tkinter学习(4)frame、pack、canvas学习
1.frame和pack学习
1.1 代码:
import tkinter as tk window = tk.Tk()
window.title('my window')
window.geometry('600x400+500+0') #tk.Label(window, text='on the window').pack() #这种写法很简洁
#与下面这种写法等同,注意pack的位置
l=tk.Label(window, text='on the window')
l.pack() frm = tk.Frame(window) #定义一个frame=frm,在Window上
frm.pack() frm_l = tk.Frame(frm) #在frm上定义frm2个框架
frm_r = tk.Frame(frm)
frm_l.pack(side='left') #pack位置,side=left和right,当然还有top和bottom
frm_r.pack(side='right') tk.Label(frm_l, text='on the frm_l1').pack()
tk.Label(frm_r, text='on the frm_r1').pack()
#这种布局是依次的,看懂了么?
tk.Label(frm_l, text='on the frm_l2').pack()
tk.Label(frm_l, text='on the frm_l3').pack()
tk.Label(frm_l, text='on the frm_l4').pack()
tk.Label(frm_l, text='on the frm_l5').pack() window.mainloop()
1.2 图1

2.canvas画布的学习
2.1 代码:
import tkinter as tk
#初始定义窗口,标题,大小和位置
window = tk.Tk()
window.title('my window')
window.geometry('800x500+500+0')
#定义画布canvas(是位于Window的一个画布)、大小和背景颜色,pack布局方法2种,但这里只能这种
canvas = tk.Canvas(window, bg='pink', height=300, width=300)
canvas.pack()
#canvas = tk.Canvas(window, bg='pink', height=300, width=300).pack() #这种布局就会报错
#因为以下的功能属性比如create_image是canvas的属性
