google插件跨域含用户请求WebApi解决的方案
问题描述:
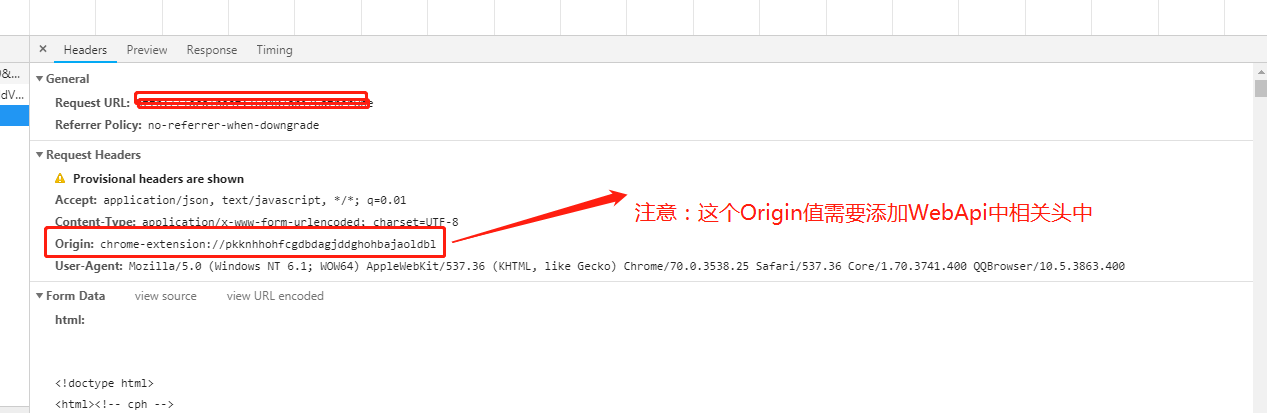
google插件跨域请求WebApi相关解决方案
1.ajax解决含登录用户信息
$.ajax({
url: url,
type: "POST",
timeout: 60000,
async: async,
data: params,
dataType: "json",
xhrFields: { withCredentials: true },
crossDomain: true, //注意这两行代码,这里包含跨域并且包含登录用户信息
success: function (data) {
call(data);
},
error: function (error) {//增加访问出错信息返回
alert(JSON.stringify(error));
},
complete: function (XMLHttpRequest, status) {
}
});
2.解决WebApi跨域的问题
WebApi中的设置:
using System.Web.Http.Cors;//引用
[EnableCors(origins: "*", headers: "*", methods: "*")]//注意在类上添加
public class DemoController : ApiController
{
[Route("api/GatherOne"),HttpPost]
public HttpResponseMessage DemoCors()//注意这里的返回对象一定要含有HttpResponseMessage对象,因为这个对象添加响应表头,否则前端浏览器无法收到服务器端返回的值,并且报没有Access-Control-Allow-Origin的cors错误
{
IEnumerable<string> origin;
Request.Headers.TryGetValues("Origin", out origin);//注意这里:获取前端的Origin值 if (origin.Any())
{
HttpResponseMessage httpResponseMessage = new HttpResponseMessage();
httpResponseMessage.Headers.Add("Access-Control-Allow-Origin", origin);//这里必须要添加此标签中,否则无法解决跨域的问题
httpResponseMessage.Headers.Add("Access-Control-Allow-Headers", "*");
httpResponseMessage.Headers.Add("Access-Control-Allow-Credentials", "true");
httpResponseMessage.Headers.Add("Access-Control-Allow-Methods", "*");
}
}
3.WebApi中获取前端headers中的值
IEnumerable<string> origin;
Request.Headers.TryGetValues("Origin", out origin);//获取Origin的值
google插件跨域含用户请求WebApi解决的方案的更多相关文章
- Nginx 解决WebApi跨域二次请求以及Vue单页面问题
一.前言 由于项目是前后端分离,API接口与Web前端 部署在不同站点当中,因此在前文当中WebApi Ajax 跨域请求解决方法(CORS实现)使用跨域处理方式处理而不用Jsonp的方式. 但是在一 ...
- 记录我开发工作中遇到HTTP跨域和OPTION请求的一个坑
我通过这篇文章把今天工作中遇到的HTTP跨域和OPTION请求的一个坑记录下来. 场景是我需要在部署在域名a的Web应用里用JavaScript去消费一个部署在域名b的服务器上的服务.域名b上的服务也 ...
