HTML——表格标签
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见处理、显示表格式数据。
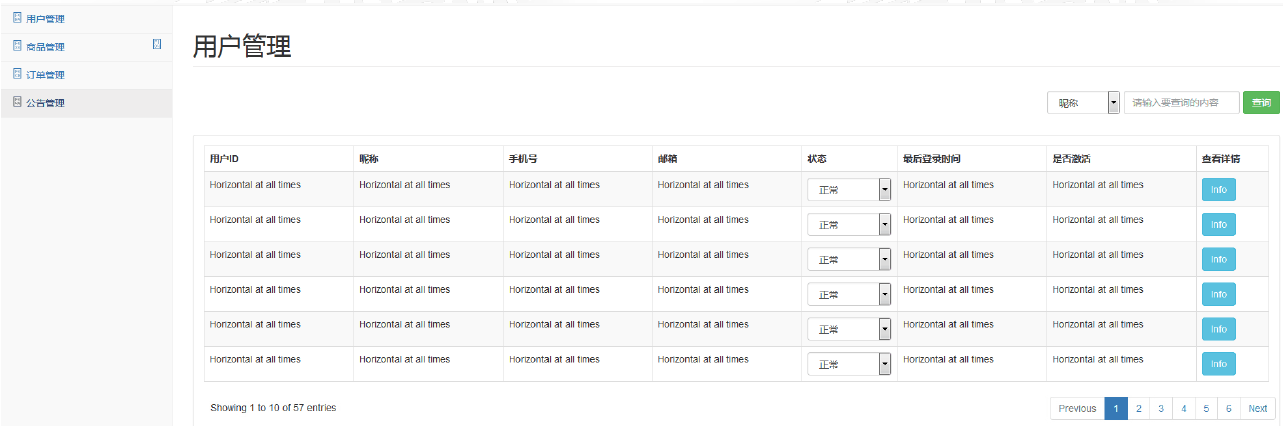
表格的应用场景:

1 创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
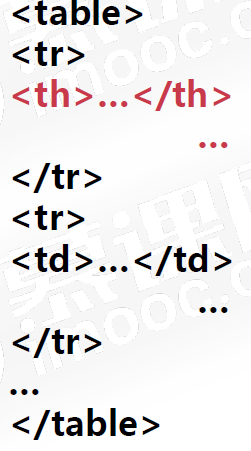
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
在上面的语法中包含三对HTML标签,分别为 <table></table>、<tr></tr>、<td></td>,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对 <tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
注意:
1. <tr></tr>中只能嵌套<td></td>
2. <td></td>标签,他就像一个容器,可以容纳所有的元素
2 带表头的表格
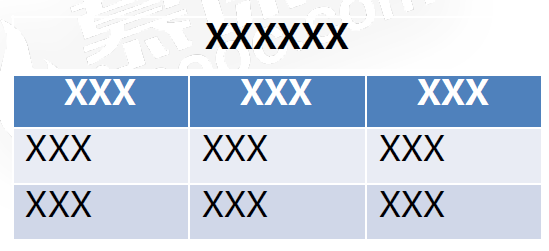
表头一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。


3 带标题的表格
caption 元素定义表格标题。
<table>
<caption>我是表格标题</caption>
</table>
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。

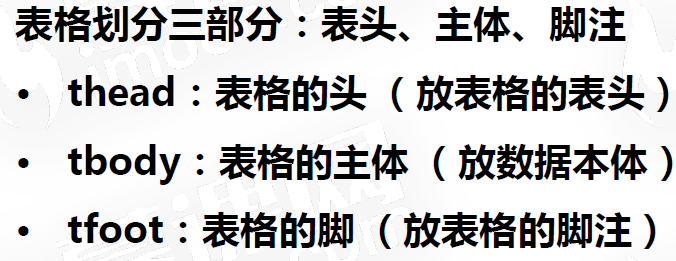
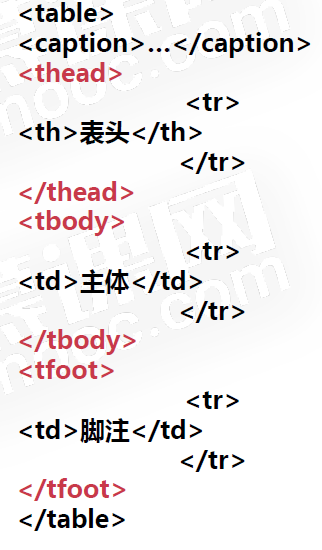
4 带结构的表格(了解)