#---------以下这些是canvas的内容
#定义导入图片设置
image_file = tk.PhotoImage(file='ins.gif') #图片ins.gif这种代表系统的默认位置本机位置是:/home/xgj
#0,0,是指坐标x=0,y=0,就是左上角顶点处
# anchor就是錨定位置为nw(必须是小写)=西北角,当然也可以是center等等
image = canvas.create_image(0, 0, anchor='nw', image=image_file)
#初始赋值
x0, y0, x1, y1= 50, 50, 80, 80
#画图形设置
line = canvas.create_line(x0, y0, x1, y1) #画线
oval = canvas.create_oval(x0, y0, x1, y1, fill='red') #画圆
#注意参数start从0°(水平向右的为0°)开始,到extent120°(往左画扇形,120°就会更直观)结束
arc = canvas.create_arc(x0+80, y0+80, x1+80, y1+80, start=0, extent=120) #画扇形
rect = canvas.create_rectangle(100, 30, 100+20, 30+20) #画长方形 #-------以上是canvas的内容
#canvas.pack() ,也可以放在这个位置 #定义函数
def moveit():
canvas.move(rect, 0, 2)
#move的对象是rect这个正方形,x=0,y=2,就是x坐标不变,y坐标每次向下移动2个像素 b = tk.Button(window, text='move', command=moveit).pack() #这种pack没有关系 window.mainloop()
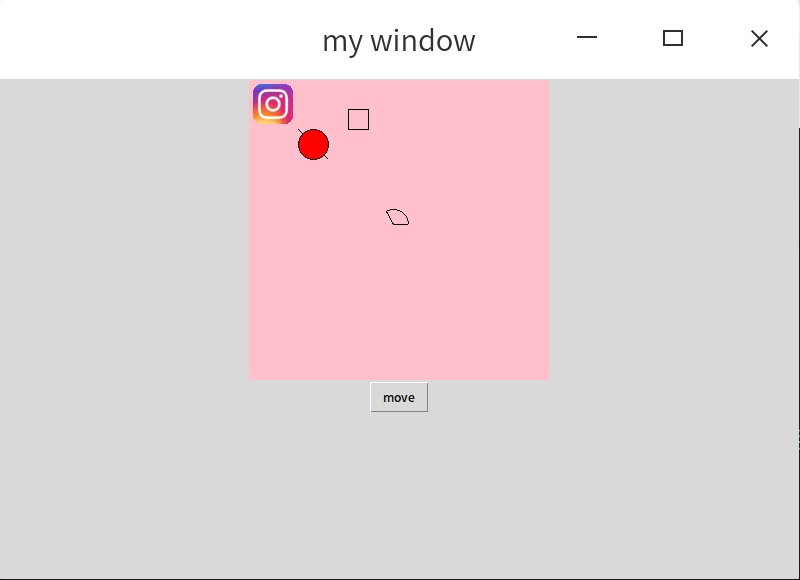
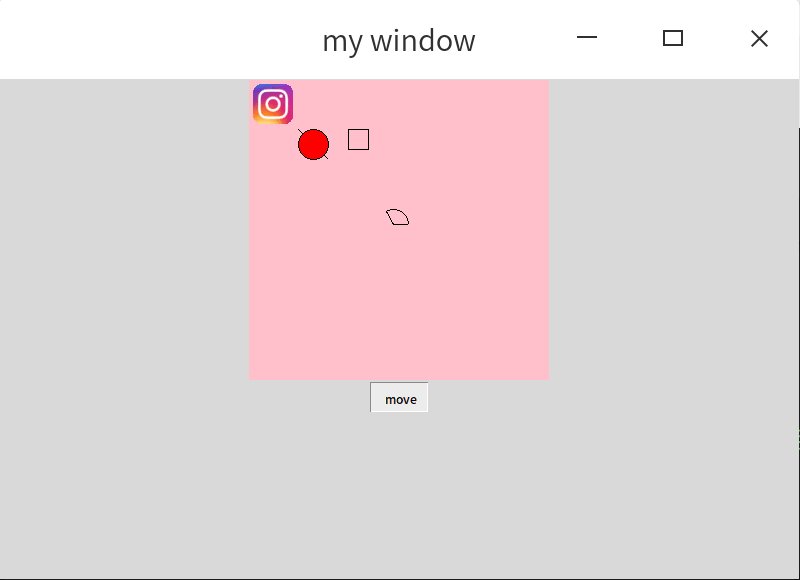
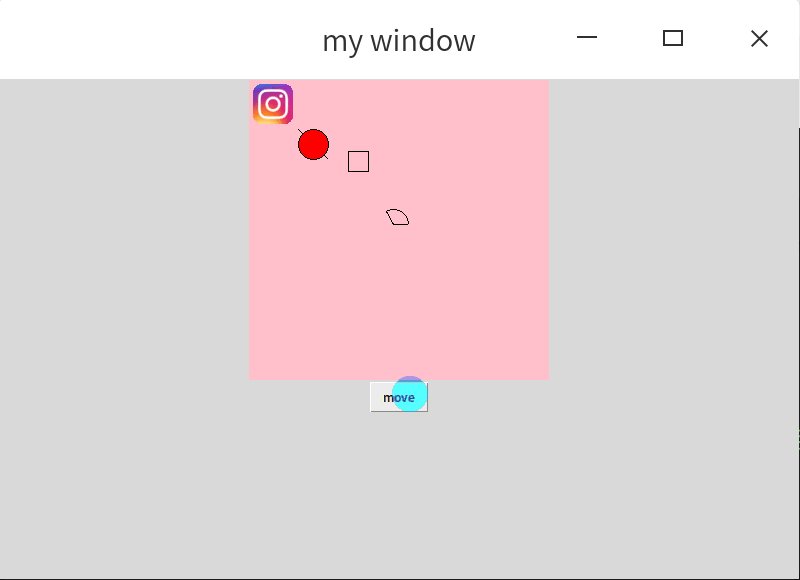
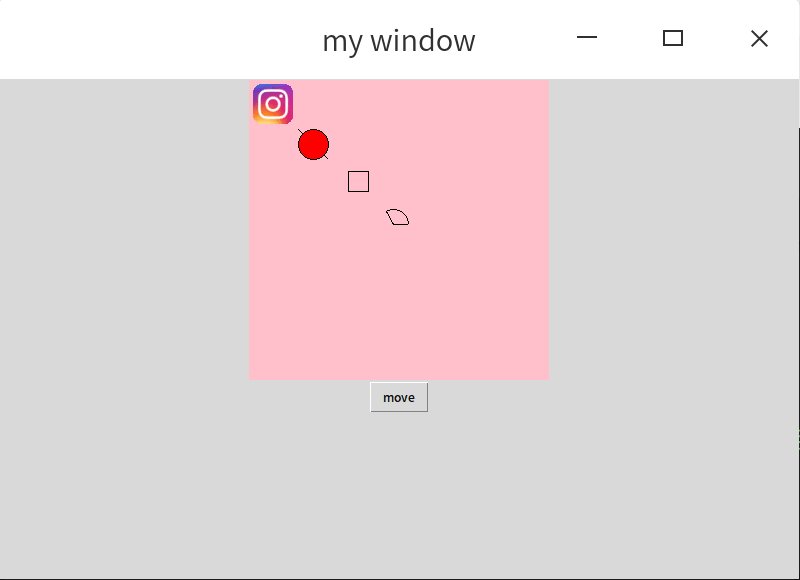
2.2 图2

tkinter学习(4)frame、pack、canvas学习的更多相关文章
- webrtc学习———记录二:canvas学习
参考资料: http://bucephalus.org/text/CanvasHandbook/CanvasHandbook.html#getcontext2d https://developer.m ...