- 解决跨站脚本注入,跨站伪造用户请求,sql注入等http安全漏洞
跨站脚本就是在url上带上恶意的js关键字然后脚本注入了,跨站伪造用户请求就是没有经过登陆,用超链接或者直接url上敲地址进入系统,类似于sql注入这些都是安全漏洞. sql注入 1.参数化查询预处理 ...
- 跨域发送HTTP请求详解
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 本篇博客讲述几种跨域发HTTP请求的几种方法,POST请求,GET请求 目录: 一,采用JsonP的方式(只能 ...
- 解决前后端调用,跨域二次请求Access-Control-Max-Age
发现前后端分离的项目中,前端发起一个请求到后端,在Chrome浏览器下面debug的时候,Network下面看到同一个url有两条请求,url有两条请求,第一条请求的Method为OPTIONS,第二 ...
- Springboot中关于跨域问题的一种解决方法
前后端分离开发中,跨域问题是很常见的一种问题.本文主要是解决 springboot 项目跨域访问的一种方法,其他 javaweb 项目也可参考. 1.首先要了解什么是跨域 由于前后端分离开发中前端页面 ...
- 2019-03-26 SpringBoot项目部署遇到跨域问题,记录一下解决历程
近期SpringBoot项目部署遇到跨域问题,记录一下解决历程. 要严格限制,允许哪些域名访问,在application.properties文件里添加配置,配置名可以自己起: cors.allowe ...
- ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法
原文:ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法 群里好几个朋友都提到过这样的问题,说他们在Silverlight中调用了WebServi ...
- vue路由的跳转-路由传参-cookies插件-axios插件-跨域问题-element-ui插件
---恢复内容开始--- 项目初始化 创建一个纯净的vue环境项目,手动书写全局的样式配置,全局的main,js配置 (1)如果vue项目在重构或者出错的时候,手动安装node_modules. 如果 ...
随机推荐
- Python instagram 爬虫项目
直接介绍一下具体的步骤以及注意点: instagram 爬虫注意点 instagram 的首页数据是 服务端渲染的,所以首页出现的 11 或 12 条数据是以 html 中的一个 json 结构存在的 ...
- 【Unity|C#】基础篇(16)——文件读写(I/O类)
[笔记] 文件操作 File / FileInfo / FileStream https://www.runoob.com/csharp/csharp-file-io.html 文本读写 Stream ...
- localStorage存、取数组
localStorage存储数组时需要先使用JSON.stringify()转成字符串,取的时候再字符串转数组JSON.parse(). var arr=[1,2,3,4]; localStorage ...
- GitBook的使用方式,快速创建网页文档
环境需求:node npm 得装好 ----------------------------------- 我一开始不知道得先装gitbook-cli 先执行了 npm install gitbook ...
- HBuilderX开发app实现自动更新版本
需求说明:使用MUI+Vue等技术并且通过HBuilderX打包开发移动app,在有版本更新时需要自动提示用户有新版本,并且可以点击下载自动安装. 思路说明: 应用打开时(使用Vue的生命周期mo ...
- layui树形结构更改
/* * 将json字符串更改为layui.tree所用的数据结构类型,输出仍然为json字符串 * tanghao 7.29 */ function dataToTreeData(oData_str ...
- 题解 【Codeforces988E】Divisibility by 25
本题是数论好题! 首先我们需要了解一个关于数论的性质: 一个数只要后两位能被25(或4)整除,这个数就能被25(或4)整除. 同理,后三位:(或8).后四位:(或16)亦是如此. 所以,我们只需要判断 ...
- Educational Codeforces Round 81 (Rated for Div. 2) A-E简要题解
链接:https://codeforces.com/contest/1295 A. Display The Number 贪心思路,尽可能放置更多位,如果n为奇数,消耗3去放置一个7,剩下的放1 AC ...
- 优酷1080p的kux格式文件转码
@echo off for /r . %%i in (*.kux) do ( "C:\Program Files (x86)\YouKu\YoukuClient\nplayer\ffmpeg ...
- MySQL转译
/* 案例3:查询员工名中第二个字符为 _ 的员工名 */ SELECT last_name, salary FROM employees WHERE last_name LIKE '_$_%' ES ...