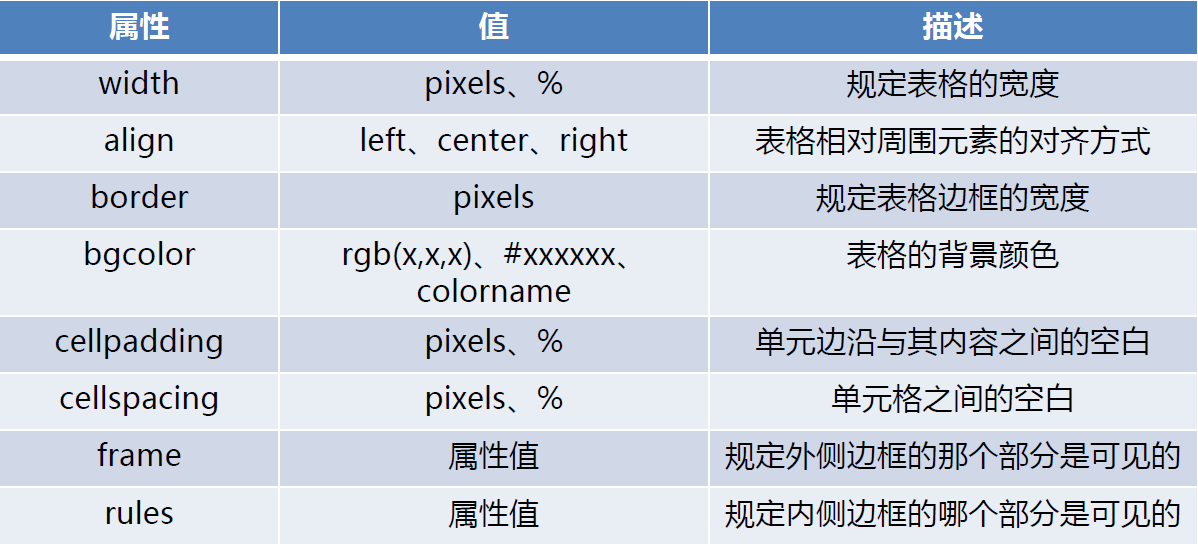
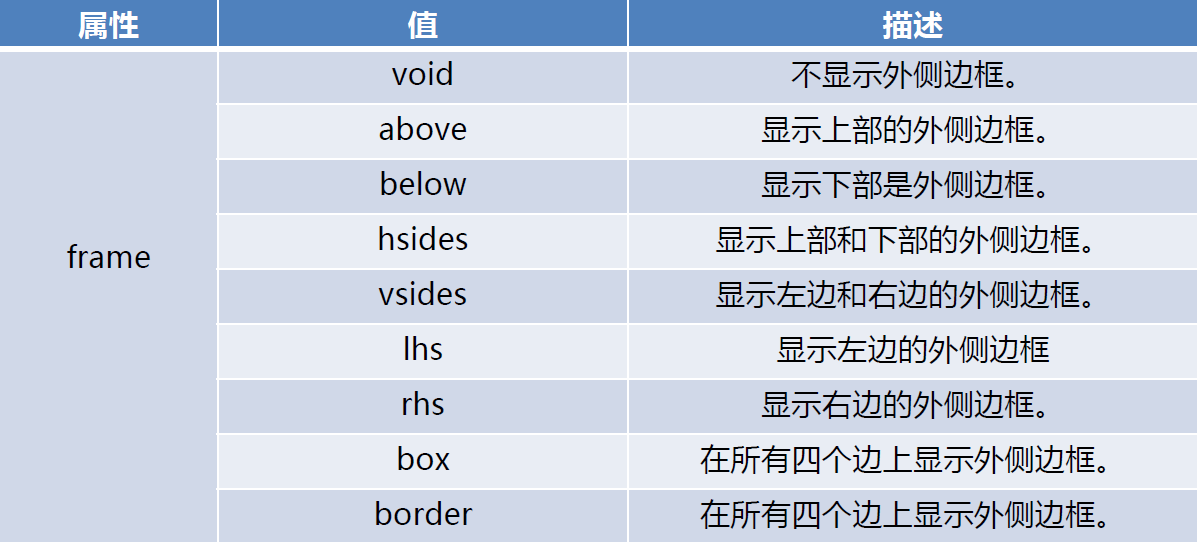
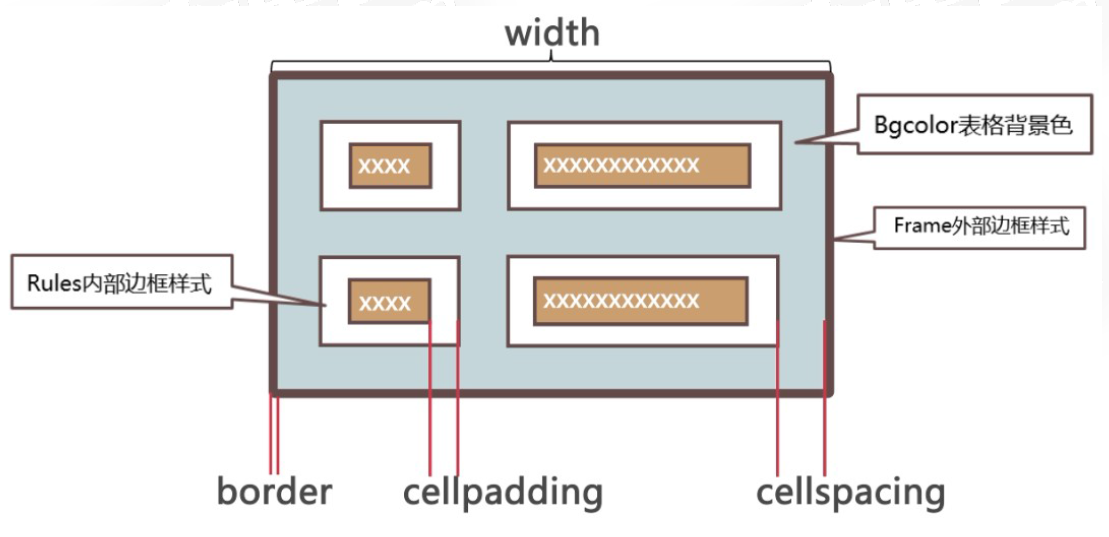
5 表格属性


