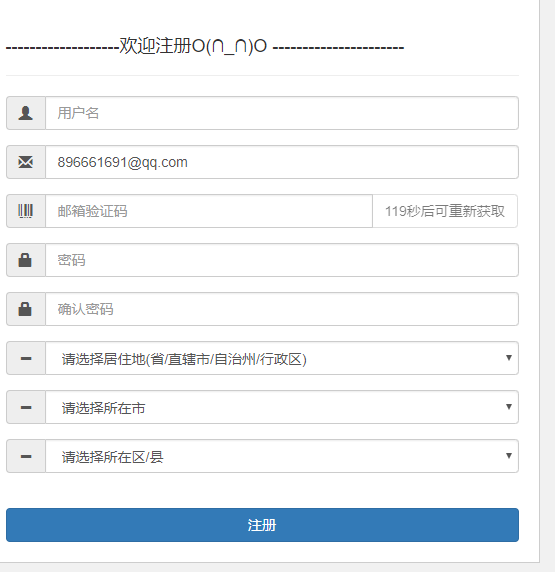
js实现页面的秒数倒计时
- <button name="vcode_mail" class="btn btn-default" type="button" id="vcode_mail-btn" onclick="vcode_mail_post(this)">免费获取验证码</button>
js
- //发送验证码
- function vcode_mail_post(obj){
- var seconds =;
- //获取邮箱
- var email = $("input[name='email']").val();
- //异步变同步
- /*$.ajaxSettings.async = false;*/
- //发送请求
- $.post("{:url('index/user/vcode_mail_post')}",{email:email,type:},function(data){
- var message = data.message;
- if(data.ok == ''){
- alert(message);
- //倒计时
- daojishi(seconds,obj);
- }else{
- alert(message);
- }
- },'json');
- /*$.ajaxSettings.async = true;*/
- }
- //倒计时
- function daojishi(seconds,obj){
- if (seconds > ){
- seconds--;
- $(obj).text(seconds+"秒后可重新获取 ").attr("disabled", true);//禁用按钮
- // 定时1秒调用一次
- setTimeout(function(){
- daojishi(seconds,obj);
- },);
- }else{
- $(obj).text("重新获取验证码").attr("disabled", false);//启用按钮
- }
- }

js实现页面的秒数倒计时的更多相关文章
- js 时分秒与秒数的转换
1. 时间戳 格式化为 时分秒(00:00:00) /** * 时间秒数格式化 * @param s 时间戳(单位:秒) * @returns {*} 格式化后的时分秒 */ var sec_to_t ...
- js秒数倒计时
代码 /** * 调用回调函数 * @param callback 回调函数体 * @param args 参数 */ execCallback: function (callback, args) ...
- js timestamp 转换 date 和 将秒数整理为时分秒格式
// 获得的后台json 时间格式转化 例如:1520305366000 转化为XXXX-XX-XX类似这种 function timeStamp2String(time){ var datetim ...
- 微信小程序中利用时间选择器和js无计算实现定时器(将字符串或秒数转换成倒计时)
转载注明出处 改成了一个单独的js文件,并修改代码增加了通用性,点击这里查看 今天写小程序,有一个需求就是用户选择时间,然后我这边就要开始倒计时. 因为小程序的限制,所以直接选用时间选择器作为选择定时 ...
- JS定时跳转URL并输出剩余秒数
1. [代码][JavaScript]代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <scrip ...
- js动态增加秒数(自动,手动)
//获取当前的日期及时间Date var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.get ...
- js秒数转换时分秒方法
今天写一个东西的时候 发现给出的是秒数.实在找不到直接的工具去转换. 就去网上找了个转换方法(有现成的就不写了,以后再简化下代码). function formatSeconds(value) { v ...
- js将秒数换算成时分秒
转载自:http://jingyan.baidu.com/article/375c8e19a0413925f2a229d2.html <script language="javascr ...
- js 控制页面跳转的5种方法
js 控制页面跳转的5种方法 编程式导航: 点击跳转路由,称编程式导航,用js编写代码跳转. History是bom中的 History.back是回退一页 Histiory.go(1)前进一页 Hi ...
随机推荐
- Windows10通过命令行导出笔记本电池使用信息
powercfg /batteryreport /output "D:\Thinkpad x1c\battery_report_2020_2_25.html" 可以导出电池的电池类 ...
- vue常用插件之图片预览
v-viewer(1.4.2) 非常实用的图片预览插件,支持旋转.缩放.翻转等操作 一.npm安装 npm i v-viewer -S 二.全局引入(main.js中) import 'viewerj ...
- mac /windows
1.mac 和 windows 同样的浏览器展示的样式有偏差 考虑:字体的问题,mac/windows 的字体不一样 font-family 用法
- 分类问题(四)ROC曲线
ROC曲线 ROC曲线是二元分类器中常用的工具,它的全称是 Receiver Operating Characteristic,接收者操作特征曲线.它与precision/recall 曲线特别相似, ...
- 分类问题(三)混淆矩阵,Precision与Recall
混淆矩阵 衡量一个分类器性能的更好的办法是混淆矩阵.它基于的思想是:计算类别A被分类为类别B的次数.例如在查看分类器将图片5分类成图片3时,我们会看混淆矩阵的第5行以及第3列. 为了计算一个混淆矩阵, ...
- 如何通过给MM修电脑培养感情
文章来自网络 在修之前,向MM反复声明,这电脑故障是有硬件和软件之分的,如果是硬件故障,例如显卡风扇不转了,显示器连线老化,显示器分辨率超出显示器指标,等等都会导致黑屏啊,这个我不回家用专门的工具是修 ...
- Vue.js 源码构建(三)
Vue.js 源码是基于 Rollup 构建的,它的构建相关配置都在 scripts 目录下. 构建脚本 通常一个基于 NPM 托管的项目都会有一个 package.json 文件,它是对项目的描述文 ...
- 对json 数据的处理
今天一个任务是,从一个指定接口中获取 json 字符串,并将其中指定的数据,以列表的形式表示出来. 唯一注意:json 字符串,需要先转换成 json 对象. var json对象= eval('( ...
- Go_go build 和 go install
1.作用 go build:用于测试编译包,在项目目录下生成可执行文件(有main包). go install:主要用来生成库和工具.一是编译包文件(无main包),将编译后的包文件放到 pkg 目录 ...
- django 外键使用select html
1.HTML代码: <td> <select id="depend_case" name="depend_case"> <opti ...
