pikaqiu练习平台(XSS(跨站脚本))
XSS(跨站脚本)概述
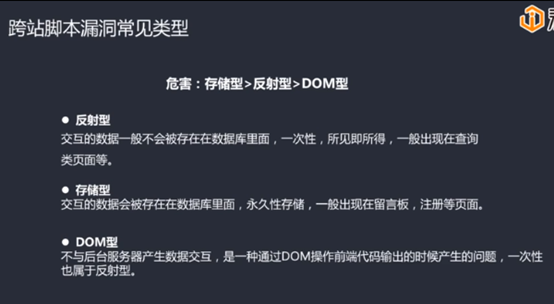
Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS。一般XSS可以分为如下几种常见类型:
1.反射性XSS;
2.存储型XSS;
3.DOM型XSS;
危害:存储型>反射型>DOM型

XSS漏洞的防范:
一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
比如:输入点要求输入手机号,则只允许输入手机号格式的数字
输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
比如:输出到html中进行html实体转义,输入到js里面进行js转义

跨站脚本漏洞的测试流程:
1.在目标站点上找到输入点,比如查询接口,留言板等
2.输入一组“特殊字符(单引号,双引号,尖括号等)+唯一识别字符(字母数字组合)”,点击提交后,查看返回的源码,是否有对应的处理
3.通过搜索定位到唯一识别字符,结合唯一识别字符的前后语法确认是否可以构造执行js的条件(即构造闭合)
4.提交构造的脚本代码(以及各种绕过姿势),看是否成功执行,如果成功执行说明存在xss漏洞
注意点:1>一般查询接口容易出现反射性xss,留言板容易出现存储型xss
2>后台可能存在过滤措施,构造的script可能被过滤而无法生效 或者
浏览器环境限制了执行
3>通过变化不同的script,尝试绕过后台过滤机制
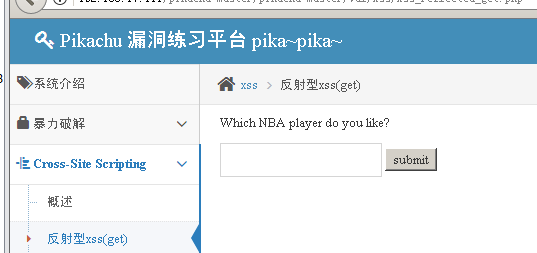
1. 反射型XSS(get)

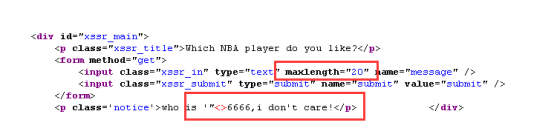
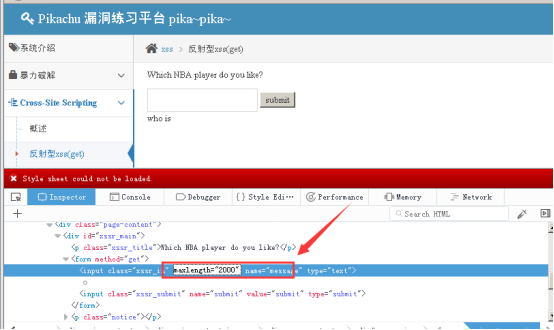
输入特殊字符’”<>6666,查看源代码可以发现没有任何过滤;


只是限制了输入字符的长度,我们将他修改为2000;

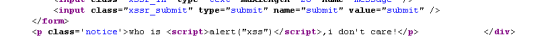
输入<script>alert("xss")</script>,弹窗成功;

查看后台代码,发现并没有修改输入的东西,原封不动的输出;

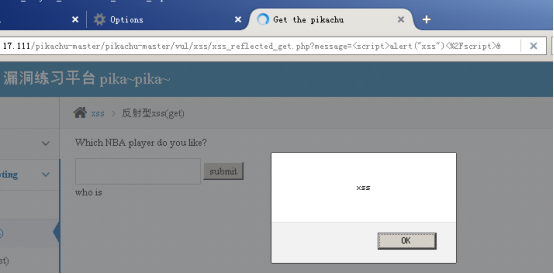
同时我们也可以看到这是一个get型的请求,我们将网址输入到浏览器中,弹框成功;
http://192.168.17.111/pikachu-master/pikachu-master/vul/xss/xss_reflected_get.php?message=%3Cscript%3Ealert%28%22xss%22%29%3C%2Fscript%3E&submit=submit

