vue-learning:23 - js - leftcycle hooks
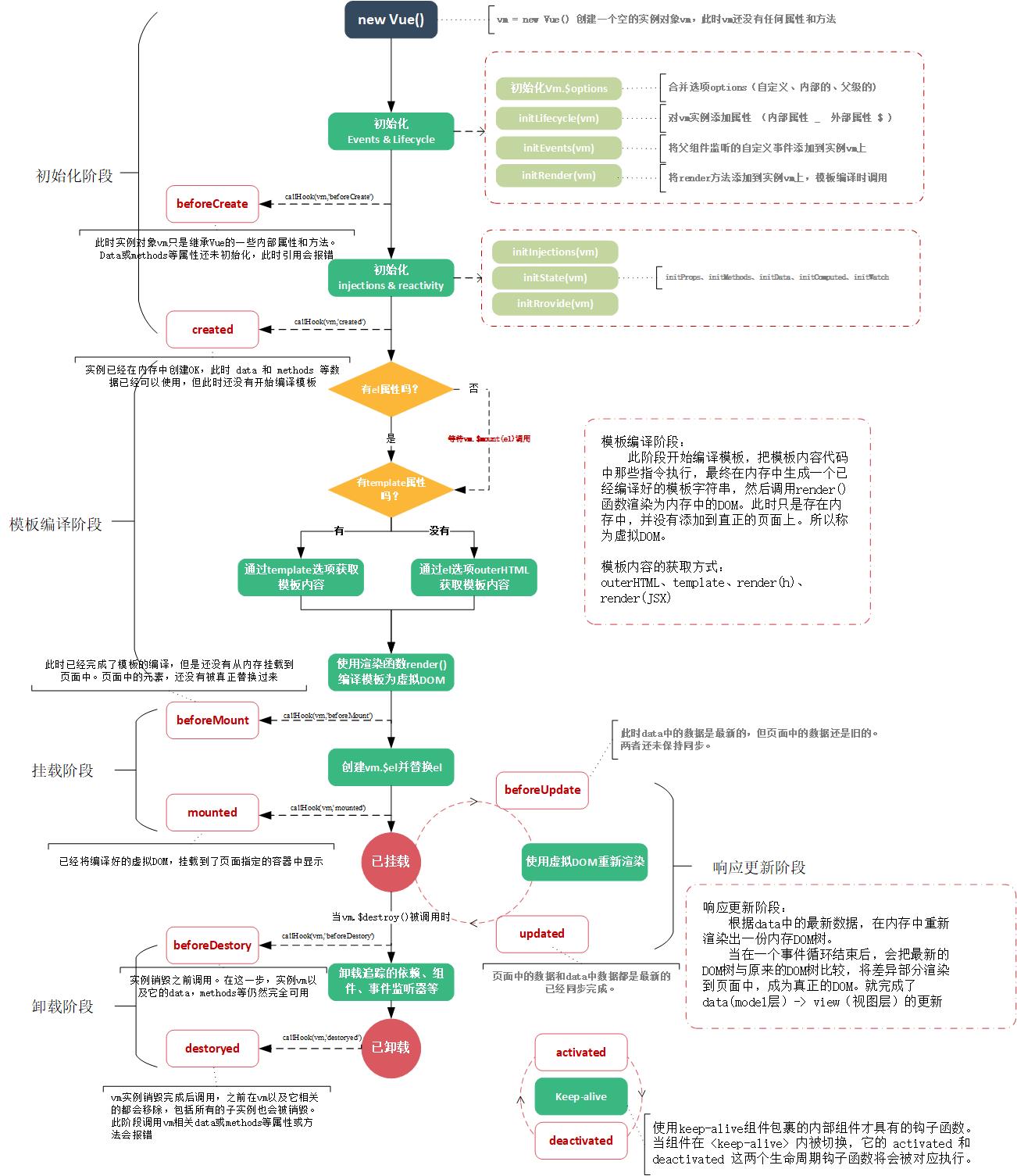
vue 生命周期钩子函数
每一个Vue实例在创建时都需要经过一系列初始化。根据vue实例化过程中执行的逻辑,可以分为5个阶段:
- 初始化阶段
- 模板编译阶段
- 虚拟
DOM挂载阶段 - 响应更新阶段
- 卸载阶段
这个过程构成了vue实例的生命周期。在每个阶段前后都暴露了一个钩子函数,称为生命周期函数,可以让我们在特定阶段注入自定义的执行逻辑。
下面列出每个阶段的初始逻辑

vue-learning:23 - js - leftcycle hooks的更多相关文章
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
- vue中config/index.js:配置的详细理解
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- vue-learning:21 - js - mixins
mixins 混入是一种对重复代码的组织方式,可以在多个组件间复用代码. 如果在项目中,在多个组件间有一段逻辑代码是共同的.那常见的处理方式是: 每个组件都复制粘贴代码(显然这是最不好方式) 将以共同 ...
