基于 Blazui 的 Markdown 编辑器 Blazui.Markdown 尝鲜
想做一个文档平台用来存放和展示 Blazui 的文档,然后基于 Markdown 写文档,但缺一个好用的 Blazor Markdown 编辑器,所以就顺便写一个了,功能上基本抄的 https://pandao.github.io/editor.md/en.html,现已基本开发完成,不支持流程图,后面有需要再支持
开源地址
https://github.com/wzxinchen/Blazui.Markdown
安装 Blazui.Markdown
- 安装 Blazui.Markdown Nuget 包
- 根据 https://www.cnblogs.com/wzxinchen/p/12096092.html 安装 Blazui,注意不需要安装 Blazui.Component Nuget包
- 在 _Host.cshtml 文件中引入以下 CSS 文件,基本都是 codemirror 和 editormd 需要使用的
<link href="~/_content/Blazui.Markdown/css/editormd.min.css" rel="stylesheet" />
<!--对 editormd 的默认样式进行更改的文件 -->
<link href="~/_content/Blazui.Markdown/css/editor.css" rel="stylesheet" />
<link href="https://cdn.bootcss.com/codemirror/5.48.4/addon/fold/foldgutter.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.min.css" rel="stylesheet">
再引入以下 JS 文件,基本都是 codemirror 需要使用的
<script src="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.min.js"></script>
<script src="~/_content/Blazui.Markdown/js/addons.min.js"></script>
