理解设备像素、设备独立像素、css像素、viewport
设备像素也叫物理像素。
设备像素指的是显示器上的真实像素,每个像素的大小是屏幕固有的属性,屏幕出厂以后就不会改变了。
设备分辨率描述的就是这个显示器的宽和高分别是多少个设备像素。
设备像素和设备分辨率交给操作系统来管理,浏览器不知道、也不需要知道设备分辨率的大小,浏览器只需要知道逻辑分辨率就可以了。
早期的移动设备,只有物理像素,没有独立像素,在不缩放的前提下,CSS 中的 1px 就代表着 1 个物理像素。比如 iphone3 的物理像素是 320 * 480,那么 width: 320px; 的元素将会占满 iphone3 的屏幕宽度。
设备独立像素
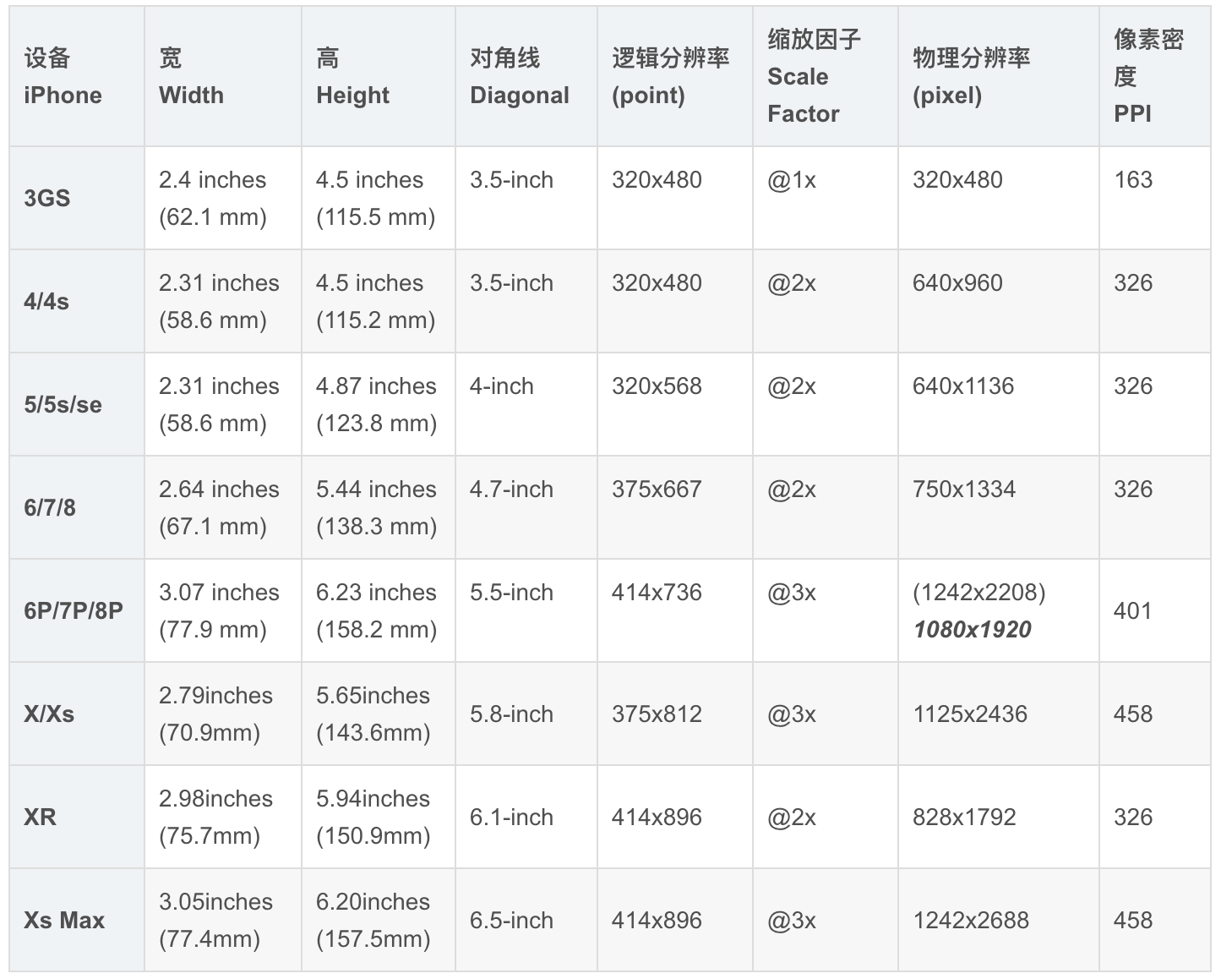
width: 320px; 的元素只会占据半个屏幕的宽度。原来在 iphone3 上能够占满屏的网页,在 iphone4 上只会占一半的屏幕,同时 font-size: 20px; 的字体在 iphone4 上的尺寸也会缩小。width: 320px; 的元素由 320 个独立像素来渲染,也就是由 640 个物理像素来渲染,正好占满 iphopn4 的屏幕宽度。font-size: 20px; 的字体在 iphone3 和 iphone4 上的尺寸也相同,只不过在 iphone4 上的字体更清楚。我们已经知道,iphone4 上,1 个独立像素 == 2 个物理像素,但是不是所有的设备上都这样。下图展示了不同型号的 iphone 的物理像素和独立像素 (设备分辨率代表物理像素,逻辑分辨率代表独立像素)。

