ajax异步的问题,(主要解决有时候前台打断点和不打断点结果不一样的问题,一般情况下是存在异步的问题)
一,代码
$(function() {
$(".btn-submit").click(function() {
if(!checkData()){
return;
}
var url = '${rc.contextPath}/wxFfanApply.htm?method=save';
var param = $("#submitForm").serialize();
var aa=$.ajax({
url: url,
type: 'POST',
dataType: 'json',
data: param,
async: true,
success: function(data){
if ("000" == data.code) {
alert("保存成功");
var url = '${rc.contextPath}/wxFfanApply.htm?method=preToMain';
document.getElementById('submitForm').action = url;
document.getElementById('submitForm').submit();
} else {
alert("保存出现异常,请重试");
}
}
});
console.log(aa.responseText);
alert("66666"+aa.responseText);//主要是用于后台返回的json 格式的数据。
});
});
</script>
二,分析
2.1,异步
async: true,
这时候会出现
undefined的结果因为这时候这时候是因为,设置的是异步的代码不等服务器返回就开始往下执行了。所以没有获得它的值。然后在弹出来

2.2,同步:
async: false,
这时候会先弹出来

然后在弹出来

这是一位同步的话会一步步的操作。
2.3,断点问题,网上来的
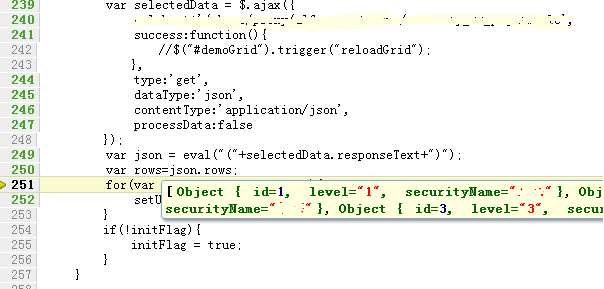
如图,有断点时能够得到变量json的值:
但取消断点之后怎么json就是undefined了?
调用$.ajax的时候,没有设置是否同步,一般情况下是异步,也就是说数据还没有返回,代码就已经往下面走了,断点的话默认是同步的,决解:
$.ajax( {
async : false, 增加这一个设置!!
url : url,
data : params ,
success : function (result) { XXX },
error:function(){ return { XXX }
});
2.4,什么时候用同步什么时候用异步
ajax就是局部刷新技术,在不加载整个页面的情况下,提高客户体验度。试想,什么时候用户才会在浏览器停下手下的事情,来等待服务器的回应,只能是服务器回应的速度很快,也就是说,客户端向服务器提交的数据量很小。这时候用同步,反这,其他时候用异步。
ajax异步的问题,(主要解决有时候前台打断点和不打断点结果不一样的问题,一般情况下是存在异步的问题)的更多相关文章
- 解决:mui 的 选项卡 + 下拉刷新 功能,在其中嵌入 iframe 后,在 iphone 的情况下,iframe 的内容不能滚动,只显示第一屏内容。
我所遇到的情况是,使用 mui 的 选项卡 + 下拉刷新 功能时,其中有2个页面是嵌入了别的网站的页面,而别个几个是通过 ajax 加载本网站的数据.然后 在其中嵌入 iframe 后,在 iphon ...
- AJAX是什么? AJAX的交互模型(流程)?同步和异步的区别? AJAX跨域的解决办法?
AJAX是什么? AJAX的交互模型(流程)?同步和异步的区别? AJAX跨域的解决办法? 分类: web前端面试题2013-07-20 22:40 630人阅读 评论(0) 收藏 举报 目录(? ...
- jquery ajax post 中文乱码解决
jquery ajax post 方式默认传递的是UFT-8字符,即使页面设置了gbk编码也无效.字符传到后台时如果后台设置的gbk或者其他编码,就会出现乱码.解决很容易,将后台页面设置成UTF-8编 ...
- Ajax缓存问题怎么解决?
项目有时要用一些Ajax的效果,因为比较简单,也就没有去用什么Ajax.net之类的东西,手写代码也就实现了.第二天,有人向我报告错误:说是只有第一次读取的值正常,后面的值都不正常:我调试了一下 ,确 ...
- 基于.Net Framework 4.0 Web API开发(5):ASP.NET Web APIs AJAX 跨域请求解决办法(CORS实现)
概述: ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特 ...
- WebApi Ajax 跨域请求解决方法(CORS实现)
概述 ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题, 特别 ...
- WebApi Ajax 跨域请求解决方法(CORS实现)(作者:jianxuanbing)
概述 ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特别各 ...
- AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 不是新的编程语言,而是一种使用现有标准的新方法. AJAX 是与服 ...
- 把cookie以json形式返回,用js来set cookie.(解决手机浏览器未知情况下获取不到cookie)
.继上一篇随笔,链接点我,解决手机端cookie的问题. .上次用cookie+redis实现了session,并且手机浏览器可能回传cookies有问题,所以最后用js取出cookie跟在请求的ur ...
随机推荐
- Java随感
创新项目要用java,而我只大概会C++,只能靠自学咯~~~随时将一些重要的概念做笔记在这里吧>_< 1.一个源文件中只能有一个public类,一个源文件可以有多个非public类 2.所 ...
- ES6字符串
1.unicode表示法: alert("\u0061"); alert("\uD842\uDFB7"); alert("\u20BB7") ...
- 2019/1/10 redis学习笔记(二)
本文不涉及集群搭建操作 关于在lua脚本中操作redis的应用场景 大家都知道redis对于单个集合的操作是原子性的;但是有可能有一种场景是这样.比如说抢红包,现在有十个人抢五份红包,抽象到我们jav ...
- MySQL Community Server 5.7安装详细步骤
mysql社区版安装配置步骤较繁琐,几经搜索之后才成功安装,此文将所有的安装步骤及安装过程中遇到的问题进行了总结 1. 下载MySQL社区版 最新版下载地址:https://dev.mysql ...
- Centos启动默认打开网络
Centos打开网络 测试的时候发现网络没有打开,得到图像界面点击网络打开.比较麻烦去搜索了解决方法在此记录下来. 通过 /etc/sysconfig/network-script/, 编辑ifcfg ...
- Maven文件配置
Maven文件路径的配置 默认设置 修改之后的设置 Maven文件内容的配置 对于Maven 的 settings.xml 文件,需要注意. <mirror>镜像元素之间是互斥的,优先级是 ...
- 在OS X系统中php访问sftp时需要ssh2扩展的安装
php -v brew install homebrew/php/php55-ssh2 [实现方式] <?php $connection = ssh2_connect('192.168.0.14 ...
- 借助Maven入手Spring Boot第一个程序
目前网上有不少Spring Boot的入门文章,都很有帮助,本人最近在深入学习Spring Cloud,在搭建第一个Hello World程序时,感觉对于新手而言,介绍文章怎么详细都不为过,因为其中坑 ...
- 高可用之KeepAlived(一):基本概念和配置文件分析
*/ .hljs { display: block; overflow-x: auto; padding: 0.5em; color: #333; background: #f8f8f8; } .hl ...
- js获取对象长度和名称
1.对象的长度不能用.length获取,用js原生的Object.keys可以获取到 var obj = {'name' : 'Tom' , 'sex' : 'male' , 'age' : '14' ...