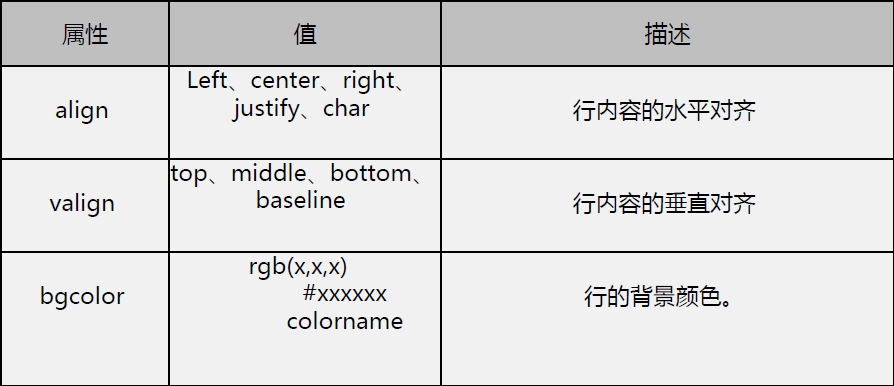
tr标签属性:


td和th标签属性:
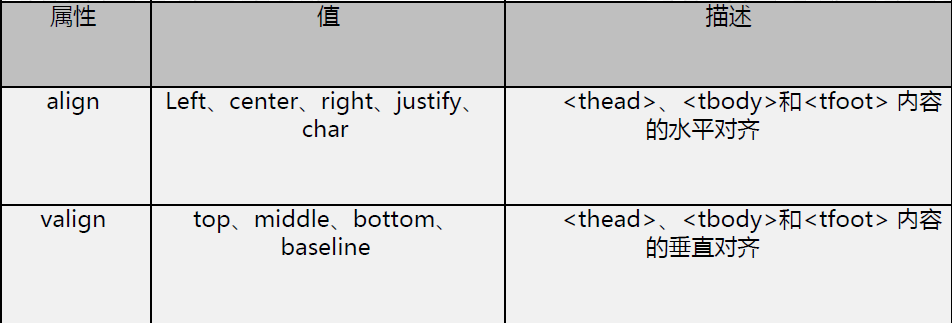
thead、tbody和tfoot标签属性:

6 合并单元格(难点)
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左
例子:
<table width="300" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="3"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
7 表格嵌套
说明:完整表格结构 + 放到td标签中。

HTML——表格标签的更多相关文章
- H5 表格标签的其它标签
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- H5 表格标签基本使用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- HTML常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- 9月6日表格标签(table、行、列、表头)(补)
一.<table> <table>代表表格标签. <table></table> 1.width 表示表格宽度,宽度表达方式有像素和百分比两种.网 ...
- PHP入门 - - 06-->HTML的表格标签
表格标签<table> <table>的属性: Align: left, center, right (表格的)位置 Border: ...
- 透明、圆角、阴影效果、背景色渐变、<a></a>去外层虚线、!!!表格标签<table>
表格标签 <table> 代表表格 width:指表格的宽度 一种是像素 (浏览器缩小的时候出现滚动条) 一种是百分比(跟着浏览器的大小而大小) b ...
- HTML的表格标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- HTML表格标签
table标签的用途: 在表格中放图片,或用于布局(已经淘汰掉了),存放数据 table制作过程: 1.先分析表格有多少行 2.分析有多少列 3.做好表格的基本之后再添加表格需要的一些属性 table ...
- html系列教程--span style 及表格标签 title video
<span> 标签:非块状元素,用于文本描述 <style> 标签:内联样式表标签定义样式信息,必须写明type类型为text/css,建议写在head中,不是必须 demo: ...
- HTML表格标签的使用-<table>
<html> <head> <title> 表格标签 </title> <!-- 标签名:table 定义一个表格 子标签:<caption ...
随机推荐
- Schema约束与DTD约束
现将Schema约束与DTD约束实现的一个实例截图出来: 1.DTD 1.1 DTD文件 1.2 DTD实现 2.Schema 2.1 Schema约束 2.2 Schema实现
- IntelliJ IDEA 添加本地xsd文件
地址: http://code.alibabatech.com/schema/dubbo/dubbo.xsd
- koa 的 Context
context上下文对象: 该对象类似原生http中的 req + res - 该对象的req,res属性也存在,就是原生没有包装过的req,res - 简单说: context 对象就是从请求到响应 ...
- 【leetcode】954. Array of Doubled Pairs
题目如下: Given an array of integers A with even length, return true if and only if it is possible to re ...
- Mysql 创建bit类型字段
- iOS 7 认识 TextKit
本文由 伯乐在线 - 和谐老约翰 翻译自 Max Seelemann.欢迎加入技术翻译小组.转载请参见文章末尾处的要求. iOS7 的发布给开发者的案头带来了很多新工具.其中一个就是 TextKit( ...
- Spring 容器初始化方法
Resource resource = new ClassPathResource("/bean.xml"); resource = new FileSystemR ...
- 如何在普通用户权限cmd怎么使用命令行变为管理员权限
这两天在弄MySql,由于我下载的是免安装版本,环境自己配置了一下.有强迫症不喜欢某些服务打开在我不需要的时候,我一般都设置为手动,但是每次使用数据库时都要使用net start mysql启动MyS ...
- 项目管理模式:外瀑布内敏捷(有人称为“信封法”)--转自知乎大神:CORNERSTONE
作者:CORNERSTONE 链接:https://www.zhihu.com/question/265968122/answer/878124580 来源:知乎 著作权归作者所有.商业转载请联系作者 ...
- 【SVN】提交报错:×××文件is not under version control
解决方法:1.删除出错的文件,然后在出错文件所在文件夹执行还原操作 2.VS中可将文件先排除在项目外,再包含在项目内,即可正常提交