[vue学习] 卡片展示分行功能简单实现

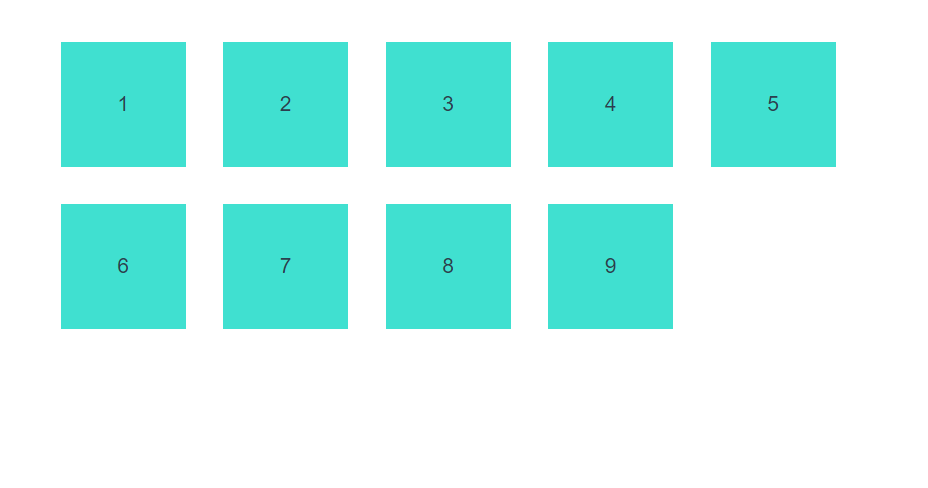
如图所示,实现简单的卡片展示分行功能。
分行功能较多地用于展示商品、相册等,本人在学习的过程中也是常常需要用到这个功能;虽然说现在有很多插件都能实现这个功能,但是自己写出来,能够理解原理,相信能够进步不少。
首先看看这个简单的原理分析:
最核心的就是多维数组,而且是不规则数组。将全部卡片全部分解为多维数组,页面渲染这个不规则多维数组,最终能达到这样的效果。
自己写一个商品列表goodsList,它里面的数据如下:
有9个商品,然后在前端渲染时将这十个商品分行,五个一行
goodsList: [
{
id: "1",
name: "1"
}, {
id: "2",
name: "2"
}, {
id: "3",
name: "3"
}, {
id: "4",
name: "4"
}, {
id: "5",
name: "5"
}, {
id: "6",
name: "6"
}, {
id: "7",
name: "7"
},{
id: "8",
name: "8"
},{
id: "9",
name: "9"
}
]
首先写一个方法:
getRow
声明一个数组并赋值为空,用于存储将多维数组。
let arr = [];确定行数,使用
Math.ceil方法向上取舍(如果有7个商品 ,一行 5 个,7 / 5 = 1.4,向上取舍得2行)let row = Math.ceil(this.goodsList.length / 5);因为我们没有理由让商品刚好放满每一行,有时候我们发现最后一行是不够5个商品,所以使用不规则数组。使用嵌套循环,将全部商品分割成多个长度上限为5的数组。第一层循环是行数循环,第二层循环是列循环
getRow () {
let arr = [];
let row = Math.ceil(this.goodsList.length / 5);
// 行循环
for (let i = 0; i < row; i++) {
// 第i行的商品
arr[i] = [];
// modLast:最后一行的商品个数
let modLast = this.goodsList.length % 5 === 0 ? 5 : this.goodsList.length % 5;
// lastRow:判断当前循环是不是最后一行,是就让内层循环最后一行的商品个数,不是则默认5个
let lastRow = i === (row - 1) ? modLast : 5;
// 列循环
for (let j = 0; j < lastRow; j++) {
arr[i][j] = this.goodsList[5 * i + j];
}
}
// 最后得到arr数组,将数组赋值给一个变量
this.branchData = arr;
}
根据需求触发 getRow() 执行,我这里是通过
Vue生命周期中的mounted,当页面被挂载后执行函数。
mounted () {
this.getRow();
}
最后将分割后的多维数组进行前端遍历渲染
<div class="row" v-for="rows in branchData">
<div class="card" v-for="cols in rows">
<div class="name">{{cols.name}}</div>
</div>
</div>
完
一个简单的分行功能在此实现!欢迎指正!谢谢。
附录:
前端代码:
<template>
<div class="branch">
<div class="row" v-for="rows in branchData">
<div class="card" v-for="cols in rows">
<div class="name">{{cols.name}}</div>
</div>
</div>
</div>
</template>
样式:
<style scoped>
.branch {
width: 800px;
margin: 0 auto;
}
.card {
height: 100px;
width: 100px;
margin: 15px;
background-color: turquoise;
display: flex;
justify-content: center;
align-items: center;
}
.row {
display: flex;
flex-direction: row;
}
</style>
JS:
<script>
export default {
name: "Branch",
data() {
return {
goodsList: [
{
id: "1",
name: "1"
}, {
id: "2",
name: "2"
}, {
id: "3",
name: "3"
}, {
id: "4",
name: "4"
}, {
id: "5",
name: "5"
}, {
id: "6",
name: "6"
}, {
id: "7",
name: "7"
},{
id: "8",
name: "8"
},{
id: "9",
name: "9"
}
],
branchData: []
}
},
mounted () {
this.getRow();
},
methods: {
getRow () {
