addEventListener() 方法,事件监听(去哪儿网用到过)
addEventListener() 方法,事件监听
你可以使用 removeEventListener() 方法来移除事件的监听。
语法
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型 (如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
注意:不要使用 "on" 前缀。 例如,使用 "click" ,而不是使用 "onclick"。
可以使用函数名,来引用外部函数:
element.addEventListener("click", function(){ alert("Hello World!"); });
element.addEventListener("click", myFunction);
function myFunction() {
alert ("Hello World!");
}
向 Window 对象添加事件句柄
window.addEventListener("resize", function(){
document.getElementById("demo").innerHTML = sometext;
});
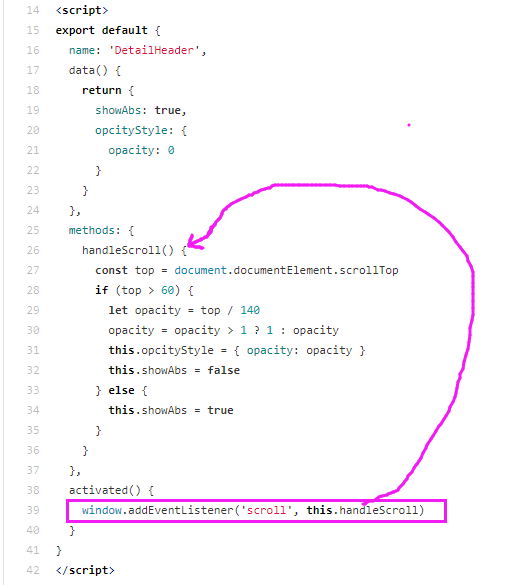
去哪儿网项目中用到的addEventListener() 方法
传递参数
当传递参数值时,使用"匿名函数"调用带参数的函数:
var p1 = 5;
var p2 = 7;
document.getElementById("myBtn").addEventListener("click", function() {
myFunction(p1, p2);
});
function myFunction(a, b) {
var result = a * b;
document.getElementById("demo").innerHTML = result;
}
事件冒泡或事件捕获?
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
document.getElementById("myDiv").addEventListener("click", myFunction, true);
removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
element.removeEventListener("mousemove", myFunction);
浏览器兼容处理
var x = document.getElementById("myBtn");
if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本
x.addEventListener("click", myFunction);
} else if (x.attachEvent) { // IE 8 及更早版本
x.attachEvent("onclick", myFunction);
}
IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。但是,对于这类浏览器版本可以使用 detachEvent() 方法来移除事件句柄:
element.attachEvent(event, function);
element.detachEvent(event, function);
addEventListener() 方法,事件监听(去哪儿网用到过)的更多相关文章
- React.js 小书 Lesson9 - 事件监听
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson9 转载请注明出处,保留原文链接和作者信息. 在 React.js 里面监听事件是很容易的事情 ...
- spring事件监听(eventListener)
原理:观察者模式 spring的事件监听有三个部分组成,事件(ApplicationEvent).监听器(ApplicationListener)和事件发布操作. 事件 事件类需要继承Applicat ...
- js 事件监听 兼容浏览器
js 事件监听 兼容浏览器 ie 用 attachEvent w3c(firefox/chrome) 用 addEventListener 删除事件监听 ie 用 detachEven ...
- 创建图形用户界面GUI和事件监听机制的简单实现(java)
创建图形化界面 1.创建Frame窗体 2.对窗体进行基本设置 比如:大小.位置.布局 3.定义组件 4.将组建通过窗体添加到窗体中 5.让窗体显示,通过setVisib ...
- 雷火神山直播超两亿,Web播放器事件监听是怎么实现的?
Web播放器解决了在手机浏览器和PC浏览器上播放音视频数据的问题,让视音频内容可以不依赖用户安装App,就能进行播放以及在社交平台进行传播.在视频业务大数据平台中,播放数据的统计分析非常重要,所以We ...
- [转]addEventListener() 方法,事件监听
转载 白杨-M http://www.cnblogs.com/baiyangyuanzi/p/6627401.html addEventListener() 方法,事件监听 你可以使用 remov ...
- addEventListener() 方法,事件监听
知识点1:addEventListener() 方法,事件监听,可以使用 removeEventListener() 方法来移除事件的监听. 语法 element.addEventListener(e ...
- [No00006A]Js的addEventListener()及attachEvent()区别分析【js中的事件监听】
1.添加时间监听: Chrom中: addEventListener的使用方式: target.addEventListener(type, listener, useCapture); target ...
- 事件监听addEventListener()和removeEventListener() ---------1
一直想写一个原生事件监听的记录,方便以后看,不愿意写主要是事件监听的单词太长,记起来好难记每次都要查,这次把知道的写完了,来这里查好了,以后要是理解的更透彻了,就再补全好了 首先,DOM0级事件和DO ...
随机推荐
- php的模板原理
下载了开源论坛phpbb的代码,突然对php模板初步了解了一下: php与Html在一起编写真的是很烦人,所以必须要把数据计算以及显示格式分离,这就需要模板来实现了. http://baike.bai ...
- day39 07-Spring的AOP:自动代理
带有切点的切面或者是不带有切点的切面配置一个类就要配置一段生成代理的代码,这样太麻烦了. 选中orderDao右键watch JDK动态代理是先创建被代理对象,然后在创建代理对象的时候传入被代理对象. ...
- oracle如何利用hostname方式连接数据库
host name方式只支持tcp/ip协议的小局域网 修改listener.ora中的如下信息 (SID_DESC = (GLOBAL_DBNAME = ur_hostname) --你的机器名 ( ...
- JavaScript--模拟百度搜索下拉li
上效果: 主要思路: 函数indexOf() .join().innerHTML的使用,还有 用完的数组要清空 <!DOCTYPE html> <html> <head ...
- 【JZOJ4832】【NOIP2016提高A组集训第3场10.31】高维宇宙
题目描述 数据范围 解法 由于大于4的素数只有可能由奇数和偶数的和得出. 所以根据数的奇偶性可以分出两类数奇数和偶数. 奇数之间不会相互匹配,偶数之间也不会相互匹配. 那么原问题转化为二分图最大匹配. ...
- 洛谷 P1829 [国家集训队]Crash的数字表格 / JZPTAB(莫比乌斯反演)
题意:求$\sum_{i=1}^{n}\sum_{j=1}^{m}lcm(i,j)$. 开始开心(自闭)化简: $\sum_{i=1}^{n}\sum_{j=1}^{m}lcm(i,j)$ =$\su ...
- C++之ARX,Acstring,ACahr转char
AcDbText* pText = AcDbText::cast(pEnt); AcString sText = DBHelper::AcStringFree(pText->textString ...
- 国内 PHP Composer 镜像列表(2019-07-07)
目录 国内 PHP Composer 镜像列表 Composer 是什么? 镜像列表 配置镜像 本文历史 参考 国内 PHP Composer 镜像列表 Composer 是什么? Composer ...
- Xcode无法退出,报错提示 The document “xxx.h” could not be saved. The file doesn’t exist.
记录一个问题 场景:Xcode编辑一个工程时直接在工程内部修改了某个目录的文件夹名字,而后删除了其下的某 .h.m 文件 之后总是提示上述错误且无法强制退出Xcode,clean等操作基本没用 查找本 ...
- @NOIP2018 - D2T1@ 旅行
目录 @题目描述@ @题解@ @代码@ @题目描述@ 小 Y 是一个爱好旅行的 OIer.她来到 X 国,打算将各个城市都玩一遍. 小Y了解到, X国的 n 个城市之间有 m 条双向道路.每条双向道路 ...