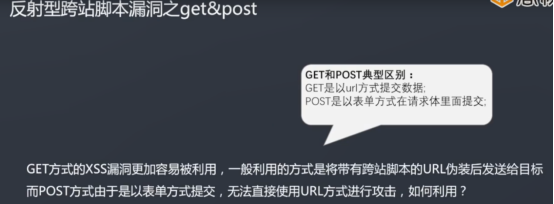
get与post的区别:get以url方式提交数据;post以表单方式在请求体里面提交;

2. 存储型XSS

提交留言后刷新,会一直显示留言,这就说明后台将数据存储起来;


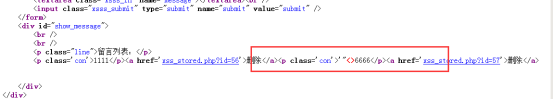
输入特殊字符 ‘”<>6666 发现没有被过滤,并查看前端代码;


输入<script>alert(“xss”)</script>,会出现弹窗,刷新之后,还是显示这个窗;

我们查看后台代码,即是把留言存储下来;

3. DOM型XSS(都是在前端操作的不涉及后端)
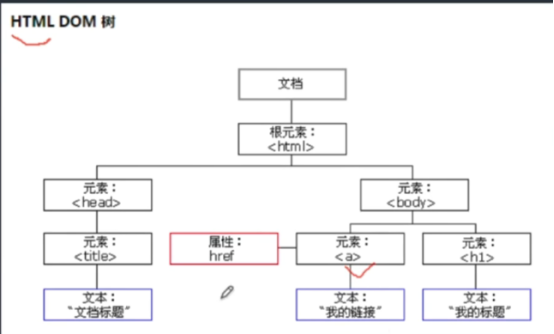
DOM学习地址:https://www.w3school.com.cn/htmldom/index.asp

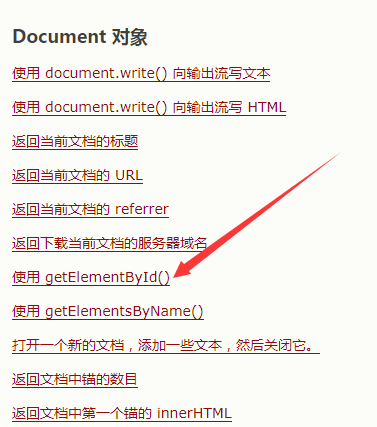
可以查看getElementById()这个方法:

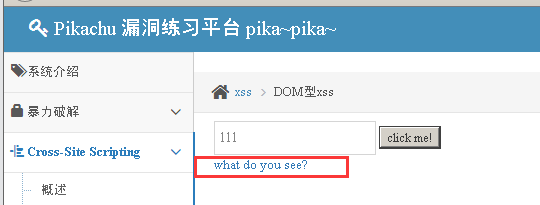
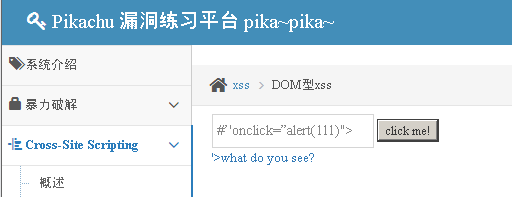
我们输入111,出来what do you see?

查看页面源码,搜索what do you see 是什么;

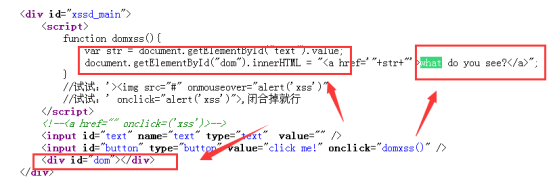
通过getElementById方法获取text,text就是我们要输入的内容,将text赋值给str,写到了href里面.通过最后一行输出。
接下来我们构造闭合方式:
一 "<a href='"+str+"'>what do you see?</a>"
二 "<a href=' '>what do you see?</a>"
三 "<a href='#’ onclick=”alert(111)”> ‘>what do you see?</a>"
四 #’ onclick=”alert(111)”>
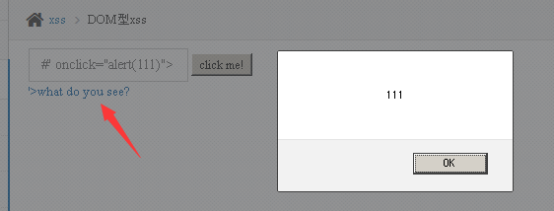
输入四,出现>’what do you see? ,点击what do you see? 会出现弹窗111


