css浮动(float)详解
一、什么是浮动?
浮动,顾名思义,就是漂浮的意思。指的是一个元素脱离文档流,悬浮在父元素之上的现象。
二、如何产生浮动?
给元素本身添加float属性
float值:
|
left |
元素向左浮动。 |
|
right |
元素向右浮动。 |
|
none |
默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
|
inherit |
规定应该从父元素继承 float 属性的值。 |
三、浮动有什么作用?
作用:在html文档流中,分为行元素、块元素和行内块元素,
行元素和行内块元素都是以横向排列的,而块元素则是以流的形式从上往下排列的,当我们想使块元素横向排列时,就用到了我们的浮动(float)。
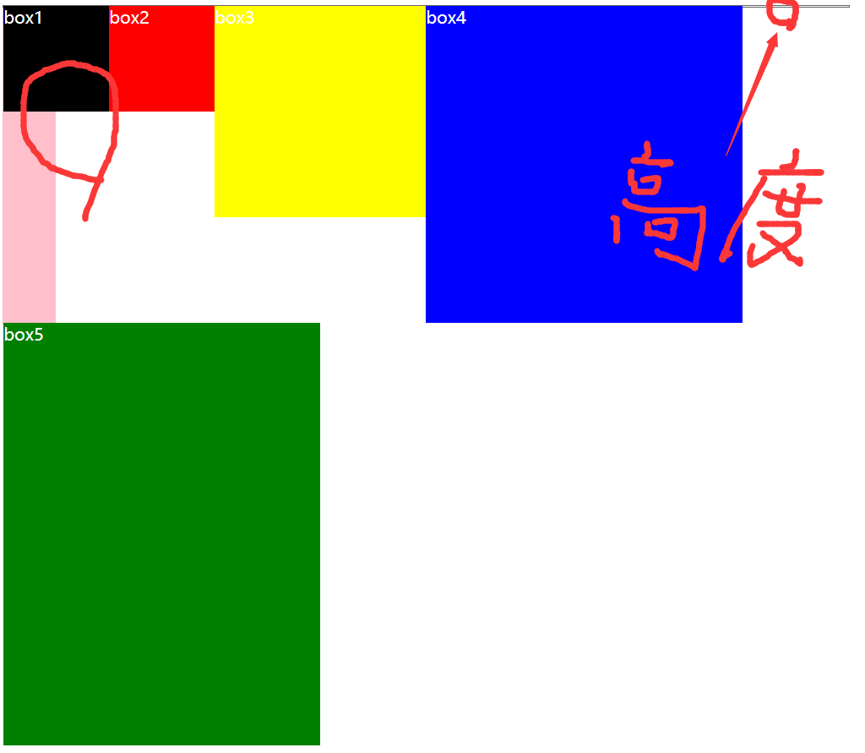
当给一个块级元素添加浮动时本来应该竖向排列的元素开始横向排列的,如下图所示:
.box {border: 1px solid #666;height: 700px;width: 700px;color: #fff;}
.box1 {float: left; width: 100px; height: 100px; background: #000;}
.box2 {float: left; width: 100px; height: 100px; background: red; }
.box3 {width: 200px; float: left; height: 200px; background: yellow; }
.box4 {width: 300px; float: left; height: 300px; background: blue; }
.box5 {float: left; width: 300px; height: 400px; background: green;}
<div class="box"> <div class="box1"> box1 </div> <div class="box2"> box2 </div> <div class="box3"> box3 </div> <div class="box4"> box4 </div> <div class="box5"> box5 </div> </div>

四、浮动带来的问题
当给了一个元素浮动时元素脱离文档流,会产生一个致命问题:父元素高度塌陷(以上面的为例子):
.box {border: 1px solid #666; width: 800px;color: #fff;}
.box1 {float: left; width: 100px; height: 100px; background: #000;}
.box2 {float: left; width: 100px; height: 100px; background: red; }
.box3 {width: 200px; float: left; height: 200px; background: yellow; }
.box4 {width: 300px; float: left; height: 300px; background: blue; }
.box5 {float: left; width: 300px; height: 400px; background: green;}
.on { width: 50px; height: 300px; background: pink; }
<div class="box">
<div class="box1"> box1 </div>
<div class="box2"> box2 </div>
<div class="box3"> box3 </div>
<div class="box4"> box4 </div>
<div class="box5"> box5 </div>
</div>
<div class="on"> </div>
当我不给父级元素box添加高度时box高度为0,并且box的兄弟元素会往上挤;而浮动元素将会把父级兄弟元素on覆盖:

五、如何解决(优缺点)?
(1)父级div定义 height
<style type="text/css">
/*解决代码*/
.div1{background:#000080;border:1px solid red; height:200px;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
(2)结尾处加空div标签 clear:both;
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both;height:0;overflow:hidden;}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>
原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不好
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法
(3)父级div定义 伪对象:after 和 zoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0;overflow:hidden;}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:IE8以上和非IE浏览器才支持:after,原理和方法2有点类似,zoom(IE专有属性)可解决ie6,ie7浮动问题
优点:浏览器支持好、不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
缺点:代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。
(4)父级div定义 overflow:hidden
<style type="text/css">
/*解决代码*/
.div1{background:#000080;border:1px solid red; width:98%;overflow:hidden}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用。
(5)父级div定义 overflow:auto
<style type="text/css">
/*解决代码*/
.div1{background:#000080;border:1px solid red; width:98%;overflow:auto}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
(6)父级div 也一起浮动
<style type="text/css">
/*解决代码*/
.div1{background:#000080;border:1px solid red; width:98%;margin-bottom:10px;float:left}
/*解决代码*/
.div2{background:#800080;border:1px solid red;height:100px;width:98%;clear:both}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:所有代码一起浮动,就变成了一个整体
优点:没有优点
缺点:会产生新的浮动问题。
建议:不推荐使用,只作了解。
(7)父级div定义 display:table
<style type="text/css">
;/*解决代码*/
.div1{background:#000080;border:1px solid redwidth:98%;display:table;margin-bottom:10px;}
.div2{background:#800080;border:1px solid red;height:100px;width:98%;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:将div属性变成表格
优点:没有优点
缺点:会产生新的未知问题。
建议:不推荐使用,只作了解。
(8)结尾处加 br标签 clear:both
style type="text/css">
.div1{background:#000080;border:1px solid red;margin-bottom:10px;zoom:1}
.div2{background:#800080;border:1px solid red;height:100px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat{clear:both}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<br class="clearfloat" />
</div>
<div class="div2">
div2
</div>
原理:父级div定义zoom:1来解决IE浮动问题,结尾处加 br标签 clear:both
建议:不推荐使用,只作了解。
以上就是关于浮动的基本内容,如有更深见解,还望大家多多指教!

css浮动(float)详解的更多相关文章
- css浮动float详解
https://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html
- css 浮动问题详解
浮动(float),一个我们即爱又恨的属性.爱,因为通过浮动,我们能很方便地布局: 恨,浮动之后遗留下来太多的问题需要解决,特别是IE6-7(以下无特殊说明均指 windows 平台的 IE浏览器). ...
- HTML。CSS浮动元素详解
浮动定位是指 1.1将元素排除在普通流之外,即元素将脱离标准文档流 1.2元素将不在页面占用空间 1.3将浮动元素放置在包含框的左边或者右边 1.4浮动元素依旧位于包含框之内 2. 浮动的框可以向左或 ...
- CSS绝对定位absolute详解
转:https://www.jianshu.com/p/a3da5e27d22b 之前介绍过CSS浮动float详解,本篇介绍的绝对定位absolute和浮动float有部分相似性.如果能理解 ...
- [转]CSS hack大全&详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- [转]CSS vertical-align属性详解 作者:黄映焜
CSS vertical-align属性详解 posted @ 2014-08-26 17:44 黄映焜 前言:关于vertical-align属性. 实践出真知. 垂直居中. 第二种用法. ...
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- 验分享:CSS浮动(float,clear)通俗讲解
经验分享:CSS浮动(float,clear)通俗讲解 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不 ...
随机推荐
- 一个动态扩展表格控件列和行的 jQuery 插件
一个动态扩展表格控件列和行的 jQuery 插件 不过这并不影响使用鸭! 看这里:https://github.com/zhuwansu/table-ext.js 一个简单的示范 html <t ...
- 微信小程序--百度地图坐标转换成腾讯地图坐标
最近开发小程序时出现一个问题,后台程序坐标采用的时百度地图的坐标,因为小程序地图时采用的腾讯地图的坐标系,两种坐标有一定的误差,导致位置信息显示不正确.现在需要一个可以转换两种坐标的方法,经过查询发现 ...
- 基于js的APP多语言处理
本文出自APICloud官方论坛, 感谢论坛版主哼哼哈兮 的分享. 本期分享一个js的多语言处理插件i18n.js,此插件是基于JQuery.i18n.properties修改而来的. 实现的原理 ...
- cogs 2098. [SYOI 2015] Asm.Def的病毒 LCA 求两条路径是否相交
2098. [SYOI 2015] Asm.Def的病毒 ★☆ 输入文件:asm_virus.in 输出文件:asm_virus.out 简单对比时间限制:1 s 内存限制:256 M ...
- P1828 香甜的黄油 Sweet Butter 最短路 寻找一个点使得所有点到它的距离之和最小
P1828 香甜的黄油 Sweet Butter 闲来无事 写了三种最短路(那个Floyed是不过的) 题目描述 农夫John发现做出全威斯康辛州最甜的黄油的方法:糖.把糖放在一片牧场上,他知道N(1 ...
- Spring学习记录5——数据库事务基础知识
何为数据库事务 “一荣共荣,一损共损”这句话很能体现事务的思想,很多复杂的事务要分步进行,但它们组成了一个整体,要么整体生效,要么整体失效.这种思想反映到数据库上,就是多条SQL语句,要么全部成功,要 ...
- 【转】.NET 在云原生时代的蜕变,让我在云时代脱颖而出
原创:张善友 原文:https://www.cnblogs.com/shanyou/p/12198741.html .NET 生态系统是一个不断变化的生态圈,我相信它正在朝着一个伟大的方向发展.有了开 ...
- 记录初试Netty(2)-服务端心跳检测
今天在在搭建的netty框架中添加心跳机制,特此记录一下: 1.什么是心跳机制? 心跳是在TCP长连接中,客户端和服务端定时向对方发送数据包通知对方自己还在线,保证连接的有效性的一种机制 在 ...
- Java电商支付系统实战(一)- 简介
现如今,支付成为热点 对于电商业务,这都是不可或缺的 核心功能剖析 下单->支付 nginx 将用户请求反向代理到我们编写的电商系统 = 下单 之后,点击支付跳转到支付系统,最后对接 通过跳转将 ...
- 微软 的 github的 weiapi dotnet的 也有了 作为菜 只有欣赏的额
step one 猛戳 dotnet-apiweb
