Vue项目中sass语法该怎么用?
最近开始着手Vue框架,被各种报错蹂躏,其中有一个就是sass语法,<style>标签中添加<style lang="scss">,发现报错,在网上找了一些解决办法也比较乱,下面是我亲测切实可行的方法,给大家做一分享!
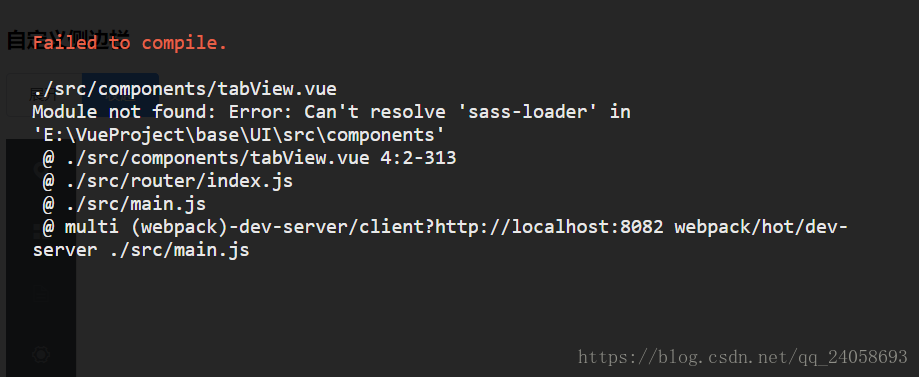
在Chrome浏览器中的错误:
就是不能解析sass-loader 这种东西。
所以第一步需要在项目中引入:
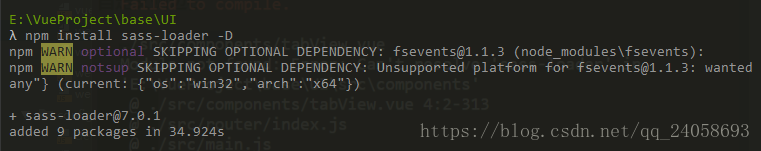
1. npm install sass-loader -D 2..npm install node-sass -D第一个很快引入成功: 
但是在第二个却出了错误: 
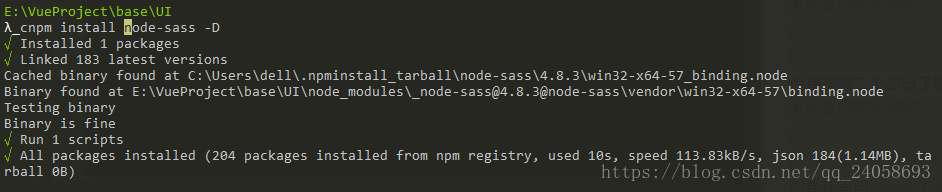
但是我再用cnpm install node-sass -D 却成功了!!!(现在比较渣,也不知道是什么原因)
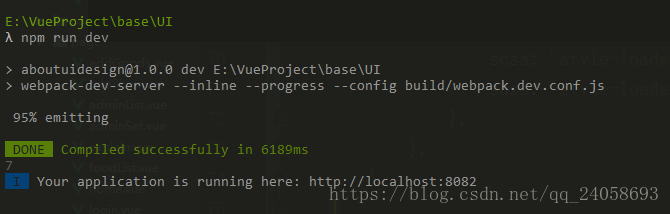
这样项目就能够成功运行了:
如果还是不行的话,可以继续下面的操作:
下面是官方Sass Loader的引入方法Sass Loade官方仓库:
npm install sass-loader node-sass webpack --save-dev
npm install style-loader css-loader --save-dev
在web pack.base.conf.js 里面加
{
test: /.scss$/,
loaders: ["style", "css", "sass"]
},
Vue项目中sass语法该怎么用?的更多相关文章
- vue项目中快捷语法糖
1.Vue.js是渐进式框架,采用自底向上增量开发的设计基于MVVM思想. 2.Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用. 3.Vue.js 的目标是通过尽可能简 ...