4. DOM型XSS-X
输入111后;

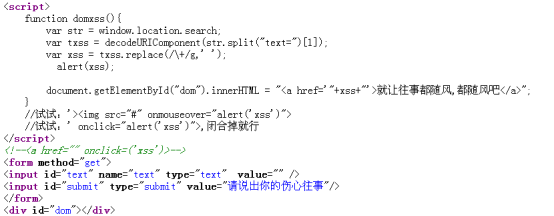
查看页面源码,发现代码获取的是url的text值;

构造闭合方式:
一 "<a href='"+xss+"'>就让往事都随风,都随风吧</a>"
二 "<a href=' '>就让往事都随风,都随风吧</a>"
三 "<a href='#’ onclick=”alert(111)” > ‘ 就让往事都随风,都随风吧</a>"
四 #’ onclick=”alert(111)” >
输入四,弹窗;

5. XSS-盲打

我们输入数据后,提交;

我们输入<script>alert(“xss”)</script> 提交后也没有其他内容输出;
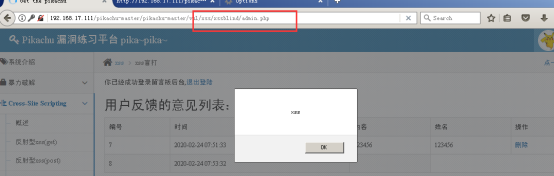
根据提示,我们登录后台,http://192.168.17.111/pikachu-master/pikachu-master/vul/xss/xssblind/admin.php



这种就是也是存储型的,将前端的数据存储到后台,后台如果没有进行过滤的话会使攻击者嵌入恶意代码进行登录获取到后台的信息。
6. XSS-过滤
Xss绕过-过滤-转换
前端绕过,我们直接可以抓包重放,或者修改html前端代码
大小写,示例:<sCriPt>ALerT(222)</ScrIpt>
拼凑,示例:<scr<script>ipt>alert(222)</scri</script>pt>
使用注释进行干扰:<scri<!—test-->pt>alert(222)</sc<!—test-->ript>
Xss绕过-过滤-编码
后台过滤了特殊字符,比如<script>标签,但该标签可以被各种编码,后台不一定会过滤当浏览器对该编码进行识别时,会翻译成正常的标签,从而执行
编码也不能乱用,编码要在输出点被正常识别和翻译
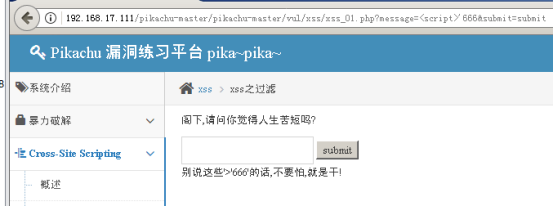
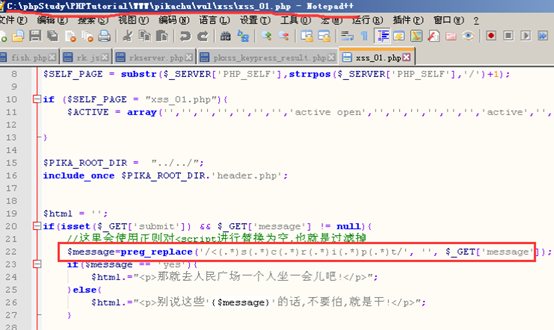
输入<script>’666 查看输出结果;查看页面源码,发现script被过滤;


查看后端源码,只过滤了小写字母;

接下来我们使用大小写混合,输入<sCRiPT>alert(111)</ScriPT> 成功弹窗。

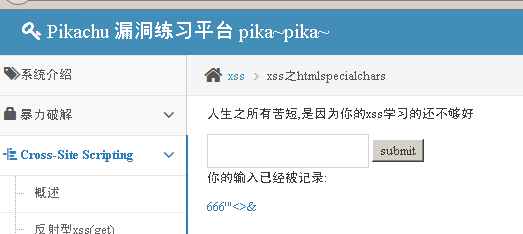
7. XSS-htmlspecialchars
在php中,htmlspecialchars()函数是使用来把一些预定义的字符转换为HTML实体,返回转换后的新字符串,原字符串不变。
如果 string 包含无效的编码,则返回一个空的字符串,除非设置了 ENT_IGNORE 或者 ENT_SUBSTITUTE 标志;
被转换的预定义的字符有:
& 转换为&
" 转换为"
' 转换为成为 '
< 转换为<
> 转换为>
可用的引号类型:
ENT_COMPAT:默认。仅编码双引号。
ENT_QUOTES:编码双引号和单引号。
ENT_NOQUOTES:不编码任何引号。
输入666'"<>&,查看显示结果和页面代码,我们可以看到’”<>都进行了编码;