- iosselect:一个js picker项目,在H5中实现IOS的select下拉框效果
具体文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect 移动端浏览器对于select的展示样式是不一致的,ios下是类似原生的pi ...
- iosselect:一个js picker项目,在H5中实现IOS的下拉效果
iosselect是在webapp下的一个picker组件,可以轻松实现各类选择器效果.比如地区选择 时间选择 日期选择等. 下面是一个地址选择器demo截图,可以访问:http://zhoushen ...
- JS组件系列——开源免费图表组件:Chart.js
前言:最近被开源免费得有点上火了,各种组件首先想到的就是是开源否.是否免费.是否和bootstrap风格一致.想着以后做报表肯定要用到图表组件的,于是在Bootstrap中文网上面找到了Chart.j ...
- Atom 编辑器安装 linter-eslint 插件,并配置使其支持 vue 文件中的 js 格式校验
安装方式有如下几种. 1.最常用的安装方式. # 进入atom插件文件夹 cd ~/.atom/packages/ # git clone 插件源文件 git clone https://github ...
随机推荐
- LeedCode OJ -- String to Integer (atoi)
点击打开题目链接 题目意思就是自己实现一个atoi函数,也就是将字符串转换成int型. 关于INT_MAX和INT_MIN, 只是在<limits.h>文件中定义的宏..分别是int型可以 ...
- 微信小程序组件——详解wx:if elif else的用法
背景 在学习微信小程序开发wxml页面时,需要使用if,else来判断组件是否进行展示,代码如下 <view wx:if="{{is_login==1}}">成功登录& ...
- SAS信用评分之番外篇异常值的识别
SAS信用评分之番外篇异常值的识别 今天想分享给大家的是我早期建模的时候一个识别异常值的办法,也许你在"信用风险评分卡研究"看过,但是代码只能识别一个变量,我将这个代码作了改良,但 ...
- Python学习之路2☞数据类型与变量
变量 变量作用:保存状态:说白了,程序运行的状态就是状态的变化,变量是用来保存状态的,变量值的不断变化就产生了运行程序的最终输出结果 一:声明变量 #!/usr/bin/env python # -* ...
- Libevent:5events相关
Libevents的基本操作单元是event,每一个event代表了一些条件的集合,这些条件包括: 文件描述符已经准备好读或写 文件描述符正在变为就绪,准备好读或写(仅限于边沿触发) 超时事件 信号发 ...
- ACK容器服务发布virtual node addon,快速部署虚拟节点提升集群弹性能力
在上一篇博文中(https://yq.aliyun.com/articles/647119),我们展示了如何手动执行yaml文件给Kubernetes集群添加虚拟节点,然而,手动执行的方式用户体验并不 ...
- selenium实现网页截全屏
from selenium import webdriver options = webdriver.ChromeOptions() options.add_argument('--headless' ...
- GMTC2019|闲鱼-基于Flutter的架构演进与创新
2012年应届毕业加入阿里巴巴,主导了闲鱼基于Flutter的新混合架构,同时推进了Flutter在闲鱼各业务线的落地.未来将持续关注终端技术的演变及趋势 Flutter的优势与挑战 Flutter是 ...
- POLARDB v2.0 技术解读
点击观看“POLARDB 2.0 升级发布会”:https://yq.aliyun.com/live/1136 回顾POLARDB 1.0 POLARDB 1.0 主要的改进包括采用了计算存储分离的架 ...
- 【[Offer收割]编程练习赛9 B】水陆距离
[题目链接]:http://hihocoder.com/problemset/problem/1478 [题意] [题解] 一开始把所有的水域的位置都加入到队列中去; 然后跑一个bfs. 第一次到达的 ...
