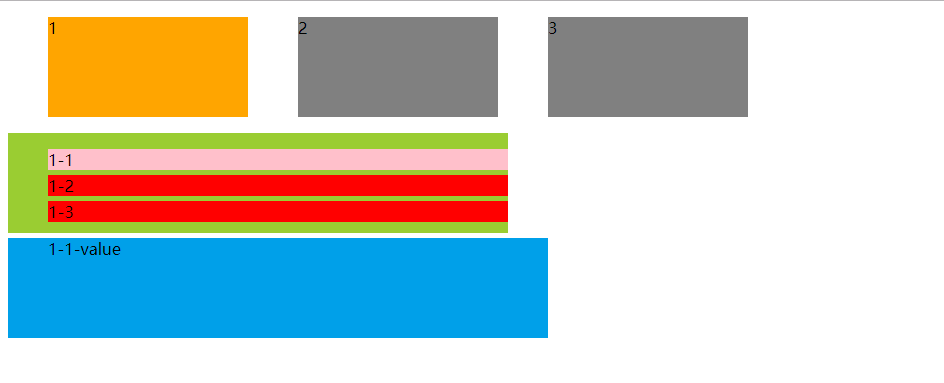
css的多级分类
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<style>
.option:after{
clear: both;
content: '';
display: block;
}
.option li{
float: left;
height:100px;
width:200px;
background-color: gray;
margin-right: 50px;
}
ul,li{
list-style: none;
}- .option li.on{
background-color: orange;
}- .con1{
width:500px;
height:100px;
background-color: yellowgreen;
position: relative;
}
.con1 .con1-li{
width:500px;
height:100px;
position: absolute;
z-index: -1;
opacity: 0;
}
.con1 .con1-li.on{
z-index: 1;
opacity: 1;
}
.con2 li{
background-color: red;
margin:5px 0;
}
.con2 li.on{
background-color: pink;
}
.con3{
height:100px;
width:500px;
background-color: #00a0e9;
position: relative;
}
.con3 li{
height:100px;
width:500px;
position: absolute;
z-index: -1;
opacity: 0;
}
.con3 li.on{
z-index: 1;
opacity: 1;
}
</style>
<body>- <ul class="option">
<li class="on">1</li>
<li>2</li>
<li>3</li>
</ul>- <!--一级分类-->
<div class="con1">
<div class="con1-li on">
<ul class="con2">
<li class="on">1-1</li>
<li>1-2</li>
<li>1-3</li>
</ul>- <ul class="con3">
<li class="on">1-1-value</li>
<li>1-2-value</li>
<li>1-3-value</li>
</ul>
</div>- <div class="con1-li">
<ul class="con2">
<li class="on">2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>- <ul class="con3">
<li class="on">2-1-value</li>
<li>2-2-value</li>
<li>2-3-value</li>
</ul>
</div>- <div class="con1-li">
<ul class="con2">
<li class="on">3-1</li>
<li>3-2</li>
<li>3-3</li>
</ul>- <ul class="con3">
<li class="on">3-1-value</li>
<li>3-2-value</li>
<li>3-3-value</li>
</ul>
</div>
</div>- <script>
$(function(){
$(".option li").hover(function(){
$(".option li").removeClass("on");
$(this).addClass("on");- //
var the_index = $(".option li").index(this);- $(".con1 .con1-li").removeClass('on');
$(".con1 .con1-li").eq(the_index).addClass('on');
},function(){- });
- $(".con2 li").hover(function(){
$(this).parent().children('li').removeClass("on");
$(this).addClass("on");- var the_index = $(this).parent().children('li').index(this);
console.log(the_index);
$(this).parent().next().children('li').removeClass('on');
$(this).parent().next().children('li').eq(the_index).addClass('on');
},function(){- });
});
</script>
</body>
</html>

css的多级分类的更多相关文章
- Hexo主题实现多级分类显示
前言 最近在搞一个博客,是托管在github和gitcafe上的,利用Hexo生成的.之后,发现一个问题,显示的分类都是一级的.而我想要的是:能显示多级分类,层次分明`的那样. 问题 基本主题自带的分 ...
- EXCEL中多级分类汇总空白字段填充
使用场景,多级分类汇总后,在汇总的字段中显示空白,这样对我们直接取值做表带来十分不更(假像有5000条记录,1000条汇总项) 相关技术,INDIRECT函数,单元格定位功能. 在数据区域外任意一个单 ...