css像素
px都是指css像素,比如width: 128px。css像素的大小是很容易变化的。当我们缩放页面的时候,元素的css像素数量不会改变,改变的只是每个css像素的大小。也就是说width: 128px的元素在缩放200%以后,宽度依然是128个css像素,只不过每个css像素的宽度和高度变为原来的两倍。如果原本元素宽度为128个设备独立像素,那么缩放200%以后元素宽度为256个设备独立像素(css像素宽度始终是128)在缩放比例为100%的情况下,一个css像素大小等于一个设备独立像素。
为了描述不同型号的手机物理像素和独立像素之间的关系,引入了一个新的概念:设备像素比 devicePixelRatio。在 js 中通过 window.devicePixelRatio 查看。
devicePixelRatio = 物理像素 / 独立像素
iphone3: devicePixelRatio = 320 / 320 = 1
iphone4: devicePixelRatio = 640 / 320 = 2
iphone6Plus: devicePixelRatio = 1242 / 414 = 3
在 media 查询中,resolution 就代表着 devicePixelRatio。
@media (min-resolution: 2dppx) {
body {
color: red;
}
}
上面的代码表示,在 devicePixelRatio >= 2 的设备上,字体颜色为红色。
当设备像素比为1:1时,使用1(1×1)个设备像素显示1个CSS像素;
当设备像素比为2:1时,使用4(2×2)个设备像素显示1个CSS像素;
当设备像素比为3:1时,使用9(3×3)个设备像素显示1个CSS像素。
viewport
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(ios设备为980px,此处的px都为设备独立像素)
一般来说PC端端viewport跟浏览器的大小是一致的,移动端的viewport 宽度大多都是980px,可见移动端的viewport比真实的移动端屏幕大多

用innerWidth/innerHeight可以查看页面的viewport
在Chrome浏览器上设置一个模拟器,宽度(设备独立像素)360px,这时候在控制台分别打印出innerWidth 和outerWidth,截图如下:

怎么让我们看到整个页面呢?浏览器渲染完页面后,会按比例缩小,直到我们在屏幕上可以看到整个页面:

可以看到,字体变得超级超级小。
那怎么让一个设备独立像素点对应一个CSS像素点呢,我们不想要让字变得太小啊!
<meta name="viewport" content="width=device-width, initial-scale=1">就是用来解决这个问题的。
width=device-width把viewport宽度设置称为设备的设备独立像素宽度了。这时候一个CSS像素点就对应一个设备独立像素点了!看一下效果:

这时候控制台打印innerWidth 和outerWidth,会发现,他们已经一样大了:

