Vue生命周期学习总结
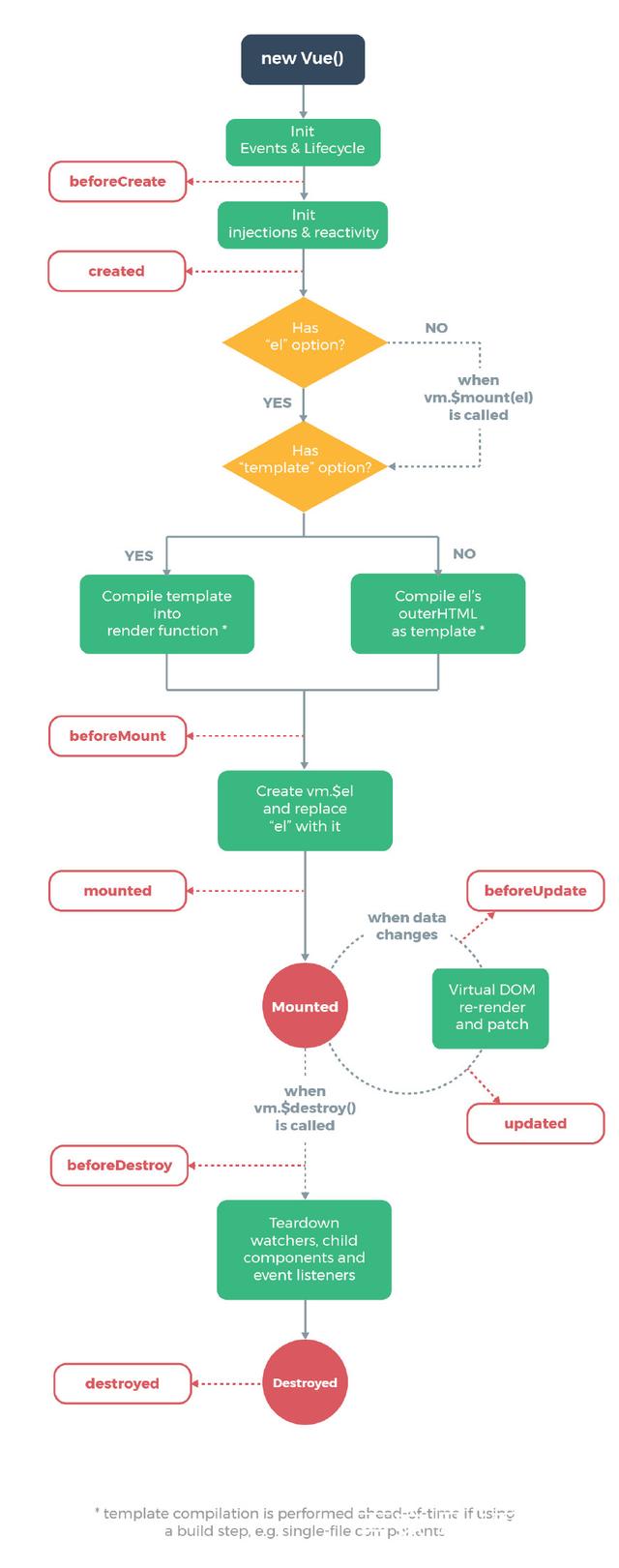
官方文档上关于Vue生命周期的图片大家一定很熟悉:

1、beforeCreate
实例、组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载呢,只是一个空壳,无法访问到数据和真实的dom,一般不做操作。
2、created
挂载数据,绑定事件等等,然后执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数,在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取。
3、beforeMount
接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取。
4、mounted
接下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情...