- (转)smarty实现多级分类的方法
--http://www.aspku.com/kaifa/php/44679.html 这篇文章主要介绍了smarty实现多级分类的方法,涉及循环读取的技巧,非常具有实用价值,需要的朋友可以参考下 ...
- Android:实现仿 美团/淘宝 多级分类菜单效果
本例要实现的是诸如美团/淘宝/百度糯米 多级分类菜单效果.当分类数量许多时能够考虑採用两级分类.而诸如美团这样的表现方式是一个不错的选择. 首先上效果图: 主要代码: 1. PopupWin ...
- SQLite中使用CTE巧解多级分类的级联查询
在最近的项目中使用ActiveReports报表设计器设计一个报表模板时,遇到一个多级分类的难题:需要将某个部门所有销售及下属部门的销售金额汇总,因为下属级别的层次不确定,所以靠拼接子查询的方式显然是 ...
- 第一章入门篇CSS样式的分类、盒模型
1.CSS样式的分类 CSS样式分为一项4种: 1.内联样式表,直接写在元素style属性里面的样式,如 <p style="color:red;">内联样式</ ...
- 【3-24】css样式表分类、选择器、样式属性
一.css样式表分类: (一)内联样式表:代码写在标签内的样式表 控制精确 代码重用性差 优先级最高 格式:<p style="样式属性">内容</p> ...
- magento简化url多级分类去掉父目录
在Magento模板开发中,有时候需要将多级分类的url简化,Magento的URL默认是显示多级分类的http://afish.cnblogs.com/分类1/分类2/分类3现在需要简化为:分类2的 ...
- css选择器的分类及优先级计算方法总结
首先声明一下CSS三大特性—— 继承. 优先级和层叠.继承即子类元素继承父类的样式;优先级是指不同类别样式的权重比较;层叠是说当数量相同时,通过层叠(后者覆盖前者)的样式. css选择符分类 首先来看 ...
随机推荐
- vue中jquery详情
jQuery基本语法 $(selector).action() 基本选择器:$("#id") 标签选择器:$("tagName") class选择器:$(&qu ...
- java8的ConcurrentHashMap为何放弃分段锁,为什么要使用CAS+Synchronized取代Segment+ReentrantLock
原文地址:https://cloud.tencent.com/developer/article/1509556 推荐一篇 ConcurrentHashMap 和 HashMap 写的比较的的文章 j ...
- Python-Django学习笔记(二)-创建一个Django项目与应用
1.创建一个Django项目 打开cmd命令行,设置好工作目录(cd 目录路径),然后输入 django-admin startproject projectname #必须安装好Django才可以执 ...
- [CF269B] Greenhouse Effect - dp
给出 N 个植物,每个植物都属于一个品种,共计 m 个品种,分落在不同的位置上(在一个数轴上,而且数轴是无限长度的),保证读入的位置是按照升序读入的. 现在我们可以进行一个操作:取任意一个位置上的植物 ...
- jQuery遇到问题的小记
对jQuery动态加载到页面的数据进行处理的时候,要首先保证数据已经加载到页面上了.否则,处理不生效. 所以处理的代码应该保证在加载数据代码的后面. 这个问题源于对js的加载运行过程不熟悉.应该去了解 ...
- 不同页面获取同一cookie变量值不同的问题及解决方法
在使用cookie时发现不同页面获取到的同一个cookie变量的值不同,本篇博客介绍其中一种情况的解决方法,通过设置path的方法可使得在同一个网站下获取的cookie变量一致. 问题描述 在www. ...
- MarkDown图文编辑系列教程(一)
MarkDown图文编辑系列教程(一) 一.写在前面 引言 如果你想作为博主发帖,markdown语法是你的基础操作.本教程分为三个部分,大体为基础操作与进阶操作(公式编辑).本篇为第一部分,对基础操 ...
- js前端模块化的前世今生
前言: <!DOCTYPE html> <html> <head> <title></title> </head> <sc ...
- centos6.8安装教程
特别详细的一个安装教程以及镜像下载等,用虚拟机不会安装或者安装失败的可以参考一下. https://blog.csdn.net/wu_zeqin/article/details/79833046
- python tkinter模版
import tkinter import time import threading from tkinter import ttk event = threading.Event() once=0 ...