再说一下initial-scale=1,这个表达式表示页面的原始缩放比例为1。如果为2,那么页面中元素会放大一倍。但是viewport大小不变。
样例
设备为iphone6
确定的设备下,设备独立像素和物理像素都不会变化,缩放的情况下,变化的是css像素
下例中,不缩放的情况下,375px(css像素)可以填满设备的宽度,缩放倍数为375/980(375是iphone6的设备独立像素宽度,980为viewport的设备独立像素宽度),假设此时要填满设备宽度需要的css像素为x,则 x*(375/980)=375,x=375/(375/980)=980
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<img src="./img/bdyd.jpg" width="980px">
</body>
<script> </script>
</html>
如果设置了
一般ui设计做标注的时候以设备像素比为2的做标注(2倍屏的物理像素),实际在设置css时要把标注的宽高/2(网页缩放比为100%情况下)
理解设备像素、设备独立像素、css像素、viewport的更多相关文章
- 设备像素,CSS像素,设备独立像素
1.概念 设备像素(device pixel)简写DP 设备像素又称 **物理像素** ,是设备能控制显示的最小单位,我们可以把它看做显示器上的一个点.我们常说的 1920x1080像素分辨率就是用的 ...
- CSS像素、设备独立像素、设备像素之间关系
CSS像素.设备独立像素.设备像素,三者联系紧密又有很大的区别,而我们主要是在做移动端开发的时候需要更多地用到这些概念,那他们分别是指什么呢? 概念 CSS像素(CSS Pixel):适用于web编程 ...
- CSS像素、物理像素、逻辑像素、设备像素比、PPI、Viewport
1.PX(CSS pixels) 1.1 定义 虚拟像素,可以理解为“直觉”像素,CSS和JS使用的抽象单位,浏览器内的一切长度都是以CSS像素为单位的,CSS像素的单位是px. 1.2 注意 在CS ...
- 移动端1px像素解决方式,从1px像素问题剖析像素及viewport
在移动端web开发过程中,如果你对边框设置border:1px,会发现,边框在某些手机机型上面显示的1px比实际感觉会变粗,这也就是1像素问题.如下图是对桌面浏览器和移动端border设置1px的比较 ...
- CSS布局基础之一设备像素,设备独立像素,设备像素比,css像素之间的关系
设备像素dp(device pixels) ppi(pixels per inch)表示每英寸所拥有的像素(pixel)数目,数值越高,代表屏幕能以更高的密度显示图像. 计算公式:ppi=像素数量/物 ...
- 响应式设计:理解设备像素,CSS像素和屏幕分辨率
概述 屏幕分辨率.设备像素和CSS像素这些术语,在非常多语境下,是可互换的,但也因此easy在有差异的地方引起混淆,实际上它们是不同的概念. 屏幕分辨率和设备像素是物理概念,而CSS像素是WEB编程的 ...
- 设备像素,设备独立像素,CSS像素
之前学了移动端的开发对设备像素.设备独立像素.CSS像素弄得不太清楚,所以趁周末的时间查了一下,稍加整理 一些概念 在进行具体的分析之前,首先得知道下面这些关键性基本概念. CSS像素 CSS像素是W ...
- HTML-HTML5+CSS3权威指南阅读(五、设备像素和CSS像素的概念)
在这个迷你系列的文章里边我将会解释viewport,以及许多重要元素的宽度是如何工作的,比如<html>元素,也包括窗口和屏幕 这篇文章是关于桌面浏览器的,其唯一目的就是为移动浏览器中相似 ...
- 物理像素[设备像素] & 逻辑像素[CSS像素];
为什么移动端CSS里面写了1px,实际上看起来比1px粗 了解设备物理像素和逻辑像素的同学应该很容易理解,其实这两个px的含义其实是不一样的, UI设计师要求的1px是指设备的物理像素1px,而CSS ...
随机推荐
- AD19覆铜与边框间距设置方法
转载请注明出处,并附带本文网址https://www.cnblogs.com/brianblog/p/9894867.html, 由于高版本AD不能将机械层直接转变为KEPP OUT LAYER层,所 ...
- Pandas中merge和join的区别
可以说merge包含了join的操作,merge支持通过列或索引连表,而join只支持通过索引连表,只是简化了merge的索引连表的参数 示例 定义一个left的DataFrame left=pd.D ...
- [洛谷P3254] [网络流24题] 圆桌游戏
Description 假设有来自m 个不同单位的代表参加一次国际会议.每个单位的代表数分别为ri (i =1,2,--,m). 会议餐厅共有n 张餐桌,每张餐桌可容纳ci (i =1,2,--,n) ...
- 11、python模块的导入
前言:本文主要介绍python模块的导入,包括模块的定义.模块的作用.导入方式以及模块的搜索路径. 一.模块的定义 python模块(module),简单来说就是一个python文件,以.py结尾,文 ...
- doT 这个模板 是怎么实现的?
之前做过一个微信有关的站 模板用 doT 嗯 这个 用起来很 不错. 但是 它是怎么实现的,想过没有? ps:https://github.com/olado/doT 源码总共 140行. 第90行里 ...
- Windows7只能设置纯色背景解决方法
解决设置设置纯色图片,不能设置其他背景图片的方法. 比如这样的. 首先找到这个目录 C:\Users\(这个位置填写你的电脑用户名)\AppData\Roaming\Microsoft\Windows ...
- 在qemu-kvm配置桥接网络
为了宿主机和虚拟机可以很好的通信,当然是选择桥接网络啦!!! 话不多说 ===========================配置桥接网络========================== 虚拟机虽 ...
- 详细步骤:手动添加bits/stdc++.h到vs2017
本机环境:win10系统 64位 vs2017 最近码代码时偶然发现了bits/stdc++.h这个头文件(万能头文件),基本上所有的代码只要用了这个头文件就不再写其他头文件了. 看到它就仿佛开启了新 ...
- (转)Gamma分布,Beta分布,Multinomial多项式分布,Dirichlet狄利克雷分布
1. Gamma函数 首先我们可以看一下Gamma函数的定义: Gamma的重要性质包括下面几条: 1. 递推公式: 2. 对于正整数n, 有 因此可以说Gamma函数是阶乘的推广. 3. 4. ...
- liberty | 在IDEA整合Springboot与IBM liberty
在IDEA整合Springboot与IBM liberty 简介 Liberty 是一款全新的轻量级应用服务器,它将用户的良好开发体验作为最主要的出发点.其主要特点和内容包括: 高模块化--该功能允许 ...