<script src="~/_content/Blazui.Markdown/js/continuelist.js"></script>
<script src="~/_content/Blazui.Markdown/js/modes.min.js"></script>
<script src="/_content/Blazui.Markdown/js/dom.js"></script>
- Startup.cs 文件中 ConfigureServices 方法增加以下代码
services.AddMarkdown();
- 随便找个页面输入以下测试代码
<BMarkdownEditor @bind-Value="value" UploadUrl="/api/test/upload"></BMarkdownEditor>
@code{
protected string value="# 测试";
}
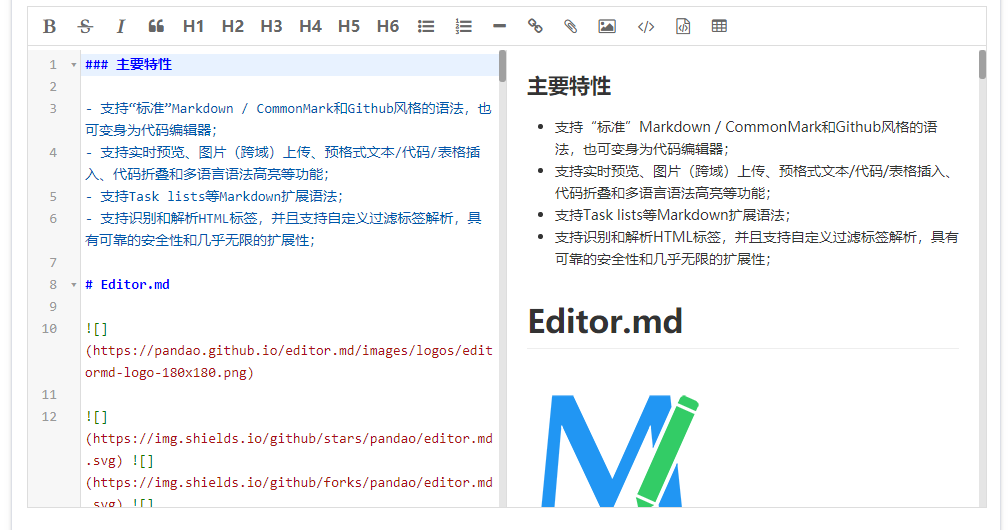
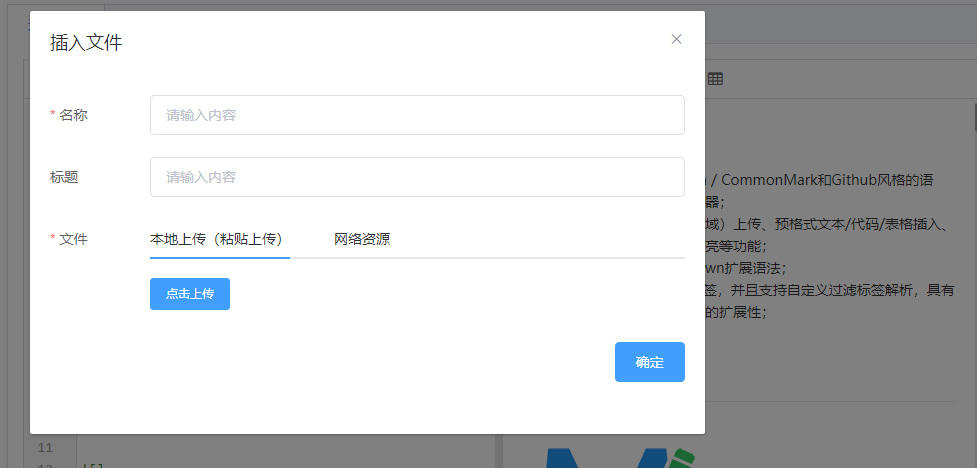
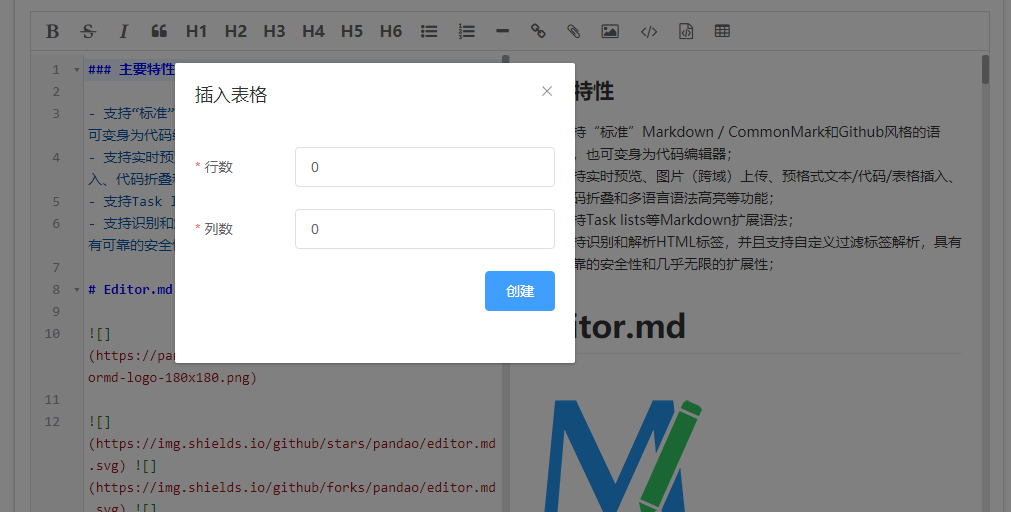
运行查看效果
您的运行效果会与我的效果不一致,这是正常的,因为这篇文档我并没有实际运行,如果遇到问题请进群 74522853 交流



基于 Blazui 的 Markdown 编辑器 Blazui.Markdown 尝鲜的更多相关文章
- Cnblog Markdown编辑器
第一次使用Cnblog Markdown编辑器 1.在博客园使用 Markdown 与 LATEX[1] 1.1.开启MarkDown编辑器 选择 Markdown 撰写博文:在博客园管理-选项中,将 ...
- Markdown编辑器语言——30分钟入门到到精通
一.简要说明 开篇说明 其实吧这是我人生中写的第一篇博客,我也不知道怎么排版和编辑让博文显示的更加美观,现在正在学Markdown编辑语法,也是刚刚学编程的一个小菜鸟,目前是大二的在校生,我的初衷是把 ...
- markdown你的生活 | markdown编辑器简介
前言 你是否有这样的困扰?希望找一个笔记本记录东西,window自带的notepad(记事本)?,轻量但是功能太有限.word文档?功能虽多,但是很沉重,我们需要花很多时间去想如何排版会更记录会清晰, ...