5、beforeUpdate
当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿。
6、updated
当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dom。
7、beforeDestroy
当经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等。
8、destroyed
组件的数据绑定、监听...去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以。
下面将通过一段代码示例来说明Vue生命周期的各个阶段,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue生命周期</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>{{message}}</div><button @click="handleClick">更新</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Vue的生命周期'
},
beforeCreate() {
console.log('-----------beforeCreate阶段-----------');
console.log('el: ' + this.$el);
console.log('data: ' + this.$data);
console.log('message: ' + this.message);
},
created() {
console.log('-----------created阶段-----------');
console.log('el: ' + this.$el);
console.log('data: ' + this.$data);
console.log('message: ' + this.message);
},
beforeMount() {
console.log('-----------beforeMount阶段-----------');
console.log('el: ' + this.$el);
console.log(this.$el);
console.log('data: ' + this.$data);
console.log('message: ' + this.message);
},
mounted() {
console.log('-----------mounted阶段-----------');
console.log('el: ' + this.$el);
console.log(this.$el);
console.log('data: ' + this.$data);
console.log('message: ' + this.message);
},
beforeUpdate() {
console.log('-----------beforeUpdate阶段-----------');
console.log('el: ' + this.$el);
console.log(document.getElementById('app').innerHTML);
console.log('data: ' + this.$data);
console.log('message: ' + this.message);
},
updated() {
console.log('-----------updated阶段-----------');
console.log('el: ' + this.$el);
console.log(document.getElementById('app').innerHTML);
console.log('data: ' + this.$data);
console.log('message: ' + this.message);
},
beforeDestroy() {
console.log('-----------beforeDestroy阶段-----------');
console.log('el: ' + this.$el);
console.log(document.getElementById('app').innerHTML);
console.log('data: ' + this.$data);
console.log('message: ' + this.message);
},
destroyed() {
console.log('-----------destroyed阶段-----------');
console.log('el: ' + this.$el);
console.log(document.getElementById('app').innerHTML);
console.log('data: ' + this.$data);
console.log('message: ' + this.message);
},
methods: {
handleClick(e) {
this.message = '更新了message状态';
}
}
})
</script>
</html>
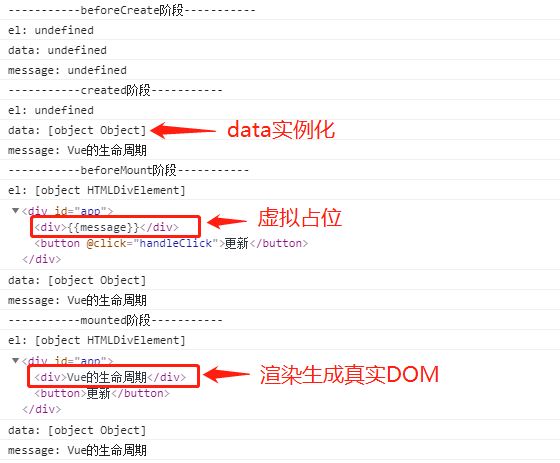
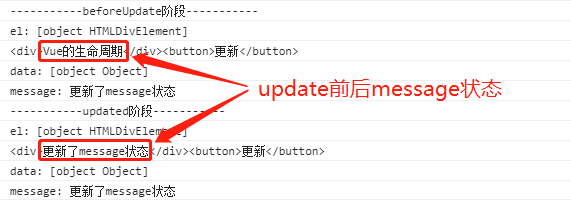
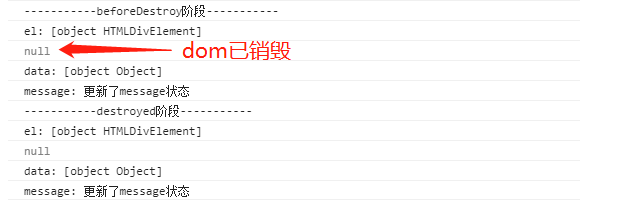
运行代码后在浏览器控制台打印信息如下:



Vue生命周期学习总结的更多相关文章
- Vue生命周期学习
转自https://www.w3cplus.com/vue/vue-instances-and-life-cycles.html Vue实例虽然没有完全遵循MVVM模型,但Vue的设计无疑受到了它的启 ...