使用单引号进行闭合q' onclick=alert'(111)' 弹窗成功;

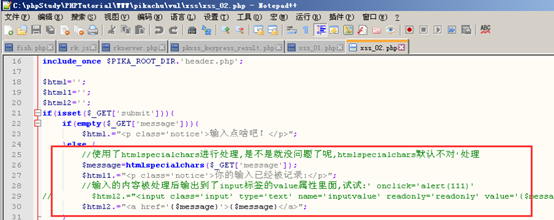
可以看一眼,pikachu源码 使用函数,默认不对类型进行处理(没有指定类型);

XSS防范 总原则: 输入做过滤,输出做转义
过滤: 根据业务需求进行过滤,比如输入点要求输入手机号。则只允许输入手机号格式的数字
转义 : 输出到前端的数据根据输出点 进行转义 html做html转义 js页面做js转义
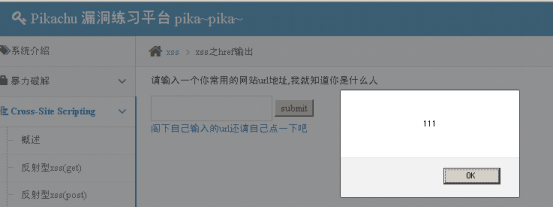
8. XSS-herf输出
这里href里面如果做输出的话,应该怎么处理?
在输入时候只允许是http,https协议的才允许在这输出,否则的话就不允许输入。之后再进行htmlspecialchars函数过滤。
查看源码,这次htmlspecialchars函数使用了ENT_QUOTES类,也加上了对单引号的转义,
但是在a标签的href属性里面,可以使用javascript协议来执行js;

构造 javascript:alert(111) 成功弹窗;

9. XSS-js输出
这里讲输入动态的生成到了js中,形成xss
javascript里面是不会对tag和字符实体进行解释的,所以需要进行js转义
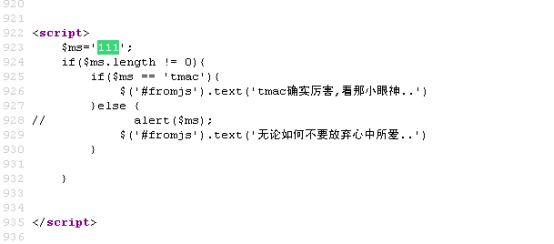
输入111查看网页源代码;

发现是把对应的输入放在了js里面,进行判断,在进行相应的输出;
我们对这段代码进行构造闭合
<script>
$ms='111';
if($ms.length != 0){
if($ms == 'tmac'){
$('#fromjs').text('tmac确实厉害,看那小眼神..')
}else {
// alert($ms);
$('#fromjs').text('无论如何不要放弃心中所爱..')
}
}
</script>
闭合:
<script>
$ms='111’</script><script>alert(‘xss’)</script>';
if($ms.length != 0){
if($ms == 'tmac'){
$('#fromjs').text('tmac确实厉害,看那小眼神..')
}else {
// alert($ms);
$('#fromjs').text('无论如何不要放弃心中所爱..')
}
}
</script>
输入’</script><script>alert(‘xss’)</script>,成功弹窗;