- Markdown编辑器为什么好用以及好用的markdown编辑器
Markdown编辑器为什么好用以及好用的markdown编辑器 一.总结 一句话总结:Markdown 是一种简单的.轻量级的标记语法.用户可以使用诸如 * # 等简单的标记符号以最小的输入代价生成 ...
- 基于 Blazui 的 Blazor 后台管理模板 BlazAdmin 正式尝鲜
简介 BlazAdmin 是一个基于Blazui的后台管理模板,无JS,无TS,非 Silverlight,非 WebForm,一个标签即可使用. 我将在下一篇文章讨论 Blazor 服务器端渲染与客 ...
- 基于Java和Bytemd用120行代码实现一个桌面版Markdown编辑器
前提 某一天点开掘金的写作界面的时候,发现了内置Markdown编辑器有一个Github的图标,点进去就是一个开源的Markdown编辑器项目bytemd(https://github.com/byt ...
- NiceMark——我的Markdown编辑器
NiceMark--我的Markdown编辑器 闲来无事,写了一个Markdown编辑器.基于electron,完全采用Web前段技术(Html,css,JavaScript)实现.代码已托管在Git ...
- 好用的Markdown编辑器一览 readme.md 编辑查看
https://github.com/pandao/editor.md https://pandao.github.io/editor.md/examples/index.html Editor.md ...
- 推荐一款Mac上好用的Markdown编辑器
[TOC] 推荐一款Mac上好用的Markdown编辑器 正文 我算是一位Evernote的重度用户吧.之前也尝试过为知笔记,有道云笔记,微软的onenote,最后还是觉的Evernote.因为我喜欢 ...
随机推荐
- Istio on ACK集成生态(1): 集成TSDB助力可观测性存储
阿里云容器服务Kubernetes(简称ACK)支持一键部署Istio,可以参考文档在ACK上部署使用Isito.Istio on ACK提供了丰富的监控能力,为网格中的服务收集遥测数据,其中Mixe ...
- IOS开发之UISearchBar自定义外观
MySearchBar.h如下: @interface MySearchBar : UISearchBar - (void)layoutSubviews; @end MySearchBar.m如下 ...
- @noi.ac - 506@ 强连通分量
目录 @description@ @solution@ @accepted code@ @details@ @description@ 有一天你学了一个叫能求出有向图中所有的强连通分量的算法,你决定将 ...
- php函数nl2br的反函数br2nl
真是搞不明白,php里有nl2br这样的好函数,但是为什么就没有它的反函数呢?只好自己在网站找了一个br2nl.分两个版本:php和javascript的. php版的代码如下: function b ...
- Spring MVC 解决 Could not write JSON: No serializer found for class java.lang.Object
Spring MVC 解决 Could not write JSON: No serializer found for class java.lang.Object 资料参考:http://stack ...
- SuperSocket性能数据采集的应用程序接口的改动
性能数据采集的应用程序接口作了修改,两个虚方法已经被更改: protected virtual void UpdateServerSummary(ServerSummary serverSummary ...
- Unity 鼠标控制视角功能和动画播放冲突解决办法
环境是 unity 5.6.4 情况说明: 1 模型动画单独播放是没问题的. 2 鼠标控制模型是没问题的. 3 在start中播放模型动画,即使鼠标控制视角代码还挂载着,但是模型却无法用鼠标旋转等操作 ...
- 前端开发工具之jQuery
jQuery jQuery是一个轻量级的JavaScript第三方库,能够简单方便的进行JavaScript编程. jQuery选择器 1,id选择器: $("#id") 2,标签 ...
- siblings() 获得匹配集合中每个元素的同胞
定义和用法 siblings() 获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的. 如果给定一个表示 DOM 元素集合的 jQuery 对象,.siblings() 方法允许我们在 DOM ...
- CSS 个性化滚动条样式
页面中有许多内容过多时,为了不影响整体布局,总会有滚动效果代替.but,许多情况浏览器自带的滚动条样式与整体UI 界面不搭啊,怎么办,当然作为界面的化妆师CSS就出手啦~ 滚动条样式由多个伪类组成 下 ...
