ASP.NET Core搭建多层网站架构【1-项目结构分层建立】
2020/01/26, ASP.NET Core 3.1, VS2019
摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构【1-项目结构分层建立】
本章节介绍了本项目的分层结构,建立了各层级的类库,修改网站项目的启动配置
新建解决方案
- 新建空白解决方案
MSDemo - 建立以下解决方案文件夹:

一个解决方案文件夹相当于一个层级,解决方案下是src和tests。而src下分了七个层级,并且每个层级向上依赖,不会出现2.WebCore中的内容依赖5.Model中的内容。
下面在每个层级中新建类库或应用程序,简单介绍每个层级的作用。
层级介绍
1.Common中主要放置一些公共的基础库(例如雪花算法、扩展方法等)
2.WebCore中是网站数据库实体类、网站核心配置(例如跨域配置、多语言配置等)
3.DbAccess中是数据库实体类映射配置、封装工作单元仓储设计类库
4.Component中放置一些Web组件,例如Aop动态代理、Jwt授权验证等
5.Model中放置Automapper的映射配置、ViewModel、DTO等内容
6.Business主要是业务内容
7.WebHost就是WebApi所在层级
说明:
- 6、7之间也可以多加一层Middleware中间件层级(如有需要的话)
- WebHost不仅仅可以放WebApi,一样可以放置WebMVC网站
- 主要思路是想遵循严格的下级依赖上级,分层层次清晰易于理解,各层级职责明确
- 为什么有Component这一层?这一层里的内容其实和中间件很类似,但是按我的设计是可替换的,例如Jwt组件,如果不用Jwt,可以不加上去。而中间件内的东西是与网站强相关的
src项目建立
在解决方案所在文件夹下,建立src文件夹,src下所有项目都放在这个路径下。
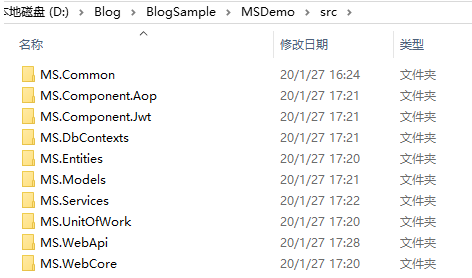
类库配置如下图,后面几个类库除了名字不同,都是一样的路径:

在1.Common中新建.NET Core类库,取名为MS.Common,一些公用的基础方法就封装在这里面。
在2.WebCore中新建.NET Core类库,取名为MS.Entities,里面存放数据库实体类
在2.WebCore中新建.NET Core类库,取名为MS.WebCore,里面存放网站核心的一些配置,依赖MS.Common项目
在3.DbAccess中新建.NET Core类库,取名为MS.UnitOfWork,里面是工作单元与仓储设计
在3.DbAccess中新建.NET Core类库,取名为MS.DbContexts,里面存放实体类映射配置和数据库上下文,依赖MS.Entities、MS.UnitOfWork项目
在4.Component中新建.NET Core类库,取名为MS.Component.Aop,实现Aop动态代理,依赖MS.WebCore项目
在4.Component中新建.NET Core类库,取名为MS.Component.Jwt,实现Jwt验证授权,依赖MS.WebCore、MS.Entities两个项目
在5.Model中新建.NET Core类库,取名为MS.Models,实现存放AutoMapper映射配置、ViewModel和DTO,依赖MS.Component.Jwt、MS.DbContexts两个项目
在6.Business中新建.NET Core类库,取名为MS.Services,是主要的业务实现,依赖MS.Models项目
在7.WebHost中新建ASP.NET Core Web应用程序,取名为MS.WebApi,取消HTTPS配置,依赖MS.Services、MS.Component.Aop两个项目
将MS.WebApi网站设为项目启动项
建立完成后,解决方案如下图:

十个项目都是.NET Core 3.1目标框架,并且十个项目都在src文件夹中:

编辑网站启动配置
打开MS.WebApi-Properties-launchSettings.json文件,编辑网站启动配置:

删除IIS Express节点配置,并将MS.WebApi节点中,launchBrowser值改为false,此时,网站项目将使用Kestrel内核启动,不使用IIS Express,不启动浏览器,仅有个控制台程序:

打开Postman,New Collection-输入名称MSDemo

在MSDemoCollection中Add Requst,名称填写weatherforecast,添加完成后,输入URL:http://localhost:5000/weatherforecast后回车:

可以看到请求成功。
总结
使用Kestrel内核启动Web服务器,而不是使用IIS Express,关于这两种托管模式,可以看老张的哲学出品的ASP.NET Core 学习视频教程,P4-两种托管模式(注意是第四P)
在使用Postman过程中,建立了Collection,再在Collection中Add Requst请求,为的是:
- 方便一个项目的请求都在一个集合中
- 后期会添加授权验证,用户登录后,会得到一个Token,之后的请求中,都要附带上Token,使用Collection后,用户登录完成,把Token加入到Collection,则Collection中每个请求都会自动附带上该Token
ASP.NET Core搭建多层网站架构【1-项目结构分层建立】的更多相关文章
- ASP.NET Core搭建多层网站架构【0-前言】
2020/01/26, ASP.NET Core 3.1, VS2019 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构 目录 0-前言 1-项目结构分层建立 2-公共基 ...
- ASP.NET Core搭建多层网站架构【2-公共基础库】
2020/01/28, ASP.NET Core 3.1, VS2019,Newtonsoft.Json 12.0.3, Microsoft.AspNetCore.Cryptography.KeyDe ...
- ASP.NET Core搭建多层网站架构【3-xUnit单元测试之简单方法测试】
2020/01/28, ASP.NET Core 3.1, VS2019, xUnit 2.4.0 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构[3-xUnit单元测试 ...
- ASP.NET Core搭建多层网站架构【4-工作单元和仓储设计】
2020/01/28, ASP.NET Core 3.1, VS2019, Microsoft.EntityFrameworkCore.Relational 3.1.1 摘要:基于ASP.NET Co ...
- ASP.NET Core搭建多层网站架构【5-网站数据库实体设计及映射配置】
2020/01/29, ASP.NET Core 3.1, VS2019, EntityFrameworkCore 3.1.1, Microsoft.Extensions.Logging.Consol ...
- ASP.NET Core搭建多层网站架构【6-注册跨域、网站核心配置】
2020/01/29, ASP.NET Core 3.1, VS2019, NLog.Web.AspNetCore 4.9.0 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站 ...
- ASP.NET Core搭建多层网站架构【7-使用NLog日志记录器】
2020/01/29, ASP.NET Core 3.1, VS2019, NLog.Web.AspNetCore 4.9.0 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站 ...
- ASP.NET Core搭建多层网站架构【8.1-使用ViewModel注解验证】
2020/01/29, ASP.NET Core 3.1, VS2019 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构[8.1-使用ViewModel注解验证] 使用V ...
- ASP.NET Core搭建多层网站架构【8.2-使用AutoMapper映射实体对象】
2020/01/29, ASP.NET Core 3.1, VS2019, AutoMapper.Extensions.Microsoft.DependencyInjection 7.0.0 摘要:基 ...
随机推荐
- KMP算法例题
链接:https://codeforces.com/contest/1200/problem/E 题意:依次合并两个单词,每次合并将删去最长相同前后缀,输出结果. 思路:用kmp跑出每个需要被连接的单 ...
- FIR滤波器工作原理(算法)以及verilog算法实现(包含与IIR的一些对比)
滤波器在2017年IC前端的笔试中,出现频率十分的高.不论今后是否会涉及,还是要记住一些会比较好.接下来就将从这四个方面来讲解,FIR数字滤波器的工作原理(算法)与verilog实现. ·什么是FIR ...
- [控制台尊享] MinGW下使用 gotoxy函数
相信用过Turbo C的童鞋都知道gotoxy这个函数吧,但由于某些原因,windows下的mingw没有直接提供这个函数. 那么gotoxy究竟是干什么的呢?假设你的程序是基于控制台的(就是一个黑窗 ...
- IntelliJ IDEA 2017.3尚硅谷-----修改当前主题字体、字体大小、行间距、控制台、注释
- 生成树计数 UVA 10766
//本题题意:首先每个点之间都可达,然后m列举出不可达的,求出最多的生成树方案: //k这个变量是没用的. //公式:ans矩阵=度矩阵-建边矩阵: //度矩阵是当i==j时的,建边矩阵于平时定义可达 ...
- [蓝桥杯][基础训练]Huffuman树
Description Huffman树在编码中有着广泛的应用.在这里,我们只关心Huffman树的构造过程. , p1, …, pn-1},用这列数构造Huffman树的过程如下:1. 找到{pi} ...
- Codeforces Round #624 (Div. 3) C. Perform the Combo(前缀和)
You want to perform the combo on your opponent in one popular fighting game. The combo is the string ...
- AlertDialog 、SimpleDialog、 showModalBottomSheet、showToast 自定义 Dialog
// AlertDialog .SimpleDialog.showModalBottomSheet.showToast // 使用showToast安装插件 https://pub.dev/packa ...
- Hello 2020D(多重集)
如果有一对时间对在某一场馆有时间重合而这一对时间对在另一场馆没有时间重合,则输出NO,否则输出YES. #define HAVE_STRUCT_TIMESPEC #include<bits/st ...
- Mac 配置cron
请参考:https://www.cnblogs.com/EasonJim/p/7819635.html 查看 crontab 是否启动 sudo launchctl list | grep cron ...