- scss/less语法以及在vue项目中的使用(转载)
1.scss与less都是css的预处理器,首先我们的明白为什么要用scss与less,因为css只是一种标记语言,其中并没有函数变量之类的,所以当写复杂的样式时必然存在局限性,不灵活,而scss与l ...
- Vue项目中如何使用Element-UI以及如何使用sass
Vue项目中如何使用Element-UI以及如何使用sass 当我们在开发Vue项目的时候通常会选择Element-UI作为我们的UI框架,其官方中文文档地址是http://element.eleme ...
- vue入坑教程(二)在vue项目中如何导入element以及sass
在项目中导入element以及sass.stylus等方便开发的工具以及UI框架 (1)如何在vue项目中导入elementUI框架 elementUI是饿了么团队开发出来基于vue的前端UI框架,其 ...
- vue项目中引入Sass
Sass作为目前成熟,稳定,强大的css扩展语言,让越来越多的前端工程师喜欢上它.下面介绍了如何在vue项目 中引入Sass. 首先在项目文件夹执行命令 npm install vue-cli -g, ...
- 在vue-cli建的vue项目中使用sass
前面已使用vue-cli新建了一个vue项目,参考 使用命令行创建一个vue项目的全部命令及结果 首先看下新建项目的页面和代码,有部分修改,可忽视,如下图: 然后我们在页面添加sass的代码 ...
- Vue项目引入sass
最近两天手头的事情暂时搞完了,可以抽出空来学习一下东西,之前项目都是鹏哥搭建好了,我们在直接在里面写代码,sass语法用来写样式还是比较方便常用的,今天就来试试怎么引入和配置sass 参考文章:Vue ...
- 如何在VUE项目中使用SCSS
首先要了解什么是CSS 预处理器? SCSS是一种CSS预处理语言 定义了一种新的专门的编程语言,编译后形成正常的css文件,为css增加一些编程特性,无需考虑浏览器的兼容性(完全兼容css3),让c ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
随机推荐
- linux异常
常见报错语句 Command not found; - 找不到命令(敲入的命令有误或者该命令还没安装) No Such file or directory; - 找不到输入的文件或者目录
- JS jQuery 点击页面弹出文字
<style> .animate{ animation:myfirst 3s; -moz-user-select:none;/*火狐*/ -webkit-user-select:none; ...
- python面试的100题(6)
7.请反转字符串 "aStr"? print("aStr"[::-1]) python实现字符串反转 第一种:使用字符串切片 result = s[::-1] ...
- 代码反向生成数据库注释更新sql
原理 通过反射实体所在程序集,得到枚举值列表,再通过sql获取数据库表结构,两者拼接成sql. 规范 实体枚举字段最好也加上Description特性,方便多次更新: 代码 实体定义 public p ...
- vue + elementui表单重置 resetFields问题(无法重置表单)
问题: elementui在重置表单时,无法使用this.$refs['formRefVal'].resetFields()清空表单数据; elementui 设置rules后没有效果 解决方法: 1 ...
- Promise简单实现(正常思路版)
转自: http://www.jianshu.com/p/473cd754311f Promise 看了些promise的介绍,还是感觉不够深入,这个在解决异步问题上是一个很好的解决方案,所以详细看一 ...
- winform学习(9)无边框拖动窗体
去除边框 选中窗体,在属性中找到FormBorderStyle,设置为None 实现无边框拖动 [DllImport("user32.dll")] public st ...
- Java基础(十二)之包和权限访问
软件包 软件包解决了两个类名字一样的问题.软件包就是一个"文件夹". 包名的命名规范:1.要求所有字母都小写:2.包名一般情况下,是你的域名倒过来写.比如baidu.com,pac ...
- webpack-高级-发布策略
webpack的发布策略 在实际开发中,一般会有两套项目方案: 一套是开发期间的项目,包含了测试文件.测试数据.开发工具.测试工具等相关配置,有利于项目的开发和测试,但是这些文件仅用于开发,发布项目时 ...
- Git的基本使用 -- 创建本地仓库
下载安装 Git-2.25.0-64-bit .exe 查看是否安装成功 git --version 创建本地仓库 创建一个文件夹用于存放项目文件 在创建好的文件中右键选择 Git Bash Here ...