这里如果进行html的实体编码,虽然可以解决XSS的问题,但是实体编码后的内容,在JS里面不会进行翻译,这样会导致前端的功能无法使用。
所以在JS的输出点应该使用\(反斜杠)对特殊字符进行转义
pikaqiu练习平台(XSS(跨站脚本))的更多相关文章
- web攻击之一:XSS跨站脚本
一.浏览器安全 同源策略 影响源的因素:host,子域名,端口,协议 a.com通过以下代码: <script scr=http://b.com/b.js> 加载了b.com上的b.js, ...
- 初窥XSS跨站脚本攻击
XSS跨站脚本攻击的分类 一. 反射型XSS跨站脚本攻击 二. 存储型XSS跨站脚本攻击 三. 基于DOM的XSS跨站脚本攻击 1.反射性XSS 经过后端,不经过数据库 2.储存型XSS 经过后端,经 ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- xss跨站脚本测试
测试的时候会涉及到xss测试,下面简要整理下xss的知识 xss跨站脚本特点就是能注入恶意的HTML/JS代码到用户浏览器,劫持用户会话 常用alert来验证网站存在漏洞 如果确认存在漏洞,会随着注入 ...
- XSS 跨站脚本攻击之ShellCode的调用
1.ShellCode,最初是溢出程序和蠕虫病毒的核心,实际上是指利用一个漏洞是所执行的代码,在XSS跨站脚本中,是指由javascript等脚本编写的XSS利用代码: 2.Exploit,在黑客眼里 ...
- XSS 跨站脚本攻击之构造剖析(一)
1.XSS-Filter:跨站脚本过滤器,用于分析用户提交的输入,并消除潜在的跨站脚本攻击 (1)XSS Filter实际上是一段精心编写的过滤函数作用是过滤XSS跨站脚本代码: (2)绕过XSS F ...
- XSS跨站脚本攻击实例讲解,新浪微博XSS漏洞过程分析
2011年6月28日晚,新浪微博遭遇到XSS蠕虫攻击侵袭,在不到一个小时的时间,超过3万微博用户受到该XSS蠕虫的攻击.此事件给严重依赖社交网络的网友们敲响了警钟.在此之前,国内多家著名的SNS网站和 ...
- xss(跨站脚本攻击),crsf(跨站请求伪造),xssf
我们常说的网络安全其实应该包括以下三方面的安全: 1.机密性,比如用户的隐私被窃取,帐号被盗,常见的方式是木马. 2.完整性,比如数据的完整,举个例子,康熙传位十四子,被当时四阿哥篡改遗诏:传位于四子 ...
- PHP漏洞全解(四)-xss跨站脚本攻击
本文主要介绍针对PHP网站的xss跨站脚本攻击.跨站脚本攻击是通过在网页中加入恶意代码,当访问者浏览网页时恶意代码会被执行或者通过给管理员发信息 的方式诱使管理员浏览,从而获得管理员权限,控制整个网站 ...
- JAVA覆写Request过滤XSS跨站脚本攻击
注:本文非本人原著. demo的地址:链接:http://pan.baidu.com/s/1miEmHMo 密码:k5ca 如何过滤Xss跨站脚本攻击,我想,Xss跨站脚本攻击令人为之头疼.为什么呢. ...
随机推荐
- ng-核心特性(模型概念)
angular核心特性 很多开发者已经做过非常多的项目,但是当你跟他聊的时候,你很快就会发现他并没有掌握这门框架的精髓.打几个比方,当别人提到 Spring 的时候,你的大脑里面第一个想到一定是 DI ...
- Spring Boot Starter 开发指南
Spring Boot Starter是什么? 依赖管理是任何复杂项目的关键部分.以手动的方式来实现依赖管理不太现实,你得花更多时间,同时你在项目的其他重要方面能付出的时间就会变得越少. Spring ...
- P3292 [SCOI2016]幸运数字 [线性基+倍增]
线性基+倍增 // by Isaunoya #include <bits/stdc++.h> using namespace std; #define rep(i, x, y) for ( ...
- vitualbox安装centos7卡死
在用vitualbox安装centos7的时候,每次到配置页面,都会莫名卡死,试了几遍才发现不是卡死,而是弹窗用鼠标点击是没用的,需要用tab键和回车来选中执行.
- Nginx出现403 forbidden
我装在linux上的nginx版本是1.16 当我在nginx/conf/nginx.conf文件里配置完代理 location /ds { root /home/nginx; index index ...
- C#常规TcpListener
1.Xaml <Window x:Class="Server.MainWindow" xmlns="http://schemas.microsoft.com/win ...
- Appium appium 通过 adb 无线连接 Android 真机
一.准备工作 1.准备一台或多台Android设备(如小米,华为),开启USB调试2.Android设备与电脑(Mac或者Windows)在同一个局域网内3.电脑安装好ADB工具 二.具体步骤 1.使 ...
- Linux安装Tomcat,解决不能访问Manager App
在Windows环境中安装Tomcat时,只需要在Tomcat目录下/conf/tomcat-user.xml文件增加用户就可以了.在Linux系统中添加了username还是不能访问. 一.Li ...
- java 学习(day1)
之前学java没好好听课,会一点又不熟练,于是准备重新开始学一些细节,记录每日所学新知识. a+b java的a+b很有意思,当你输出的是" "+a+b,先假设a=2,b=3.然后 ...
- PTA-1003 我要通过!
1003 我要通过!https://pintia.cn/problem-sets/994805260223102976/problems/994805323154440192 “答案正确”是自动判题系 ...
