HTML5表格(table)篇
初学HTML接触table少不了,但是实际应用的地方也有。
简单说明HTML <table> 标签
定义和用法
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
border 定义表格
<tr> 元素定义表格行,<th>元素定义表头,<td> 元素定义表格单元。
<caption>定义表格标题
colspan 单元格占多少列(跨列)
rowspan 单元格占多少行(跨行)
详细说明W3school:http://www.w3school.com.cn/tags/tag_table.asp
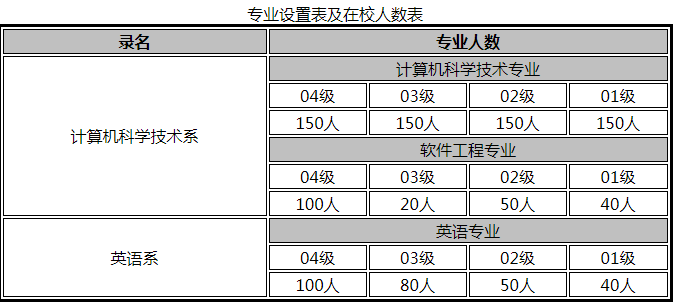
我这里简单做来一下表格操作,先上图。

代码一:
<!DOCTYPE html>
<html>
<head>
<title>
表格
</title> </head> <body>
<br/>
<table border="3" width="50%" height="90" align="center" bordercolor="black">
<caption>专业设置表及在校人数表</caption>
<br/>
<tr bgcolor="silver" align="center" >
<th>录名</th>
<th colspan="4">专业人数</th> </tr> <tr align="center">
<td rowspan="6">计算机科学技术系</td> <td bgcolor="silver" colspan="4" >计算机科学技术专业</td> </tr>
<tr align="center"> <td>04级</td>
<td>03级</td>
<td>02级</td>
<td>01级</td>
</tr>
<tr align="center"> <td>150人</td>
<td>150人</td>
<td>150人</td>
<td>150人</td>
</tr>
<tr align="center"> <td colspan="4" bgcolor="silver" >软件工程专业</td> </tr> <tr align="center" > <td>04级</td>
<td>03级</td>
<td>02级</td>
<td>01级</td>
</tr>
<tr align="center" > <td>100人</td>
<td>20人</td>
<td>50人</td>
<td>40人</td>
</tr>
<tr align="center">
<td rowspan="3">英语系</td>
<td colspan="4" bgcolor="silver">英语专业</td> </tr>
<tr align="center"> <td>04级</td>
<td>03级</td>
<td>02级</td>
<td>01级</td>
</tr> <tr align="center"> <td>100人</td>
<td>80人</td>
<td>50人</td>
<td>40人</td> </tr> </table> </body>
</html>

代码二:
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head> <body>
<table border="3" width="80%" height="80" bordercolor="cornflowerblue"> <caption><h1>课程表</h1></caption>
<br/>
<tr align="center"> <td>项目</td>
<td colspan="5">上课</td> <td colspan="2">休息</td> </tr> <tr align="center" bgcolor="pink">
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr> <tr align="center">
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr> <tr align="center"> <td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td> </tr> <tr align="center"> <td>语文</td>
<td>数学</td>
<td>历史</td>
<td>计算机</td>
<td>物理</td>
<td>化学</td> </tr> <tr align="center"> <td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td> </tr> <tr align="center">
<td rowspan="2">下午</td>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr> <tr align="center"> <td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td> </tr> </table> </body>
</html>
希望帮到正在接触table标签的人
HTML5表格(table)篇的更多相关文章
- 扩展HT for Web之HTML5表格组件的Renderer和Editor
在HT for Web提供了一下几种常用的Editor,分别是: slider:拉条 color picker:颜色选择器 enum:枚举类型 boolean:真假编辑器 string:普通的文本编辑 ...
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- jQuery 选择表格(table)里的行和列及改变简单样式
本文只是介绍如何用jQuery语句对表格中行和列进行选择以及一些简单样式改变,希望它可以对jQuery表格处理的深层学习提供一些帮助jQuery对表格(table)的处理提供了相当强大的功能,比如说对 ...
- HTML5表格详细教程
HTML5表格 文章目录 HTML5表格 5.1 定义表格 5.1.1 普通表格.列标题 5.1.2 表格标题 5.1.3 表格行分组.表格列分组 5.2 表格属性 5.2.1 单线表格.分离单元格 ...
- jQuery动态对表格Table进行添加或删除行以及修改列值操作
jQuery,不仅可以以少量的代码做很多操作,而且兼容性好(各种浏览器,各种版本). 下面用jQuery动态对表格Table进行添加或删除行以及修改列值操作 1.jQuery代码 <script ...
- html表格table设置边框
对于很多初学HTML的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解. 一般我们用表格的时候总会给它个border属性,比如:<table b ...
- css列表list、表格table
列表list,无序列表ul,有序列表ol 1.列表项样式list-style-type 无列表默认为dist实心圆,有序列表默认为decimal阿拉伯数字(前面不带0) 其他无序列表常用none无样式 ...
- 表格(Table)隔行变色
在ASP.NET的Repeater控件,实现隔行变色,是极简单的事情.因为它有ListItemType.Item和ListItemType.AlternatingItem模版.如果在普通的表格(Tab ...
- pre,html转义,abbr缩写,表格table
<pre></pre>预定义文本标签pre(保留换行和空格) <sdds>对html转义 <abbr title="sddsdsds"&g ...
- 表格Table宽度设置无效的解决方法
表格Table宽度设置无效的解决方法 bootstrap中使用table时发现不管用width赋值方式都无法改变table>td的宽度 解决方法: 设置table:table-layout:fi ...
随机推荐
- cd 切换
切换
- node.js提供的服务器live-server的使用
安装node.js的版本控制工具nvm,在终端中执行 curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/instal ...
- Java常见的开源数据连接池有哪些,并对参数做出简单的说明
(1)DBCP DBCP是一个依赖Jakarta commons-pool对象池机制的数据库连接池.DBCP可以直接的在应用程序中使用,Tomcat的数据源使用的就是DBCP. (2)c3p0 c3p ...
- vue 通过插槽分发内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Failed to bind properties under '' to com.zaxxer.hikari.Hikari DataSource Spring Boot解决方案
Description: Failed to bind properties under '' to com.zaxxer.hikari.HikariDataSource: Property: dri ...
- delphi 文件夹操作(监控)
delphi 监控文件系统 delphi 监控文件系统 你是否想为你的Windows加上一双眼睛,察看使用者在机器上所做的各种操作(例如建立.删除文件:改变文件或目录名字)呢? 这里介绍一种利用Win ...
- PHP fpassthru() 函数
定义和用法 fpassthru() 函数输出文件指针处的所有剩余数据. 该函数将给定的文件指针从当前的位置读取到 EOF,并把结果写到输出缓冲区. 语法 fpassthru(file) 参数 描述 f ...
- VS2012编译WDM驱动
新版的VS2012中集成了WDK8,而且WDK8中已经没有之前的Build Environment了,看来编译驱动只能通过VS2012了,直接开发WDF驱动很方便直接选取相应的模板即可,若是编译以前的 ...
- c# api身份验证和授权
授权 1. 全局 config.Filters.Add(new AuthorizeAttribute()); 2.控制器级别 [Authorize] public class HelloControl ...
- (16)centos7 日志文件
常见日志文件 开机启动日志,只会记录本次信息 /var/log/boot.log 计划任务日志 /var/log/cron 开机内核检测信息 /var/log/dmesg 账号登录信息 /var/lo ...
