中变量的解构赋值
1.数组的解构赋值 基本用法 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 输出: 上面代码表示,可以从数组中提取值,按照对应位置,对变 ...
- ES6 中变量的解构赋值
1. 数组的解构赋值 解构: ES6 中允许按照一定的模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构(Destructuring). 1. 基本用法 本质上,这种写法属于"模式匹 ...
- es6分享——变量的解构赋值
变量的解构赋值:ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前的写法: var a = 1; var b = 2; es6允许的写法 ...
随机推荐
- iptables 伪装(Masquerading)
「偽装」是一种特殊的SNAT操作:将来自其它电脑的包的来源位址改成自己的位址:请注意,由於入替的来源位址是自动決定的(执行SNAT的主机的IP位址).所以,如果它改变了,仍在持续中的旧连線将会失效.「 ...
- OP_REQUIRES failed at conv_ops.cc:386 : Resource exhausted: OOM when allocating tensor with shape..
tensorflow-gpu验证准确率是报错如上: 解决办法: 1. 加入os.environ['CUDA_VISIBLE_DEVICES']='2' 强制使用CPU验证-----慢 2.'batch ...
- SuperSocket命令加载器 (Command Loader)
在某些情况下,你可能希望通过直接的方式来加载命令,而不是通过自动的反射. 如果是这样,你可以实现你自己的命令加载器 (Command Loader): public interface IComman ...
- 基于jquery读取input上传的文件内容
<script src="/static/js/jquery.js"></script> // 前端页面实现头像预览 // 当用户选中文件之后,也就是头像的 ...
- POJ 1182食物链、
应用挑战程序设计那本书上的话: 对于每只动物i创建3个元素i—A,i—B,i—C,并用3xN个元素建立并查集.这个并查集维护如下信息: (1)i—x表示“i属于种类x” (2)并查集里的每一个组表示组 ...
- Appium + python 自动化测试环境配置
-------------------------------------------------------------- 1. jdk-8u121-window(32位的就下载32位的,64位的就 ...
- Python--day25--抽象类
什么是抽象类: 抽象类: #一切皆文件 import abc #利用abc模块实现抽象类 class All_file(metaclass=abc.ABCMeta): all_type='file' ...
- 彻底解决tensorflow:ImportError: Could not find 'cudart64_90.dll' tensorflow安装
今天装tensorflow-gpu出现了很多问题 1.pip install tensorflow-gpu下载过慢 解决办法可查看 Python机器学习常用模块 2.安装完tensorflow以后,运 ...
- Python--day40--复习和回调函数实例
- H3C Network命令详解