- canvas学习和面向对象(二)
Canvas 学习(二) 上一篇Canvas 学习(一)中我是用canvas绘制了一些基本和组合的图形. 现在开始绘制图片和动画帧,以及面向对象的升级版本. 还是一样,看代码,所有的代码都托管在git ...
- canvas学习之API整理笔记(二)
前面我整理过一篇文章canvas学习之API整理笔记(一),从这篇文章我们已经可以基本了解到常用绘图的API.简单的变换和动画.而本篇文章的主要内容包括高级动画.像素操作.性能优化等知识点,讲解每个知 ...
- canvas学习(一)
Canvas 学习之路 (一) canvas 是H5 里面神一样的东西,使得只是通过html和js就能做出非常棒的游戏和画面. 因为对前端无限的爱好,更加对canvas充满好奇,将我学习canvas的 ...
- WEB前端开发学习:源码canvas 雪
WEB前端开发学习:源码canvas 雪 双旦节要到了,程序员们为了响应气氛,特别用代码制作了动态雪花,WEB前端开发学习的初学者们一起跟着案例做一遍吧! <!DOCTYPE html> ...
- canvas学习总结六:绘制矩形
在第三章中(canvas学习总结三:绘制路径-线段)我们提高Canvas绘图环境中有些属于立即绘制图形方法,有些绘图方法是基于路径的. 立即绘制图形方法仅有两个strokeRect(),fillRec ...
- canvas学习笔记、小函数整理
http://bbs.csdn.net/topics/391493648 canvas实例分享 2016-3-16 http://bbs.csdn.net/topics/390582151 html5 ...
- canvas学习(三):文字渲染
一.绘制基本的文字: var canvas = document.getElementById("myCanvas") var ctx = canvas.getContext('2 ...
- canvas学习(二):渐变与曲线的绘制
canvas学习(二):渐变与曲线的绘制 一:createLinearGradient()线性渐变: 二:createLinearGradient() 放射状/圆形渐变: 三:createPatter ...
随机推荐
- HTTP协议常用状态码
HTTP协议常用状态码 <?php send_http_status(404); /** * HTTP Protocol defined status codes * HTTP协 ...
- HDU2020——绝对值排序(java实现,使用map)
Question Description Input Output Sample Input Sample Output 解题思路简述: 在接收每一个数组的过程中,将负数及其绝对值以键值对的形式存入m ...
- apache配置跨域请求代理
1.配置允许跨域请求 Header always set Access-Control-Allow-Origin "*"Header always set Access-Contr ...
- 解决pycharm创建github工程但push失败的问题
1.运行git-cmd.exe; 2.d: cd 工程路径 3.执行命令:git remote set-url origin https://github.com/wawj901124/jmet ...
- kmp算法散记
1. https://blog.csdn.net/abcjennifer/article/details/5794547 #include<bits/stdc++.h> using nam ...
- 关于KMP的next函数的原理分析
KMP是上学期学数据结构时候学的,当时就没学太明白,后来又自己琢磨了几次,但始终是一知半解.今天起床了又想起来KMP,以下是思考得到的一点东西. 首先学过kmp的都知道要写两个函数,一个计算next数 ...
- jquery easyui combogrid Uncaught TypeError:Cannot read property
================================ ©Copyright 蕃薯耀 2020-01-07 https://www.cnblogs.com/fanshuyao/ 一.问题描述 ...
- JS高级---函数中的this的指向,函数的不同调用方式
函数中的this的指向 普通函数中的this是谁?-----window 对象.方法中的this是谁?----当前的实例对象 定时器方法中的this是谁?----window 构造函数中的this是谁 ...
- 一、centos7更改网卡名称eth0
异步赠书:10月Python畅销书升级 [线路图]人工智能到底学什么?! 程序员10月书讯 每周荐书(京东篇):618取胜之道.质量保障.技术解密) Centos7更改网卡名称Eth0 标签: Cen ...
- ASP.NET + MVC5 入门完整教程八 -—-- 一个完整的应用程序(下)
https://blog.csdn.net/qq_21419015/article/details/80802931 SportsStore 1.导航 添加导航控件 如果客户能够通过产品列表进行分类导 ...