let arr = [];
let row = Math.ceil(this.goodsList.length / 5);
for (let i = 0; i < row; i++) {
arr[i] = [];
let modLast = this.goodsList.length % 5 === 0 ? 5 : this.goodsList.length % 5;
let lastRow = i === (row - 1) ? modLast : 5;
for (let j = 0; j < lastRow; j++) {
arr[i][j] = this.goodsList[5 * i + j];
}
}
this.branchData = arr;
}
}
}
</script>
[vue学习] 卡片展示分行功能简单实现的更多相关文章
- vue学习笔记(二)——简单的介绍以及安装
学习编程需要的是 API+不断地练习^_^ Vue官网:https://cn.vuejs.org/ 菜鸟教程:http://www.runoob.com/vue2/vue-tutorial.html ...
- Vue学习笔记(一)简单使用和插值操作
目录 一.Vue是什么 二.Vue简单体验 1. 声明式渲染 2. vue列表展示 3. 处理用户输入(事件监听) 三.插值操作 1. Mustache语法 2. 常用v-指令 v-once v-ht ...
- Vue学习——使用vue-cli搭建一个简单的本地vue项目
前提 安装好node.js.npm.vue-cli.为什么要先安装这些,建议查看https://www.cnblogs.com/jixue/p/10673875.html,这个对于vue-cli理解很 ...
- Vue学习之todolist删除功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue学习(三)-Vue-router路由的简单使用
一.Vue-Router环境的安装: 如果使用vue-cli脚手架搭建,项目创建过程中会提示你自否选择使用vue-router,选择使用即可, 二.路由学习 1.路由的配置 vue-cli项目自 ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- day 81 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- Vue学习之路第十篇:简单计算器的实现
前面九篇讲解了vue的一些基础知识,正所谓:学以致用,今天我们将用前九篇的基础知识,来模拟实现计算器的简单功能,项目价值不高,纯粹是为了加深掌握所学知识. 学前准备: 需要掌握JavaScript的e ...
随机推荐
- 获取URL 地址传值 防止乱码
//页面传值 function a() { var usernamelogin = $("#LoginNamelbl").text(); location.href =" ...
- VJ数论专题AC代码临时保存
//A #include<bits/stdc++.h> using namespace std; bool vis[1000010]; void Get_Prime() { int n = ...
- OpenCV-Mat结构详解
前面博客中Mat函数谈到一些理解,但是理解的比较浅显,下面谈谈通道,行列等意义: Mat的常见属性 opencv中type类型· CV_<bit_depth>(S|U|F)C<num ...
- mybatis(五):源码分析 - 结果集映射流程
- JavaScript的HelloWorld创建
JavaScript JavaScript(简写为JS)是一门世界上最流行的脚本语言. ECMAScript是JavaScript的一个标准,最新版本到es6版本. 但是开发环境和线上环境存在版本不一 ...
- 记录 shell学习过程(3) if 的格式
] #-e 为检测目录或文件是否存在 !为取反 then mkdir -v /tmp/ echo 'ok' fi if else if [ $USER == 'root' ] then echo 'h ...
- C语言注释符号
同学们认为注释很简单,那我来看看下面的代码是否正确? 1.似是而非的问题 int main() { int/*...*/i; char* s = "abcdefgh //hijklmn&qu ...
- linux异常 - 弹出界面 eth0:设备eth0似乎不存在
问题描述: 用VMware vSphere Client复制虚拟机之后,出现这个问题 解决方法: service network stop service NetworkManager restart
- Centos6.5安装Nmap、tcpdump、mysql、tomcat、靶场WAVSEP
nmap安装 输入命令如下: yum install nmap 安装完成后,输入nmap -h看是否安装成功. 安装tcpdump 安装tcpdump必须的库: yum install flex yu ...
- HihoCoder 1174
虽然没有西加加的语言来检验,我却写了西加加的…… 就是stl使用不太熟练 勉勉强强强行c++写的 就当练手 #include <iostream>#include <vector&g ...