- vue生命周期-学习心得
每个Vue实例在被创建之前都要经过一系列的初始化过程,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,这个过程就是vue的生命周期. 1 vue生命周期图 {: ...
- vue生命周期学习(watch跟computed)
1.watch钩子函数监听数据的变化 watch 的一个特点是,最初绑定的时候是不会执行的,要等到 firstName 改变时才执行监听计算. <div> <p>FullNam ...
- 学习vue生命周期
首先,每个Vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期.首先看一张图吧~这是官方文档上的图片相信大家一定都会很熟悉: 可以看到在vue一整个的生命周期中会有很多钩子函 ...
- 关于vue生命周期
官网给出的实例的生命周期图如下: beforeCreate(页面创建前),created(页面创建后),beforeMount(页面载入前),mounted(页面载入后),beforeUpdate(页 ...
- 面试题之(vue生命周期)
在面试的时候,vue生命周期被考察的很频繁. 什么是vue生命周期呢? Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这 ...
- vue生命周期钩子
转载自:https://segmentfault.com/a/1190000008010666?utm_source=tag-newest https://segmentfault.com/a/119 ...
- Vue生命周期 以及应用场景
首先一张官方图 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 14、前端知识点--Vue生命周期浅析
vue生命周期 每个Vue实例或组件从创建到显示再到废弃的过程就是vue的生命周期.很多时候我们希望能在这个过程中执行一些操作,于是就有了生命周期钩子. 生命周期钩子函数允许我们在实例不同阶段执行各种 ...
随机推荐
- 安装LoadRunner11时,缺少vc2005_sp1_with_atl_fix_redist错误的解决方案
安装LoadRunner11时,会报缺少vc2005_sp1_with_atl_fix_redist错误,类似下图所示: 由提示信息可知,这里是由于本机缺少该组件所致,解决方案就是安装此组件,可以去网 ...
- oracle-ORA-27102错误
out of memory HP-UX Error: 12: Not enough space ORA-30019: Illegal rollback Segment operation in Aut ...
- 阿里巴巴资深技术专家无相:我们能从 InteliJ IDEA 中学到什么?
本文来源于阿里巴巴资深技术专家无相在内网的分享,阿里巴巴中间件受权发布. 最近因为工作的关系,要将 Eclipse 的插件升级为 IDEA 插件.升级过程中,对 IDEA 插件做了些学习和研究,希望通 ...
- html5实现下拉加载
介绍: 实现手机下拉自动加载数据. 原理: 通过检测页面内容距离加上当前滚动的距离大于或等于滚动距离总长时,调用ajax数据加载 事例: var myMoreInfo = new iMoreInfo( ...
- 轻松搞定word中让人抓狂的自动编号
在word中使用自动编号时,如果一级编号是2,想让其后面的二级编号自动编号为2.1.2.2--,三级编号自动编号为2.1.1.2.1.2--:且在该一级编号调整为3时,后面的二级编号和三级编号的第一位 ...
- 2019-3-21-win10-uwp-修改图片质量压缩图片
title author date CreateTime categories win10 uwp 修改图片质量压缩图片 lindexi 2019-03-21 15:29:20 +0800 2019- ...
- this的作用
1.在一般函数方法中使用 this 指代全局 function test(){ this.x = 1; alert(this.x); } test(); // 1 2.作为对象方法调用,this ...
- ADO.NET sqlHelper类(DBHelper类)
1.配置文件 <connectionStrings> <add name="constr" connectionString="Data Source= ...
- 【转载】使用 gnuplot 在网页中显示数据
来源:http://www.ibm.com/developerworks/cn/aix/library/au-gnuplot/ 简介 gnuplot 是一个用于生成趋势图和其他图形的工具.它通常用于收 ...
- JPA中id前面有空格导致的"Column 'id' not found"问题
问题背景 昨晚有个同事发生了一个神奇的问题,一如既往的问题,一如既然的用我写的BEJSON-JAVA代码生成器生成,却发现一直提示Column 'id' not found.这就很TM神奇了 2018 ...
